[TOC]
# 使用说明
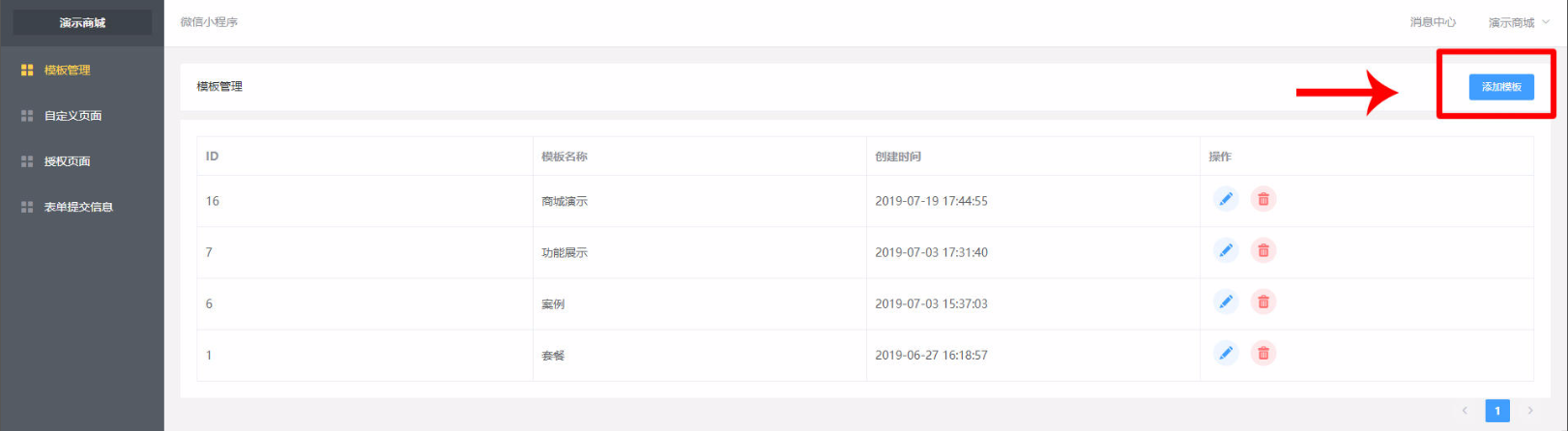
## 模板管理
点击右上角“添加模板”按钮,设置并创建模板

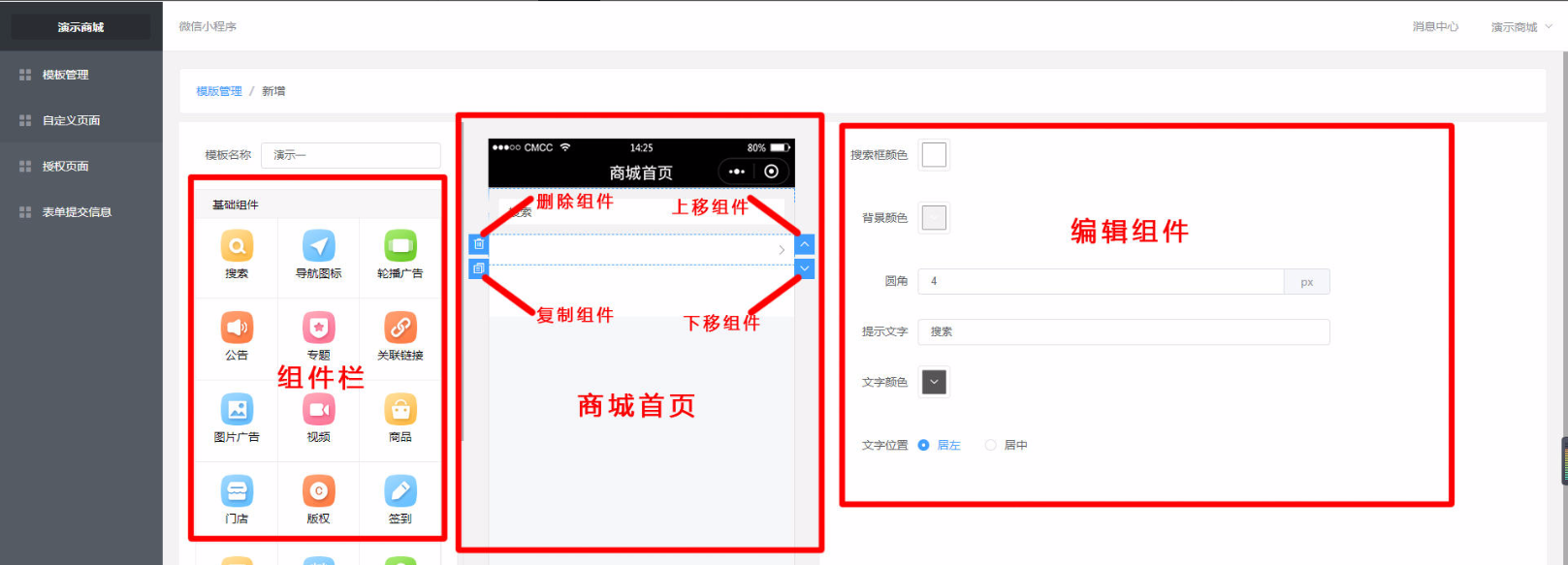
左侧”组件栏“中选择添加组件,中间调整组件位置,右侧编辑刚添加的组件

(注:点击左侧“组件栏”中的组件,默认出现在中间“商城首页”中组件的下方)
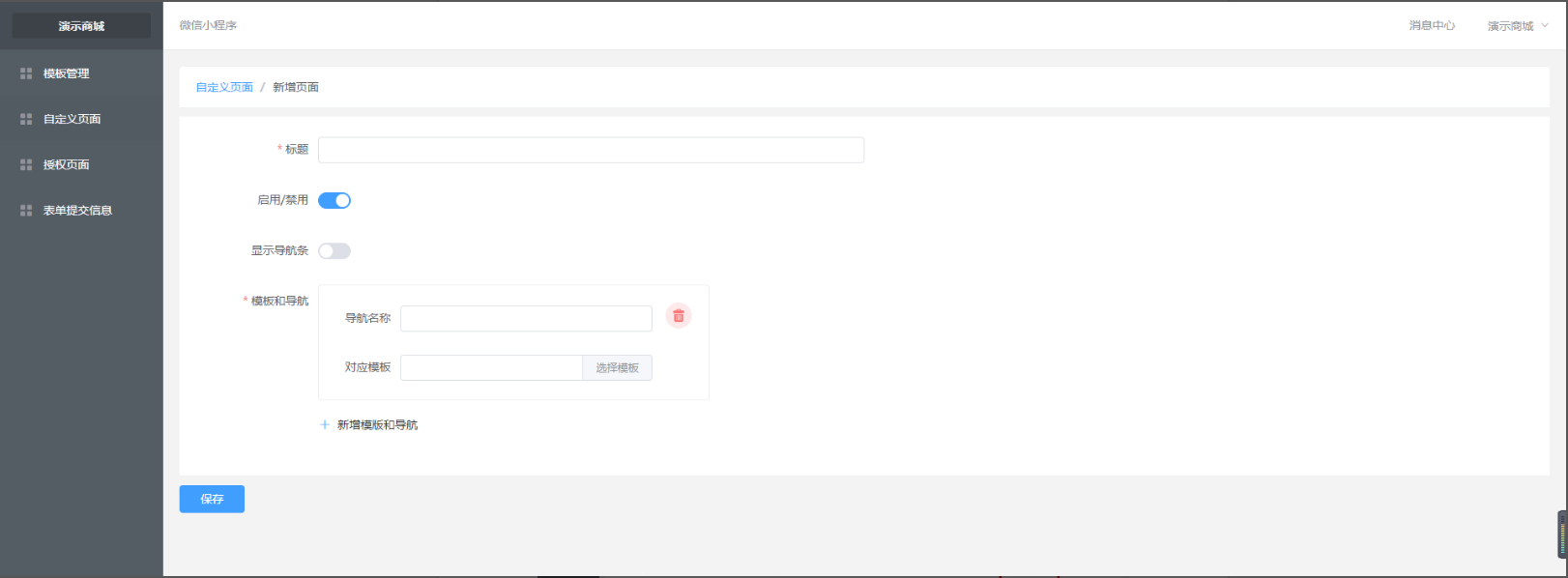
## 自定义页面
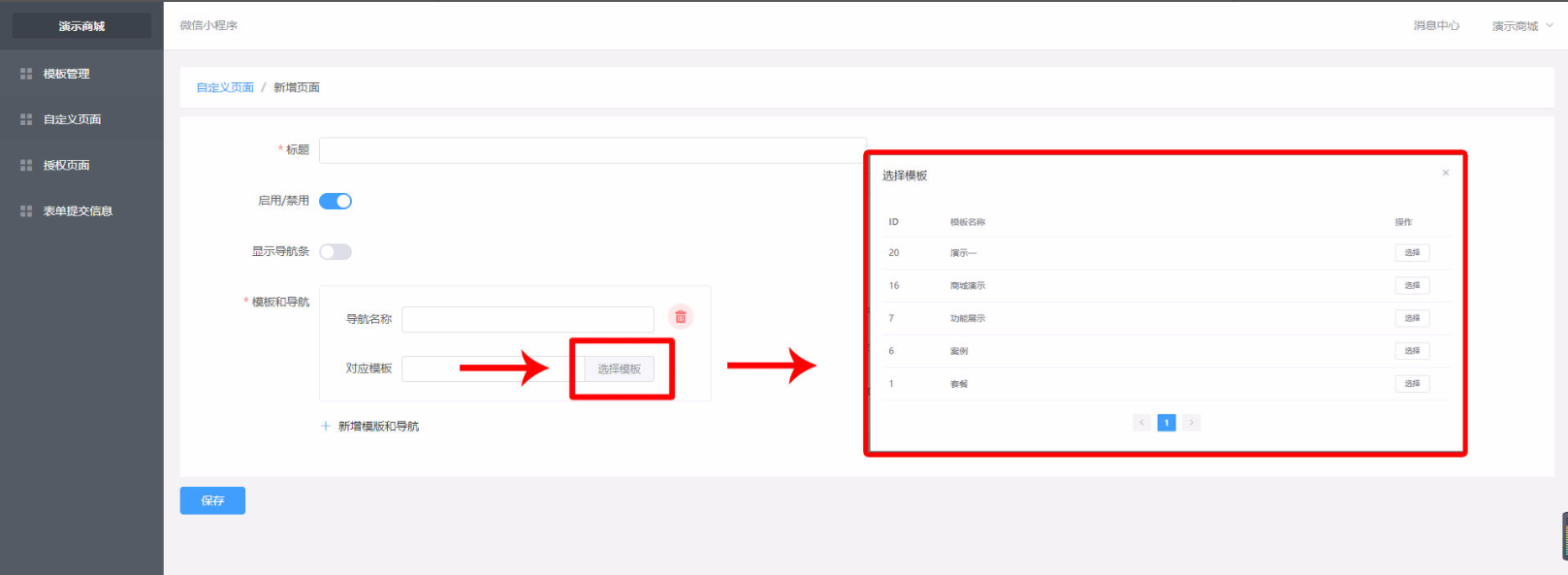
点击上角“新增页面”按钮,设置、增加页面

