## Express 是什么?
Express 基于 Node.js 平台,快速、开放、极简的 Web 开发框架。曾经是Node.js 最流行的框架。
Express 虽然被称为框架, 但实质上是一个 支持中间件的路由库。属于小范围的框架。
类似以下的这些特性Express 都没有:
* 访问数据库
* 校验数据
* 创建身份鉴别层
* 创建鉴权系统
Express 曾经很流行, 但是因为其自身的一些缺陷,加之框架的维护和更新也不是很及时, 现在的使用已经大不如前了。
> Express 的缺陷主要是如果路由处理器或中间件里用到了`async/await`代码,就容易碰到`UnhandledPromiseRejectionWarning`异常。Express对此无法处理。
## Express 的快速示例
因为Express 是基于 Node.js 平台的框架,所以使用Express 需要安装Node.js 的环境,这里使用的版Node.js的版本是 v14.16.1 。关于Node.js及其安装可以参考:
[Node.js 入门介绍与安装](https://blog.csdn.net/oscar999/article/details/84306324)
#### 示例步骤
1. 创建一个项目的目录 ,比如 expressprj
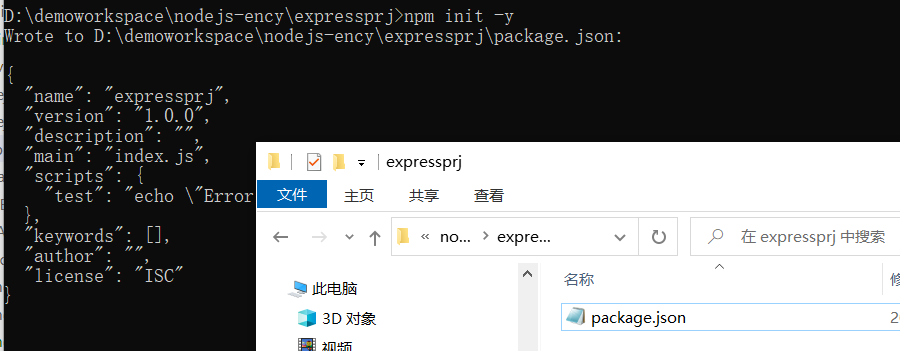
2. 命令行切换到该目录下, 执行 `npm init -y`。
这个命令会在目录下创建一个 package.json 文件,内容如下图:

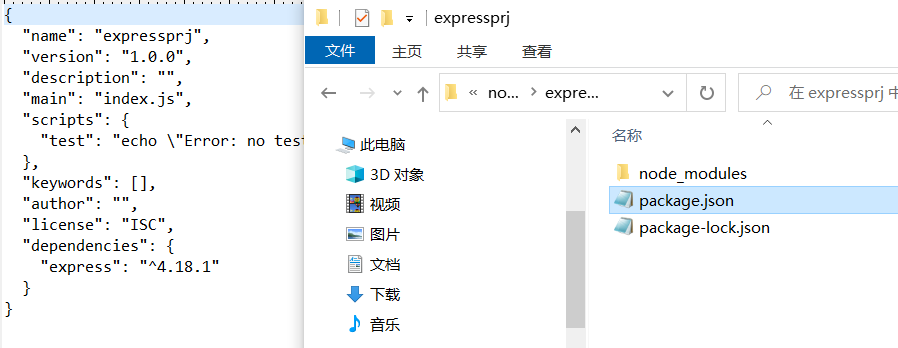
3. 命令行输入: `npm install express --save`
该命令会在当前目录下载express, 并且将 express添加到项目的依赖中。
执行的效果是会产生一个package-lock.json文件,并且把相关的依赖写入 dependencies 节点。执行后的效果如下图:

4. 在项目目录下建立一个 index.js 文件, 文件内容如下:
```
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
```
* `app.get` 设置路由, 完整的语法是 `app.methods(path,callback)`
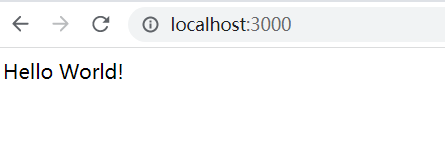
5. 运行。 在命令行输入 `node index.js`
6. 查看结果, 在浏览器输入 http://localhost:3000/

#### 与一般的Node.js 的比较
在Node.js 中,基本示例的写法如下:
```
//1. require http
var http = require('http');
//2. create server and response
http.createServer(function(request,response){
response.writeHead(200,{'Content-type':'text/plain'});
response.end('Hello Nodejs\n');
}).listen(8888);
//3. log
console.log('Server running at http://127.0.0.1:8888/');
```
从上面示例看来,Express与一般的Node.js比较主要是路由写法上的差异,也没有提供太多的便利, 其实express提供了一个应用程序的脚手架生成器,用来生成项目的主要文件。
## 使用Express应用程序生成器 (`express-generator`)创建项目
1. 建立项目路径(比如 expressgenprj),命令行切换到项目目录
2. 安装生成器(也就是生成项目目录) `npx express-generator`,
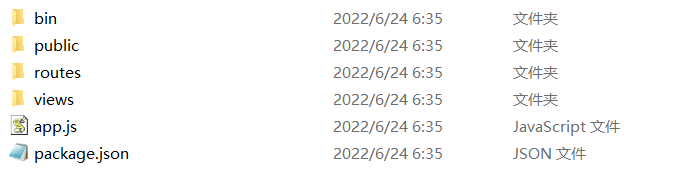
执行之后, 目录的内容如下:

* public 资源文件, 包括图片、样式等
* routes 路由文件
* views 存放视图文件
* app.js 主入口文件
3. 安装依赖 `npm install`
4. 以调试的方式启动 `set DEBUG=expressgenprj:* &npm start`
5. 在浏览器输入 http://localhost:3000/
效果如下图:

## Express的相关资源地址
* 官网介绍(中文):[https://www.expressjs.com.cn/](https://www.expressjs.com.cn/)
* Git源码地址: [https://github.com/expressjs/express](https://github.com/expressjs/express)
*****
*****
- 0. 前言
- 1. 基础篇
- Node.js 入门介绍与安装
- Node.js运行模式与入门实例
- npm介绍及与Node.js关联
- Webpack 快速介绍及入门示例
- 模块
- webpack
- gulp
- 2. 进阶篇
- Node.js与Apache比较
- Node.js VS JavaScript
- CommonJS、AMD、CMD与ES6
- 3. 框架篇
- Node.js之Express快速介绍与入门示例
- 4. 实战篇
- 调试器监听
- webpack入门示例
- 5. 补充篇
- 语法
- 前端包管理工具:npm、cnpm、yarn
- 6. 问题解决篇
- webpack之options has an unknown property ‘contentBase‘. These properties are valid:
