柱形图(column chart)指的是沿垂直方向度量的矩形。
```
var dataset = [1, 1, 2, 3, 5, 8, 13, 21, 34];
var w = 500;
var h = 200;
var w_bar = 20; // 柱形的宽度
d3.select('body').append('svg')
.attr('width', w).attr('height', h)
.selectAll('rect').data(dataset).enter().append('rect')
.attr('x', (d,i)=>i*(w_bar+2)).attr('y', (d)=>h-d*10) //左上角的坐标为(0, 0)
.attr('width', w_bar).attr('height', d=>d*10) //高度放大10倍
.attr('fill', 'teal') //给矩形填充颜色
```
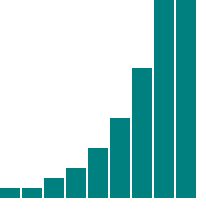
使用浏览器看的图形是这样的。

显然最后两个柱形的高度可能不对,它们超出了svg的高度。下一章,我们要进一步学习比例尺,把它们缩放到svg的范围内。
