# 自定义手机端DIY装修页面
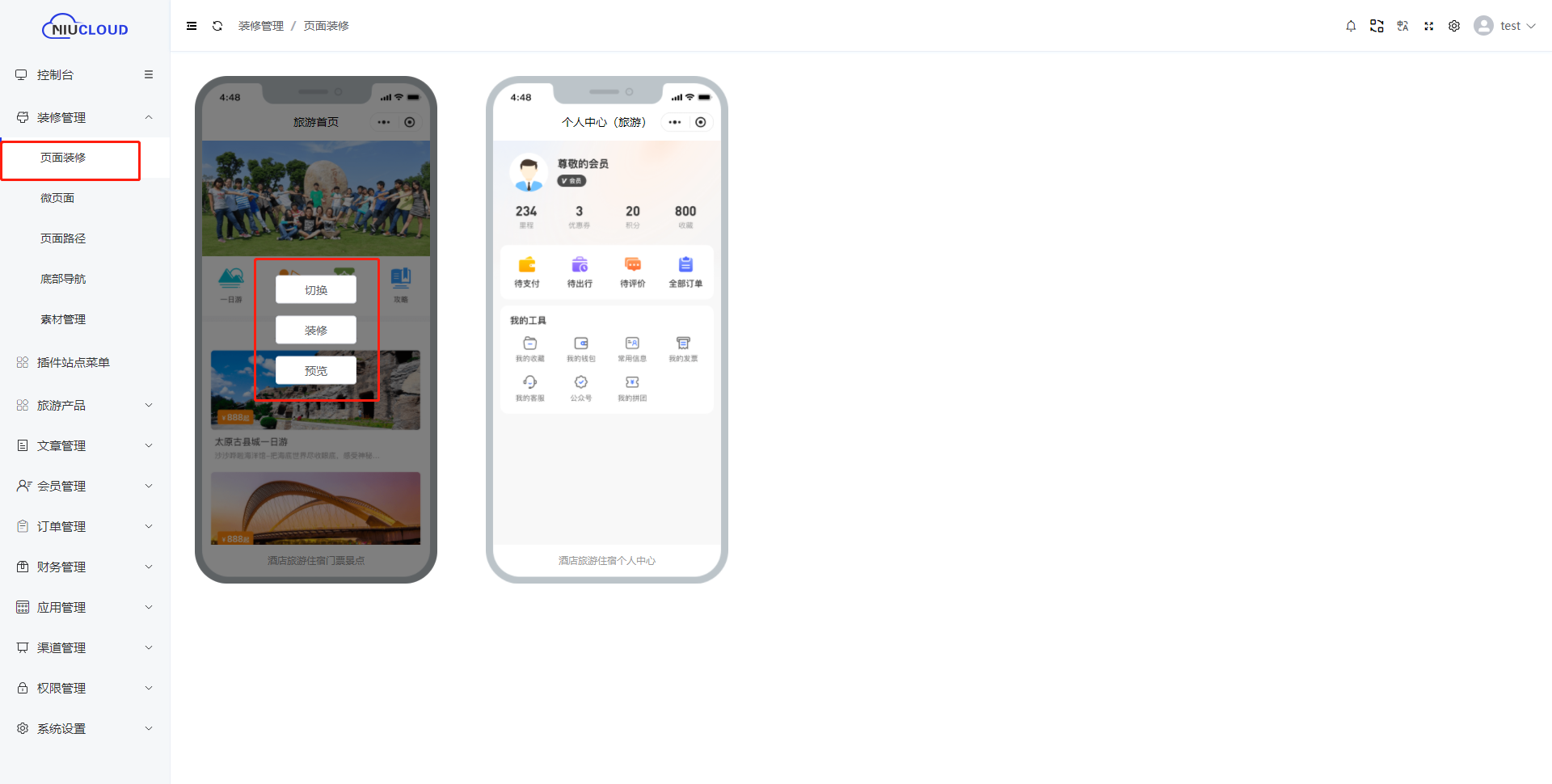
开发者在开发插件的时候,某些页面希望是自定义实现的页面,按照下面的方法实现,系统就会加载到页面装修中,供用户手动可以装修页面

<br>
*****
下面是实现步骤
1. 首页,我们要先通过 [DIY组件/页面开发](https://www.kancloud.cn/niucloud/niucloud-admin-develop/3150824) 提供的方法,开发自定义页面
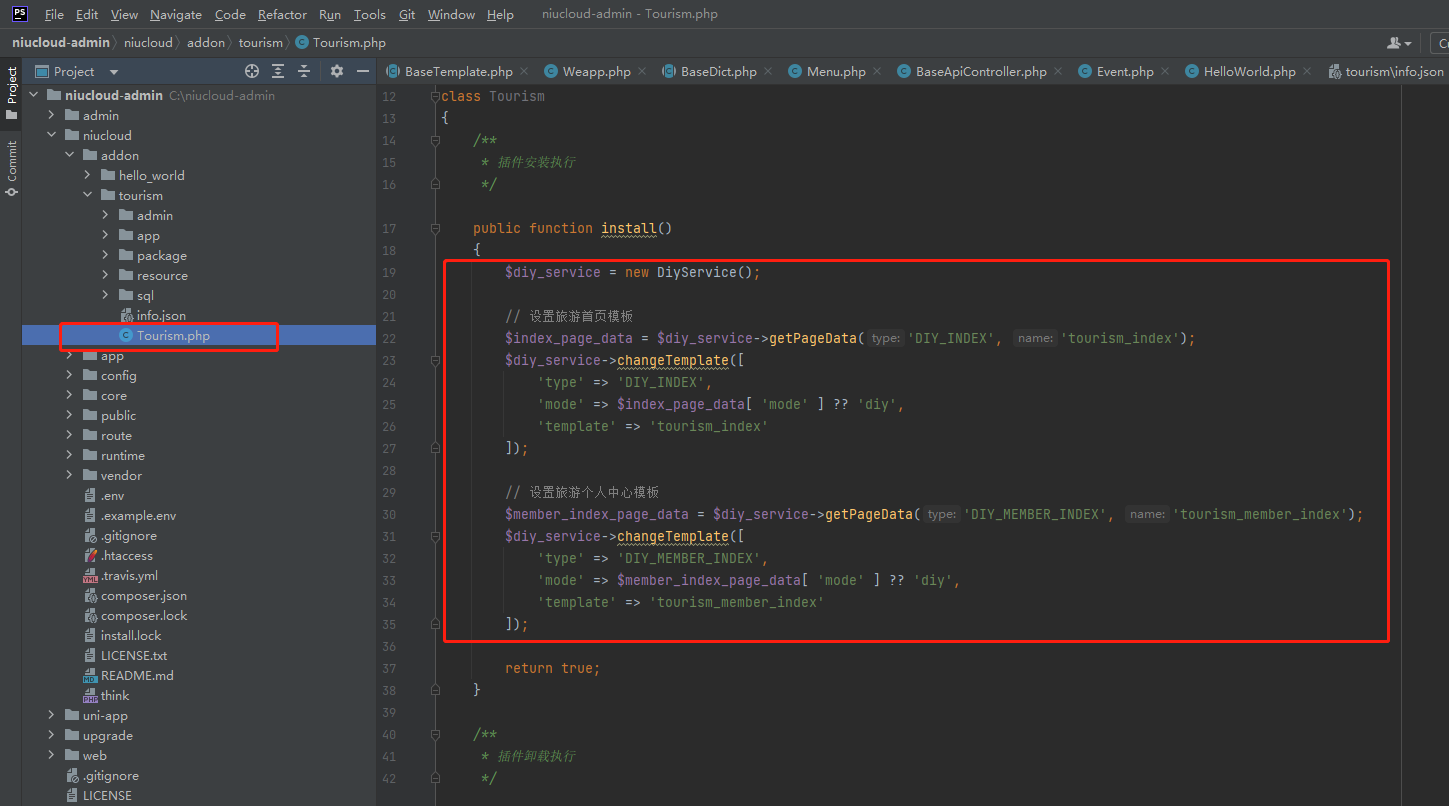
2. 需要在插件的install方法中,参考如下面的方式,设置为默认项
```
public function install()
{
$diy_service = new DiyService();
// 设置旅游首页模板
$index_page_data = $diy_service->getPageData('DIY_INDEX', 'tourism_index');
$diy_service->changeTemplate([
'type' => 'DIY_INDEX',
'mode' => $index_page_data[ 'mode' ] ?? 'diy',
'template' => 'tourism_index'
]);
// 设置旅游个人中心模板