点击“选择模板”按钮,选择模板

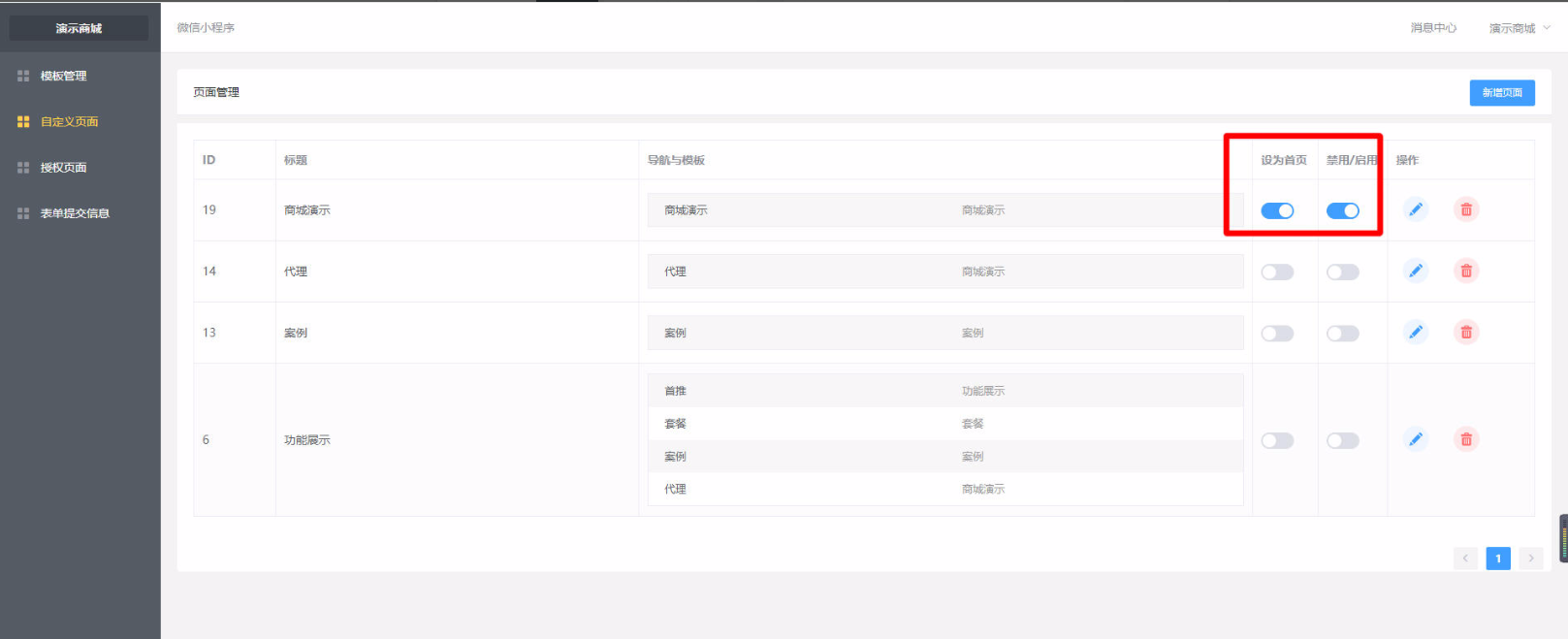
打开“设为首页”开关,此自定义页面即为小程序首页

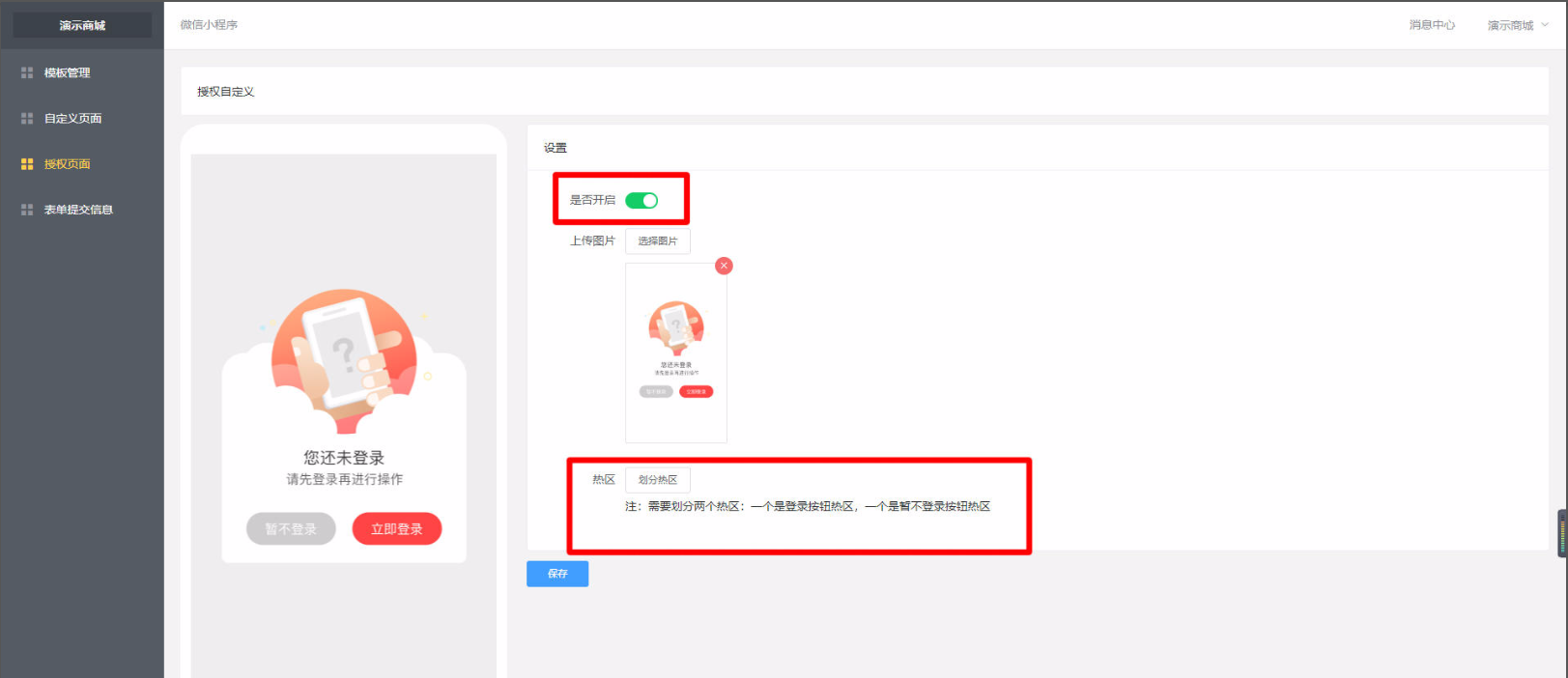
## 授权页面
可设置用户进入小程序后,是否登录授权和热区设置。

*****
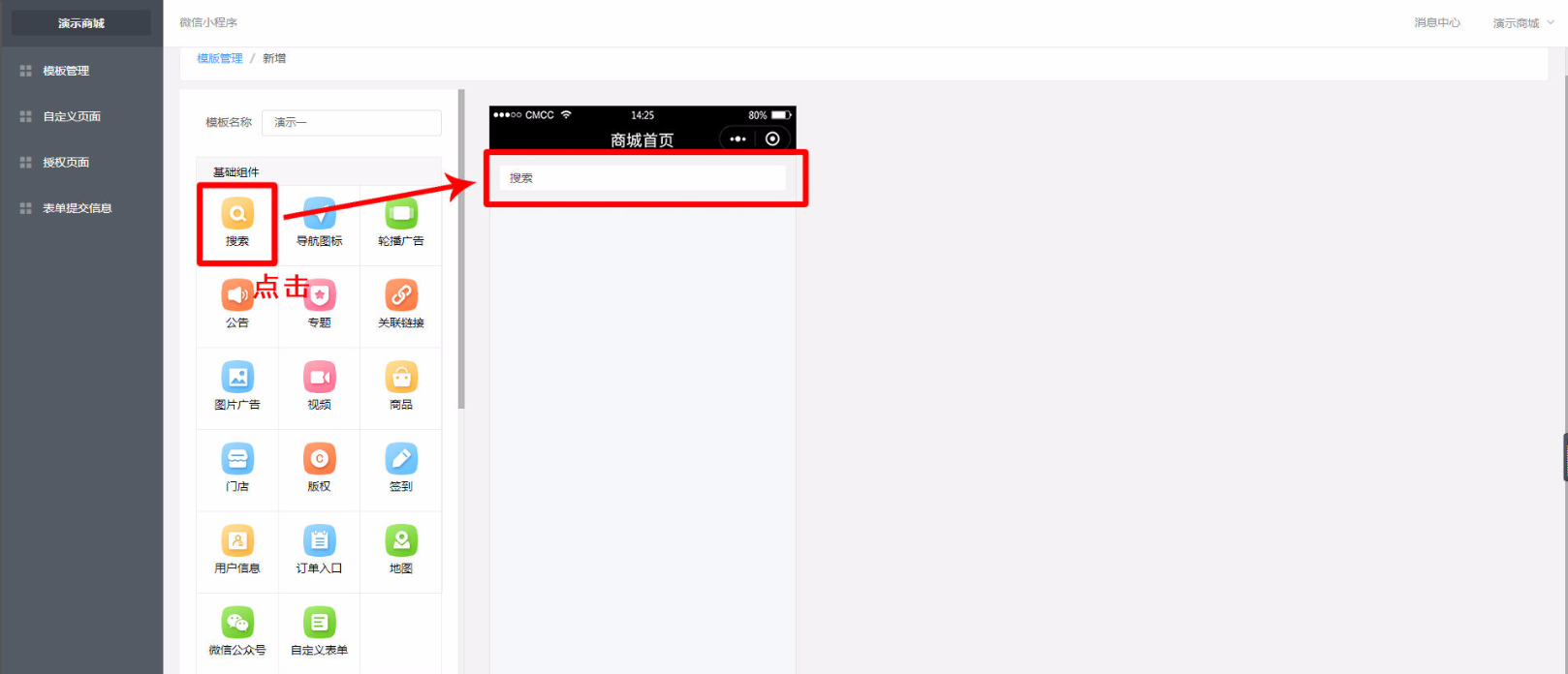
# 搜索
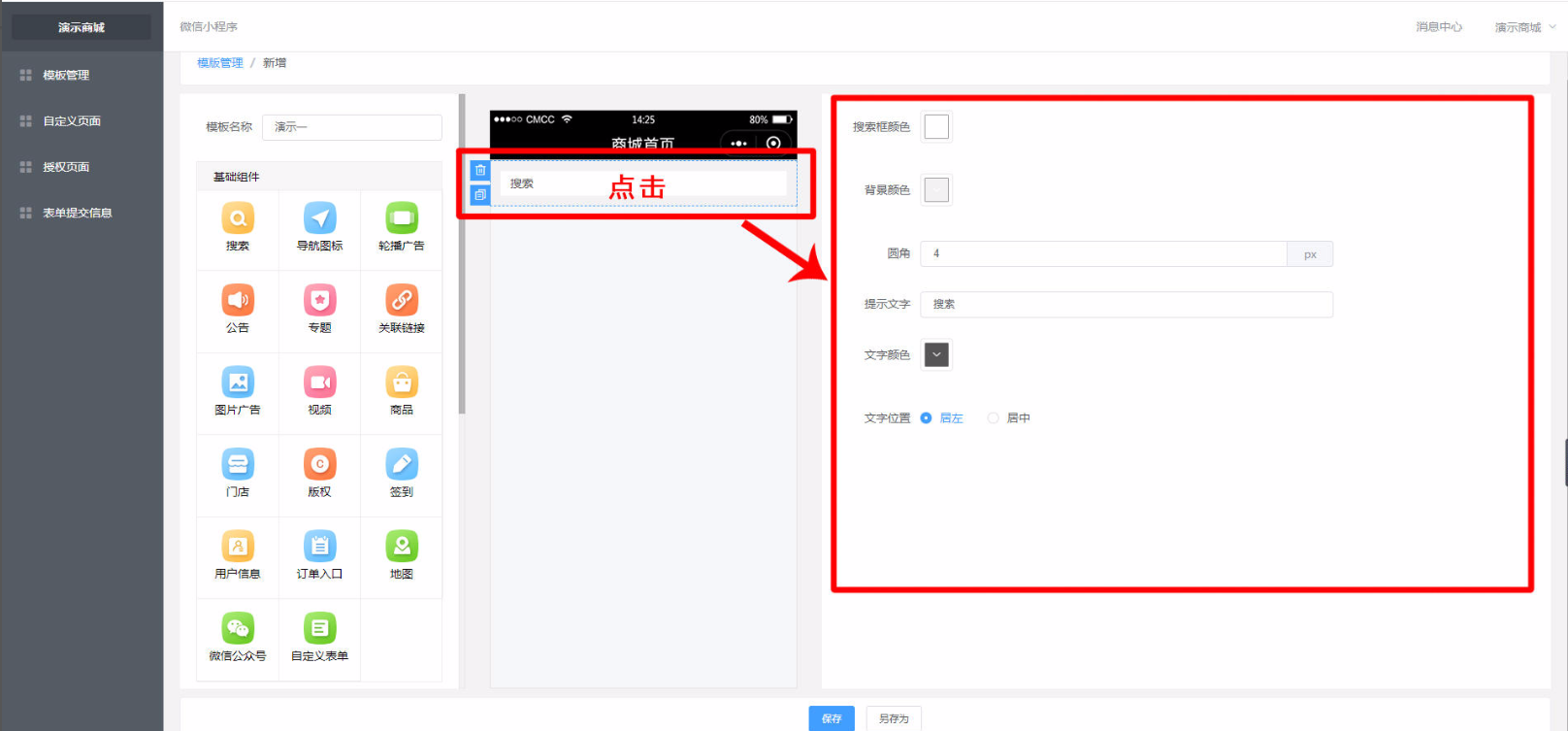
点击左侧组件栏“搜索”组件添加到商城页面

点击中间商城页面“搜索”组件,可在右侧编辑栏中,编辑组件信息

*****
# 导航图标
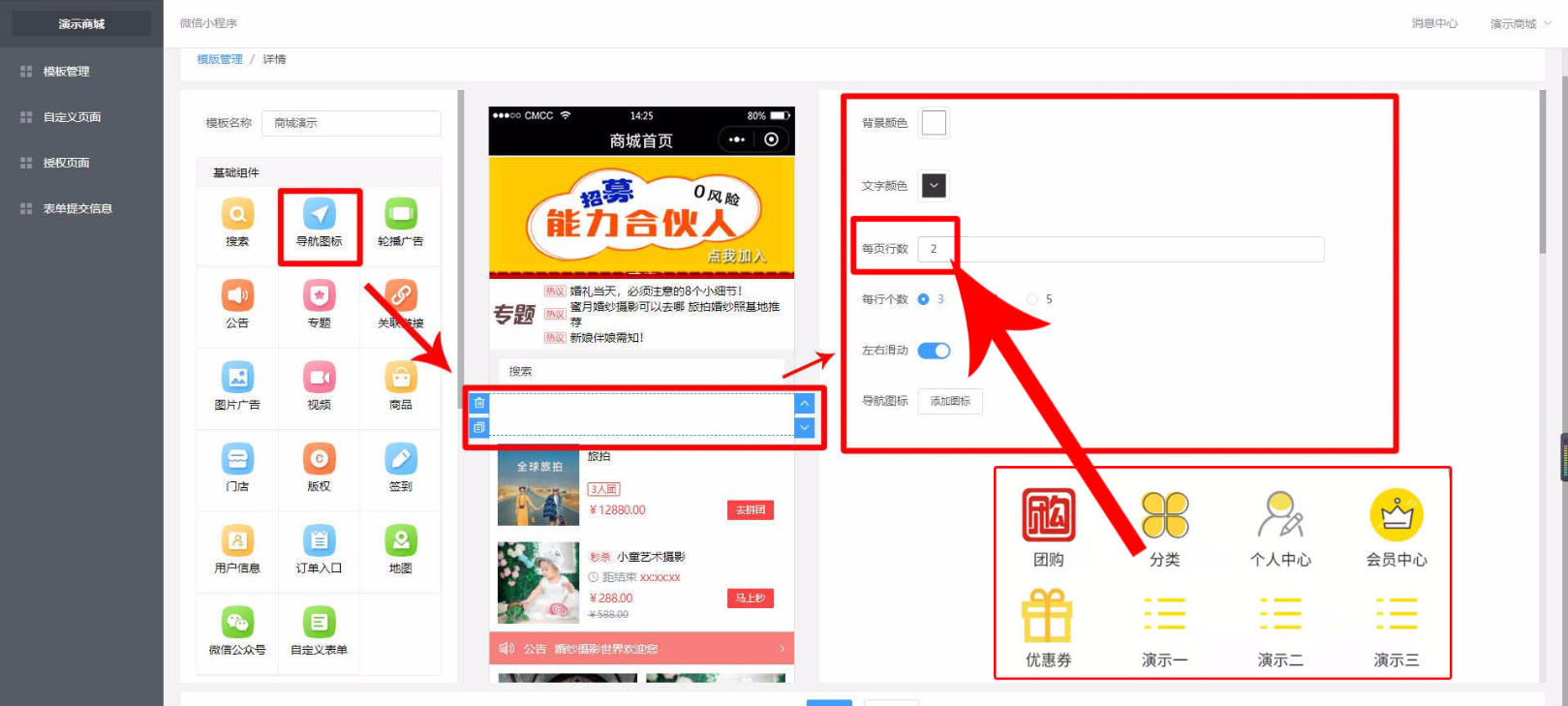
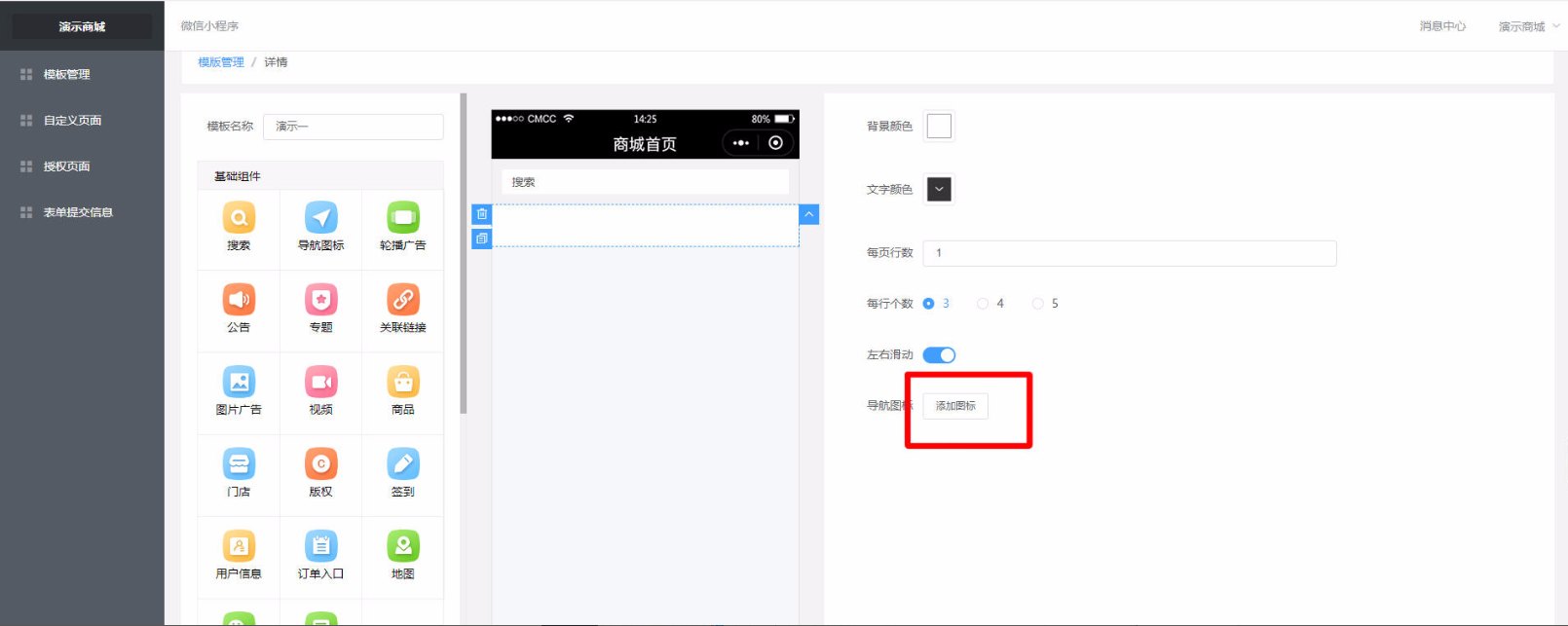
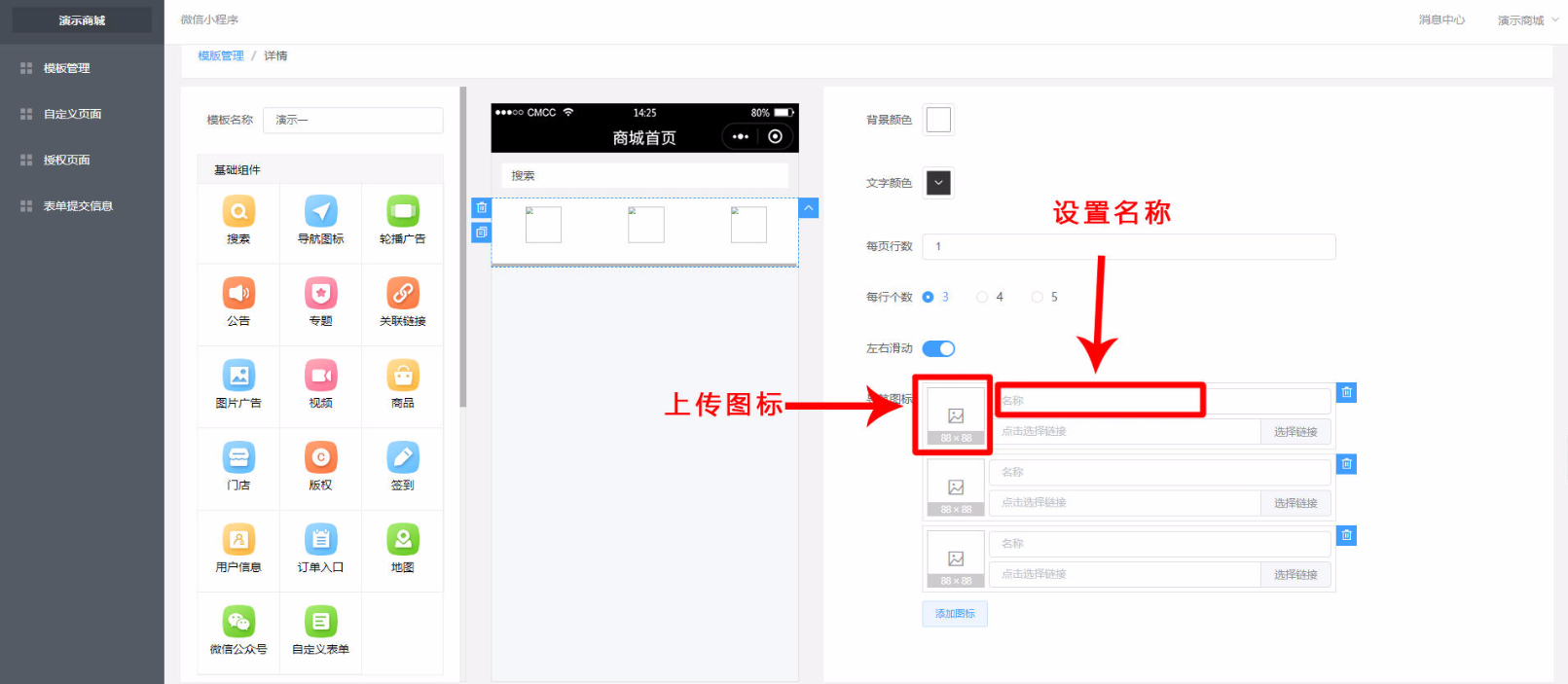
添加导航图标后,在右侧编辑栏中,编辑导航图标基础信息

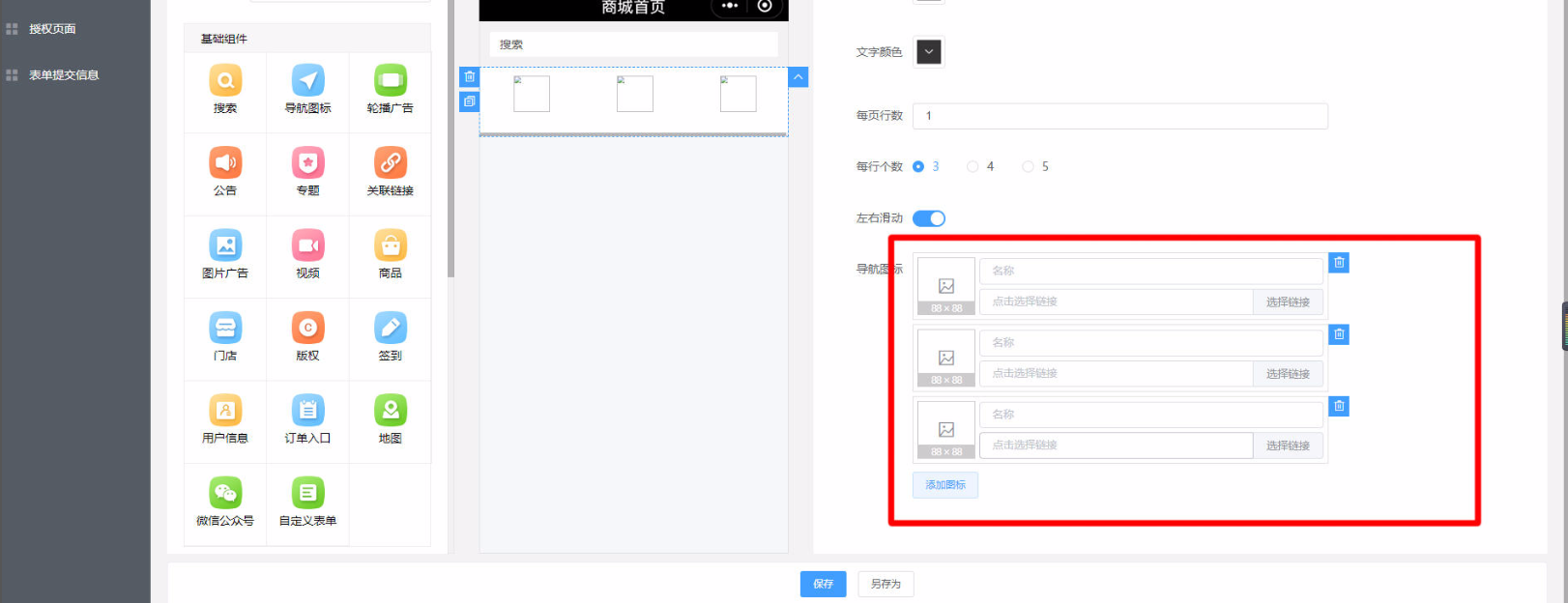
根据实际使用图标数量,点击“添加图标”按钮添加导航图标


上传图片,设置名称,设置图标链接

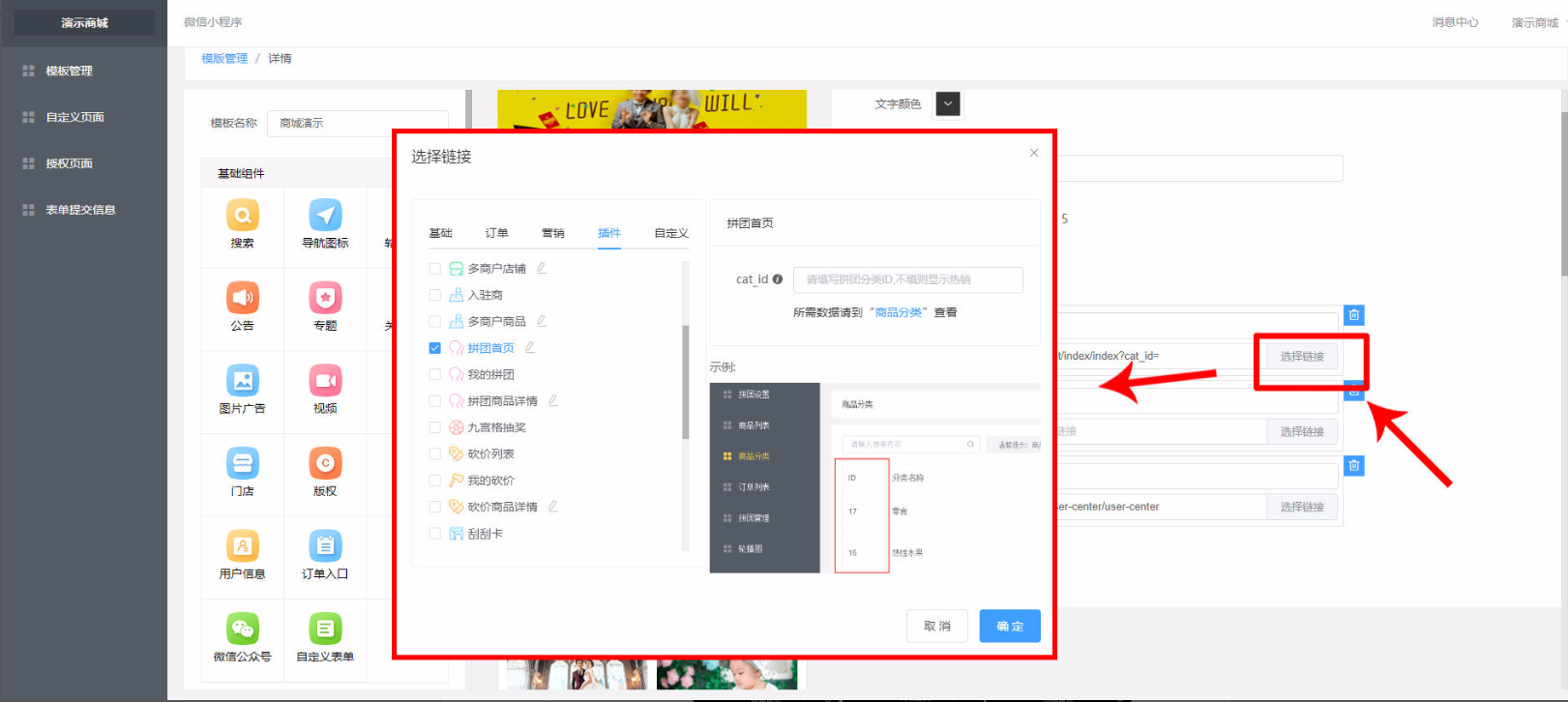
点击“选择链接”按钮,在弹出框中,选择相应的链接,为图标设置链接

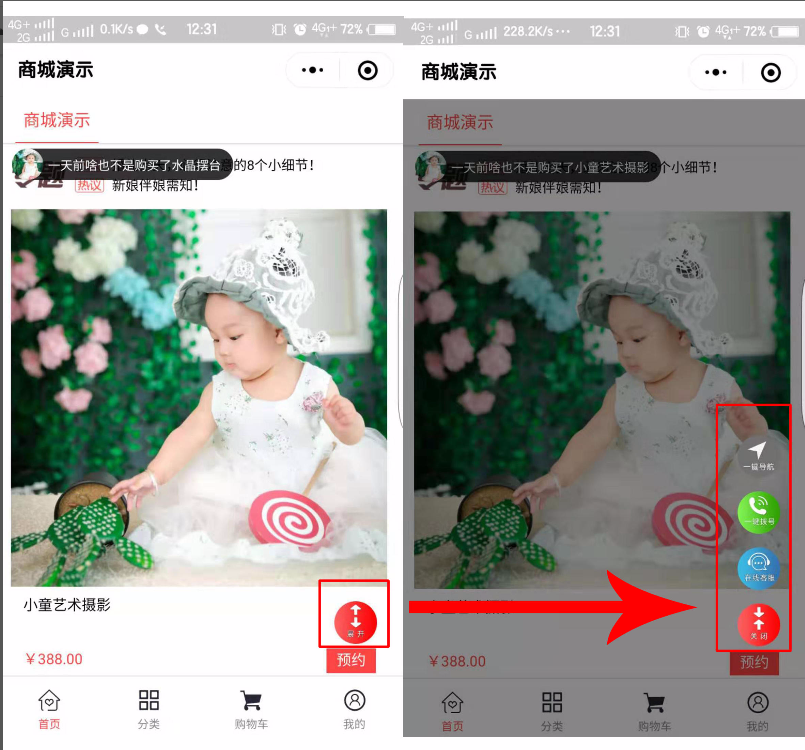
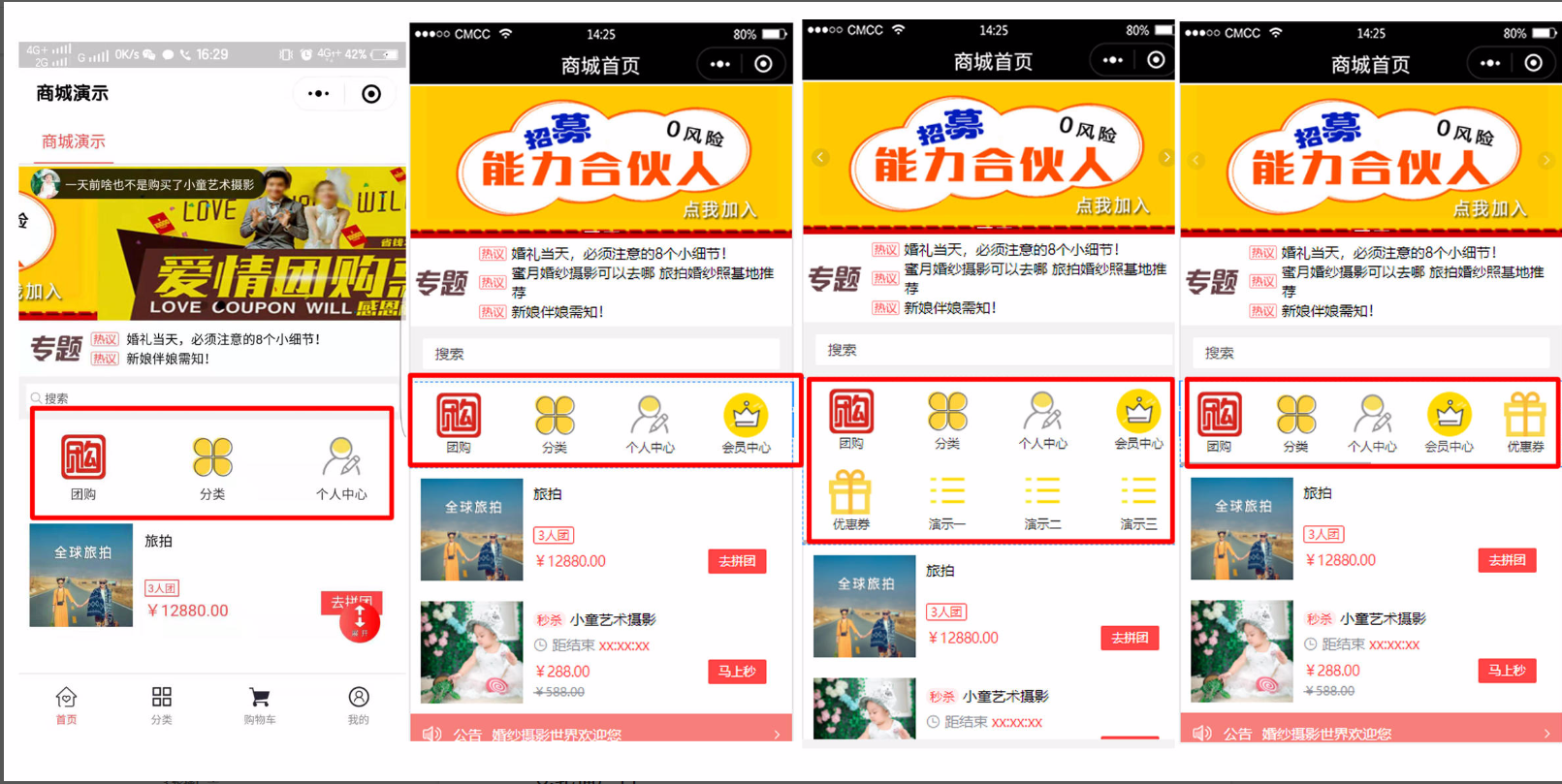
移动端样图

*****
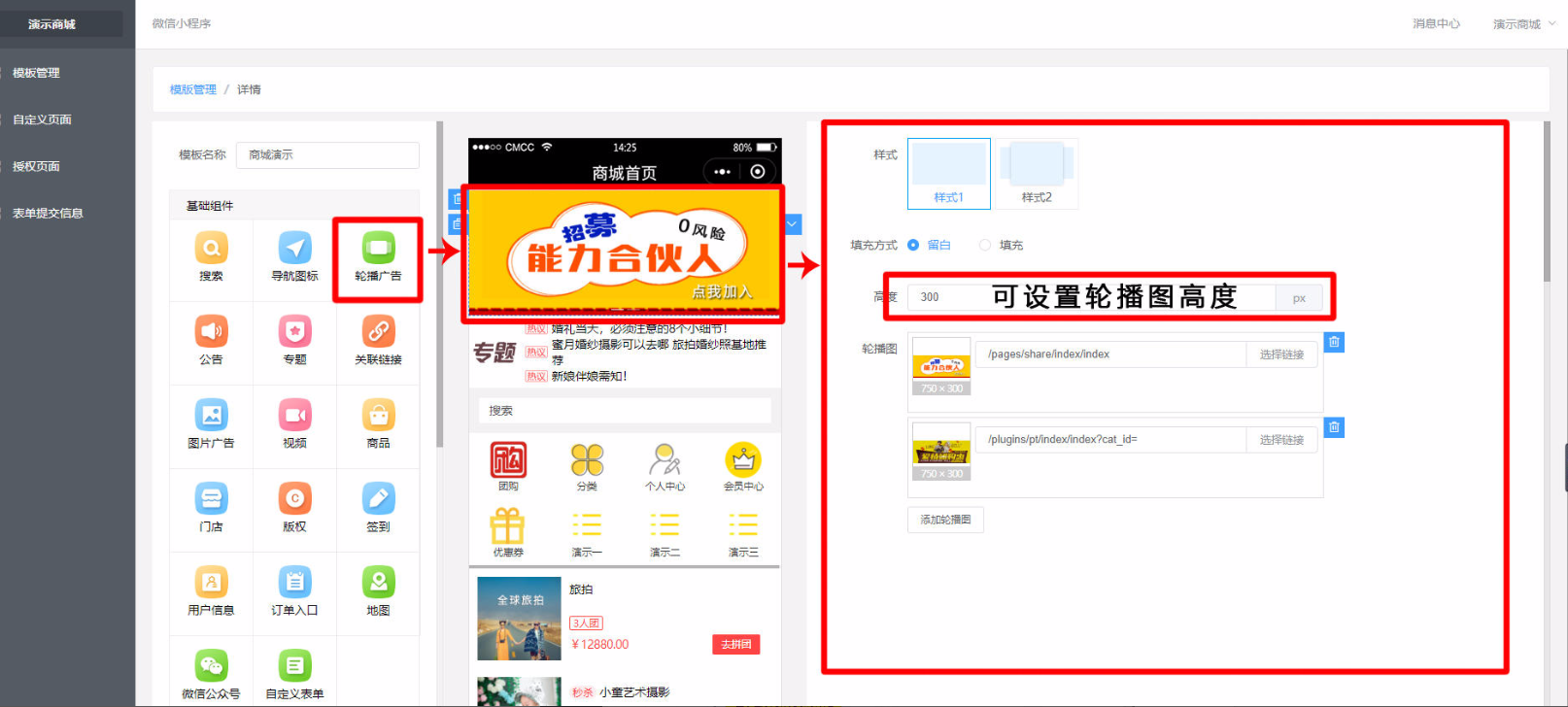
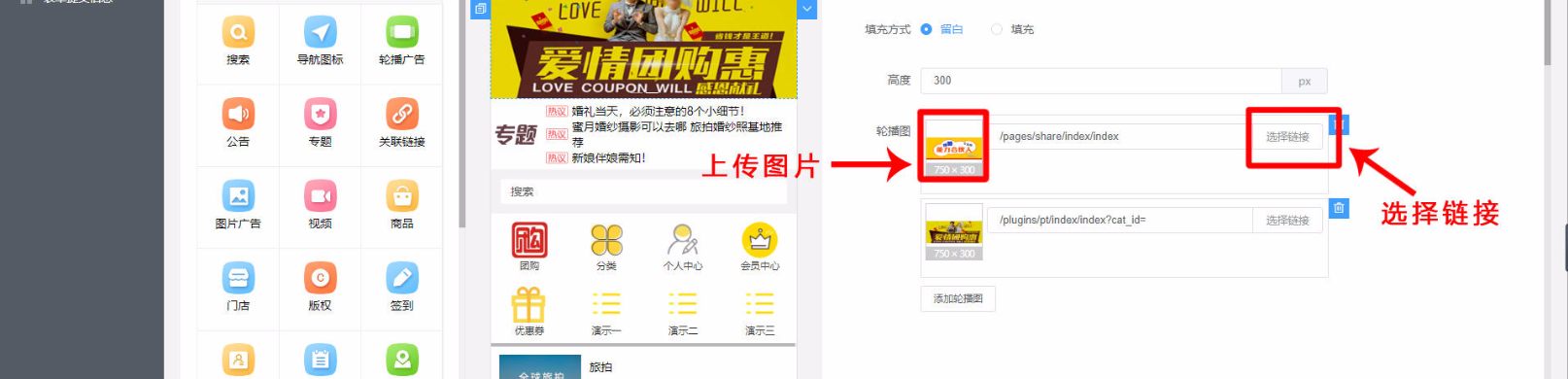
# 轮播广告
点击左侧“轮播广告”组件,添加后,右侧编辑轮播广告

选择并上传轮播图片,选择链接,点击保存(可设置多个轮播广告图)

*****
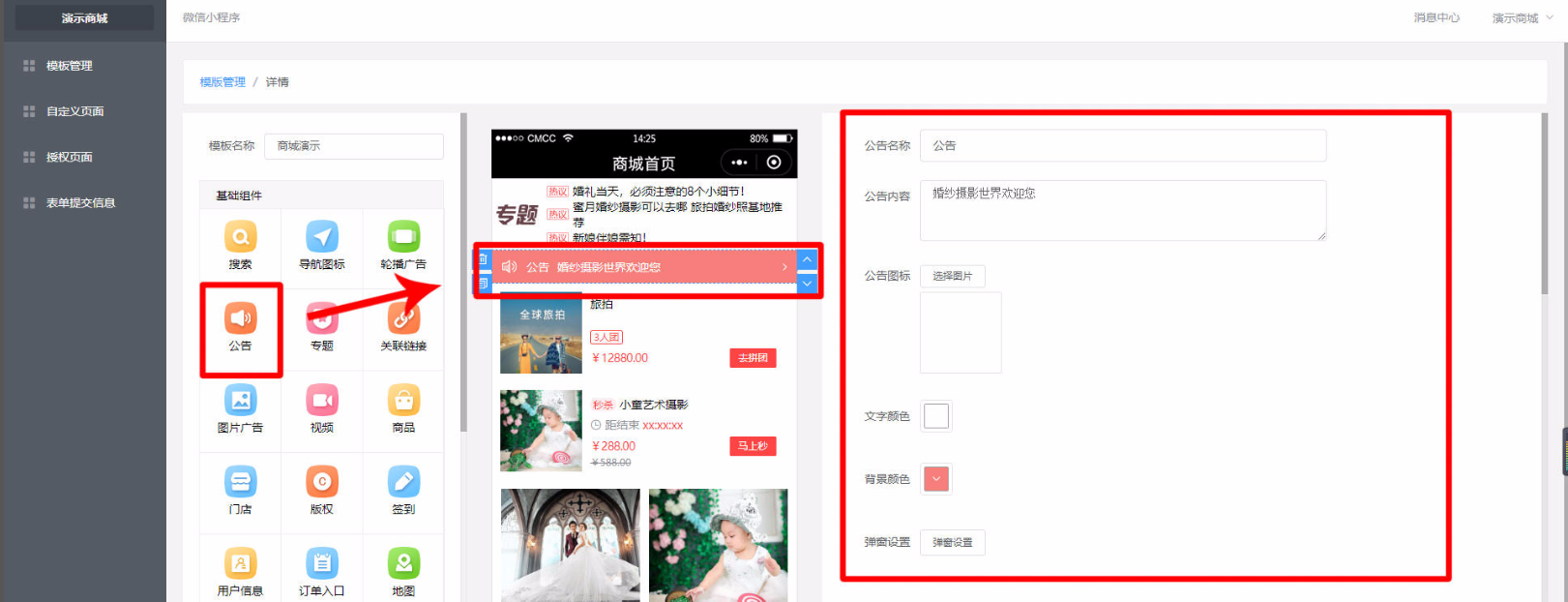
# 公告
添加公告后,在右侧编辑栏中,编辑公告基础信息


*****
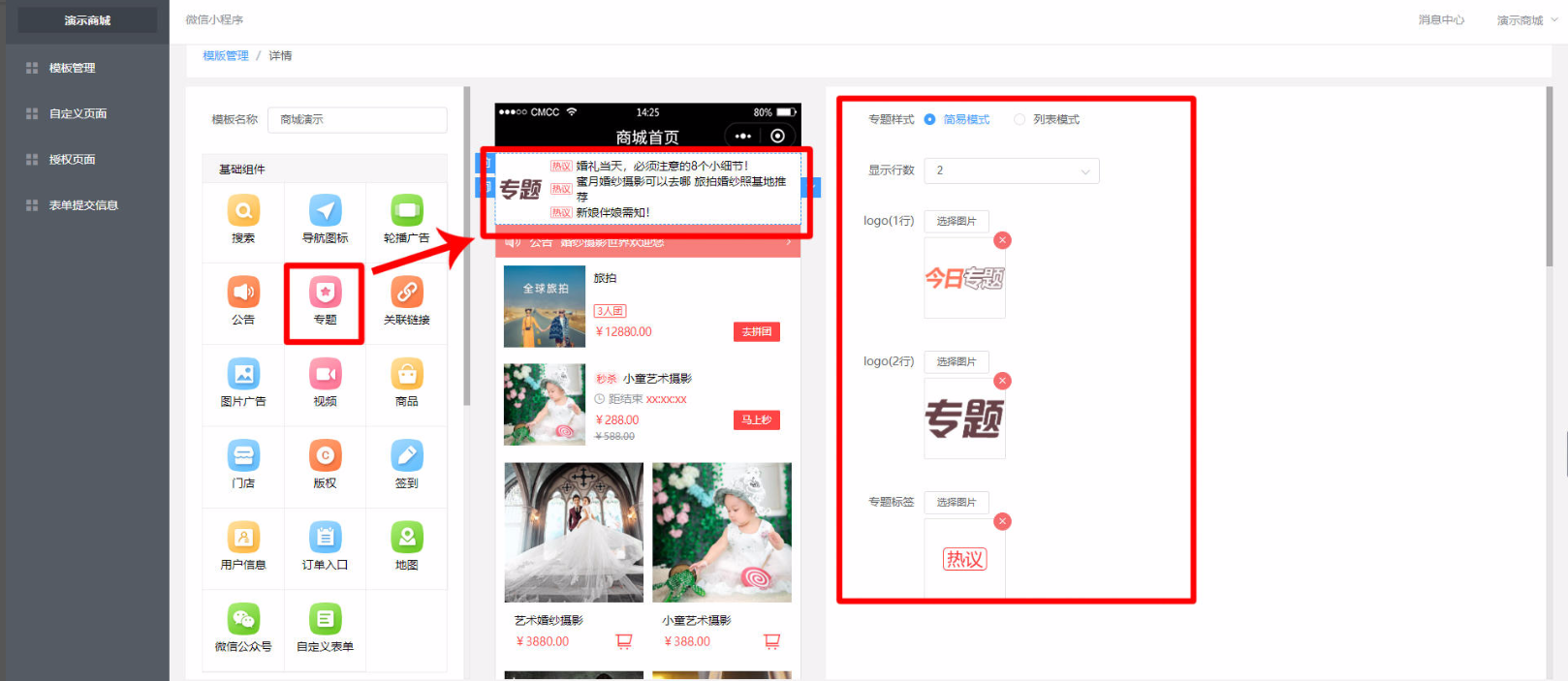
# 专题
添加专题后,在右侧编辑栏中,编辑专题基础信息。

*****
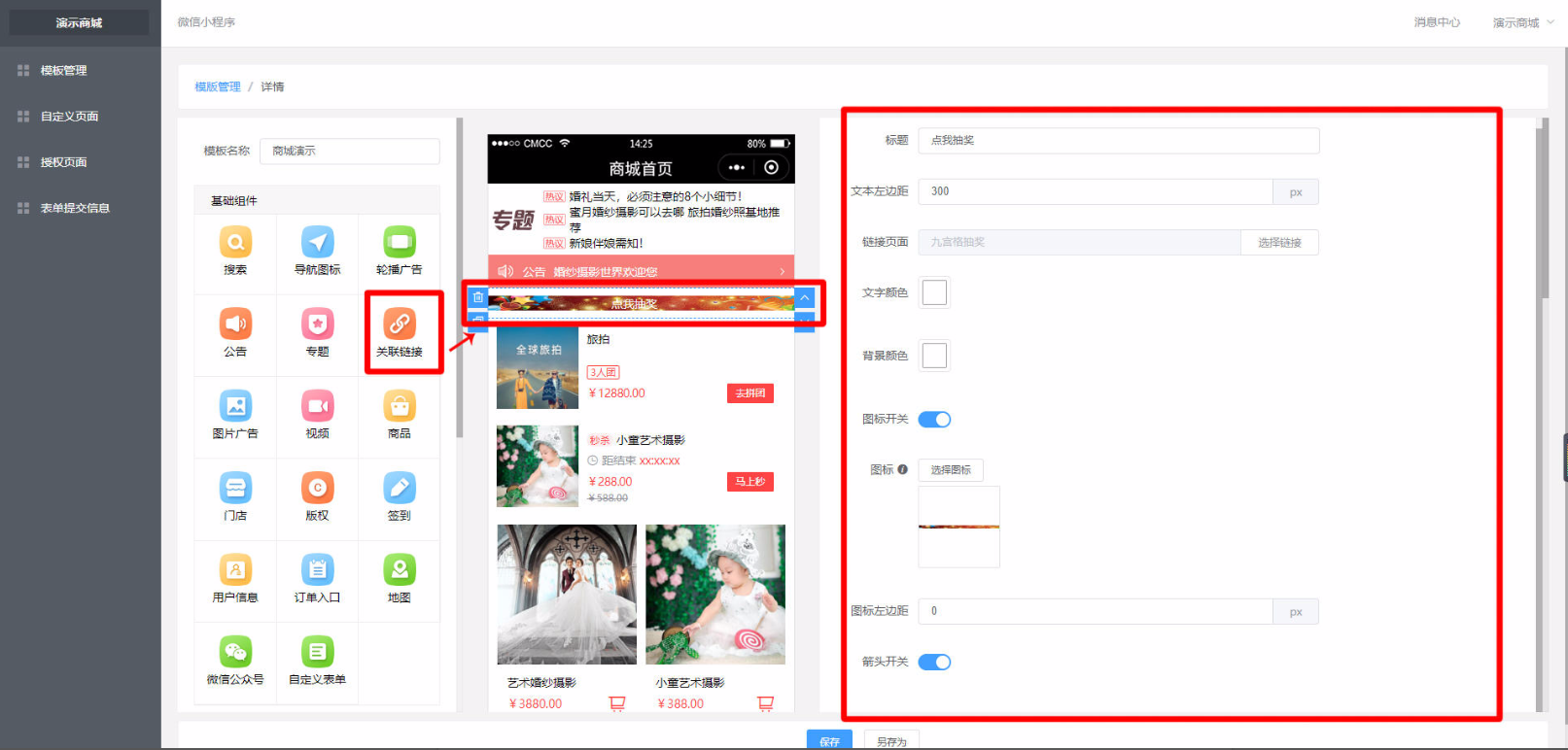
# 关联链接
添加关联链接后,在右侧编辑栏中,编辑关联链接基础信息

*****
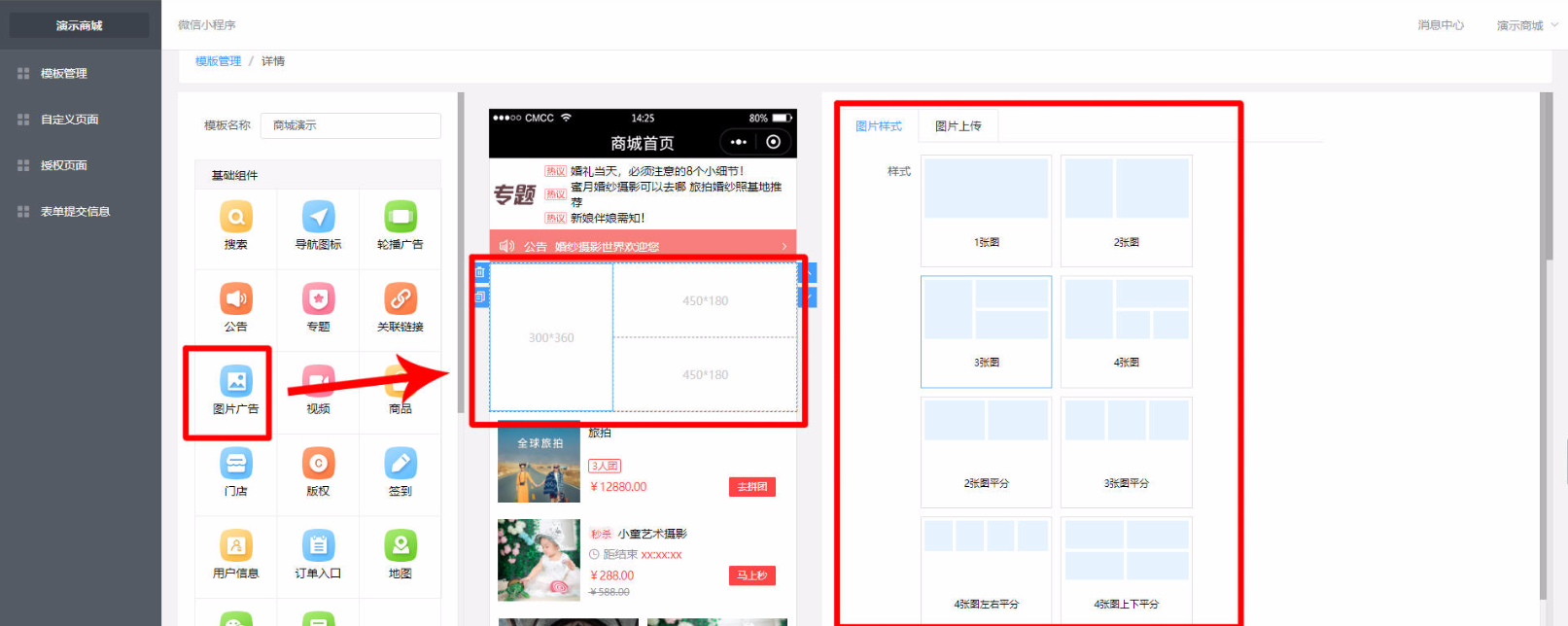
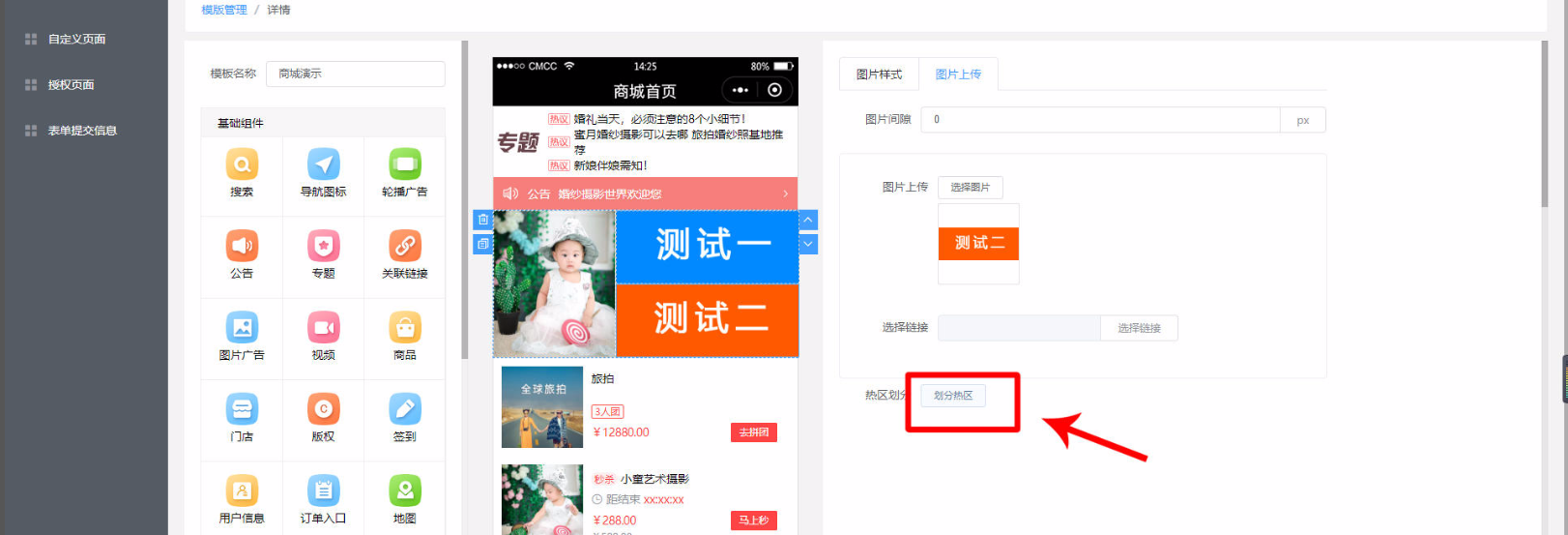
# 图片广告
添加图片广告后,在右侧编辑栏中,选择图片广告样式

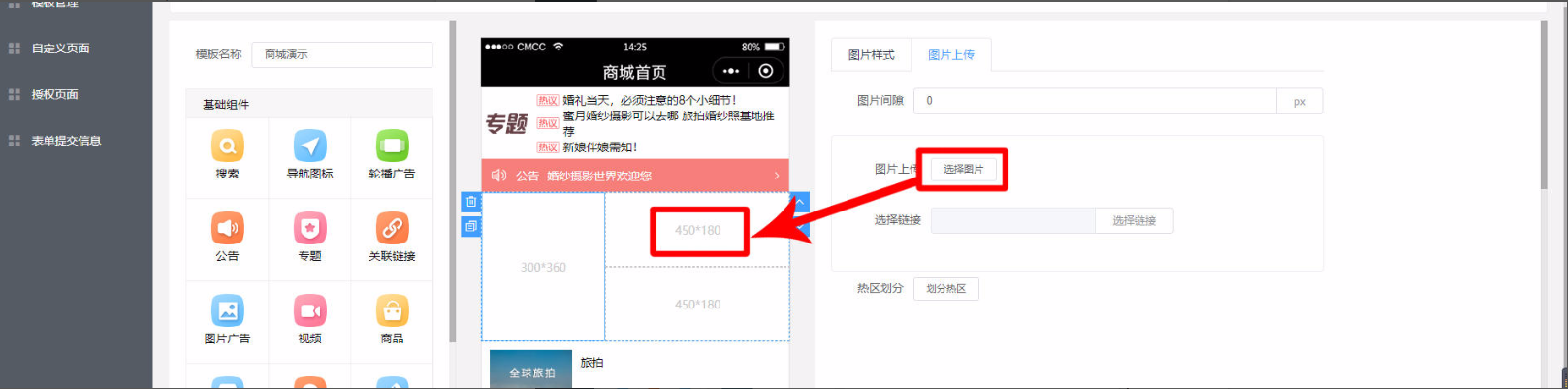
根据系统要求尺寸上传图片,选择链接

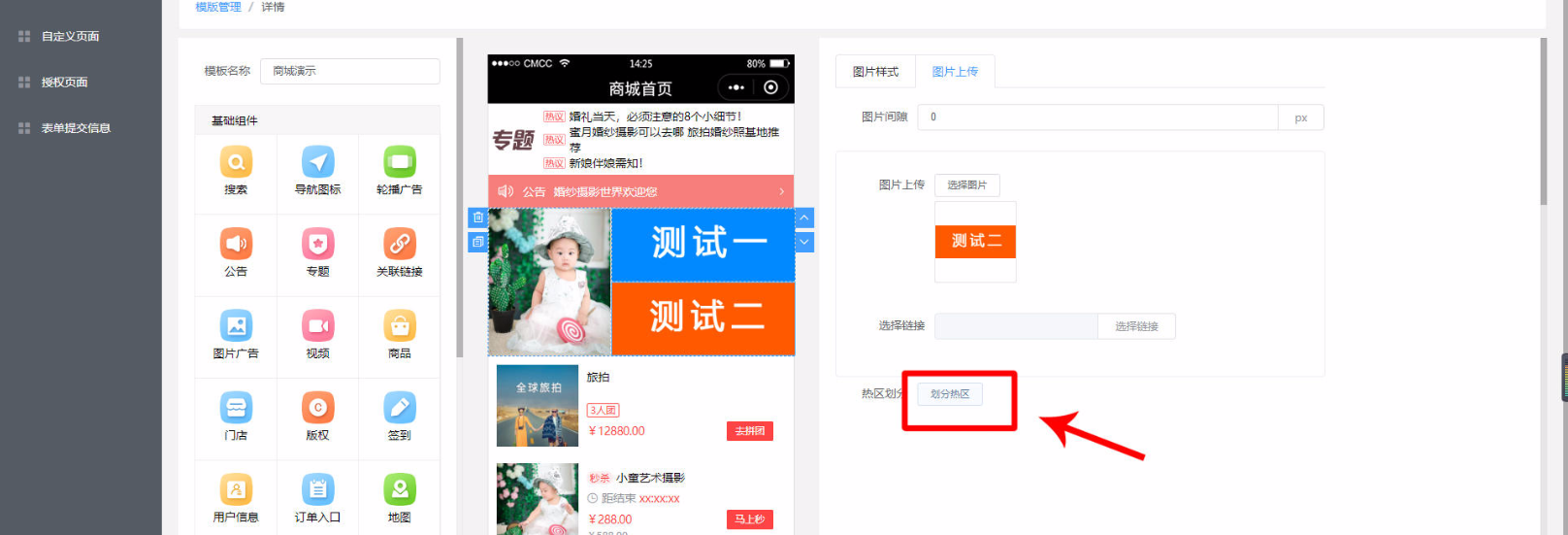
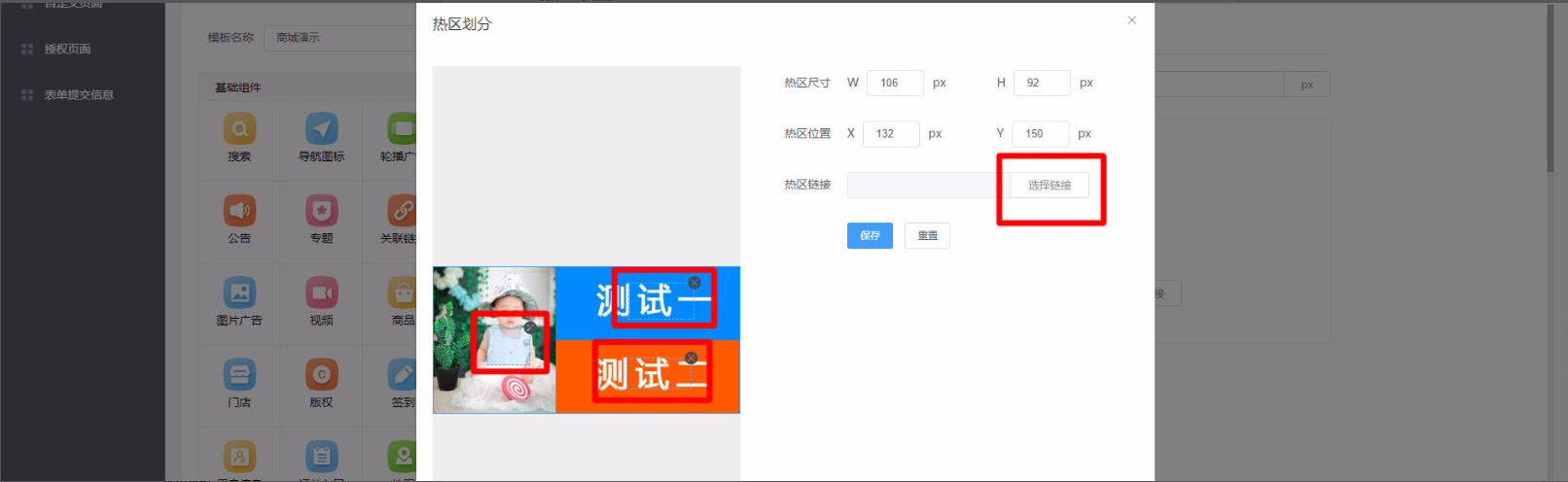
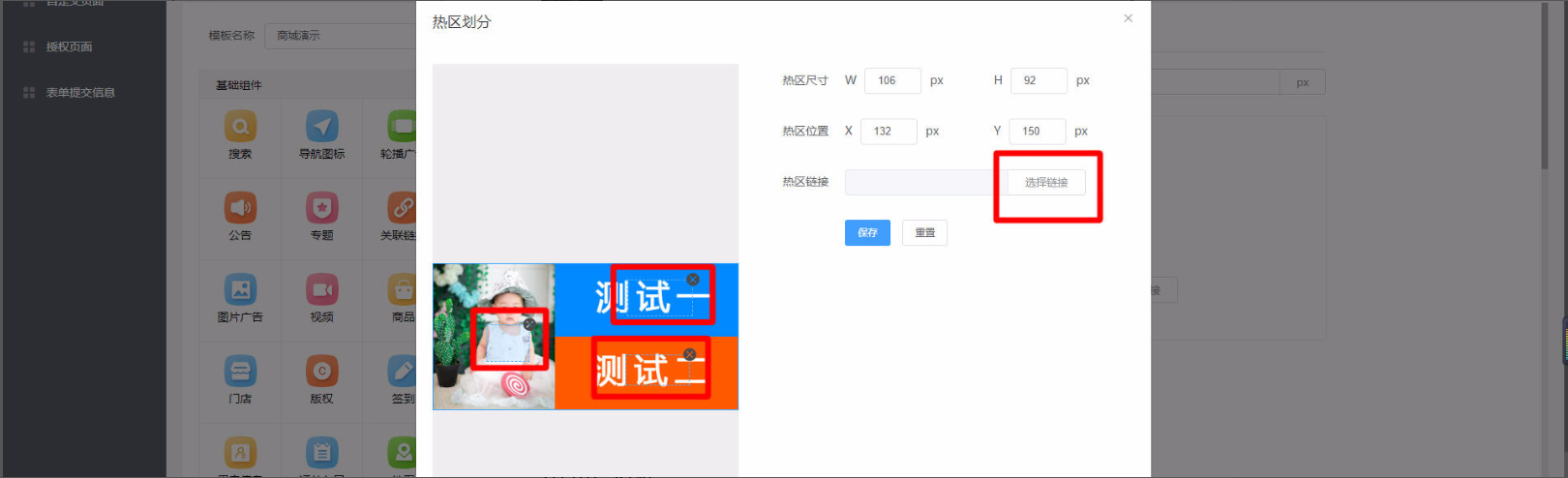
**热区设置**
点击“热区划分”按钮,进行热区设置

在弹框中,图片广告的范围内,用鼠标画出热区范围(可划多个范围)

(每个热区都可设置链接,用户点击到热区范围,就会跳转到对应的链接)
*****
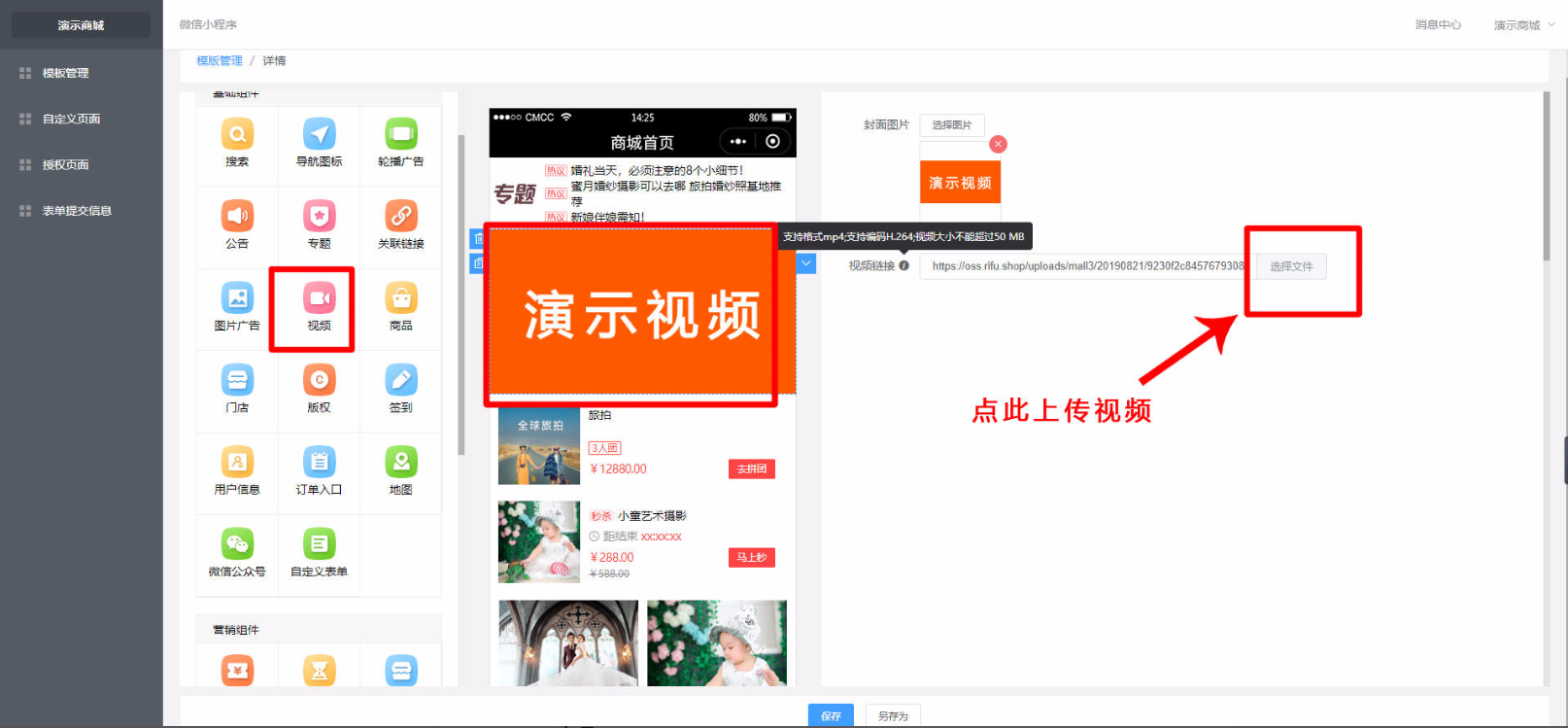
# 视频
添加视频后,在右侧编辑栏中,设置视频封面,并选择、上传视频。

*****
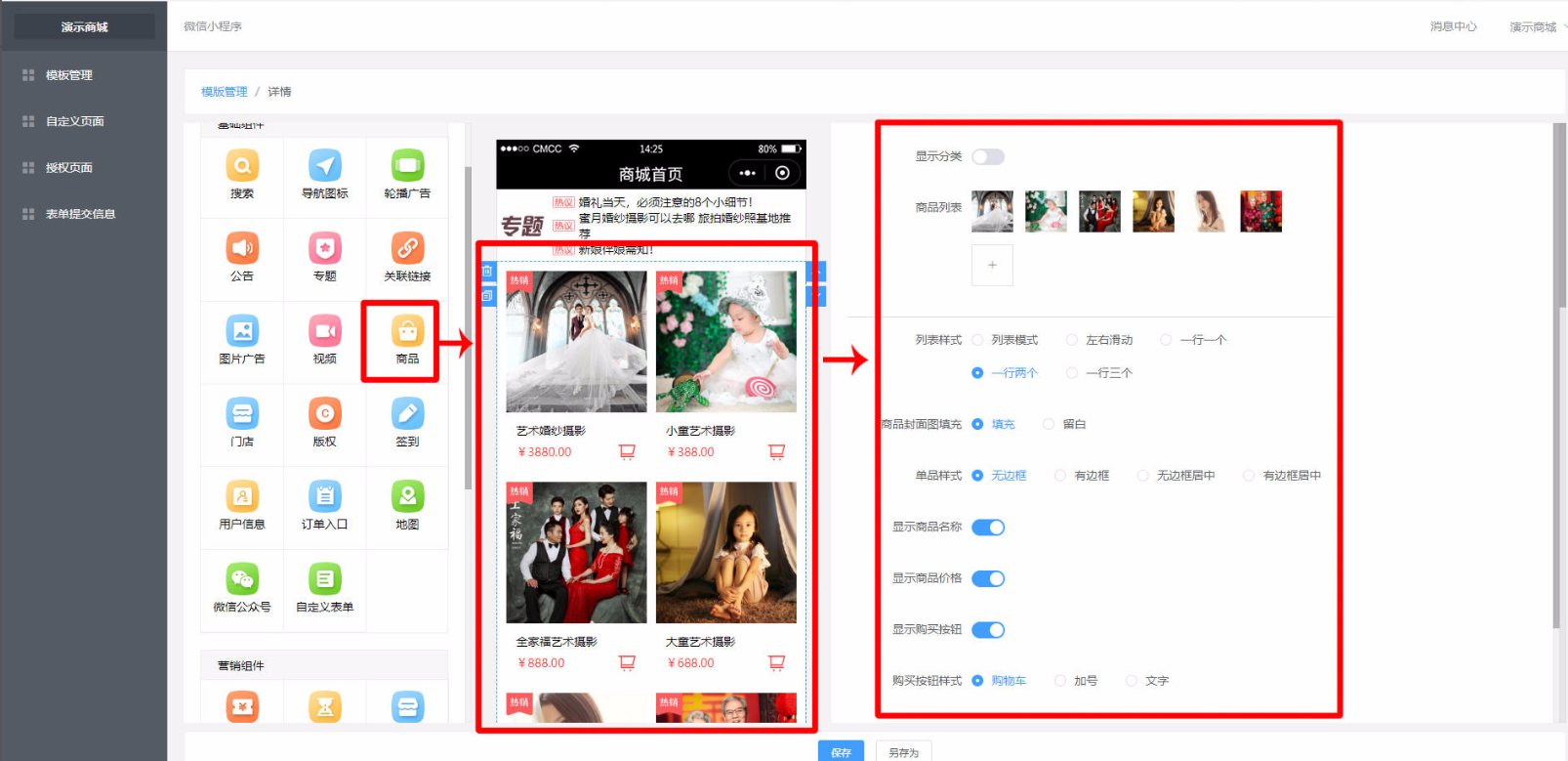
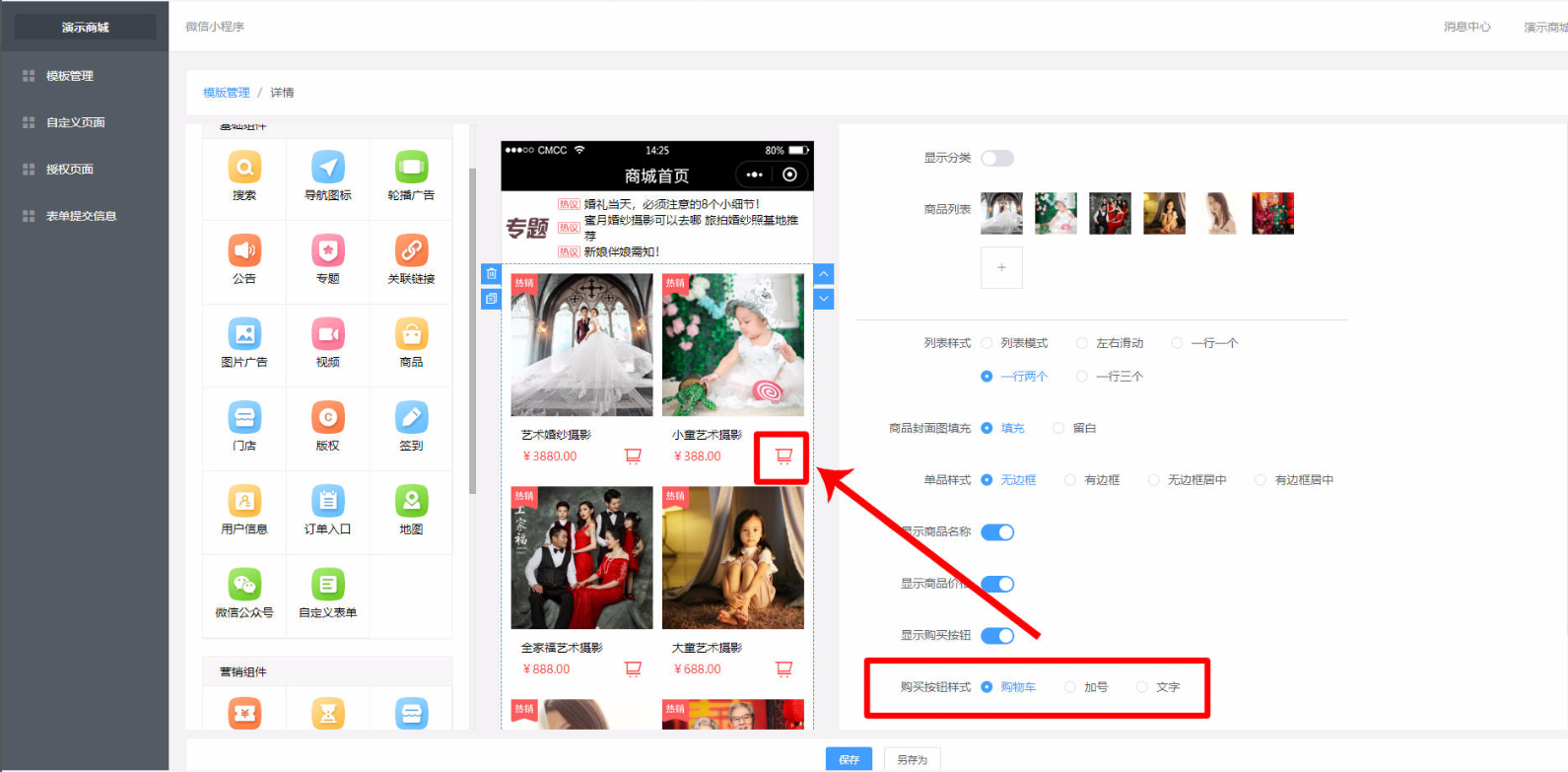
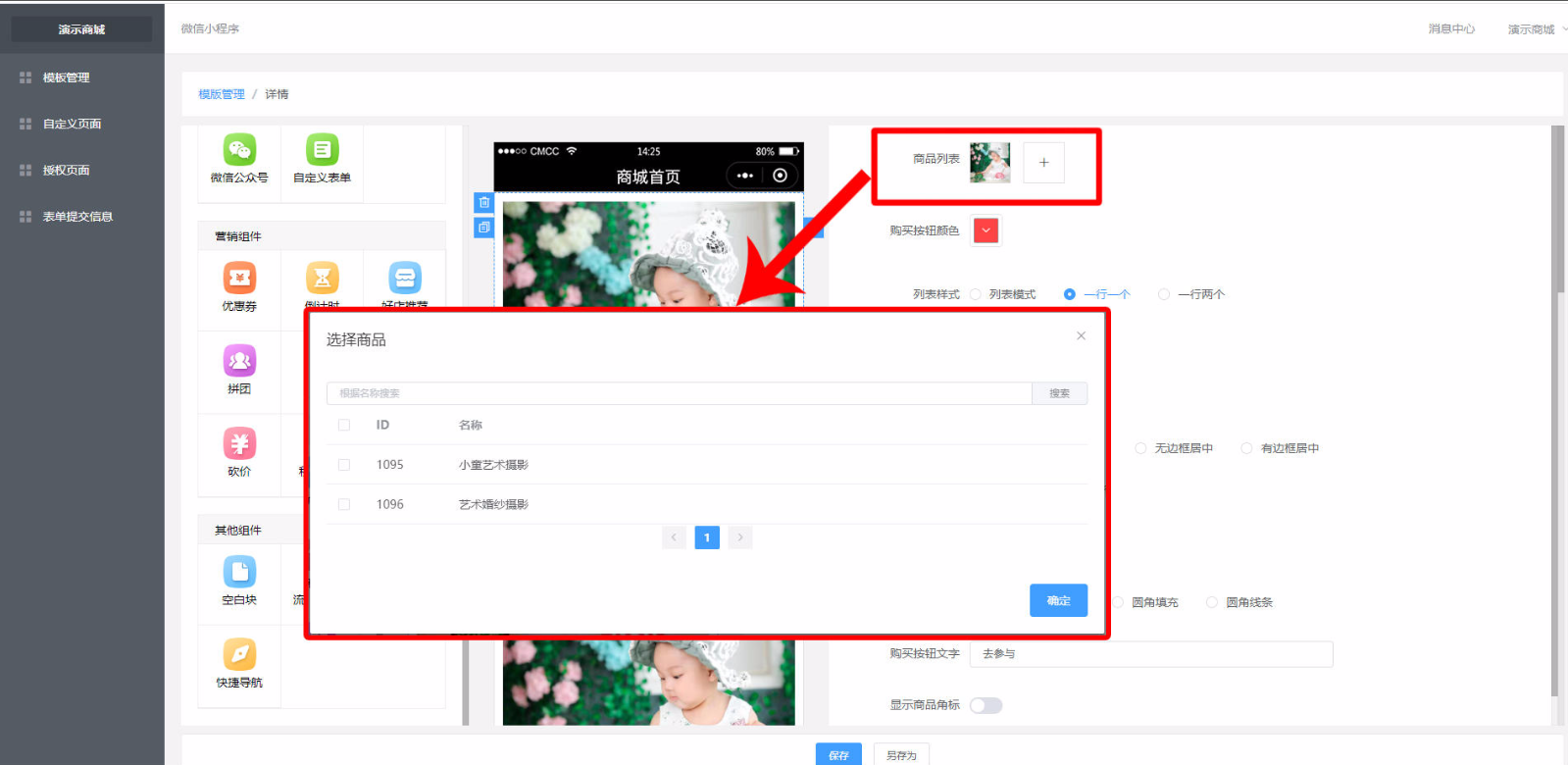
# 商品
添加商品组件后,在右侧编辑栏中,设置展示样式,选择展示商品


