## 命名规范
##### 规范及开发注意事项
命名规范:
在开发中命名规范要严格遵循st命名规范,详情查看[https://eslint.bootcss.com/docs/rules/](
[https://eslint.bootcss.com/docs/rules/](https://eslint.bootcss.com/docs/rules/))
语言包自定义:
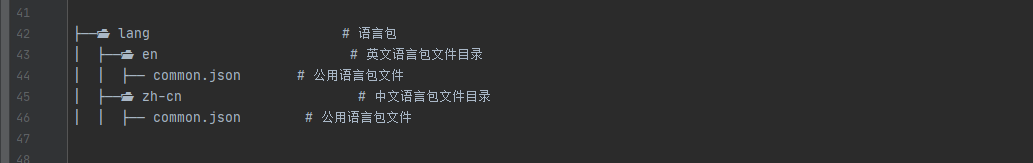
一些公共用到的语言变量需放到common.json中, 仅在单个页面使用的语言变量则放到相应的文件中语言包文件命名规则: 如路由路径为 auth/user.vue 语言包文件则命名为 auth.user.json

开发中注意事项:
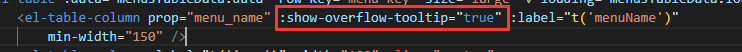
一、列表中可能会换行的字段

像这种可能会出现换行的 加上这个

二、列表操作列
固定宽度就可以了 不然随着屏幕宽度变化会导致很空

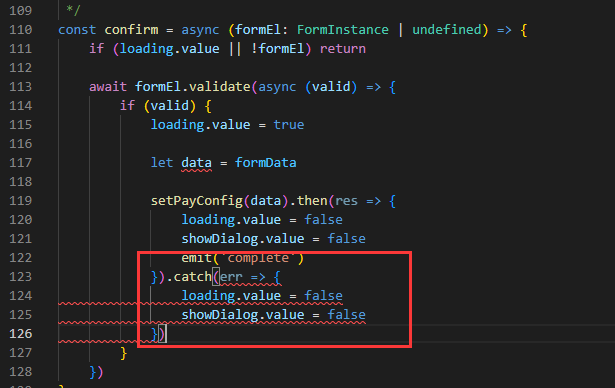
三、方法与方法之间空上一行

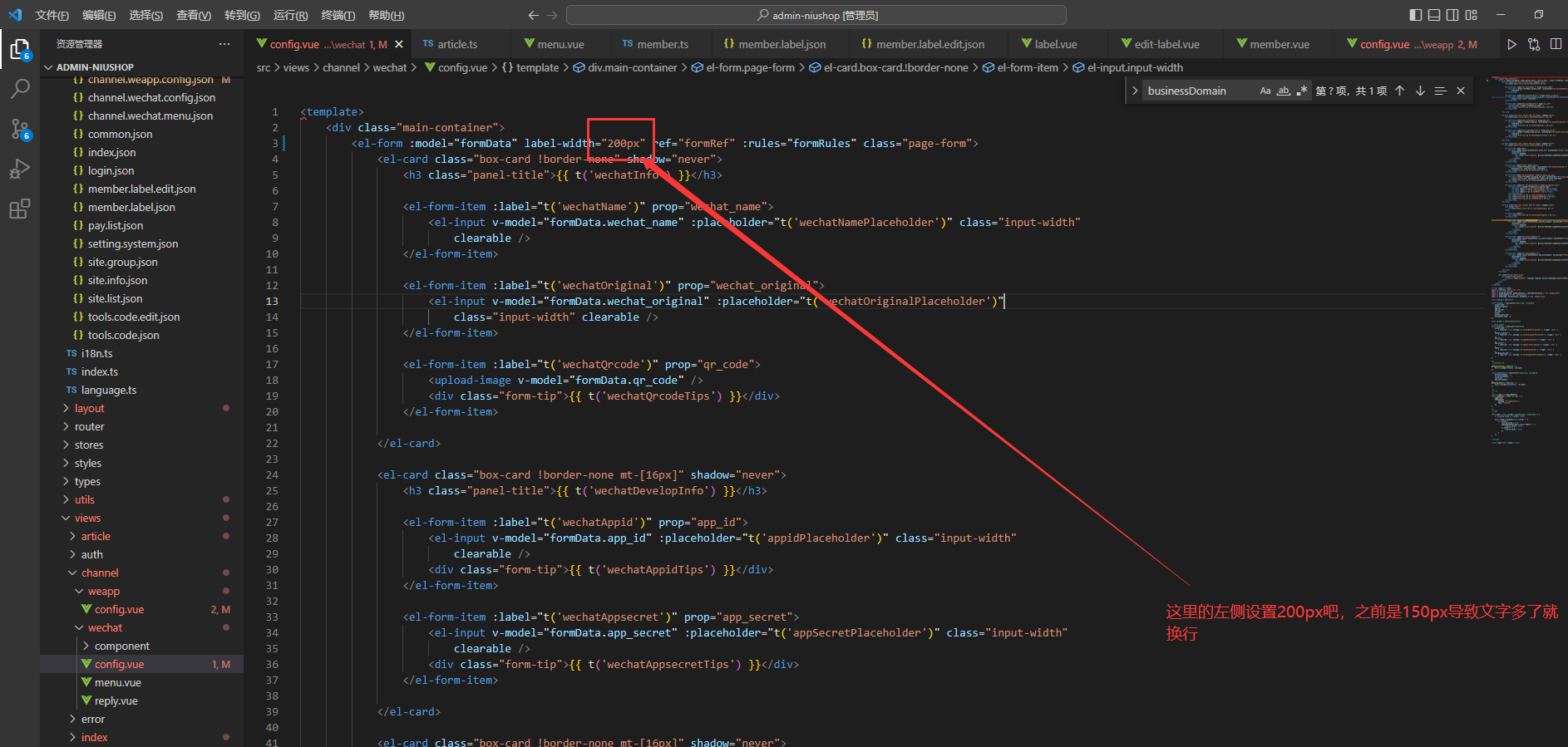
四、表单label 宽度设置 默认设成 150px 出现换行了再单独进行调整
弹窗label 宽度设置 默认设置成 90px

五、参数没有使用不要引用

六、行尾不需要加分号

- 写给程序员的一封信
- 源码下载
- 安装部署
- 环境要求
- 安装视频教程
- 本地安装部署教程
- 二次开发安装视频教程
- 宝塔部署
- 授权绑定
- 二次开发须知
- 技术栈
- 目录结构
- 命名规范
- 二次开发指导
- 二次开发环境搭建步骤
- 二次开发注意事项
- 单站和Saas模式开发
- 插件结构描述
- MENU开发
- DIY组件/页面开发
- 自定义手机端DIY装修页面
- Route 路由处理
- Services中的core文件夹
- 自定义站点管理端控制台页面样式
- 调用素材资源
- Resource资源文件
- 引入图标ICON
- SMS发送短信开发
- Job 计划任务
- 计划任务启动
- 计划任务开发
- 生产环境编译打包处理步骤
- 生产环境搭建步骤
- 插件安装时npm,composer检测不可用问题处理
- 上传图片大小限制
- 插件uniapp开发
- 菜单语言包
