## Niucloud-admin本地搭建
一、码云下载niucloud-admin框架代码,<https://gitee.com/niucloud-team/niucloud-admin.git>
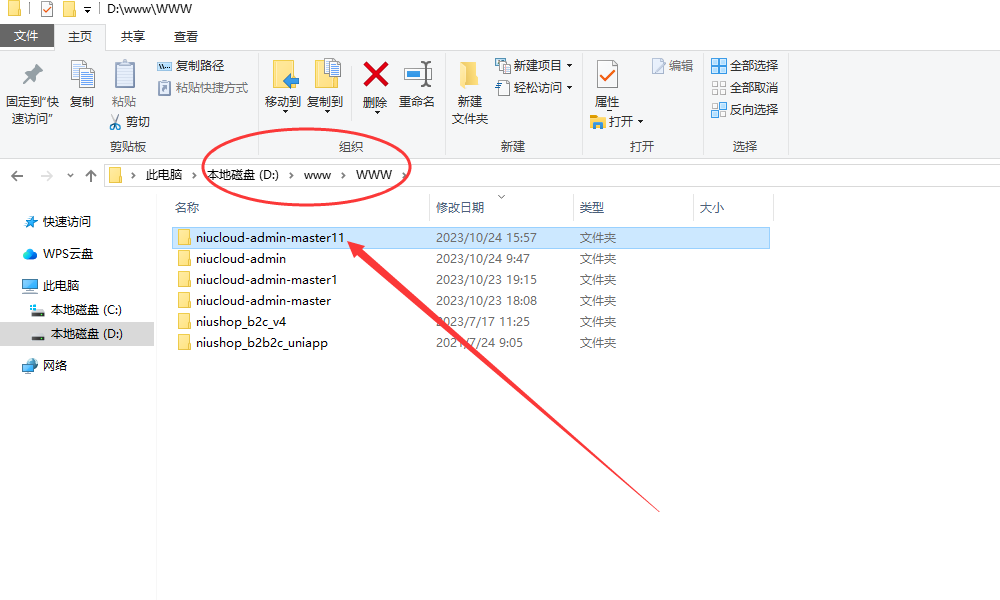
二、将下载的代码复制粘贴到phpstudy的站点根目录;

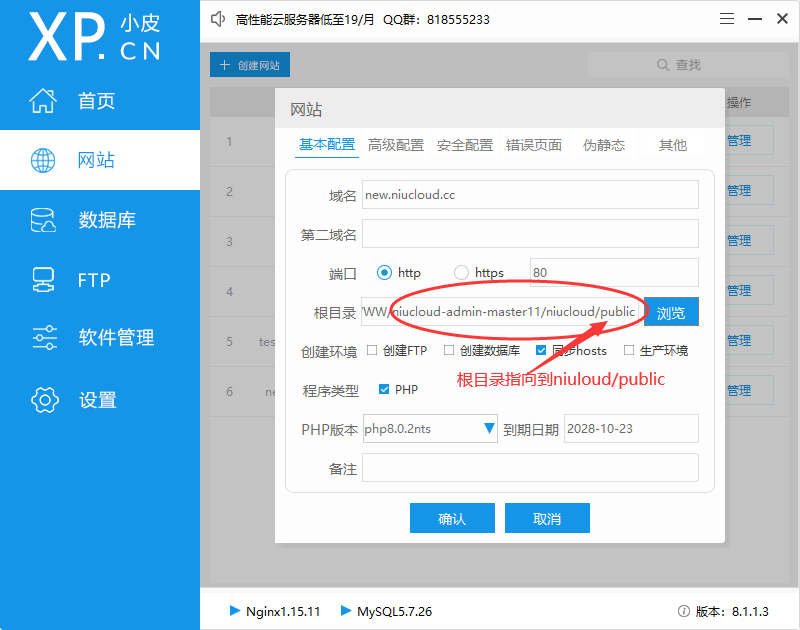
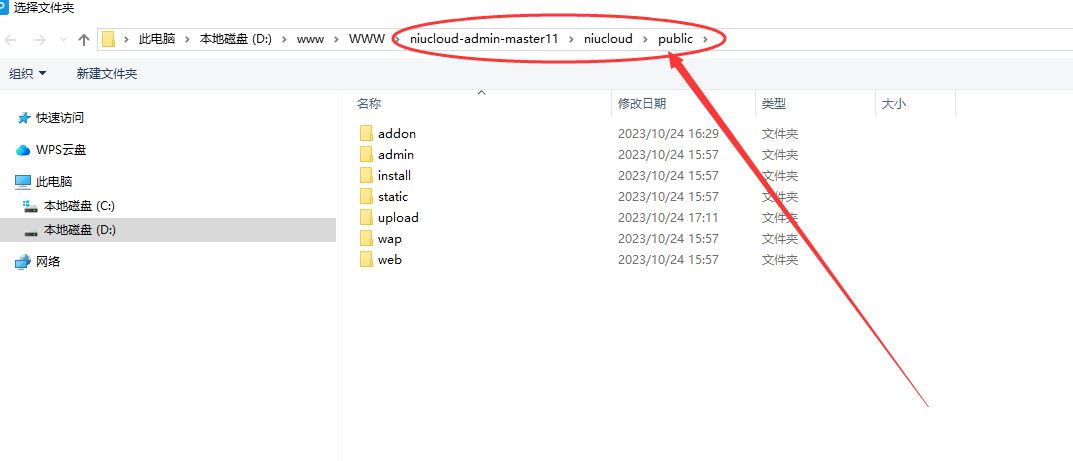
