# 生产环境编译打包处理步骤
开发者开发要进行以下几个步骤打包发布
## **admin端**
安装依赖:npm install
开发运行:npm run dev
打包编译:npm run build
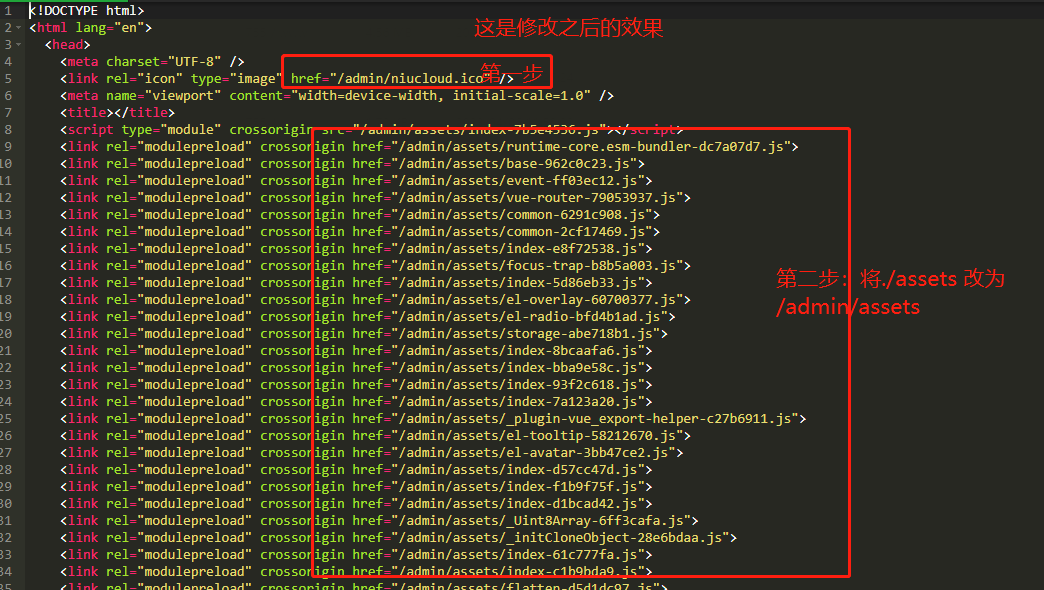
修改 编译后的index.html文件,替换路径 /admin/
1. 框架admin端(npm run build)编译过的目录要拷贝到niucloud\public的admin下的
2. 修改index.html文件,才能正常访问

**提问?**
每次编译完都需要改吗
是的
## **wap(手机端)**
(因为是saas模式,一套手机端代码,对于不同站点的域名解析是不同的,暂时功能还没开发完善,所以需要开发者手工修改打包后的小程序源码内容,开发完毕后,框架会自动完成代码的修改)
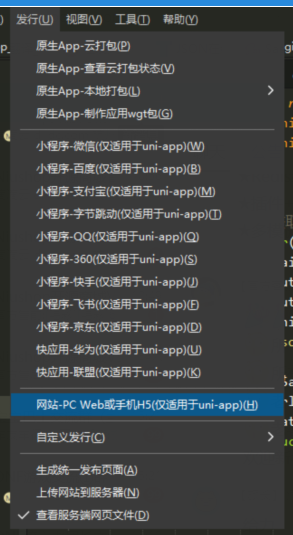
1. Hbuilder工具,发行——>网站


<br>
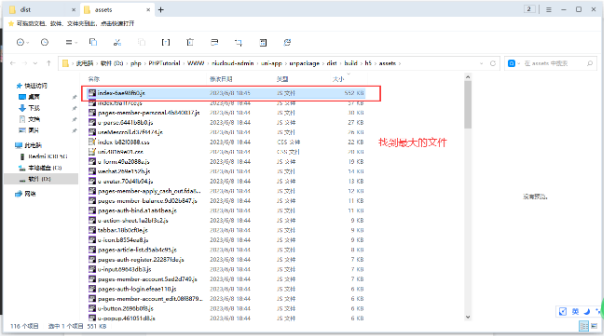
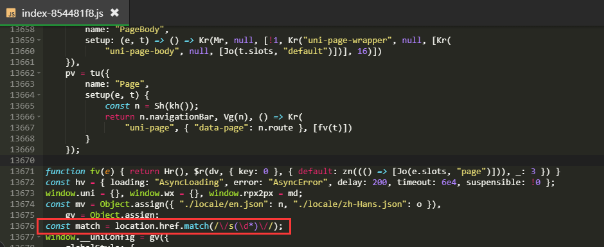
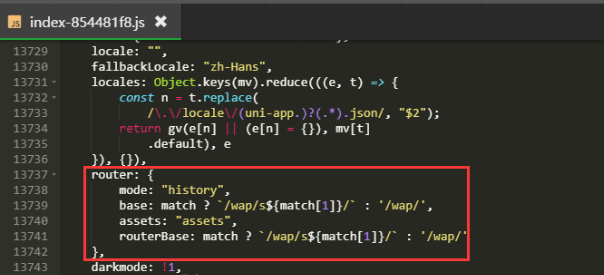
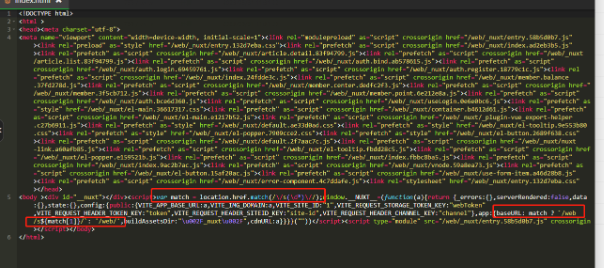
2. 搜索关键词定位代码块:routerBase ,修改如下


```
const match = location.href.match(/\\/wap\\/(\\d\*)\\//);
mode: "history",
base: match ? `/wap/${match\[1\]}/` : '/wap/',
assets: "assets",
routerBase: match ? `/wap/${match\[1\]}/` : '/wap/'
router: {mode: "history", base: match ? `/wap/${match\[1\]}/` : '/wap/', assets: "assets", routerBase: match ? `/wap/${match\[1\]}/` : '/wap/'},
```
<br>
## **web(电脑端)**
安装依赖:npm install
开发运行:npm run dev
打包编译:npm run generate
修改 编译后的index.html文件npm run generate
```
const match = location.href.match(/\/web\/(\d*)\//);
baseURL:match ? `/web/${match[1]}/` : '/web/'
```

- 写给程序员的一封信
- 源码下载
- 安装部署
- 环境要求
- 安装视频教程
- 本地安装部署教程
- 二次开发安装视频教程
- 宝塔部署
- 授权绑定
- 二次开发须知
- 技术栈
- 目录结构
- 命名规范
- 二次开发指导
- 二次开发环境搭建步骤
- 二次开发注意事项
- 单站和Saas模式开发
- 插件结构描述
- MENU开发
- DIY组件/页面开发
- 自定义手机端DIY装修页面
- Route 路由处理
- Services中的core文件夹
- 自定义站点管理端控制台页面样式
- 调用素材资源
- Resource资源文件
- 引入图标ICON
- SMS发送短信开发
- Job 计划任务
- 计划任务启动
- 计划任务开发
- 生产环境编译打包处理步骤
- 生产环境搭建步骤
- 插件安装时npm,composer检测不可用问题处理
- 上传图片大小限制
- 插件uniapp开发
- 菜单语言包
