工具:Hbuilder开发工具 ;
### 插件uniapp开发
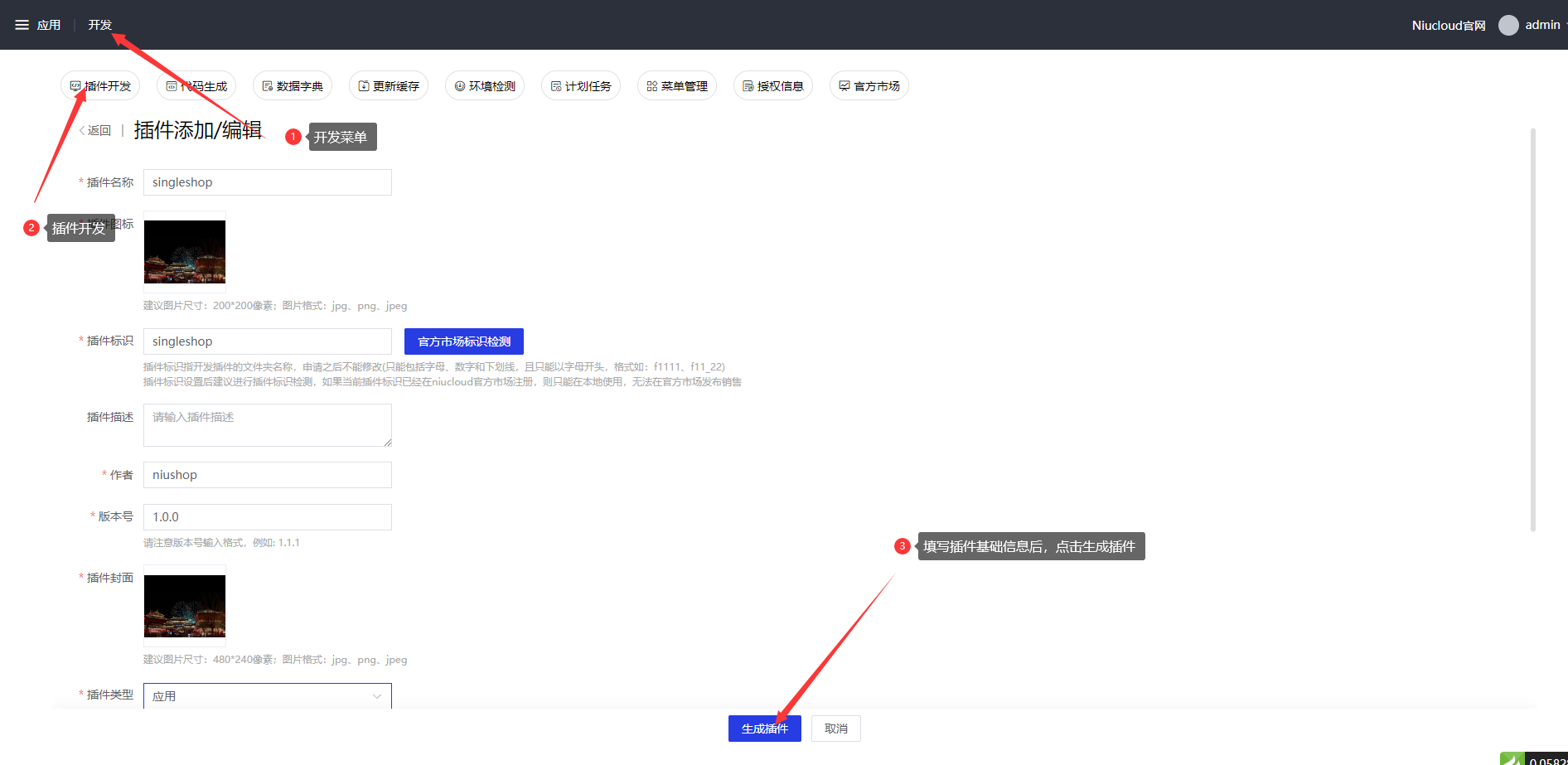
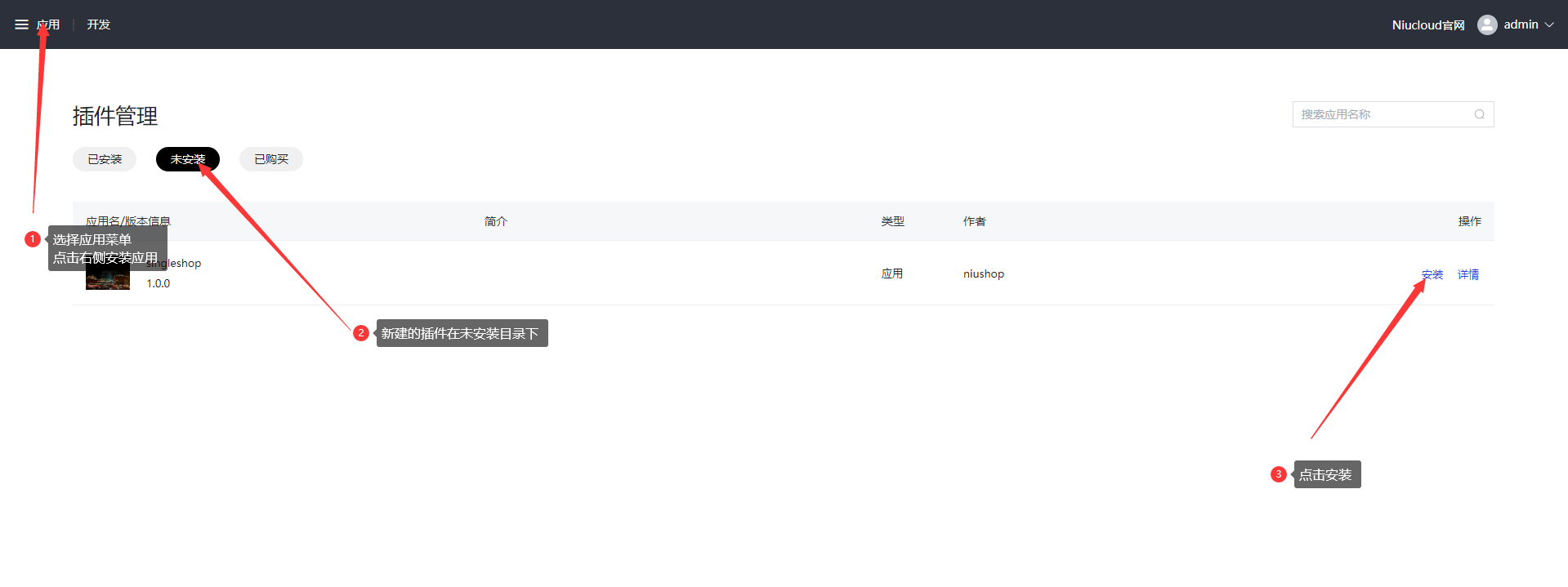
1、在开发商端创建插件,安装插件(本地安装)。


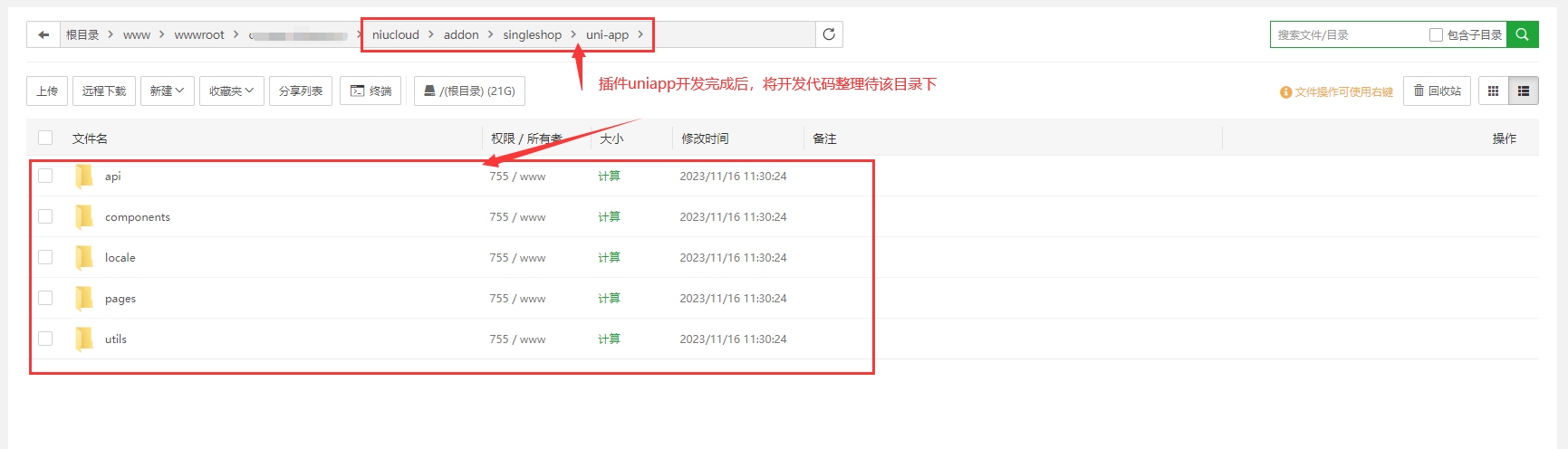
2、将插件的uniapp源码导入到开发工具中,即可进行二次开发。插件的uniapp源码开发目录如下:
](images/screenshot_1700107515411.png)
*****
**开发过程中,可直接在HBuilder中运行到浏览器查看实时效果,不需要一直在框架中调试。**
*****
3、整体开发完成后,将开发文件打包整理,放到根目录niucloud/addon/插件名/uniapp源码下,目录如下:

> **需要注意的是,不可以随意卸载插件,否则会导致开发的相关内容全部丢失。**
- 写给程序员的一封信
- 源码下载
- 安装部署
- 环境要求
- 安装视频教程
- 本地安装部署教程
- 二次开发安装视频教程
- 宝塔部署
- 授权绑定
- 二次开发须知
- 技术栈
- 目录结构
- 命名规范
- 二次开发指导
- 二次开发环境搭建步骤
- 二次开发注意事项
- 单站和Saas模式开发
- 插件结构描述
- MENU开发
- DIY组件/页面开发
- 自定义手机端DIY装修页面
- Route 路由处理
- Services中的core文件夹
- 自定义站点管理端控制台页面样式
- 调用素材资源
- Resource资源文件
- 引入图标ICON
- SMS发送短信开发
- Job 计划任务
- 计划任务启动
- 计划任务开发
- 生产环境编译打包处理步骤
- 生产环境搭建步骤
- 插件安装时npm,composer检测不可用问题处理
- 上传图片大小限制
- 插件uniapp开发
- 菜单语言包
