### 运行模式
Nodejs有两种运行的模式, 可以在控制台以命令行的交互方式运行, 也可以写到一个.js的脚本文件中使用node + 文件名的脚本方式来运行。这两种方式是不是都很像Java、Perl、PHP、Python等后端语言的风格? js的代码块和脚本文件不需要再放入html文件后使用浏览器来运行和测试了。
#### 交互模式
在d 盘下建立 D:\devworkspace\nodejs 的目录
在命令行中切换到此目录。
在命令终端 输入 node 进入nodejs 命名交互模式。
接下来就可以使用 nodejs语言进行编程了。
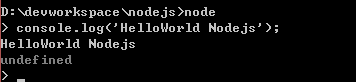
输入:
```
console.log('HelloWorld Nodejs');
```
回车执行
这一行代码是不是很熟悉, 和js代码在浏览器控制台打印日志的语法是一样的。
执行效果如下:

#### 脚本模式
将上面一句代码, 写到helloworld.js 文件中,
使用 node helloworld.js 来执行。 和上面方式得到的结果是一样的。
注意:脚本模式运行要先退出交互模式, 使用 .exit 退出交互模式。
### Node.js应用一般的组成部分
一般的Node.js的应用基本包含以下三个部分:
1. 引入 required 模块。相当于Java的import和.Net的use。
2. 创建服务器。服务器监听浏览器端的请求, 类似Apache,Nginx等http服务器。
3. 接收请求和响应请求。
备注: 回顾一下Node.js 是运行在服务端的 JavaScript这句话, 使用Node.js, 不需要像传统Web APP 的开发, 需要把代码部署到Tomcat等应用服务器就可以直接运行了。
### 服务端实例
还是看一个简单例子:
创建一个firstNodejsApp.js的文件, 内容如下:
```
//1. require http
var http = require('http'); //导入http模组
//2. create server and response
http.createServer(function(request,response){ //创建并启动服务器
response.writeHead(200,{'Content-type':'text/plain'});
response.end('Hello Nodejs\n');
}).listen(8888);
//3. log
console.log('Server running at http://127.0.0.1:8888/');
```
解释一下以上代码步骤:
1. 导入了http 模组, 之后就可以使用http对象
2. 创建服务器,设定监听端口,返回响应内容
3. 打印log
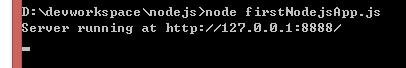
使用命令:node firstNodejsApp.js启动,启动效果如下:

启动后,就可以通过浏览器 http://127.0.0.1:8888/ 进行访问了。
看上去, Node.js 像是有一个内置的 Web 服务器。
- 0. 前言
- 1. 基础篇
- Node.js 入门介绍与安装
- Node.js运行模式与入门实例
- npm介绍及与Node.js关联
- Webpack 快速介绍及入门示例
- 模块
- webpack
- gulp
- 2. 进阶篇
- Node.js与Apache比较
- Node.js VS JavaScript
- CommonJS、AMD、CMD与ES6
- 3. 框架篇
- Node.js之Express快速介绍与入门示例
- 4. 实战篇
- 调试器监听
- webpack入门示例
- 5. 补充篇
- 语法
- 前端包管理工具:npm、cnpm、yarn
- 6. 问题解决篇
- webpack之options has an unknown property ‘contentBase‘. These properties are valid:
