# 自定义站点管理端控制台页面样式
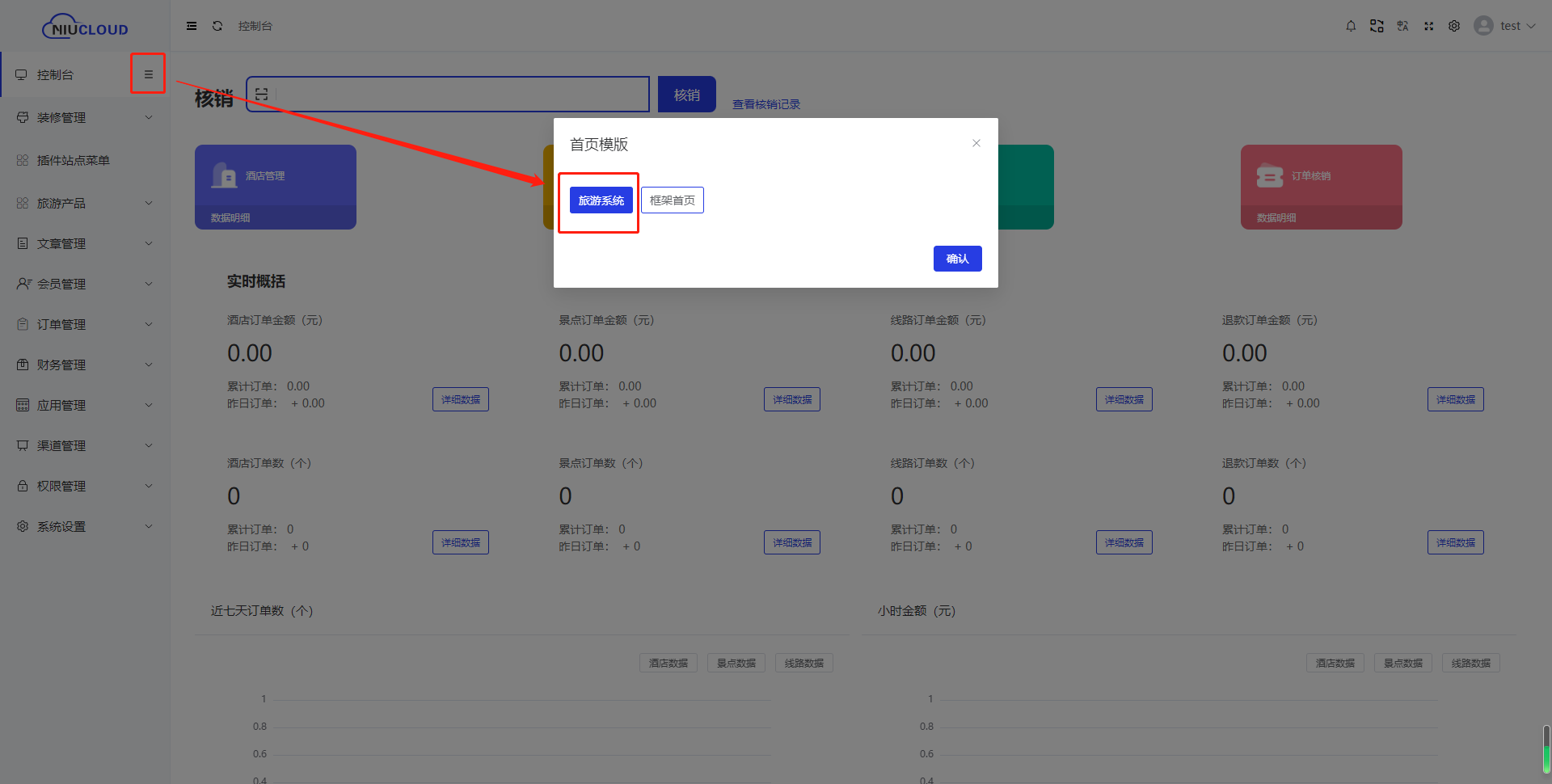
开发者在开发插件的时候,有的时候需要修改后台管理端的入口页面(默认页面)替代框架的默认页面,这样会让系统看起来更专业。niucloud-admin框架为您提供了实现方案。

<br>
*****
下面是具体的实现步骤
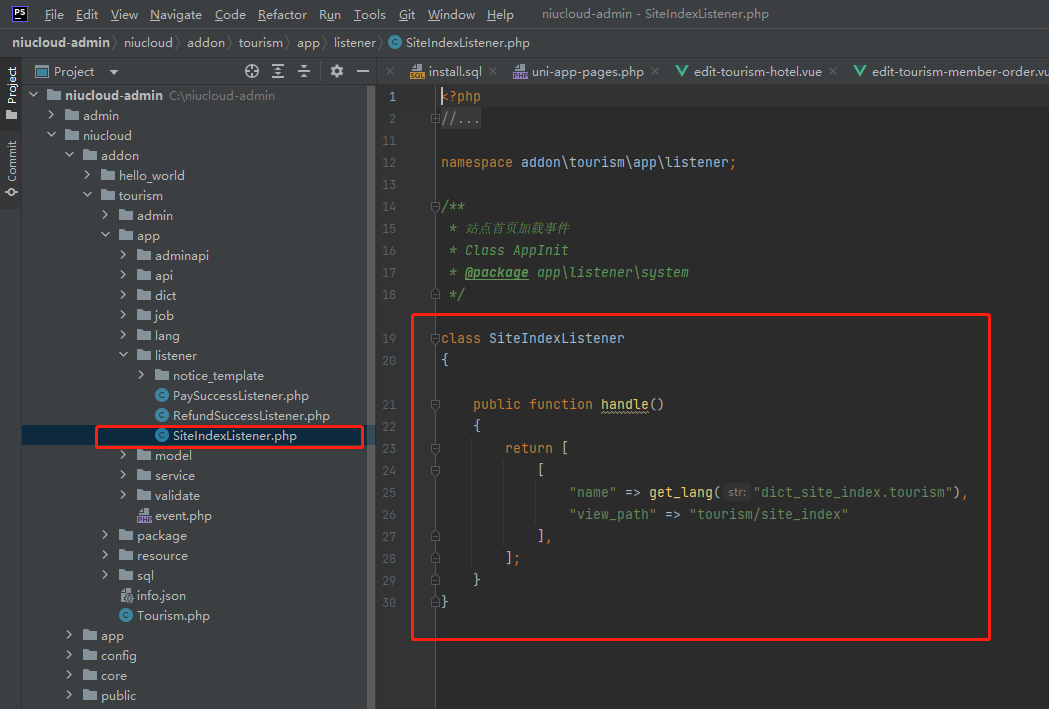
1. 在插件的`app\listener\SiteIndexListener.php` 监听文件中,做如下定义定义
```
class SiteIndexListener
{
public function handle()
{
return [
[
"name" => get_lang("dict_site_index.tourism"),
"view_path" => "tourism/site_index"
],
];
}
}
```
`name`字段为名字
`view_path` 视图页面的路径