$member_index_page_data = $diy_service->getPageData('DIY_MEMBER_INDEX', 'tourism_member_index');
$diy_service->changeTemplate([
'type' => 'DIY_MEMBER_INDEX',
'mode' => $member_index_page_data[ 'mode' ] ?? 'diy',
'template' => 'tourism_member_index'
]);
return true;
}
```

- 写给程序员的一封信
- 源码下载
- 安装部署
- 环境要求
- 安装视频教程
- 本地安装部署教程
- 二次开发安装视频教程
- 宝塔部署
- 授权绑定
- 二次开发须知
- 技术栈
- 目录结构
- 命名规范
- 二次开发指导
- 二次开发环境搭建步骤
- 二次开发注意事项
- 单站和Saas模式开发
- 插件结构描述
- MENU开发
- DIY组件/页面开发
- 自定义手机端DIY装修页面
- Route 路由处理
- Services中的core文件夹
- 自定义站点管理端控制台页面样式
- 调用素材资源
- Resource资源文件
- 引入图标ICON
- SMS发送短信开发
- Job 计划任务
- 计划任务启动
- 计划任务开发
- 生产环境编译打包处理步骤
- 生产环境搭建步骤
- 插件安装时npm,composer检测不可用问题处理
- 上传图片大小限制
- 插件uniapp开发
- 菜单语言包