根目录必须指向到niucloud/public文件夹,否则无法安装。**需要注意的是,如果是外网部署,防止跨站必须要关掉!无论外网和本地要保证所有文件夹必须要有可读可写权限!!!**

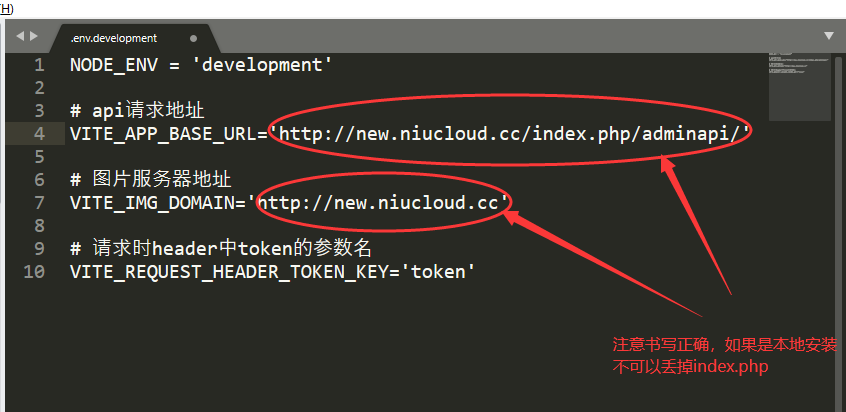
三、将源码根目录下/admin/.env.development文件中api请求地址和图片服务地址修改为自己的地址(填写时要注意格式,admin端的接口,最后边的adminapi/不可以缺失)。启动phpstudy服务,浏览器中访问创建的站点域名,(如果是本地安装,必须要加index.php,如果是外网安装,不需要写index.php),进入安装页面。安装框架完成,进入登录页。

四、框架本地安装完成后,不可以直接进入后台,需要先编译运行才可访问。
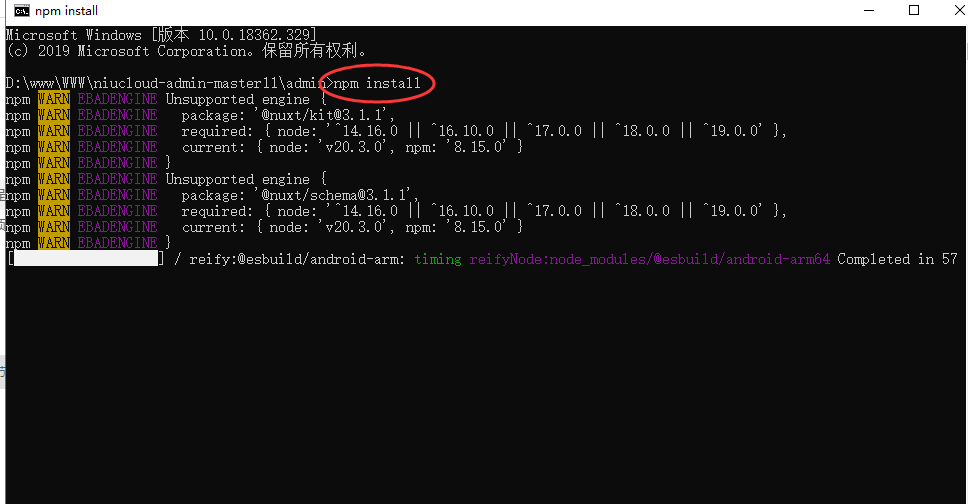
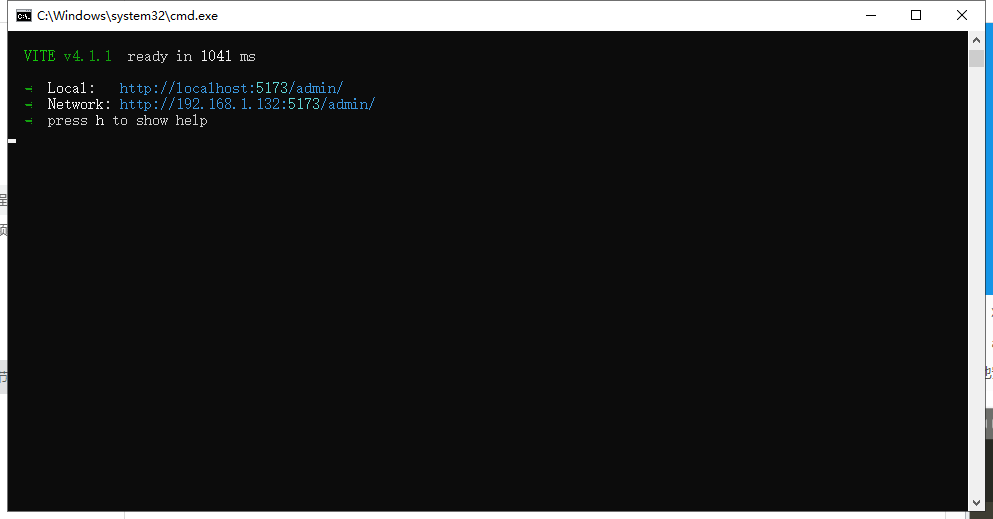
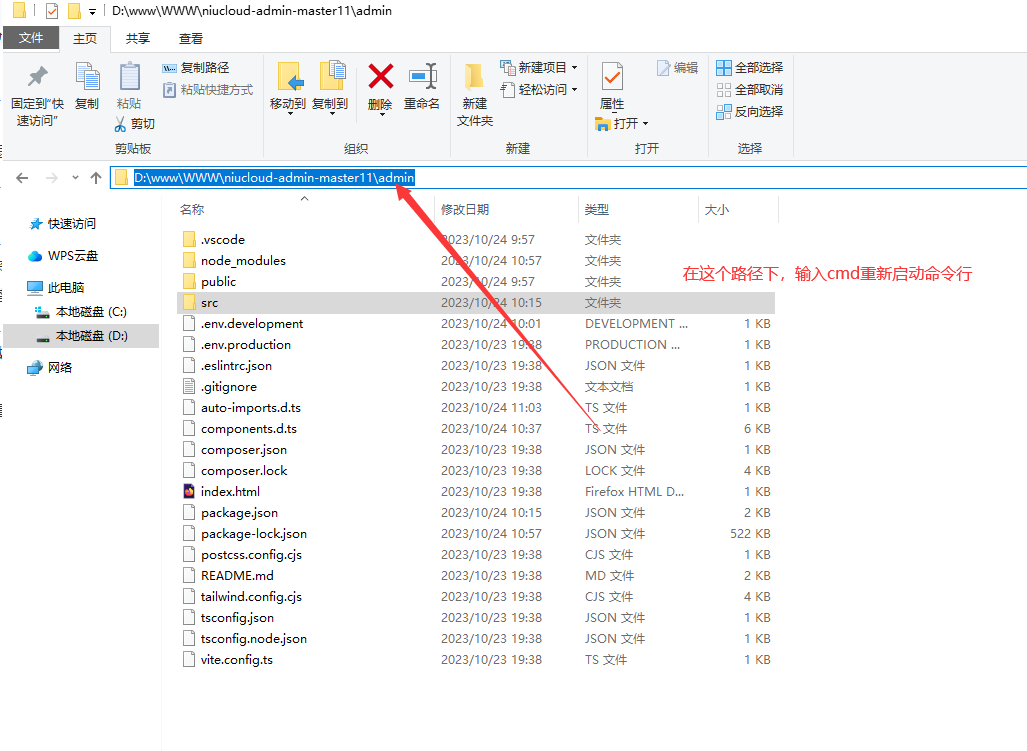
