Webpack是一款前端模块化管理和打包工具。它会根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、AMD 模块、ES6 模块、CSS、图片、JSON、SASS、LESS 等。
当前主流前端三大框架Vue、React、Angular2.x的主要脚手架Vue CLI(目前已经发布到3.x版本@vue/cli)、create-react-app、Angular CLI(@angular/cli)都是使用webpack工具进行打包的。
本篇从简处入手, 将一个简单的前端功能使用 webpack进行打包, 以此来演示webpack的使用, 本篇的示例需要先安装Node.js 的环境。
## 最简单的webpack 打包场景(不使用服务器)
最最简单的打包压缩的场景就是删除js 文件中的注释, 这里的示例涉及三个文件:
1. index.html, 在index.html 导入打包后的 js 文件(bundle.js)。
2. hello.js, 在该文件中定义一个模块, 模块功能只是添加一个div
3. index.js, index.js 中引入hello.js定义的模块。
具体的步骤如下:
1. 创建项目目录 webpackprj
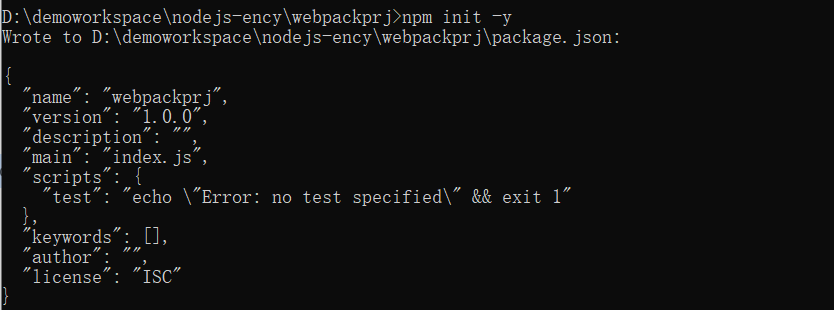
2. 产生 package.json文件 `npm init -y`
命令行切换到项目目录执行如上命令,执行的效果如下:

3. 安装webpack `npm install webpack webpack-cli --global`
4. 创建项目文件
- 创建dist子目录,添加 index.html文件, 内容如下:
```
<html>
<head>
<meta charset="UTF-8" />
<title>My Webpack Project</title>
</head>
<body>
<div id="div1"></div>
<script src="bundle.js"></script>
</body>
</html>
```
- 创建src子目录,添加index.js文件,内容如下:
```
const hello = require('./hello.js')
document.querySelector('#div1').appendChild(hello())
```
- 在src 田间hello.js文件,内容如下:
```
/**
* 定义新的模块
* 该注释用于测试webpack 的压缩打包
*/
module.exports = function() {
let hello = document.createElement('div')
hello.innerHTML = 'Hello World'
return hello
}
```
5. 配置打包配置文件 : webpack.config.js
```
const path = require('path') // 处理绝对路径
module.exports = {
entry: path.join(__dirname, '/src/index.js'), // 入口文件
output: {
path: path.join(__dirname, '/dist'), //打包后的文件存放的地方
filename: 'bundle.js' //打包后输出文件的文件名
}
}
```
该文件用于配置入口、输出等。
也可不配置该文件,直接在命令行使用: `webpack src/index.js --output dist/bundle.js`
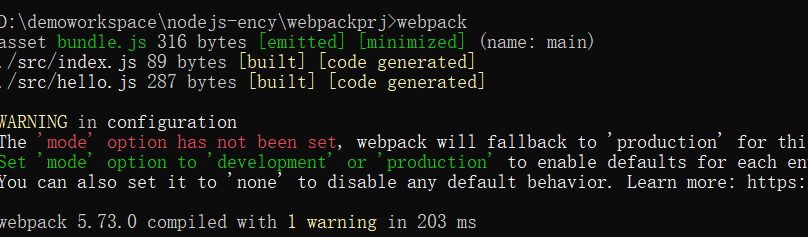
6. 运行打包命令 `webpack`

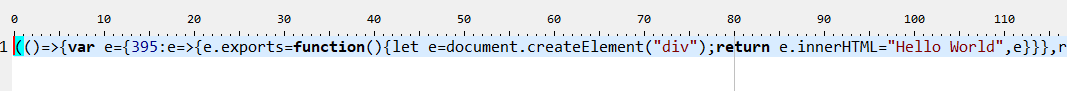
7. 看一下压缩打包的bundle.js 的内容:

从上可以看到,压缩后的文件没有注释、没有换行, 看上去是一个立即执行的函数。
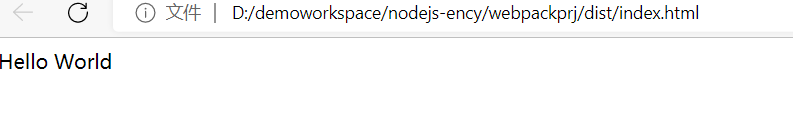
8. 使用浏览器打开index.html , 打开后的内容如下:

至此,完成了webpack的打包和压缩的初体验。
## 使用服务器的方式运行
上面是在本地运行, 没有使用到Node.js 的服务器。 和 vue, react 的实际状况有点差距。
接下来就演示webpack如何结合服务器的方式。
webpack 提供了一个可选的本地开发服务器,这个本地服务器基于 node.js 构建,它是一个单独的组件,在 webpack 中进行配置之前需要单独安装它作为项目依赖, 安装命令是: `npm i webpack-dev-server -D`
webpack.config.js 配置修改如下:
```
const path = require('path') // 处理绝对路径
module.exports = {
mode: 'development',
entry: path.join(__dirname, '/src/index.js'), // 入口文件
output: {
path: path.join(__dirname, '/dist'), //打包后的文件存放的地方
filename: 'bundle.js' //打包后输出文件的文件名
},
devServer: {
//contentBase: './dist', // webpack 4.x 版本使用这个
//static:'./dist',
static: { //服务器所加载文件的目录
directory: path.join(__dirname, 'dist'),
},
port: '8088', // 设置端口号为8088
}
}
```
package.json 修改如下
```
{
"name": "mywebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server --open"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.73.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.9.2"
}
}
```
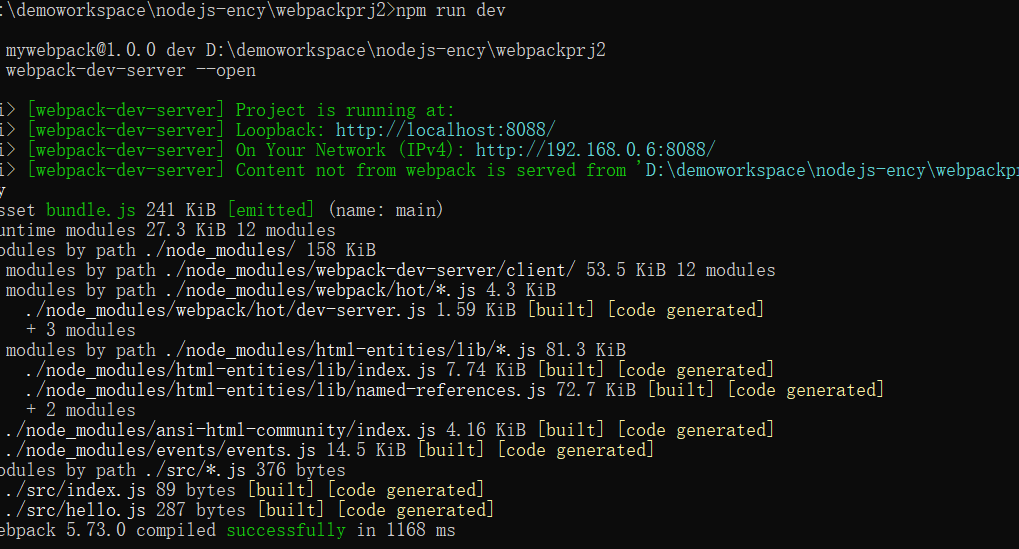
在项目目录下执行 `npm install` 安装需要的模块。完成之后在命令行输入 `npm run dev` 启动服务, 启动之后,会自动打开浏览器显示效果。控制台的显示如下图:

*****
*****
- 0. 前言
- 1. 基础篇
- Node.js 入门介绍与安装
- Node.js运行模式与入门实例
- npm介绍及与Node.js关联
- Webpack 快速介绍及入门示例
- 模块
- webpack
- gulp
- 2. 进阶篇
- Node.js与Apache比较
- Node.js VS JavaScript
- CommonJS、AMD、CMD与ES6
- 3. 框架篇
- Node.js之Express快速介绍与入门示例
- 4. 实战篇
- 调试器监听
- webpack入门示例
- 5. 补充篇
- 语法
- 前端包管理工具:npm、cnpm、yarn
- 6. 问题解决篇
- webpack之options has an unknown property ‘contentBase‘. These properties are valid:
