# 引入图标ICON
开发者在开发程序的时候,有时候会发现niucloud-admin框架自带的图标库文件中的图标没有自己想要的。这个时候就需要能引入自己的图标文件。niucloud-admin框架为您设计了这种功能实现
实现步骤如下
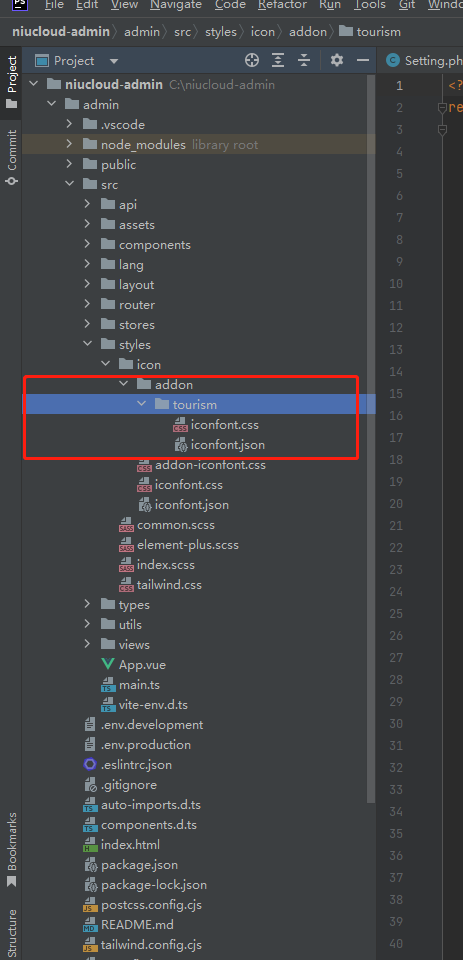
1. 在`admin\src\styles\icon\addon\` 路径下建立 您的插件名称的文件夹。
建立后的文件夹路径为`admin\src\styles\icon\addon\tourism`

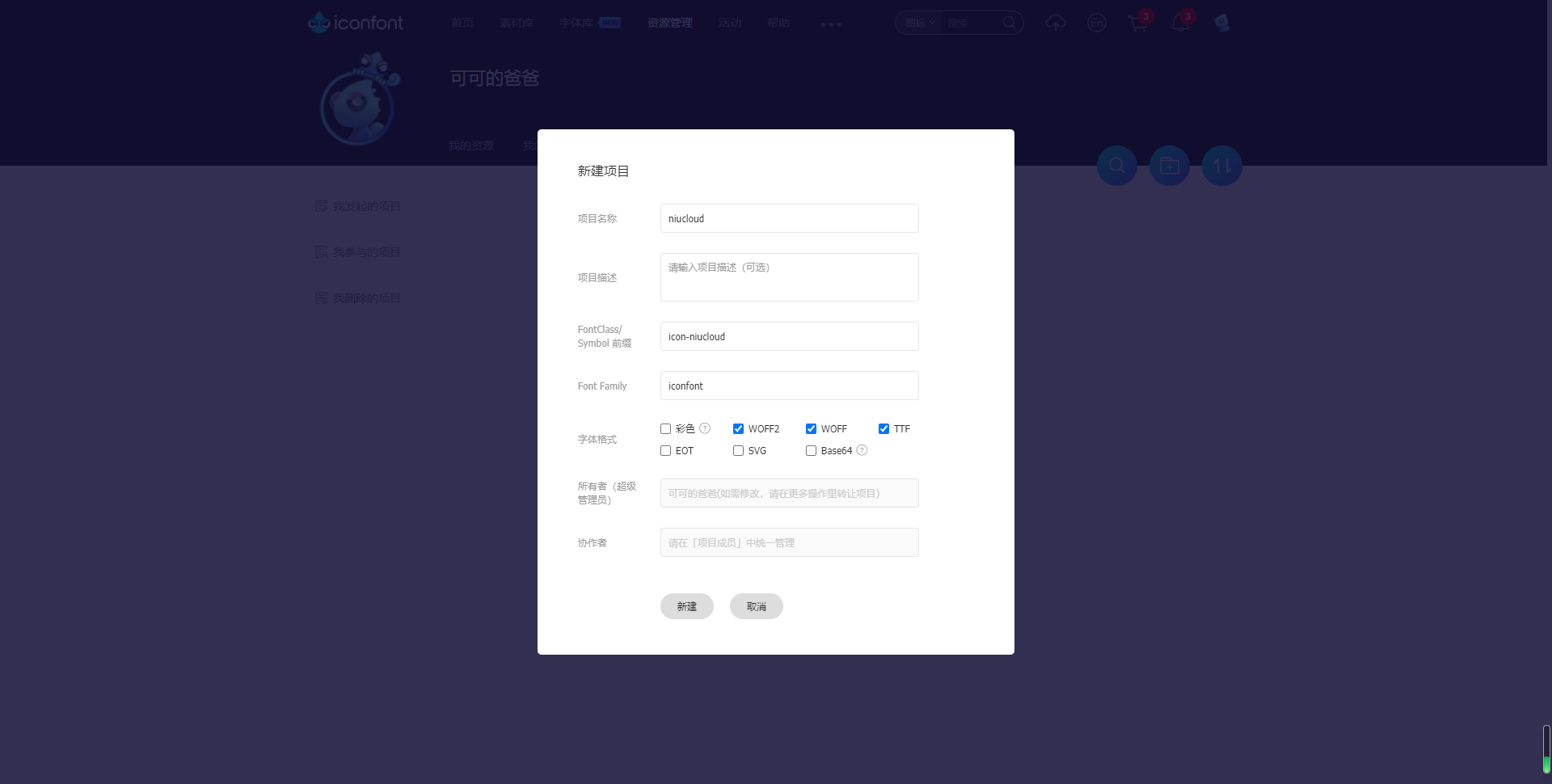