1. 打开文件夹目录到 根目录/admin/ ,输入cmd启动命令,命令框中输入npm install 安装依赖,安装依赖完成后,继续输入npm run dev 运行。


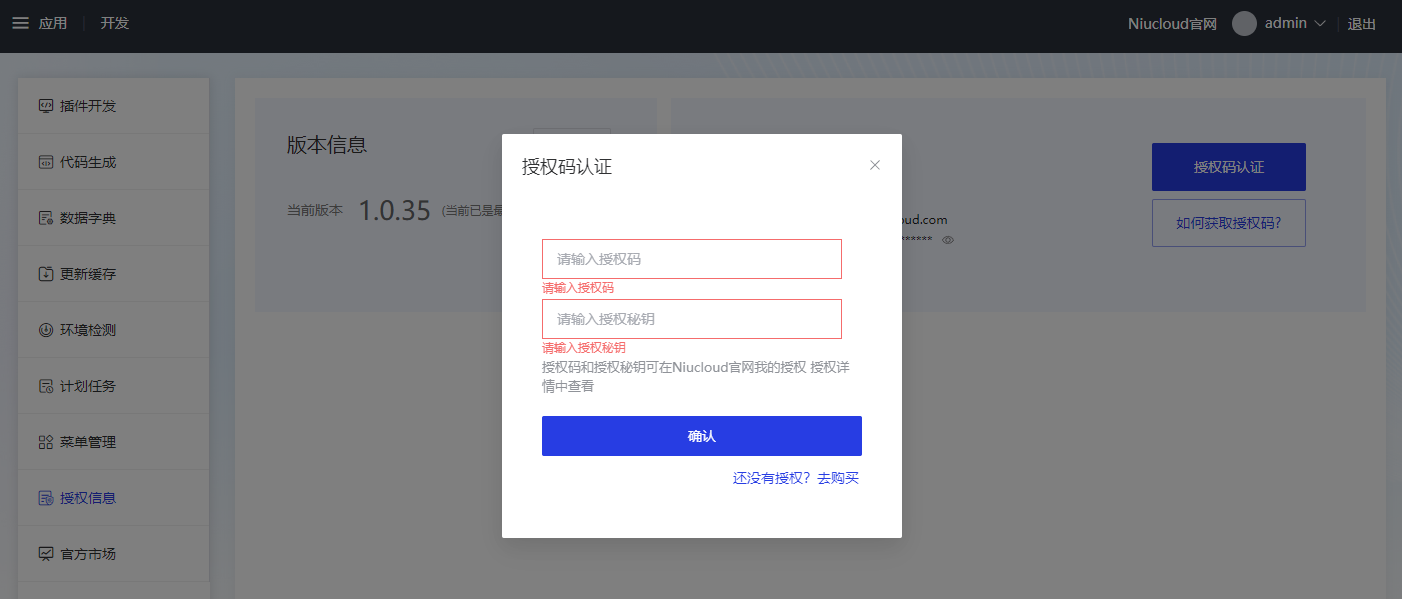
五、浏览器中输入运行出来的地址,即可访问框架后台,登录后台后,绑定在官网www.niucloud.com中购买的授权应用,即可在本地搭建的框架后台应用管理页面看到已购买的应用。



六、点击应用列表中的下载,即可下载到购买的应用源码,下载完成后,点击安装,可选择本地安装或者一键云安装。一键云安装不需要手动编译。