<br>
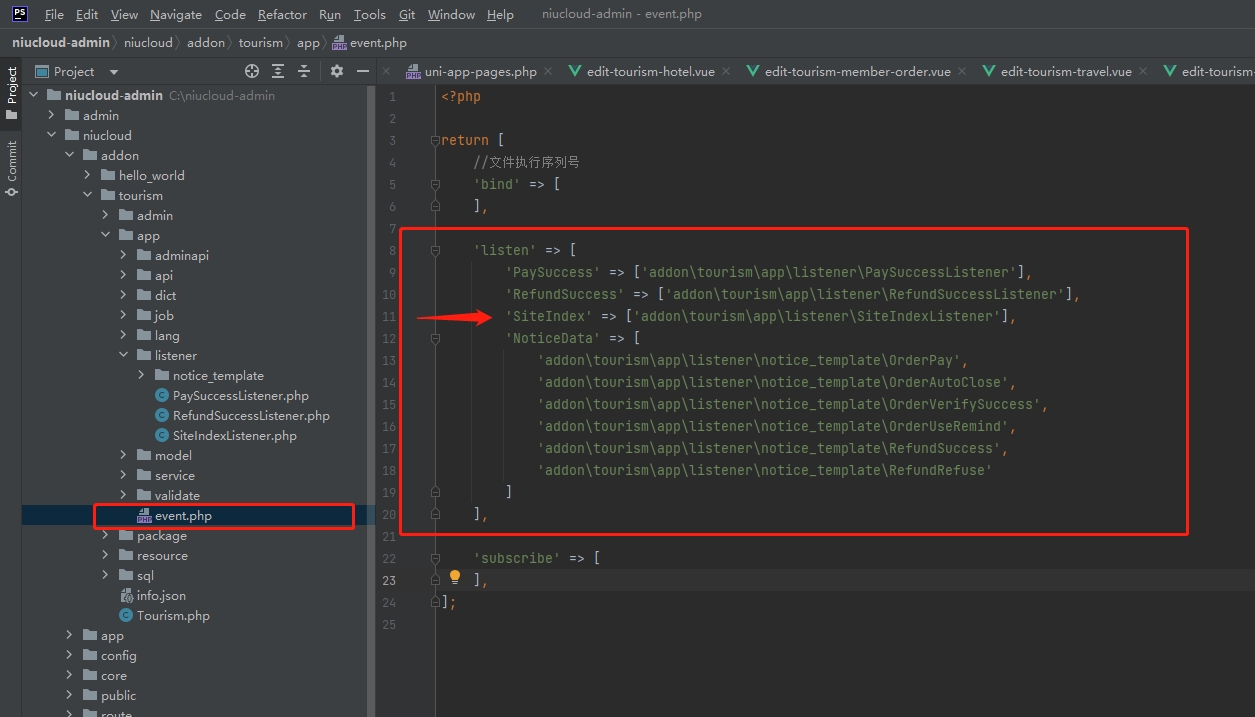
2. 在app\event.php 中,添加定义如下
```
return [
'listen' => [
'SiteIndex' => ['addon\tourism\app\listener\SiteIndexListener'],
]
];
```

通过上面的两个步骤,系统会自动加载实现了自定义首页的插件页面。
- 写给程序员的一封信
- 源码下载
- 安装部署
- 环境要求
- 安装视频教程
- 本地安装部署教程
- 二次开发安装视频教程
- 宝塔部署
- 授权绑定
- 二次开发须知
- 技术栈
- 目录结构
- 命名规范
- 二次开发指导
- 二次开发环境搭建步骤
- 二次开发注意事项
- 单站和Saas模式开发
- 插件结构描述
- MENU开发
- DIY组件/页面开发
- 自定义手机端DIY装修页面
- Route 路由处理
- Services中的core文件夹
- 自定义站点管理端控制台页面样式
- 调用素材资源
- Resource资源文件
- 引入图标ICON
- SMS发送短信开发
- Job 计划任务
- 计划任务启动
- 计划任务开发
- 生产环境编译打包处理步骤
- 生产环境搭建步骤
- 插件安装时npm,composer检测不可用问题处理
- 上传图片大小限制
- 插件uniapp开发
- 菜单语言包