2. 访问阿里图标网站 https://www.iconfont.cn/
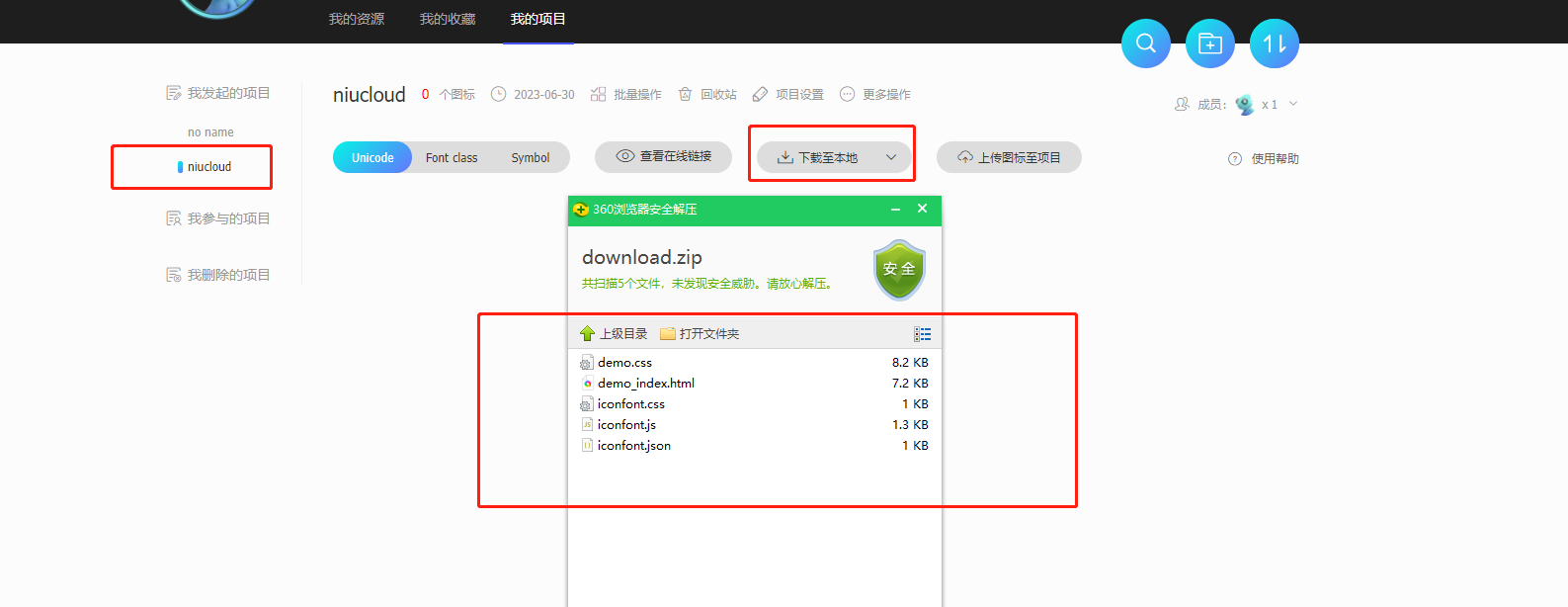
建立项目,把自己要用的图标加入项目, 下载图标库


3. 拷贝iconfont.css, iconfont.json 到上面建立的文件夹
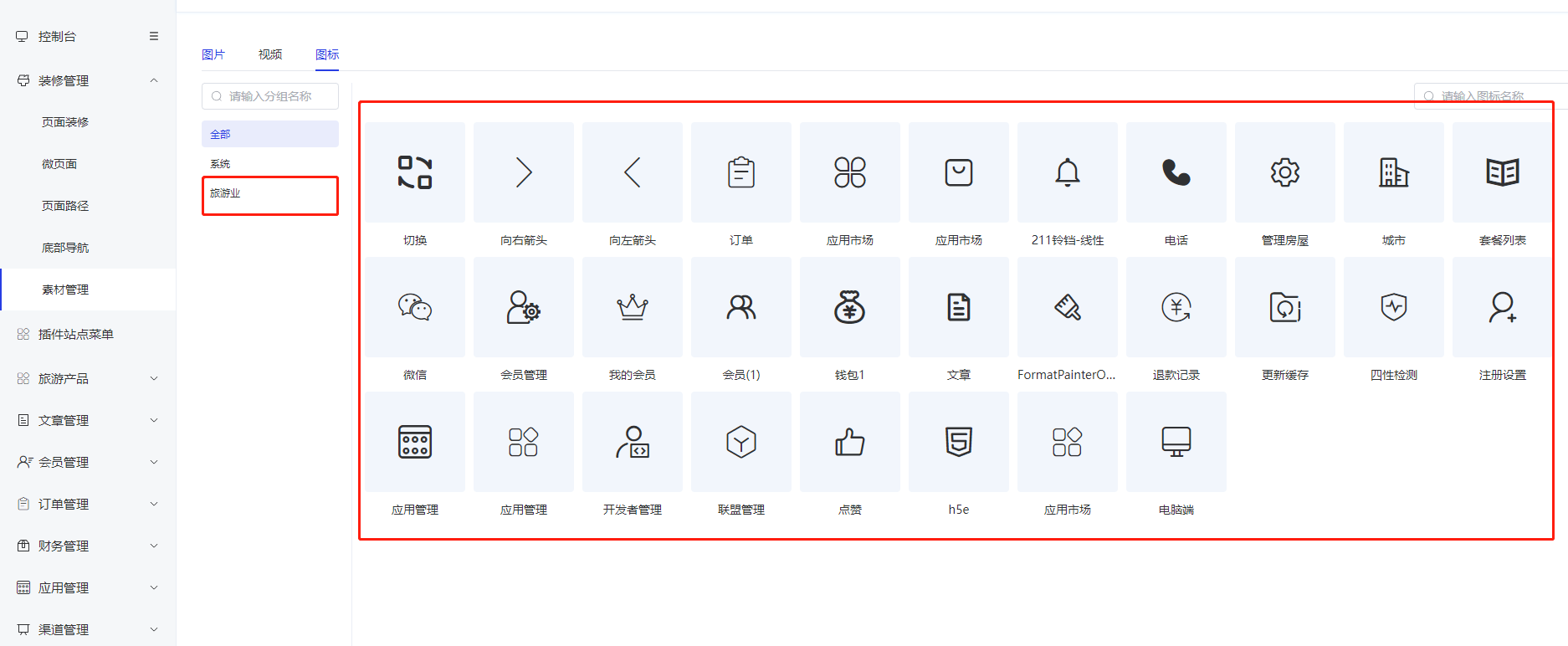
4. 图标引入成功

- 写给程序员的一封信
- 源码下载
- 安装部署
- 环境要求
- 安装视频教程
- 本地安装部署教程
- 二次开发安装视频教程
- 宝塔部署
- 授权绑定
- 二次开发须知
- 技术栈
- 目录结构
- 命名规范
- 二次开发指导
- 二次开发环境搭建步骤
- 二次开发注意事项
- 单站和Saas模式开发
- 插件结构描述
- MENU开发
- DIY组件/页面开发
- 自定义手机端DIY装修页面
- Route 路由处理
- Services中的core文件夹
- 自定义站点管理端控制台页面样式
- 调用素材资源
- Resource资源文件
- 引入图标ICON
- SMS发送短信开发
- Job 计划任务
- 计划任务启动
- 计划任务开发
- 生产环境编译打包处理步骤
- 生产环境搭建步骤
- 插件安装时npm,composer检测不可用问题处理
- 上传图片大小限制
- 插件uniapp开发
- 菜单语言包