本地安装后,需要手动去重新编译,启动命令,否则应用只能看到菜单,看不到菜单下的内容。
七、编译步骤
admin端
下载应用源码后是需要重新编译运行的。打开命令行后,输入npm install 重新安装依赖,再输入npm run dev 运行环境。这样,在浏览器中访问运行出来的地址,就可以看到应用中的全部内容了。

uniapp端编译
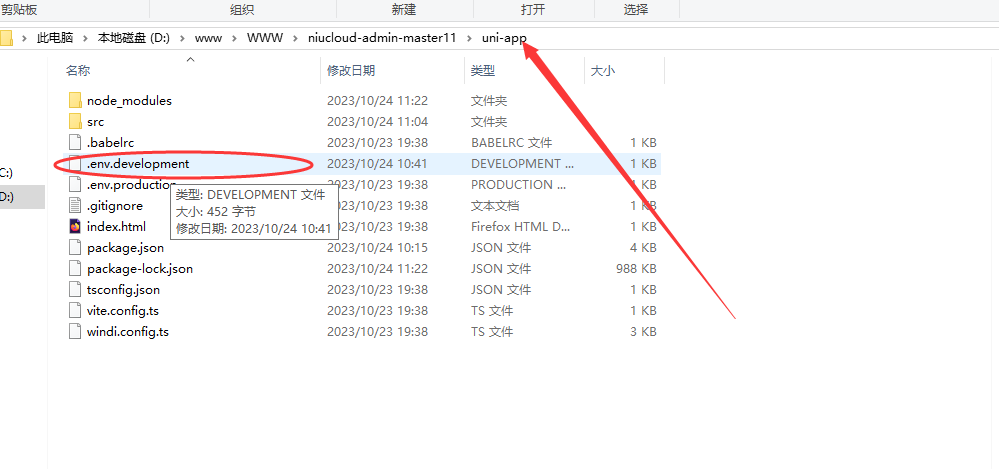