*****
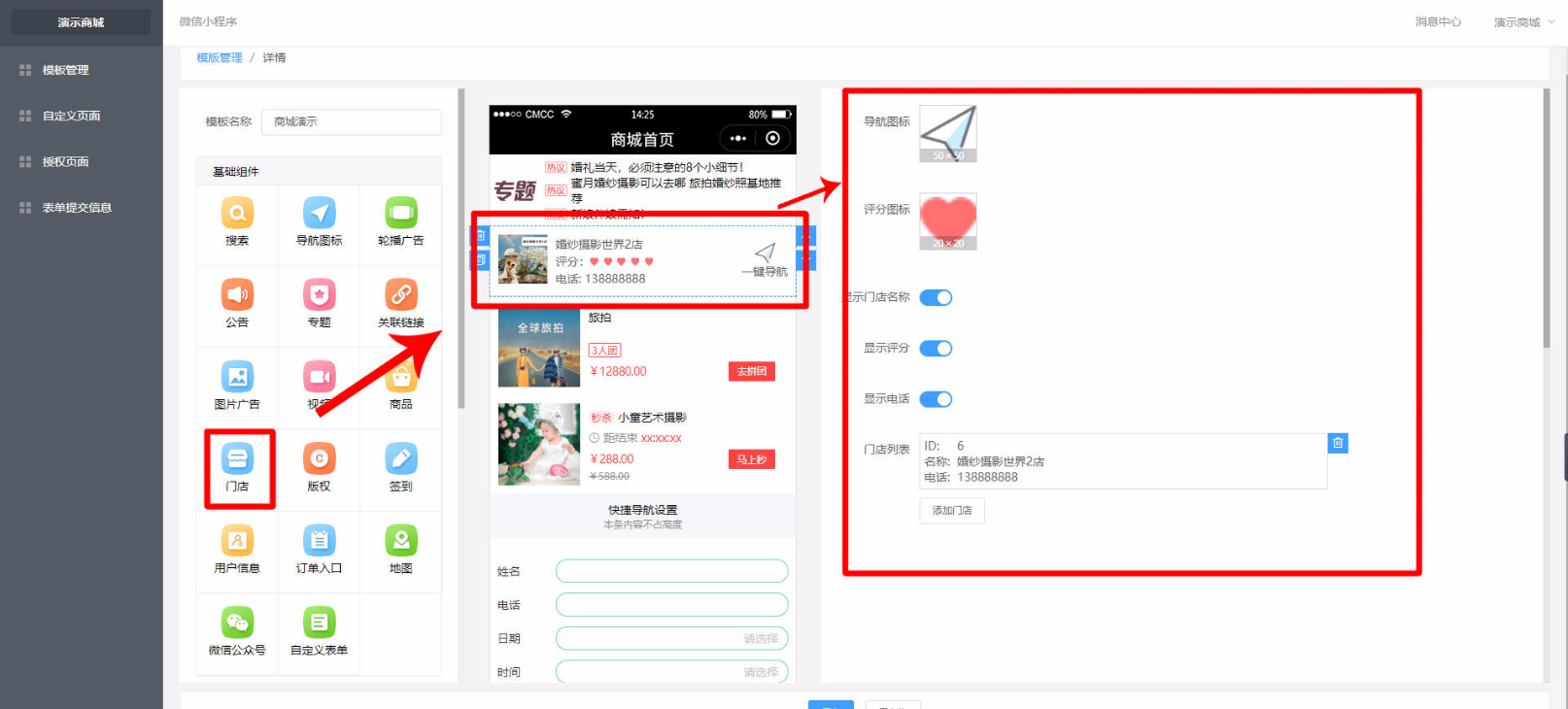
# 门店
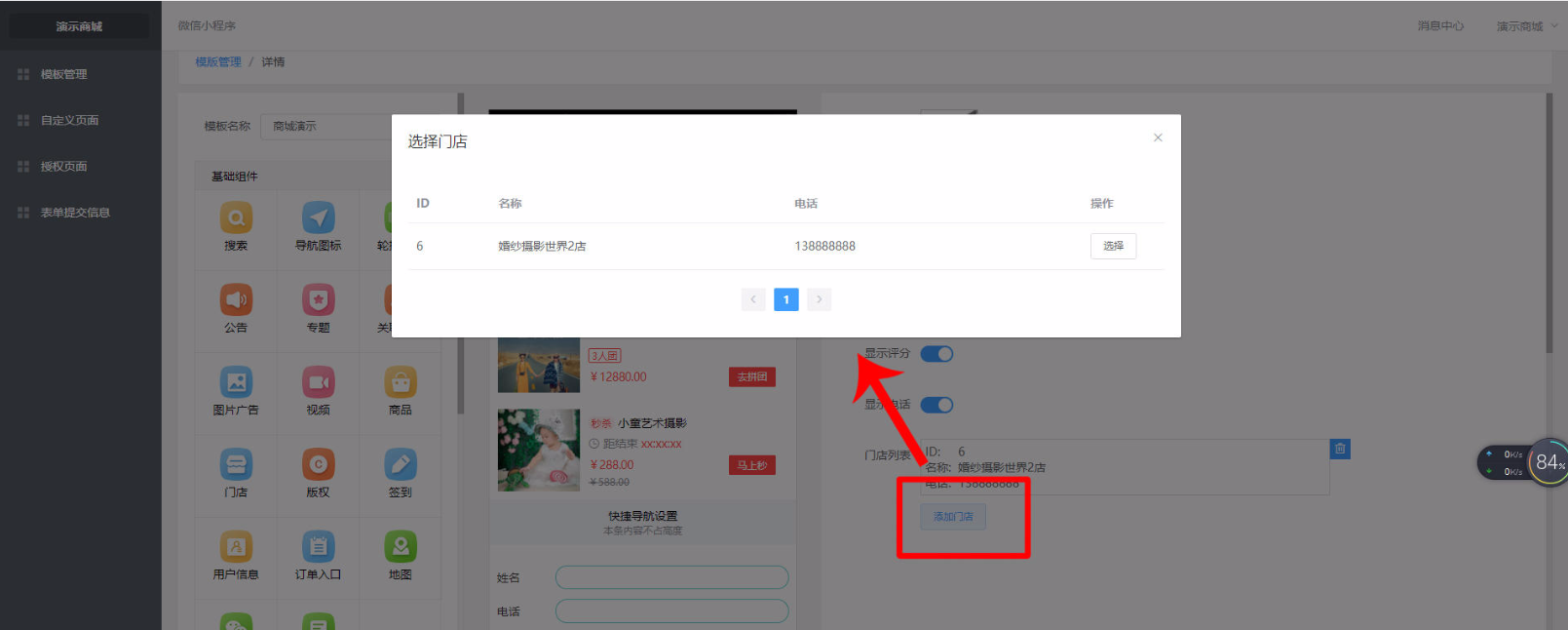
添加门店组件后,在右侧编辑栏中,设置展示样式,并选择门店。


*****
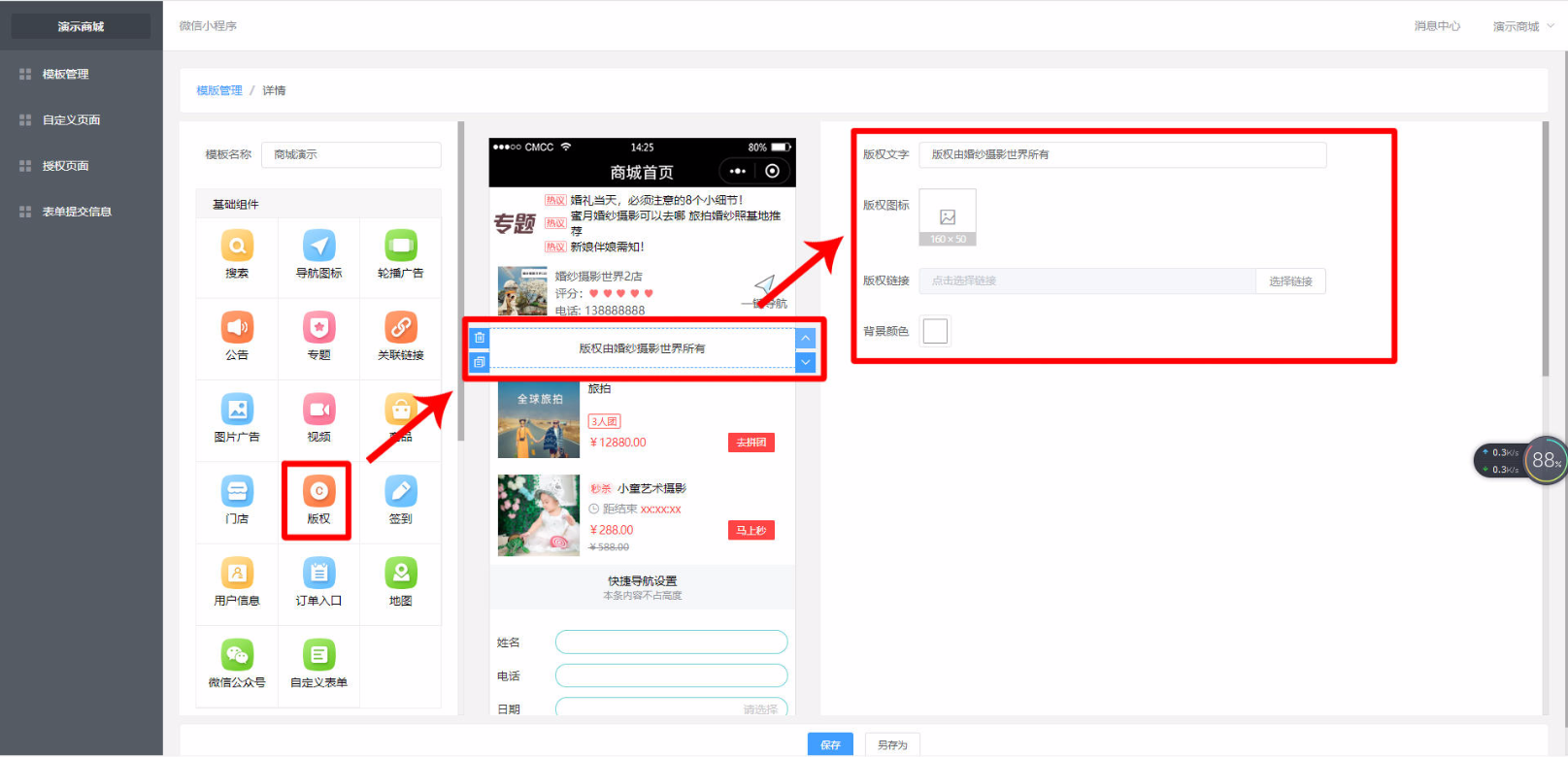
# 版权
添加版权组件后,在右侧编辑栏中,编辑展示样式以及版权内容

*****
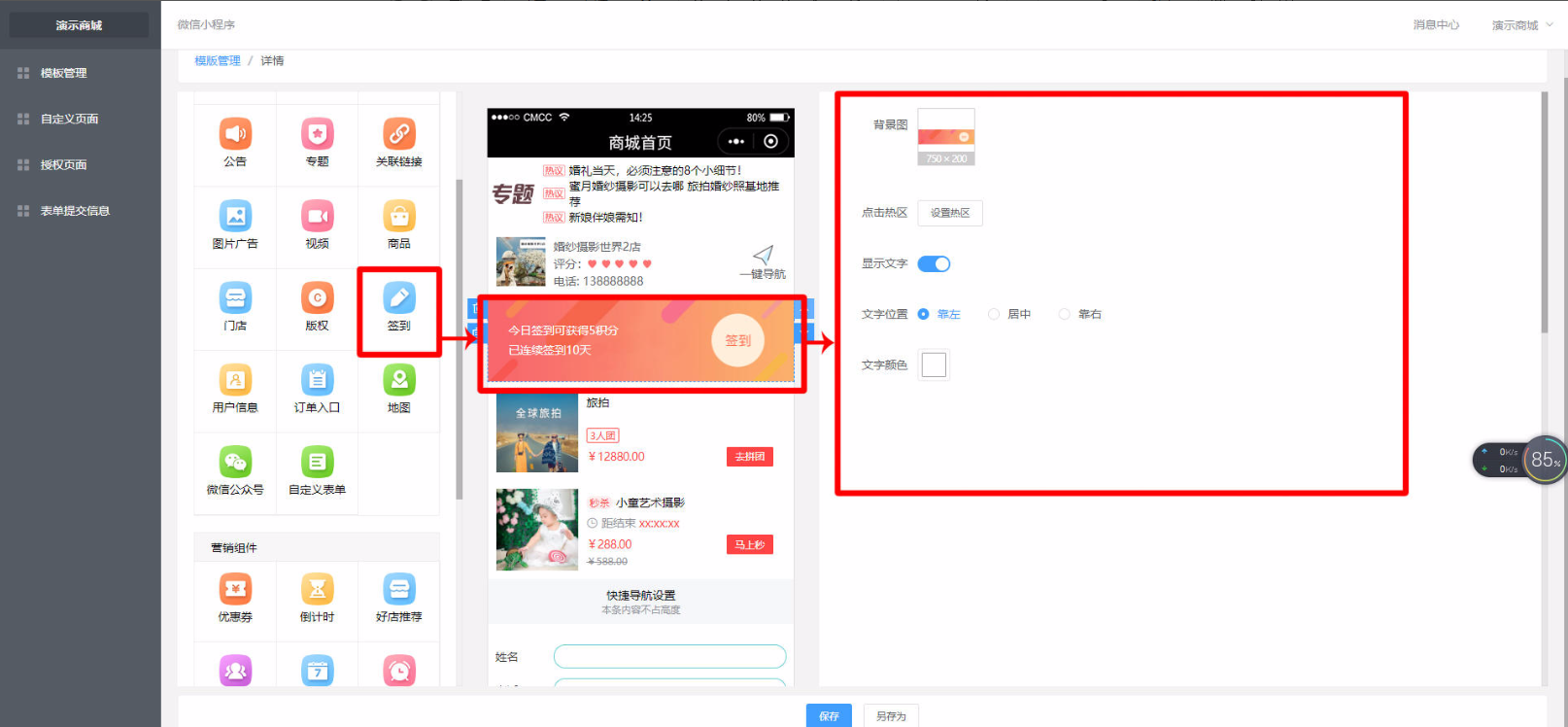
# 签到
添加签到组件后,在右侧编辑栏中,编辑展示样式。

**热区设置**
点击“热区划分”按钮,进行热区设置

在弹框中,图片广告的范围内,用鼠标画出热区范围(可划多个范围)

(每个热区都可设置链接,用户点击到热区范围,就会跳转到对应的链接)
*****
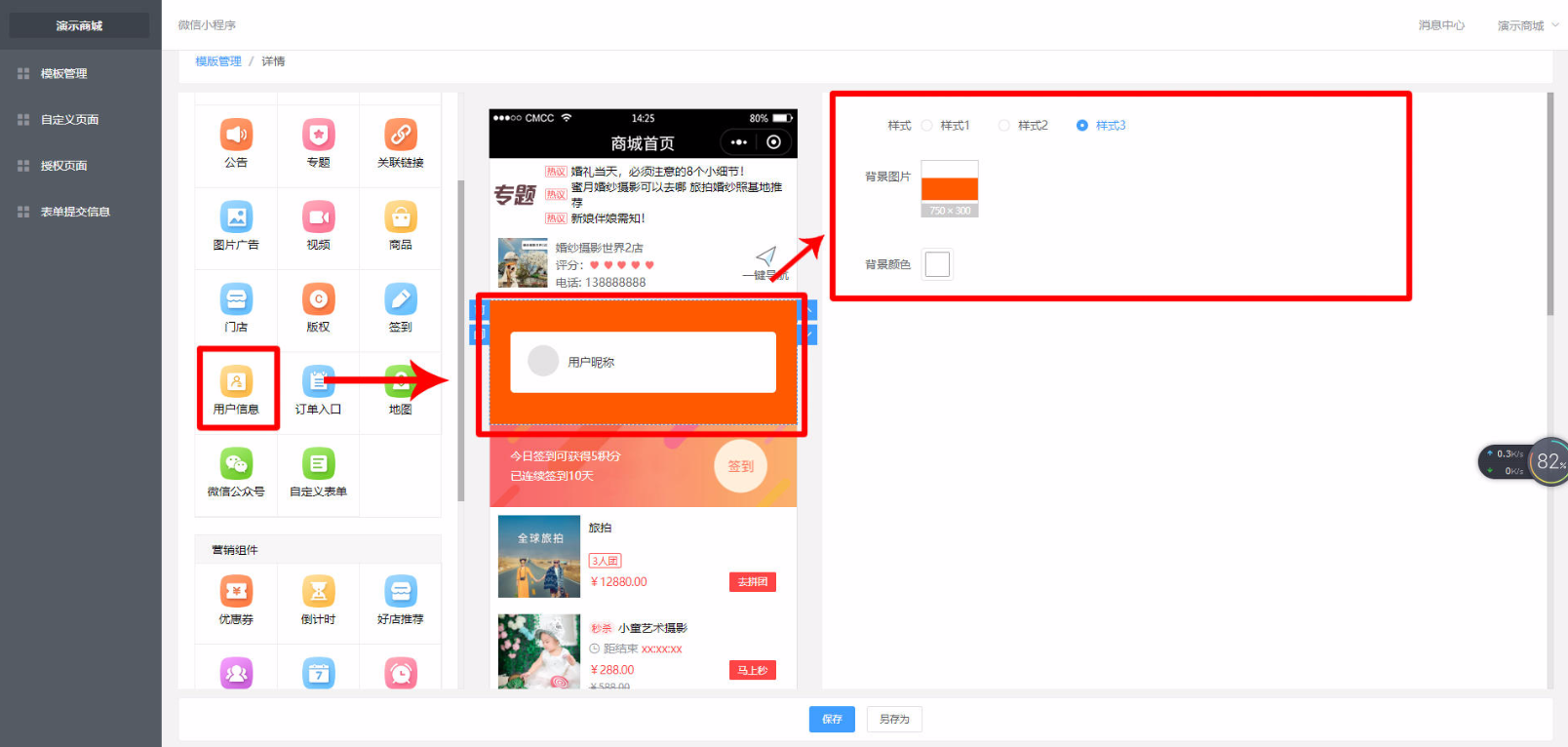
# 用户信息
添加用户信息组件后,在右侧编辑栏中,编辑此组件展示样式

