# 插件安装时npm,composer检测不可用问题处理
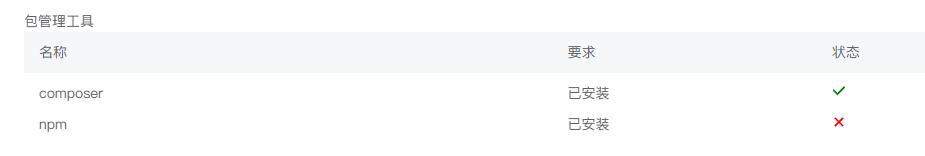
开发者或者用户在安装插件时,有时候会出现composer,npm 检测通不过的问题

一般出现这种问题有两个方面的原因
1. node.js 未安装,composer未安装或者开启
2. node.js安装,但是环境变量配置有问题,命令行无法在当前目录运行
## 解决方法如下:
**Linux操作系统**
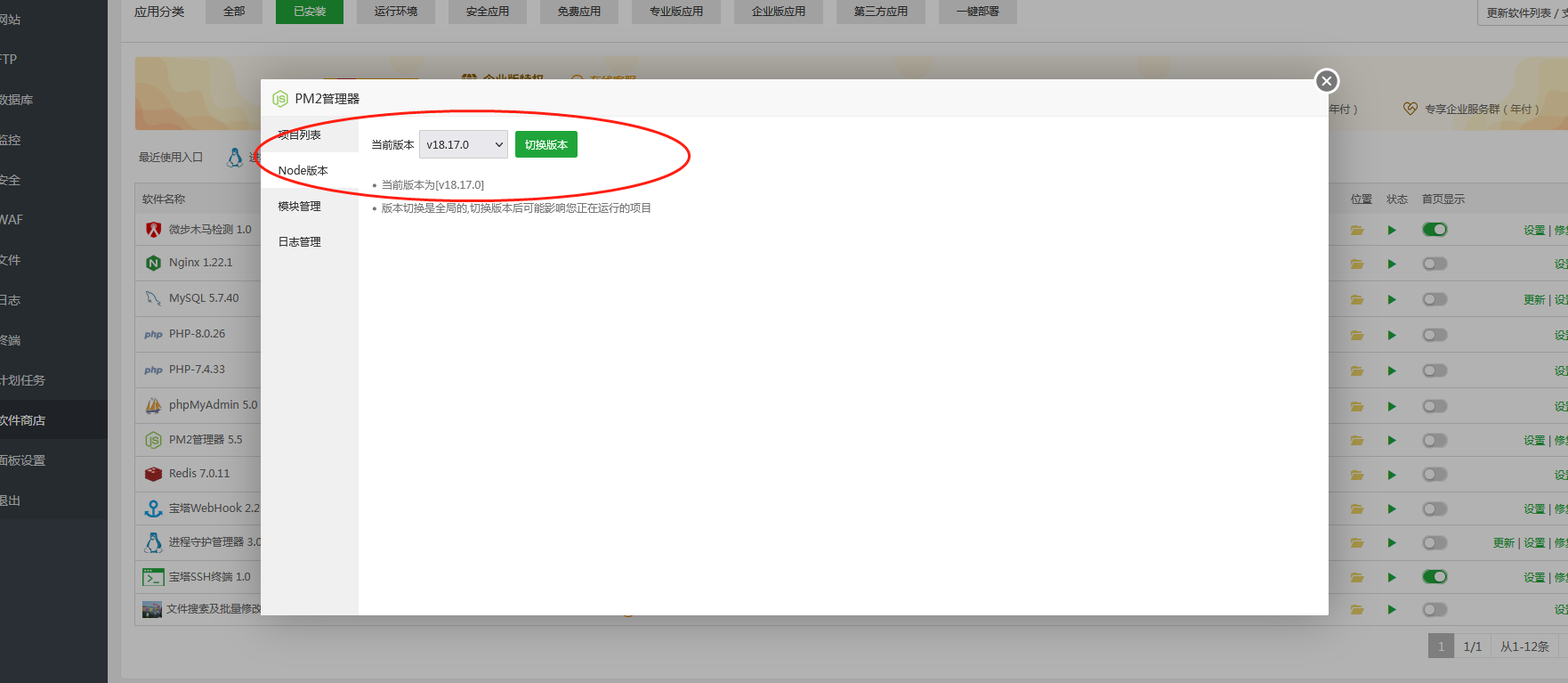
1. 宝塔安装时记得要制定Node.js版本(一般v16.0.0以上),这里以v18.17.0为例


2. 下载的Node.JS 地址在 /www/server/nvm/versions/node/v18.17.0/bin
3. php-fpm需要修改配置增加一行env[PATH] = /usr/local/bin:/usr/bin:/bin:/www/server/nvm/versions/node/v18.17.0/bin
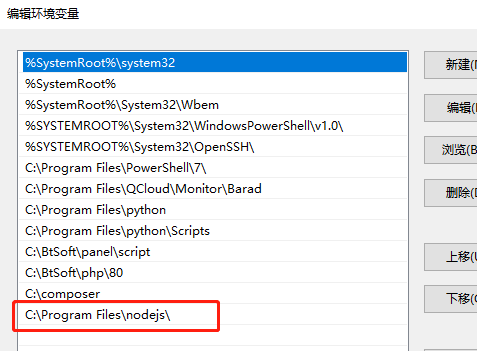
**Window操作系统**
1. 添加环境变量

这样处理,基本上可以验证通过了
- 写给程序员的一封信
- 源码下载
- 安装部署
- 环境要求
- 安装视频教程
- 本地安装部署教程
- 二次开发安装视频教程
- 宝塔部署
- 授权绑定
- 二次开发须知
- 技术栈
- 目录结构
- 命名规范
- 二次开发指导
- 二次开发环境搭建步骤
- 二次开发注意事项
- 单站和Saas模式开发
- 插件结构描述
- MENU开发
- DIY组件/页面开发
- 自定义手机端DIY装修页面
- Route 路由处理
- Services中的core文件夹
- 自定义站点管理端控制台页面样式
- 调用素材资源
- Resource资源文件
- 引入图标ICON
- SMS发送短信开发
- Job 计划任务
- 计划任务启动
- 计划任务开发
- 生产环境编译打包处理步骤
- 生产环境搭建步骤
- 插件安装时npm,composer检测不可用问题处理
- 上传图片大小限制
- 插件uniapp开发
- 菜单语言包