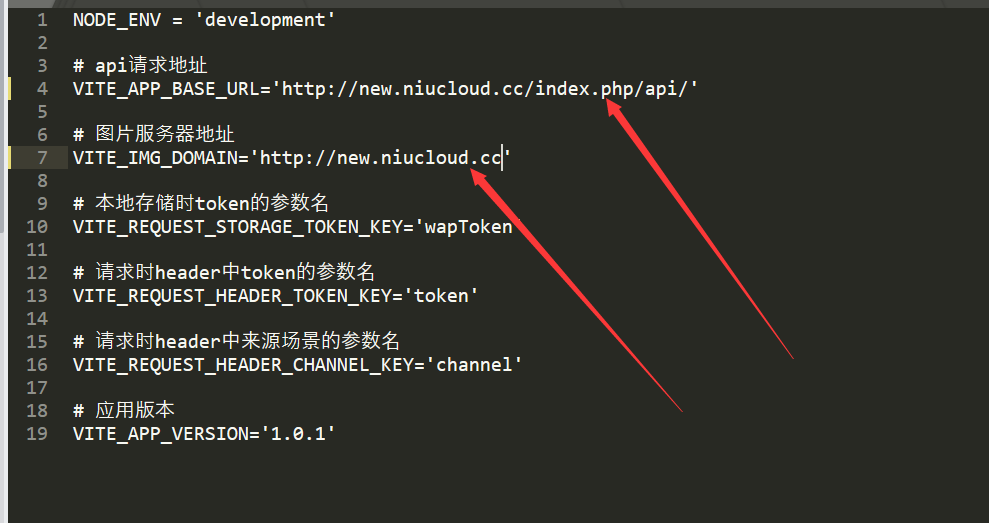
如下所示位置文件,修改配置文件api请求地址和图片服务器地址。


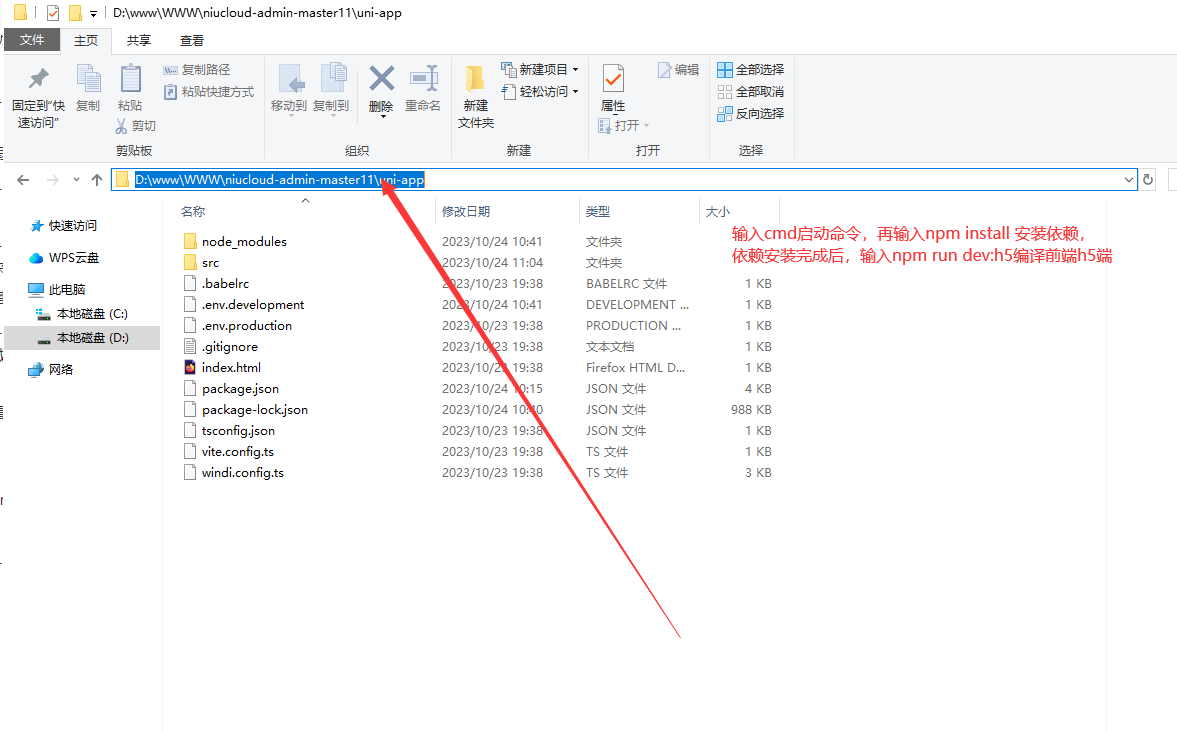
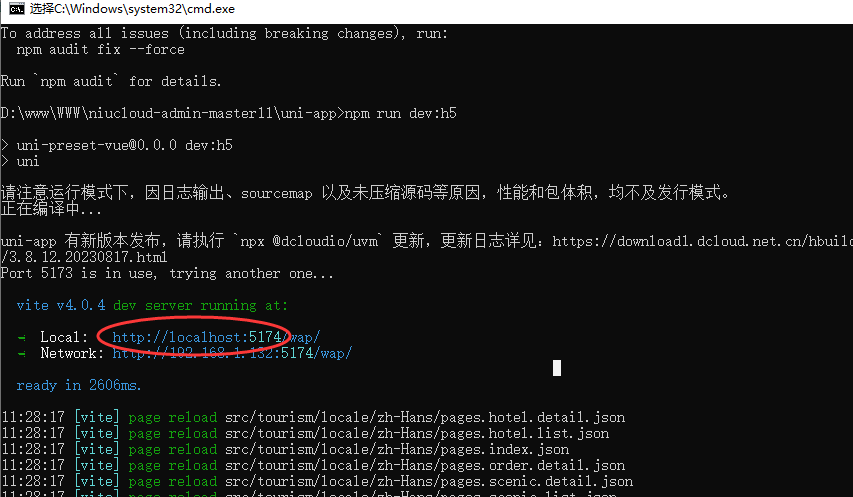
先在指定目录下执行命令行,编译h5,编译完成后在浏览器输入运行出来的h5地址就可以打开前端h5页面。

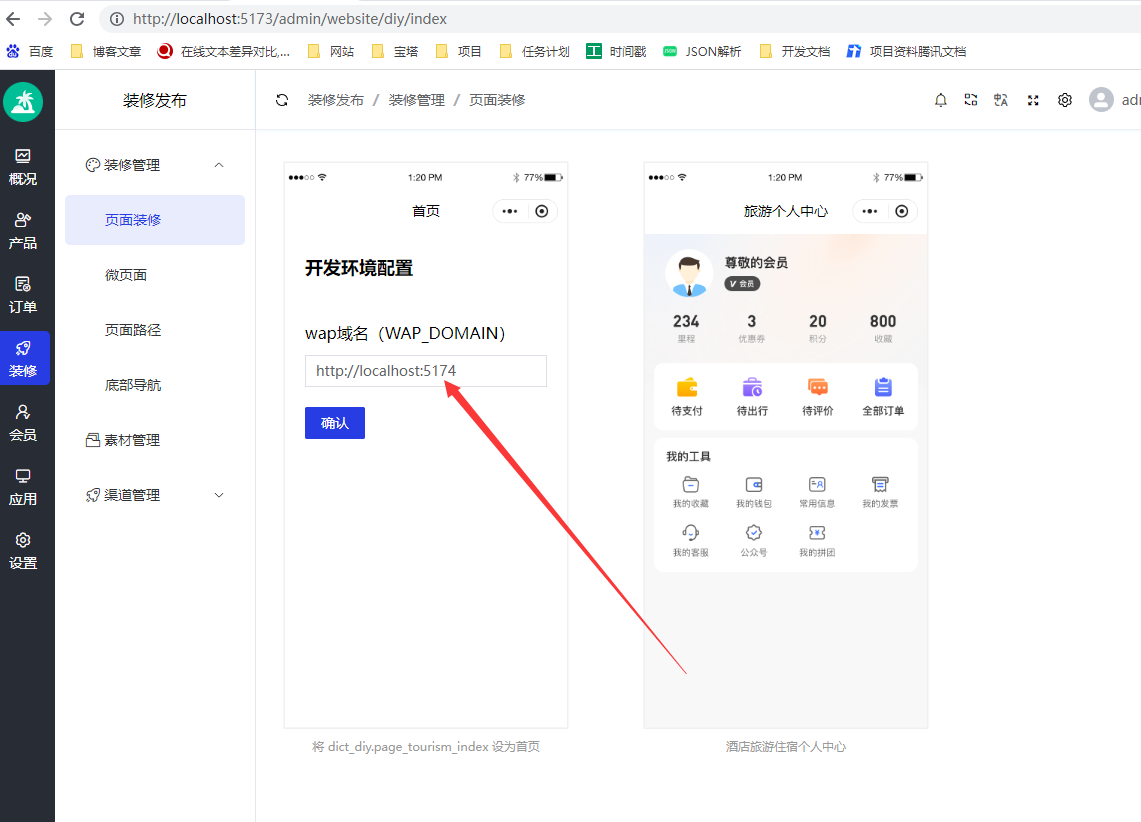