*****
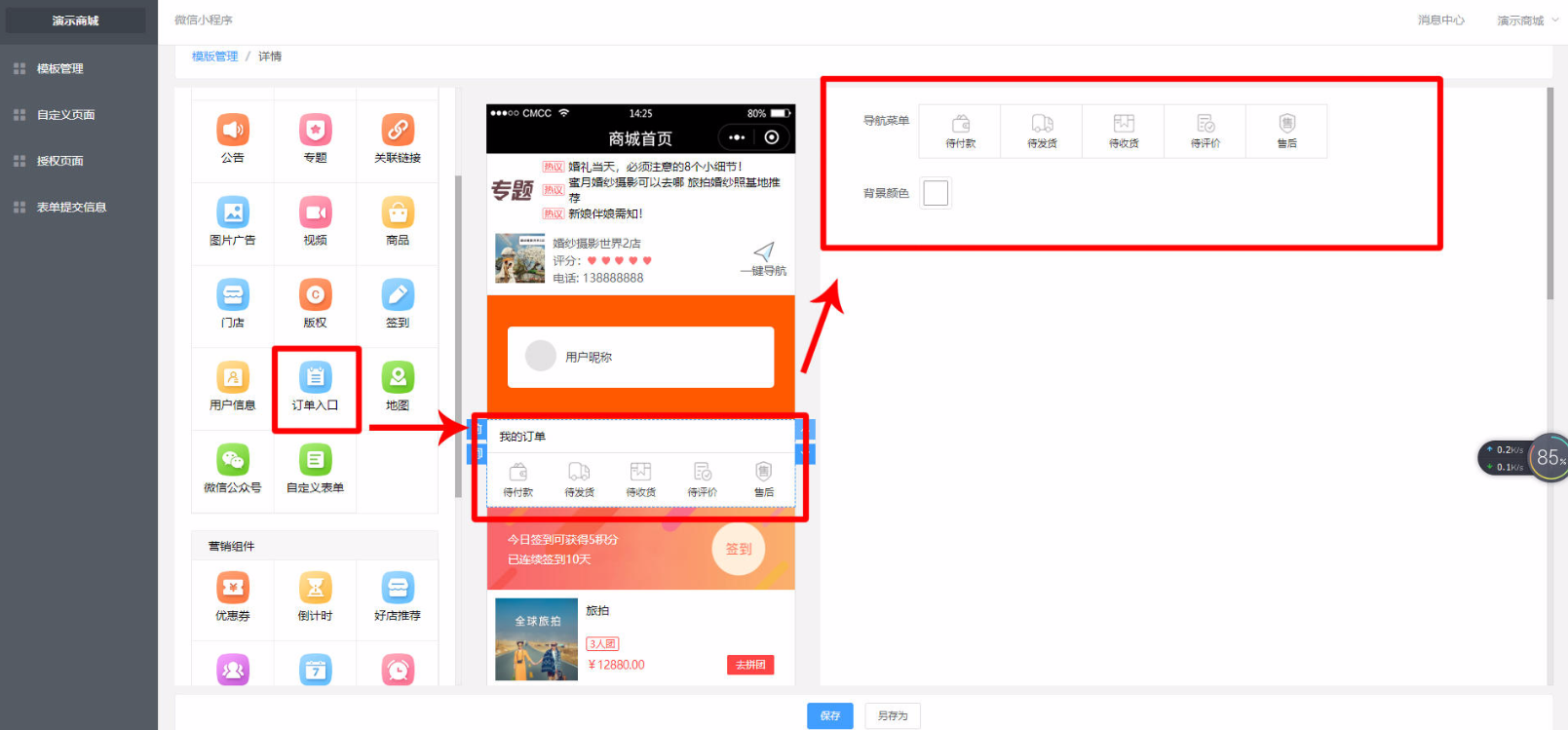
# 订单入口
添加订单入口组件后,在右侧编辑栏中,编辑展示样式

*****
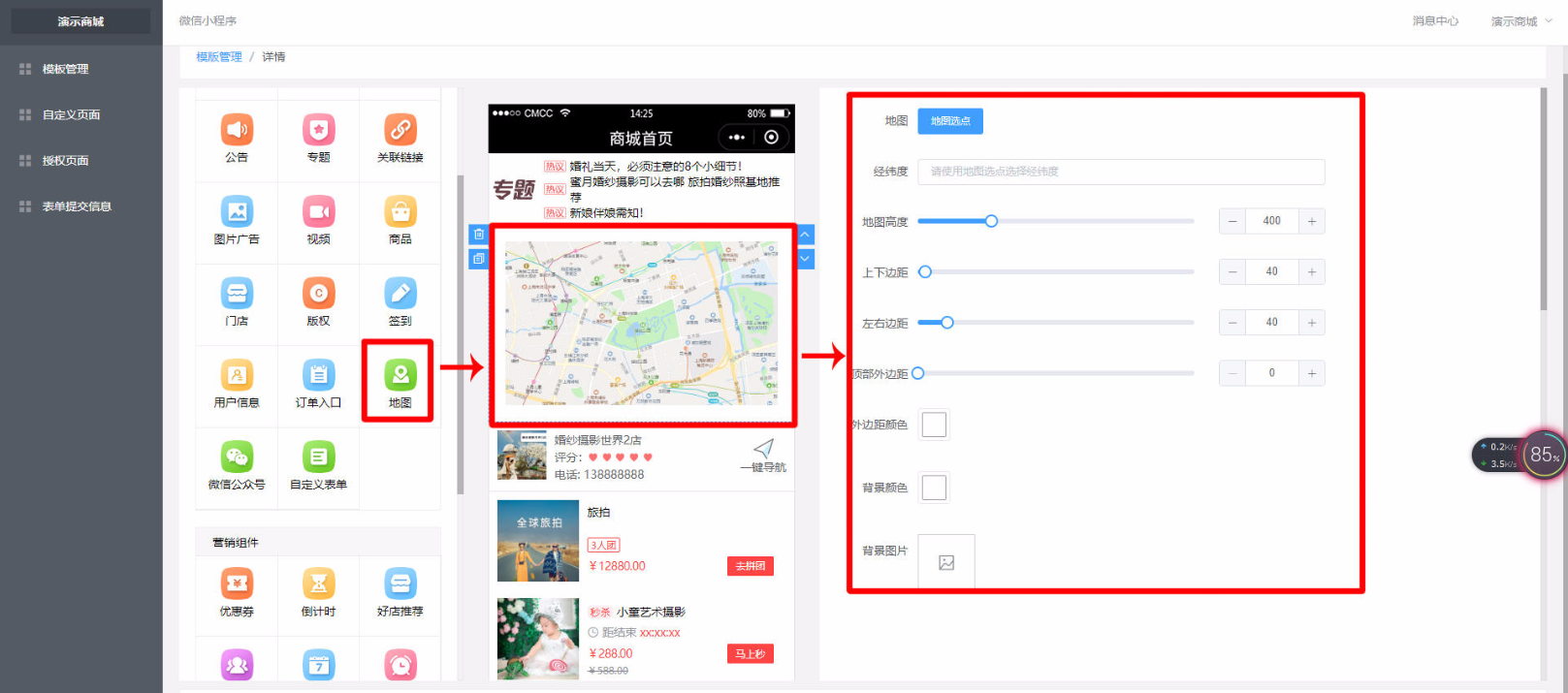
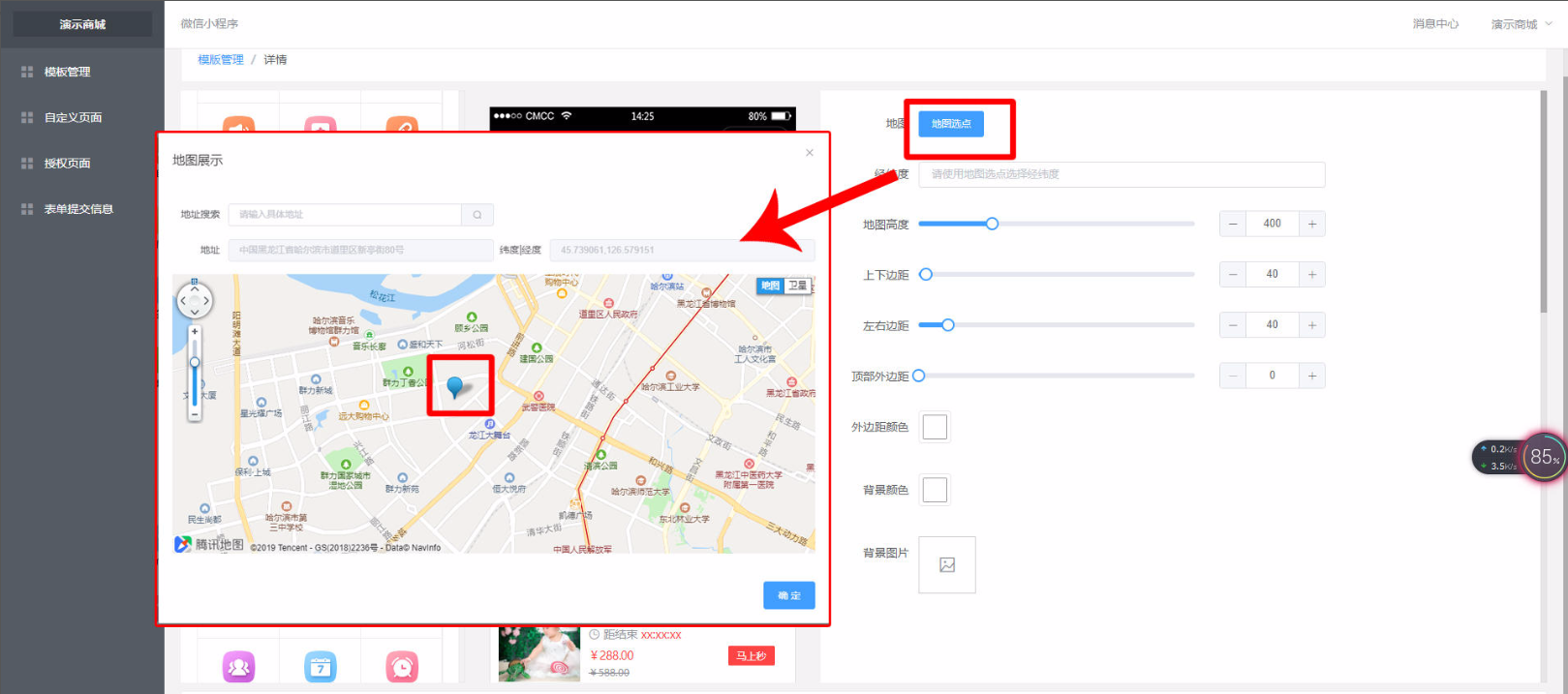
# 地图
添加地图组件后,在右侧编辑栏中,编辑展示样式,地图选点


*****
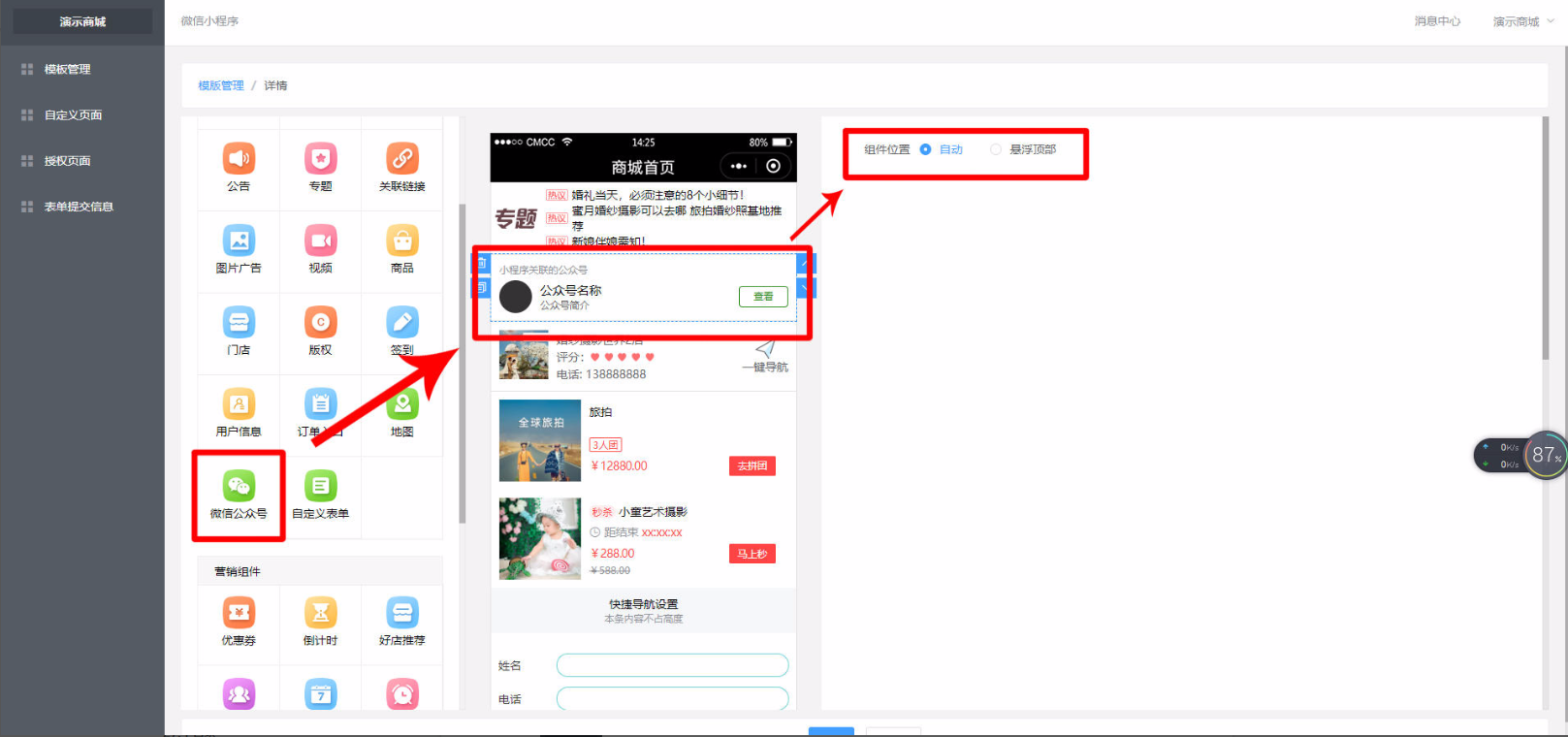
# 微信公众号
添加微信公众号组件后,在右侧编辑栏中,编辑展示位置(此小程序关联的公众号链接入口)

*****
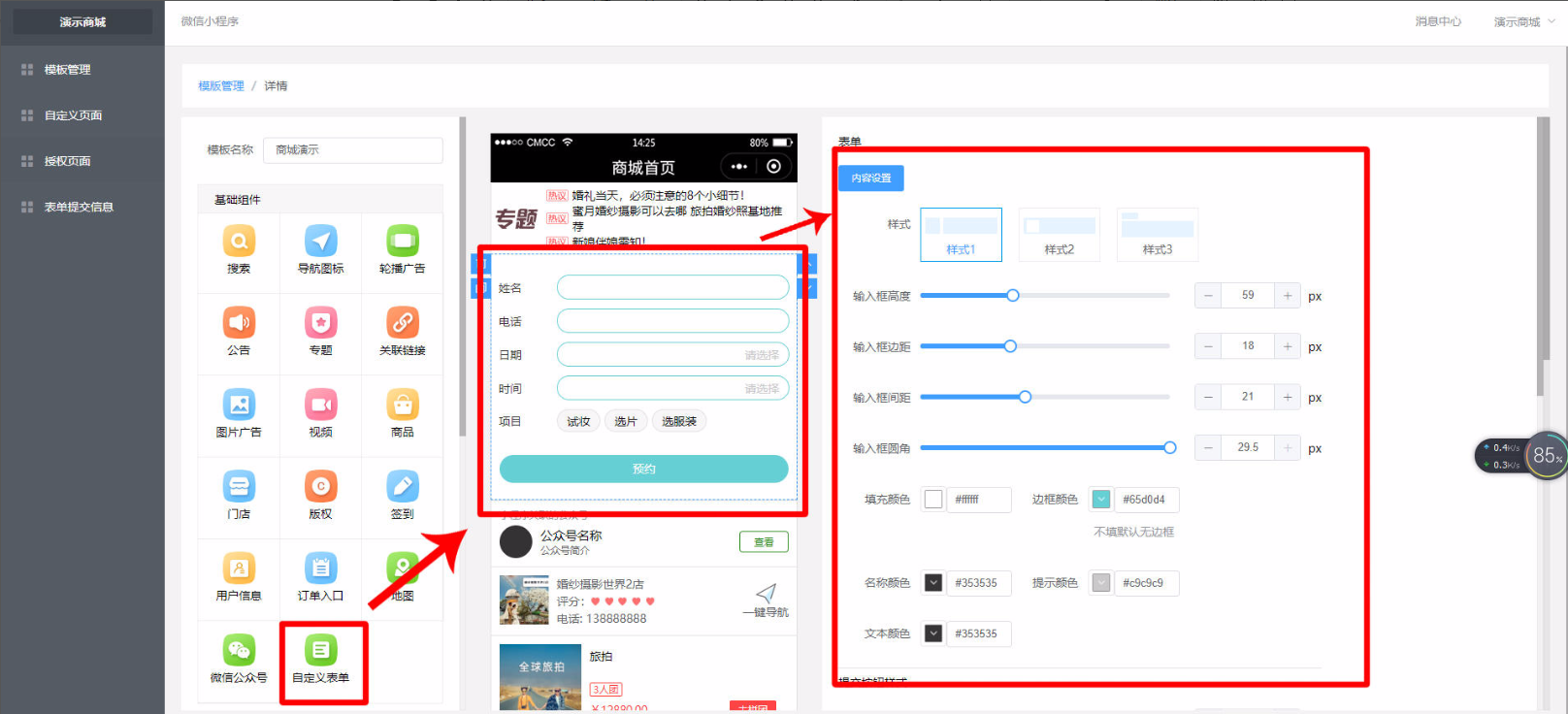
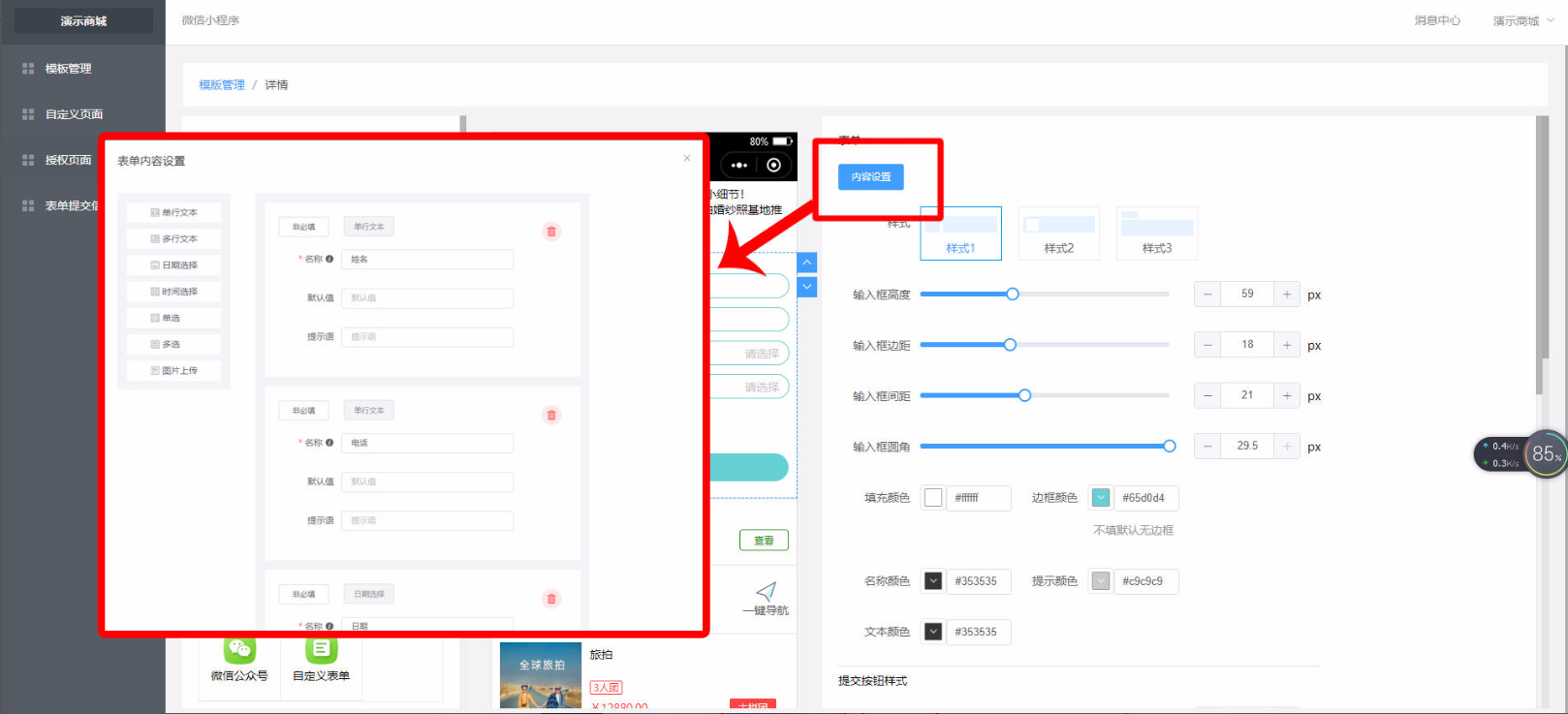
# 自定义表单
添加自定义表单组件后,在右侧编辑栏中,编辑表单内容,样式,