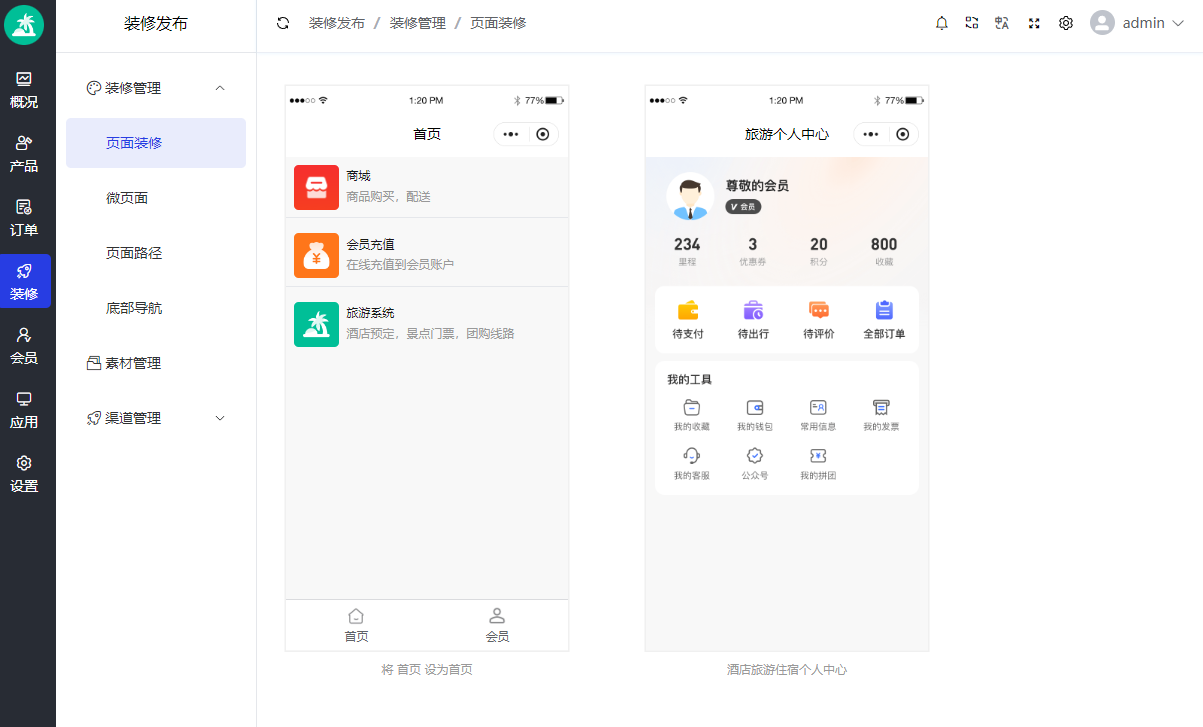
避免h5装修页面出现刷新不出的情况,可在后台装修h5页面输入编译出的h5域名,如下图所示,注意最后面不可留/wap/。



- 写给程序员的一封信
- 源码下载
- 安装部署
- 环境要求
- 安装视频教程
- 本地安装部署教程
- 二次开发安装视频教程
- 宝塔部署
- 授权绑定
- 二次开发须知
- 技术栈
- 目录结构
- 命名规范
- 二次开发指导
- 二次开发环境搭建步骤
- 二次开发注意事项
- 单站和Saas模式开发
- 插件结构描述
- MENU开发
- DIY组件/页面开发
- 自定义手机端DIY装修页面
- Route 路由处理
- Services中的core文件夹
- 自定义站点管理端控制台页面样式
- 调用素材资源
- Resource资源文件
- 引入图标ICON
- SMS发送短信开发
- Job 计划任务
- 计划任务启动
- 计划任务开发
- 生产环境编译打包处理步骤
- 生产环境搭建步骤
- 插件安装时npm,composer检测不可用问题处理
- 上传图片大小限制
- 插件uniapp开发
- 菜单语言包