*****
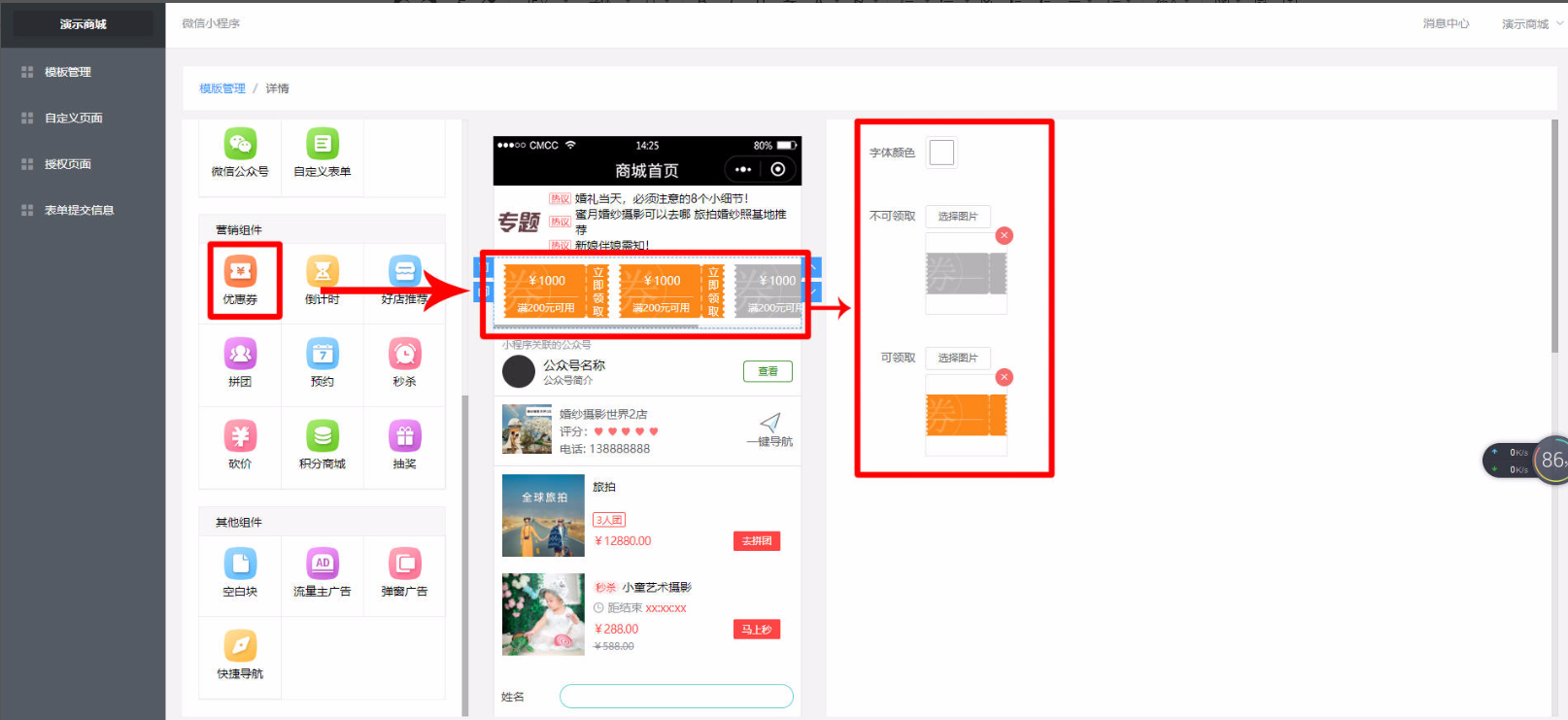
# 优惠券
添加优惠券组件后,在右侧编辑栏中,编辑展示样式。

*****
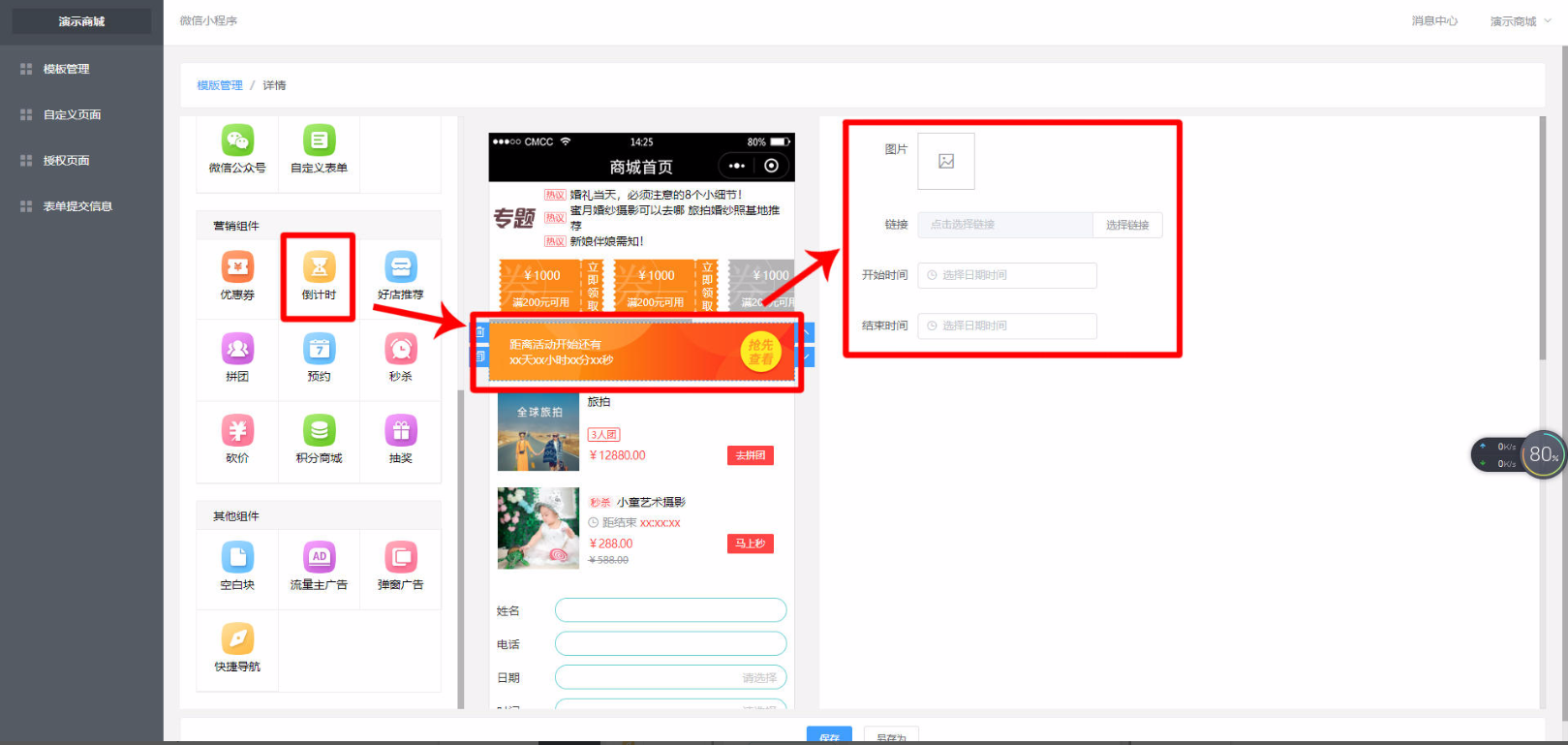
# 倒计时
添加倒计时组件后,在右侧编辑栏中,编辑倒计时活动和展示样式

*****
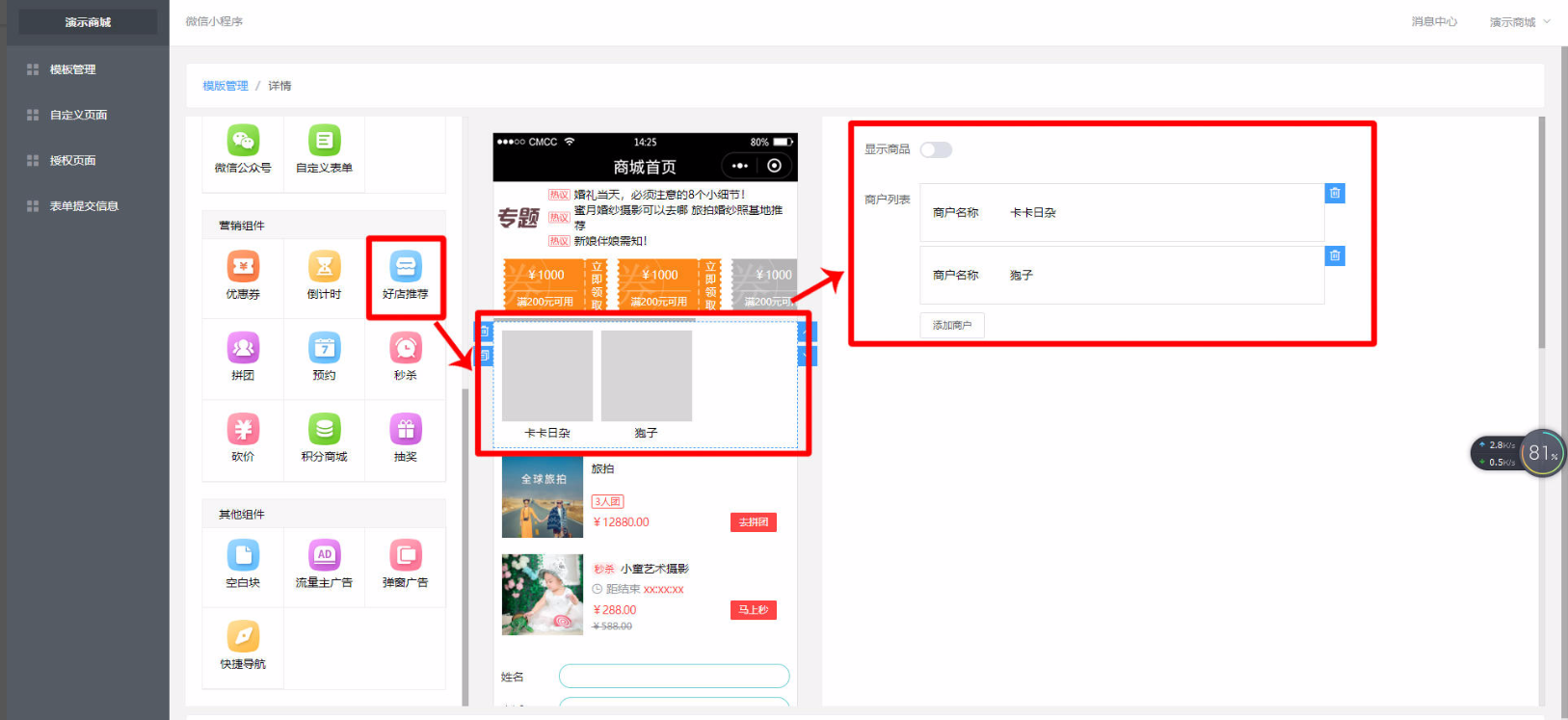
# 好店推荐
添加好店推荐组件后,在右侧编辑栏中,编辑展示样式,添加选择店铺。

*****
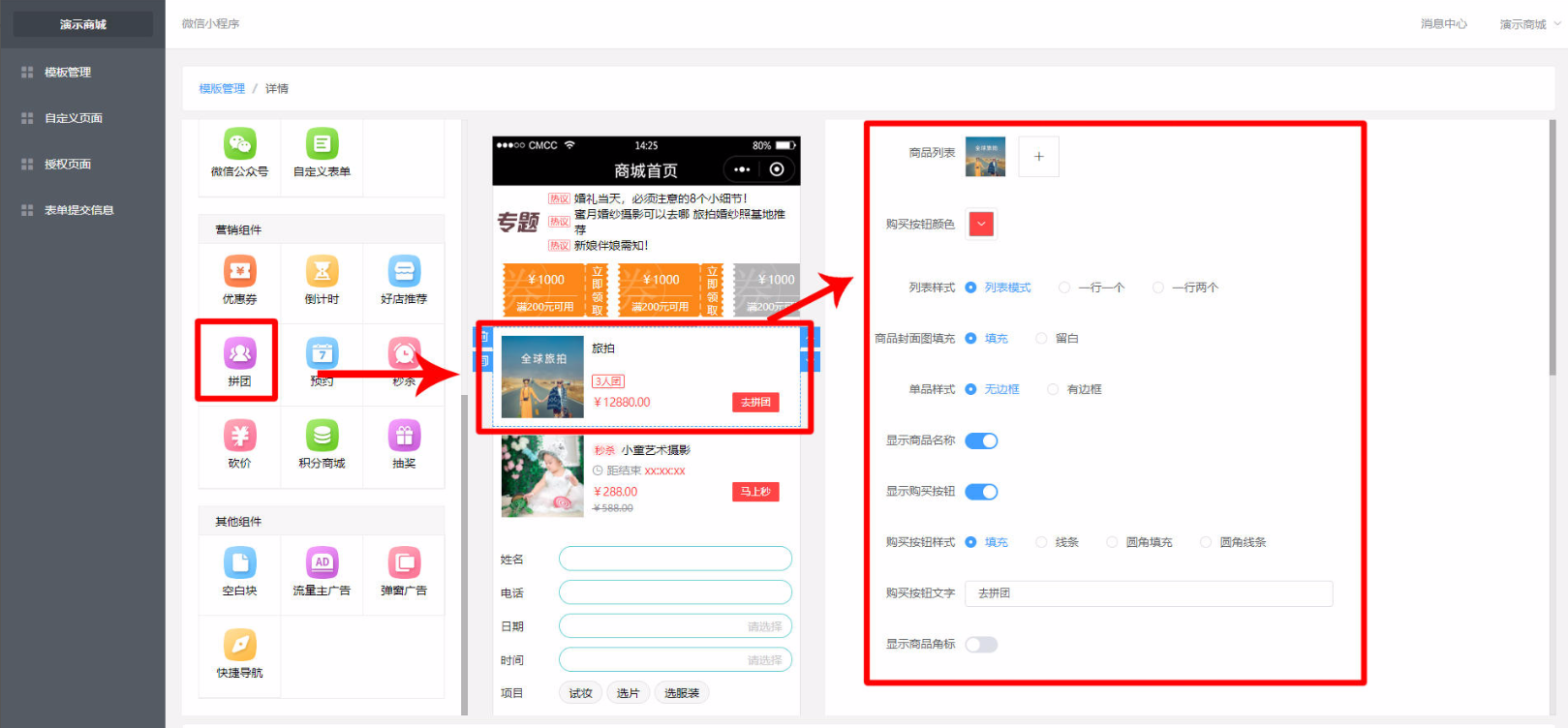
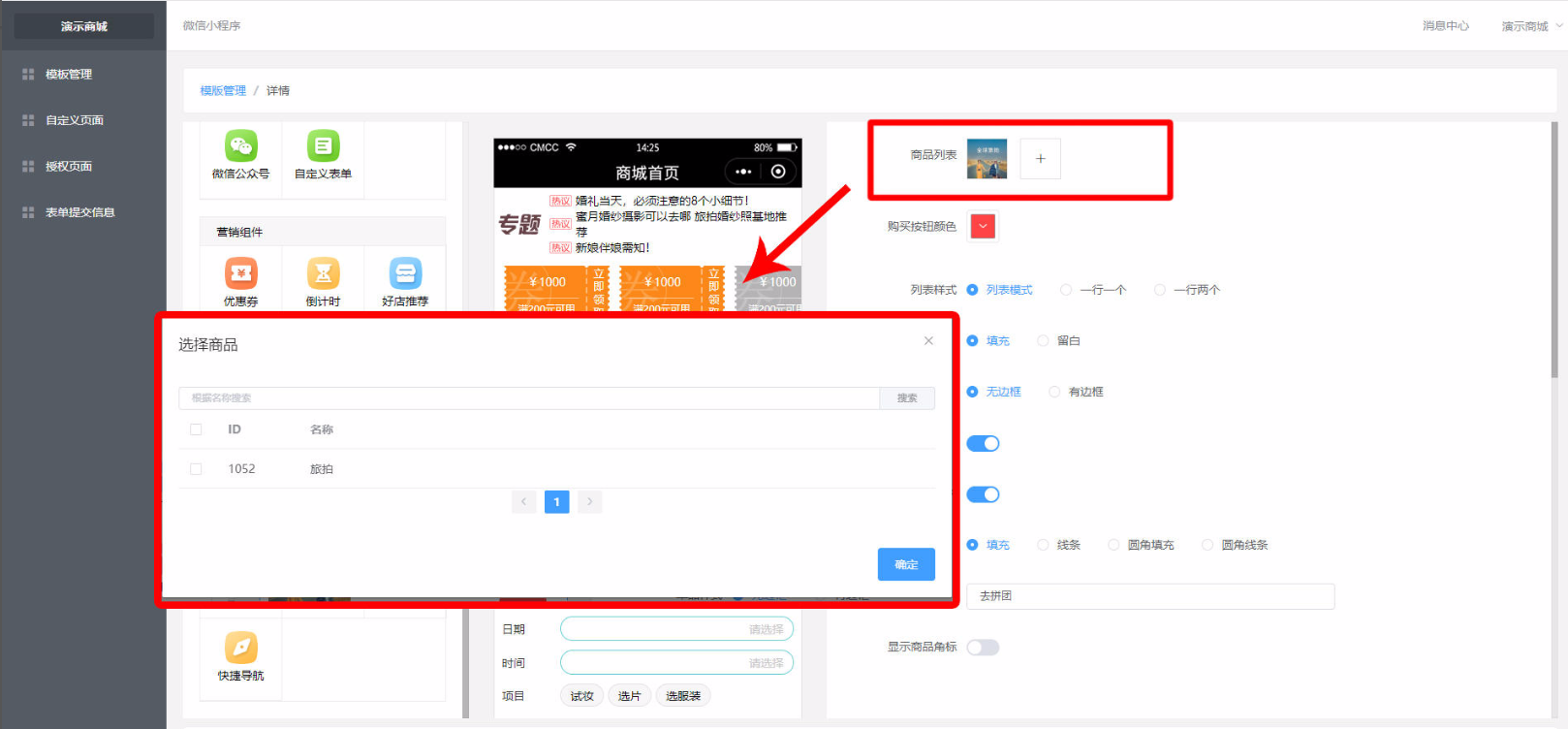
# 拼团
添加拼团组件后,在右侧编辑栏中,编辑展示样式,选择拼团商品。


*****
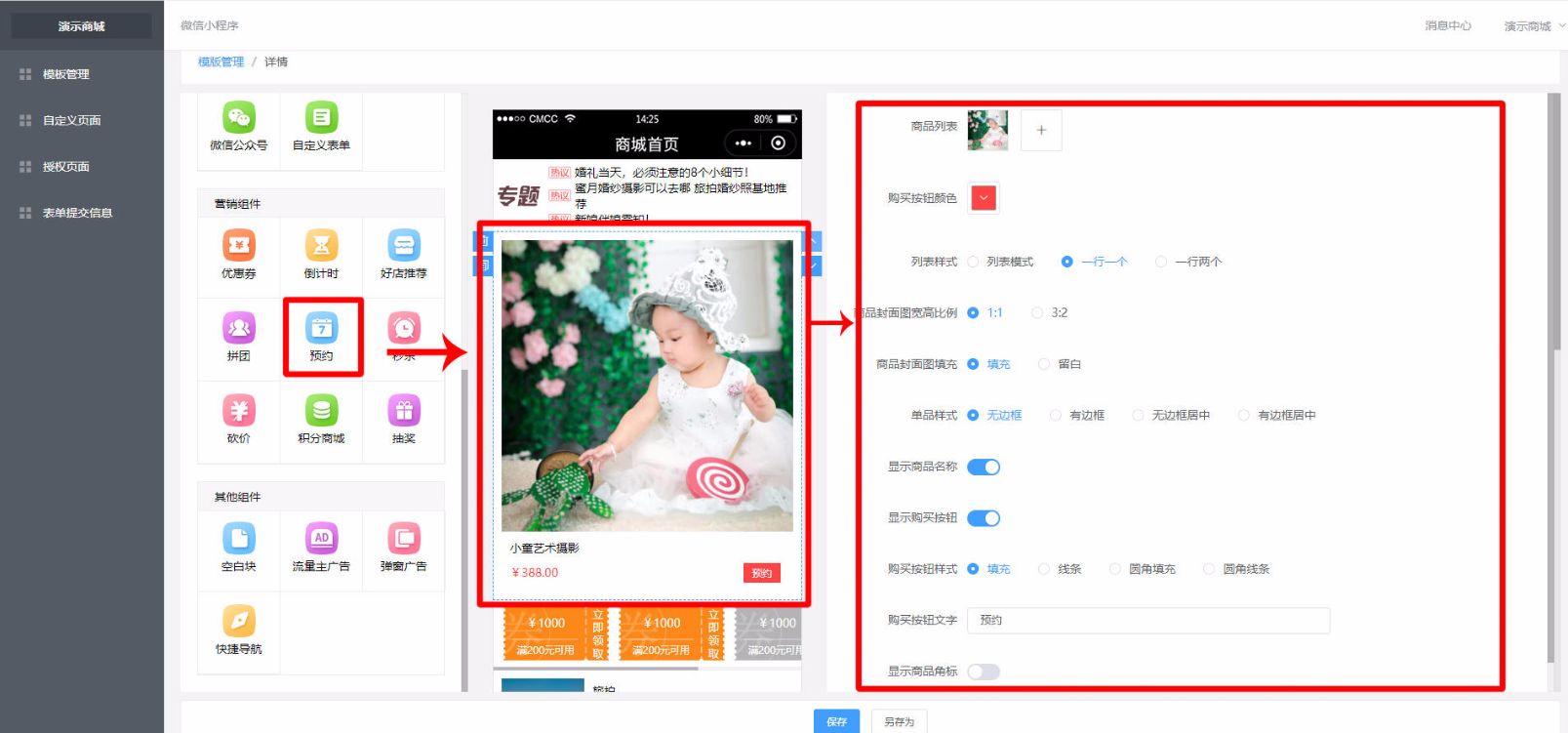
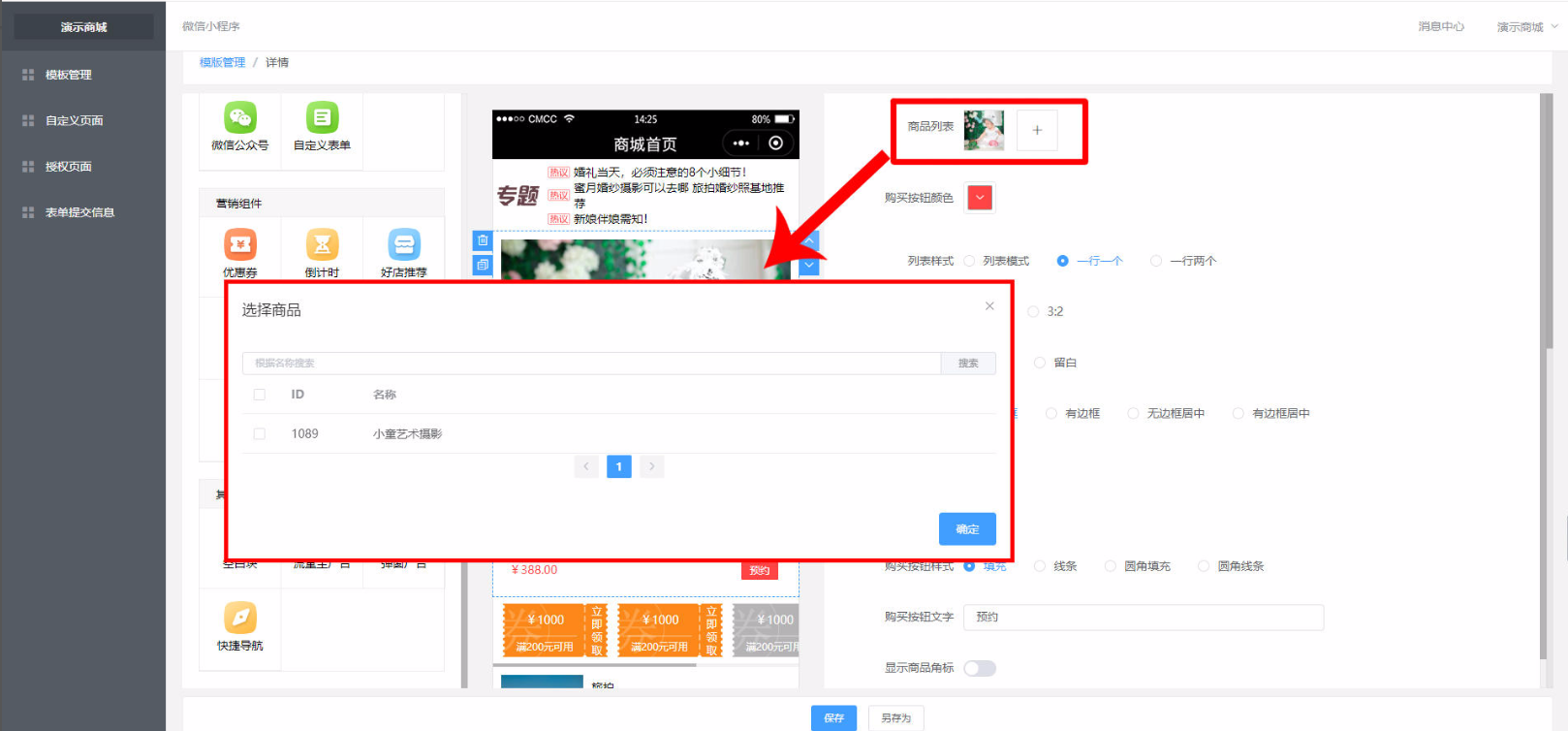
# 预约
添加预约组件后,在右侧编辑栏中,编辑展示样式,选择预约商品。


*****
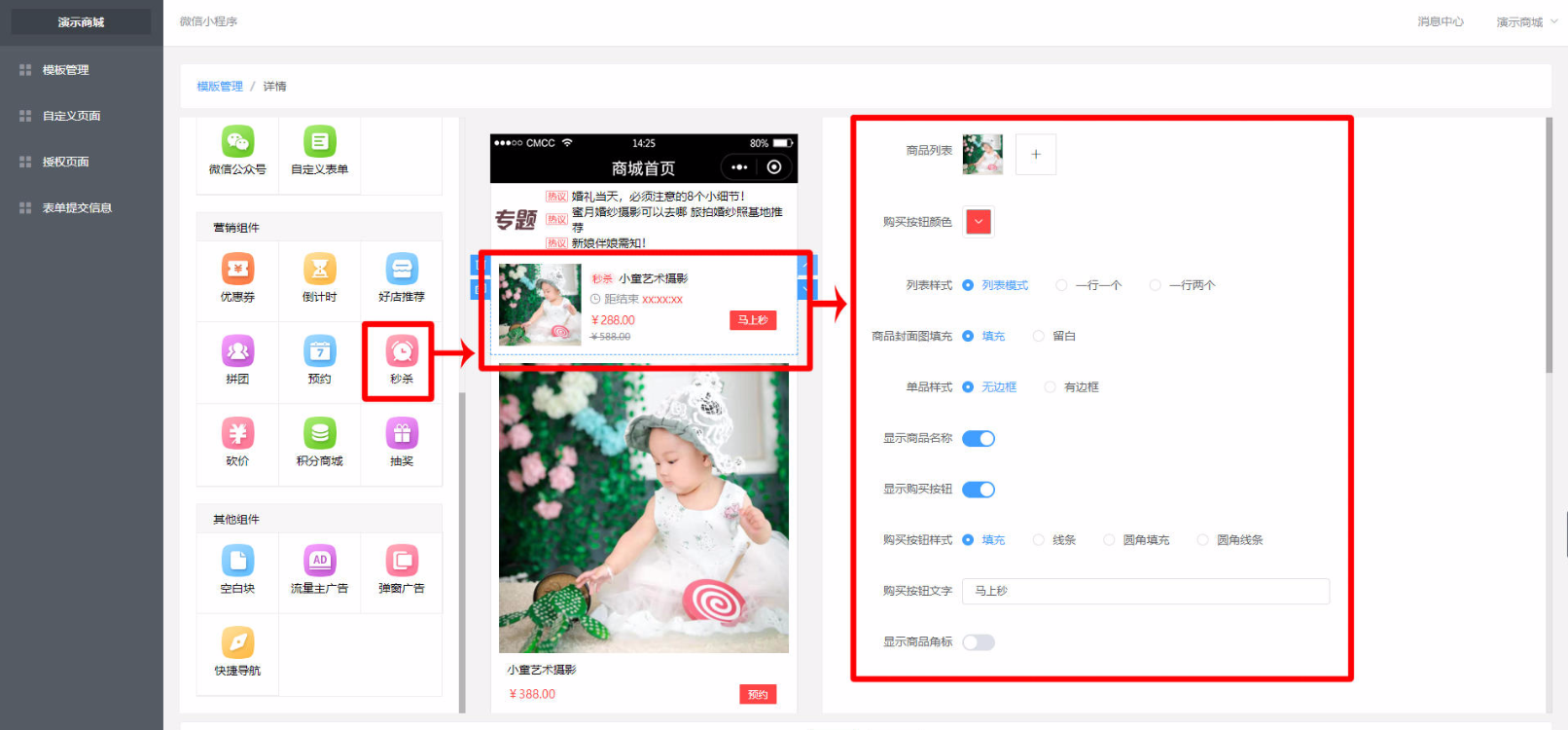
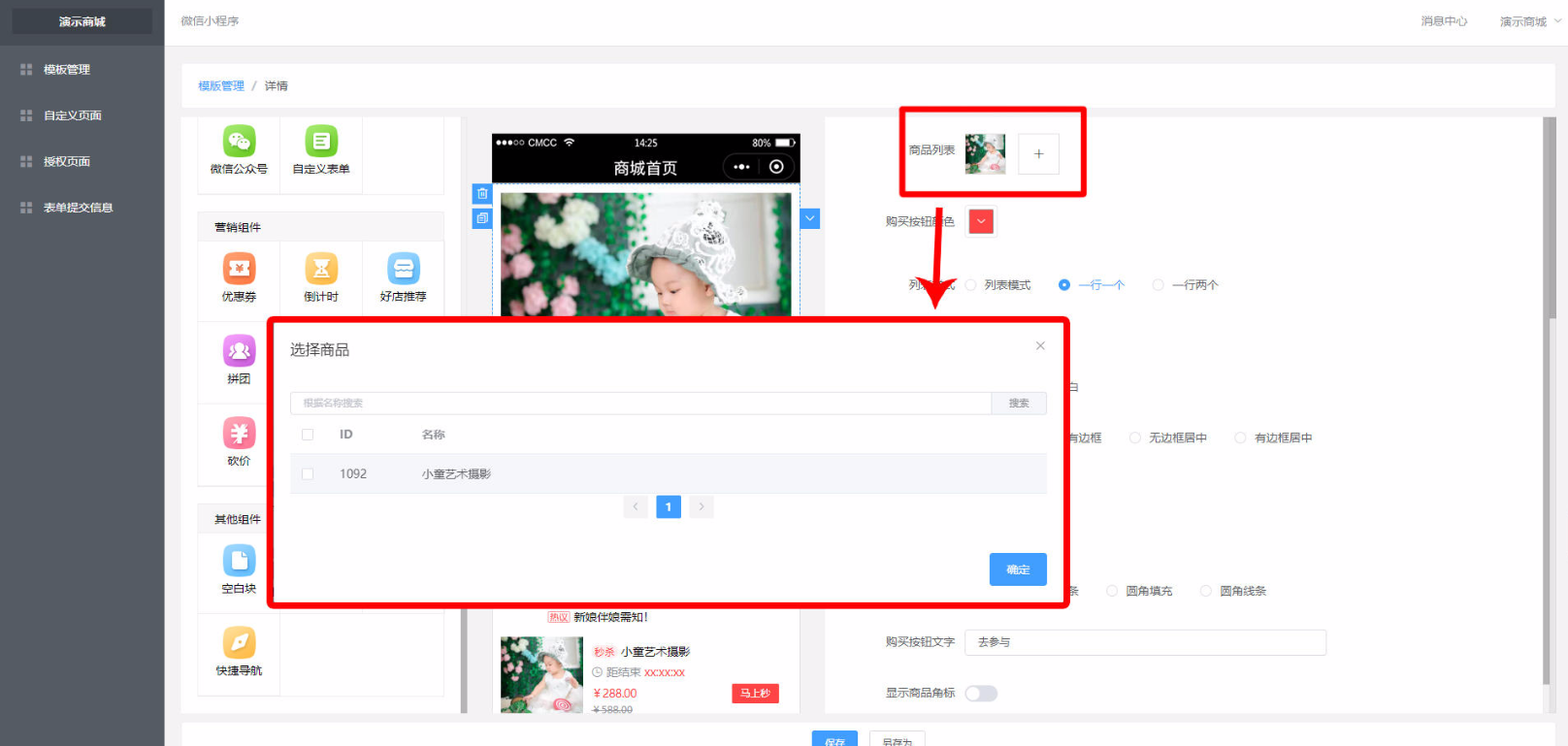
# 秒杀
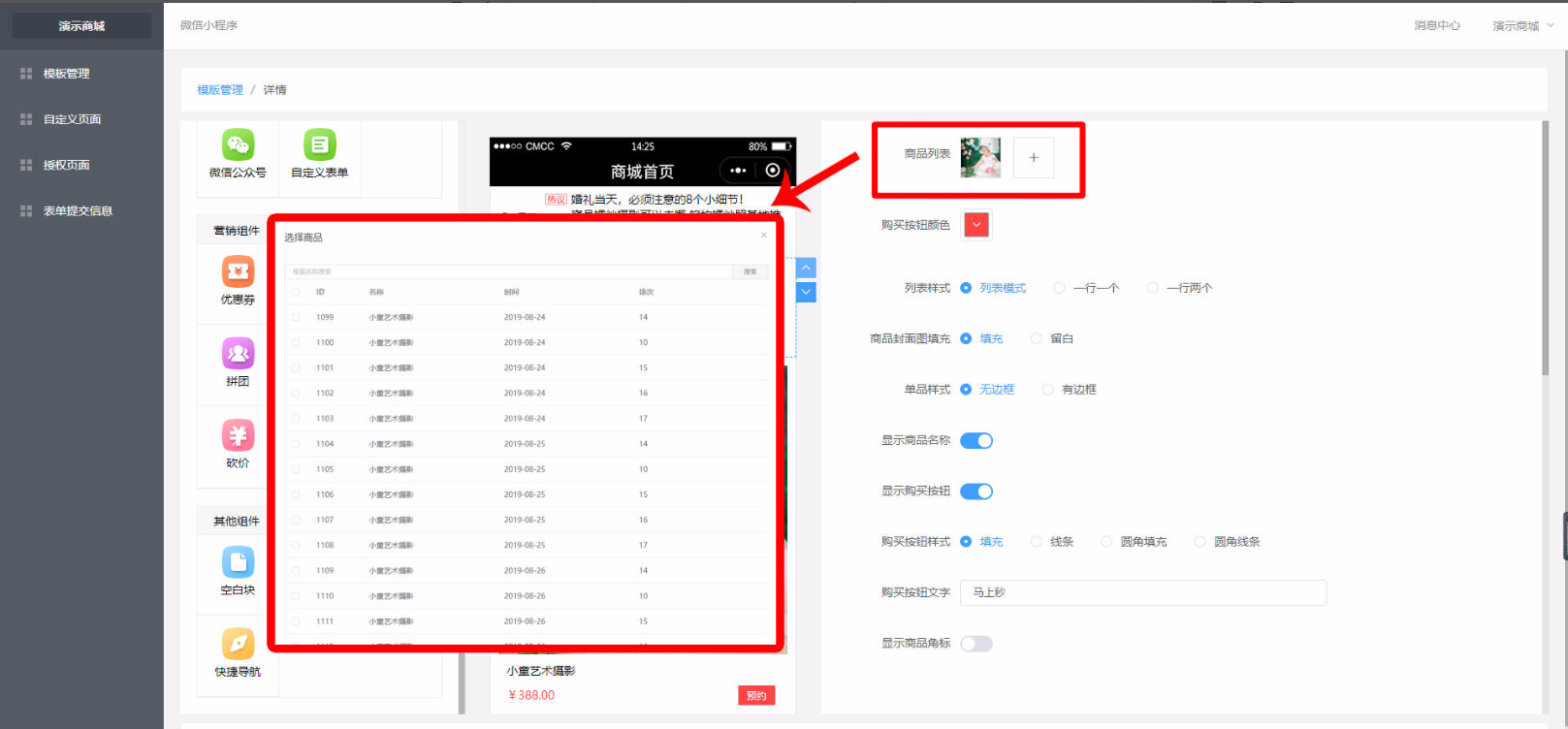
添加秒杀组件后,在右侧编辑栏中,编辑展示样式,选择秒杀商品。


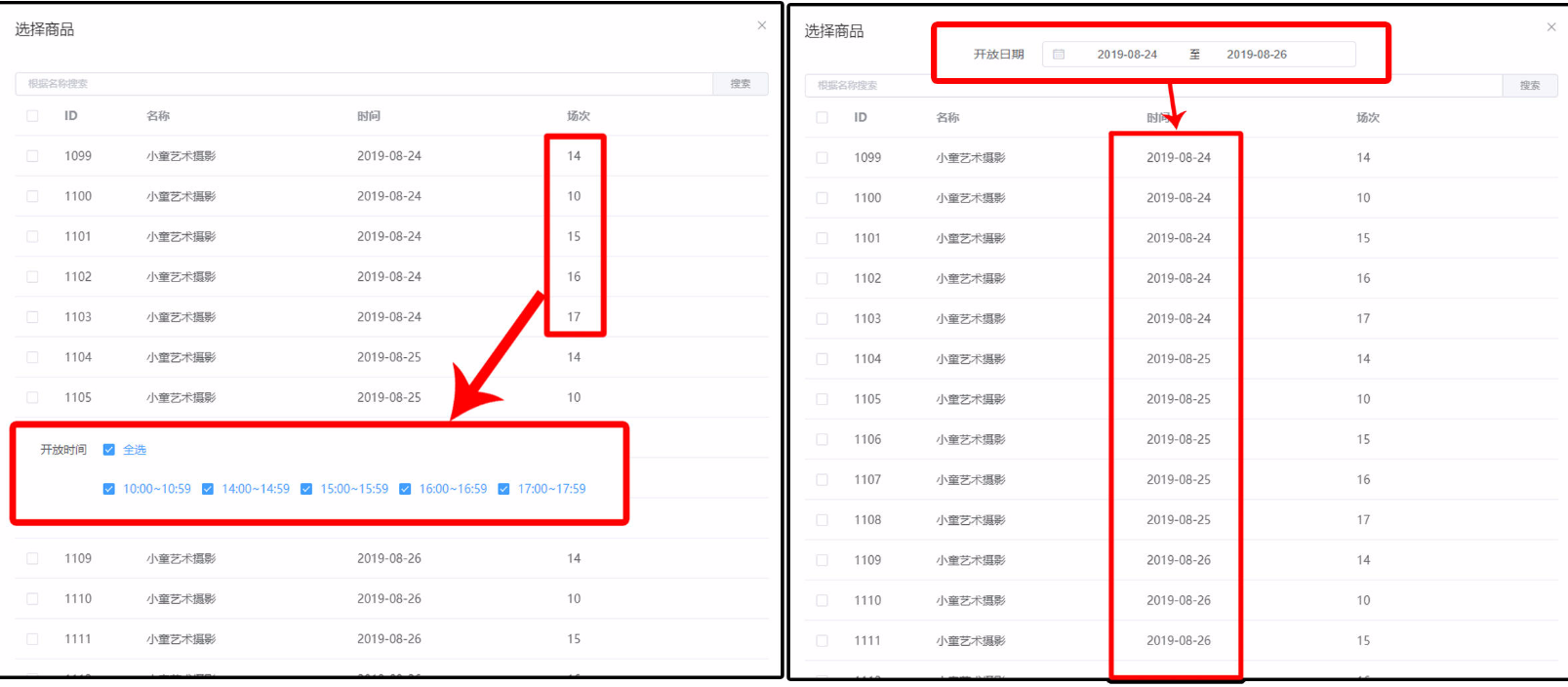
秒杀场次:创建秒杀商品时,选择的日期和时间。

*****
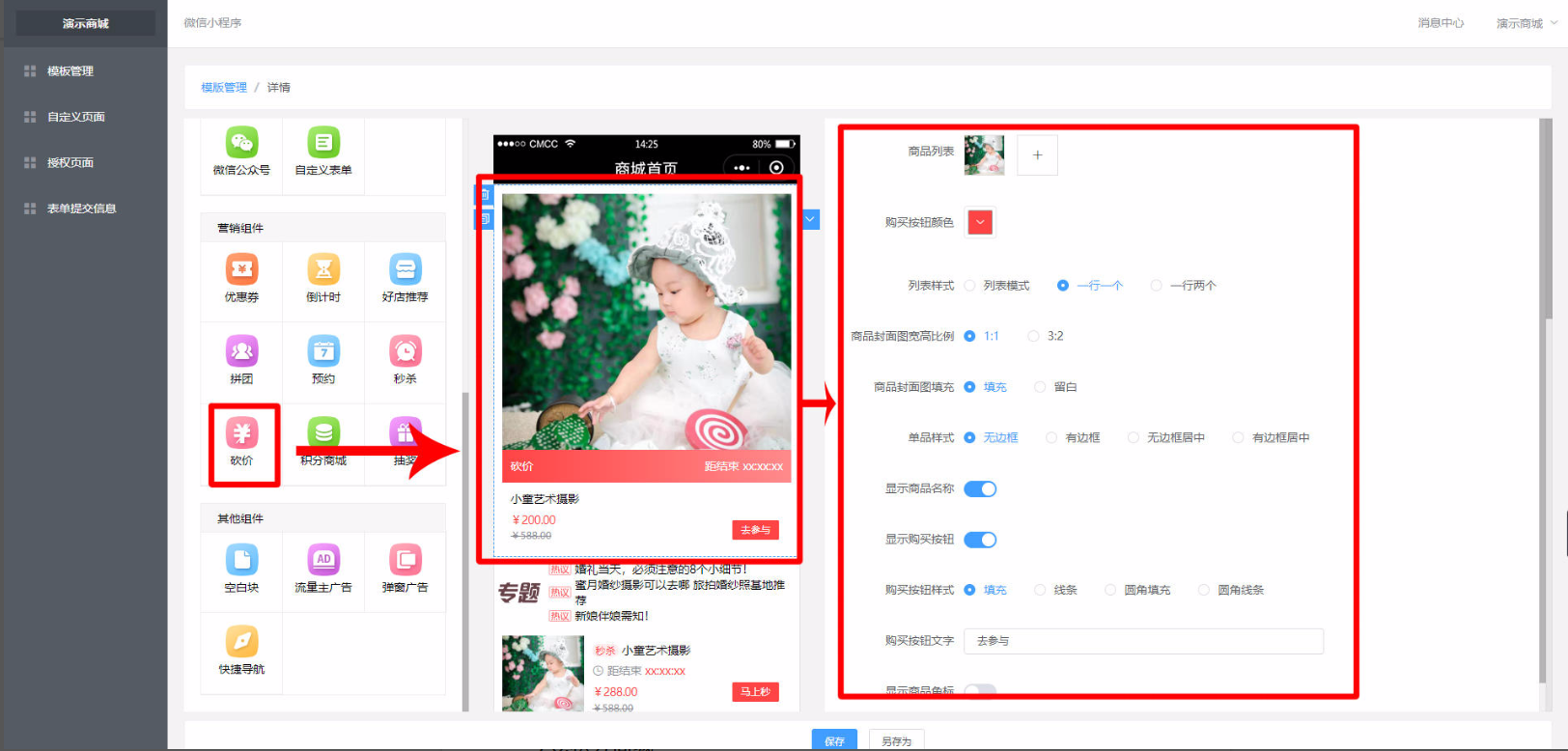
# 砍价
添加砍价组件后,在右侧编辑栏中,编辑展示样式,选择砍价商品。


*****
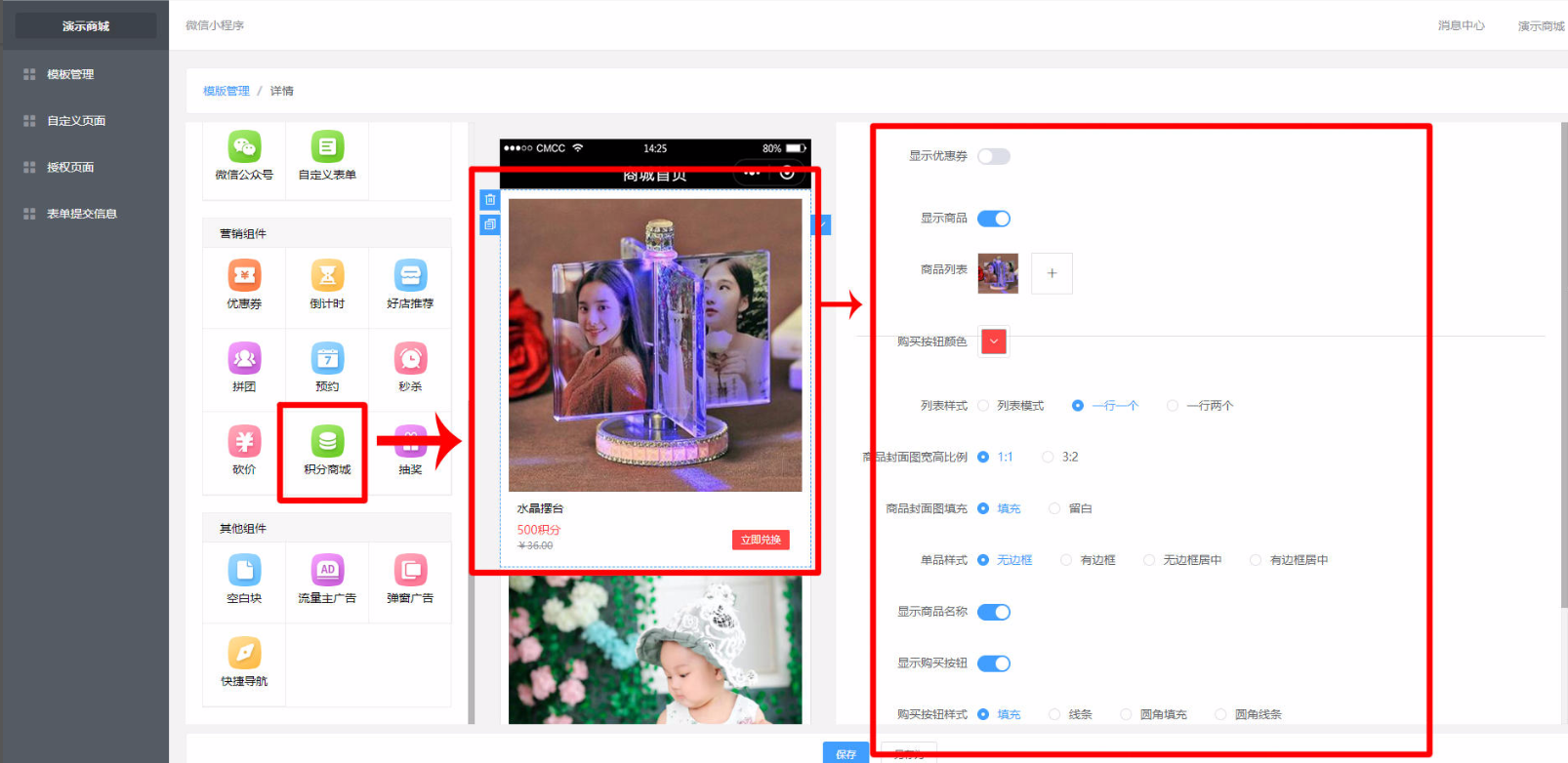
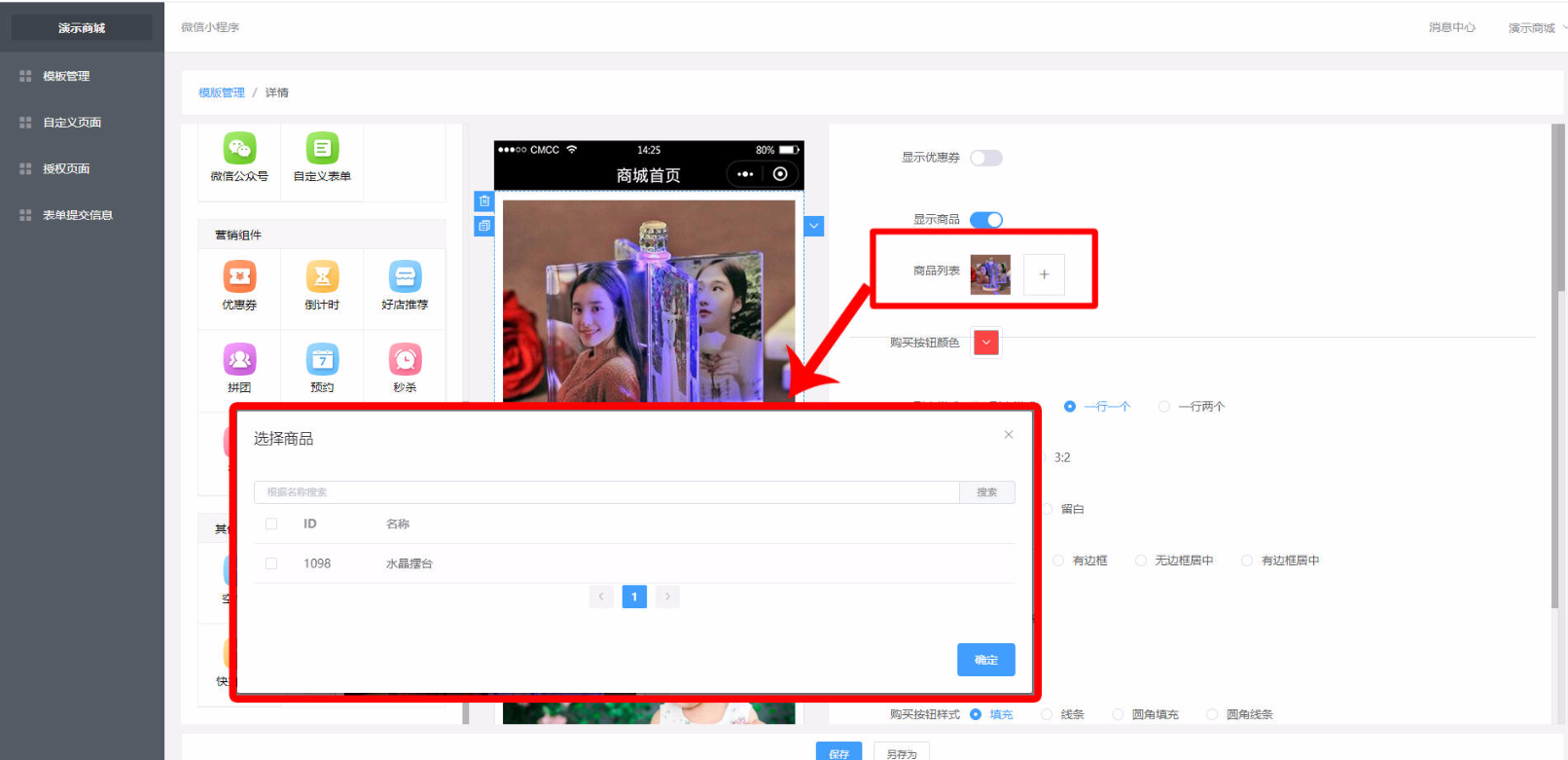
# 积分商城
添加积分商城组件后,在右侧编辑栏中,编辑展示样式,选择积分商城商品。


*****
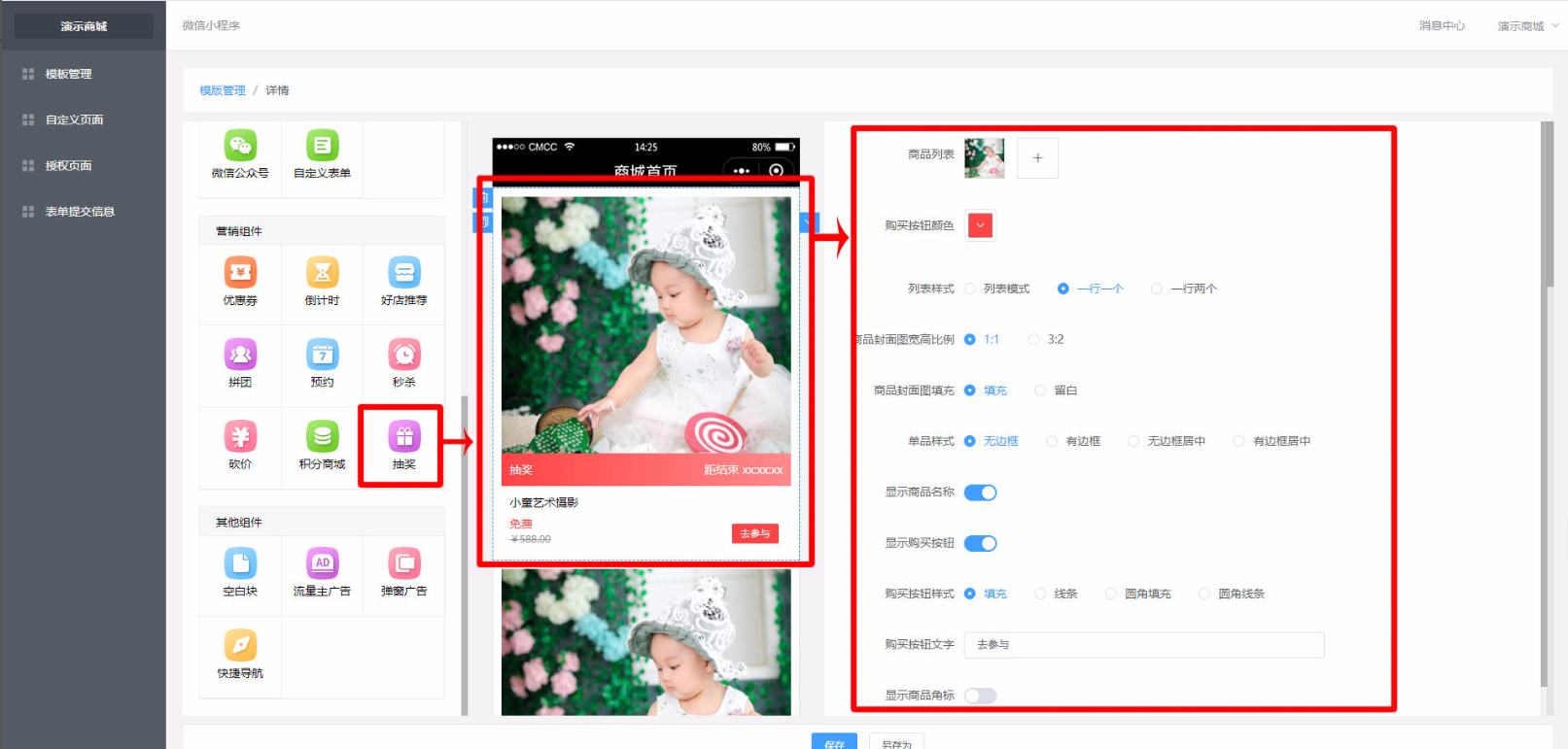
# 抽奖
添加抽奖组件后,在右侧编辑栏中,编辑展示样式,选择抽奖活动商品。


*****
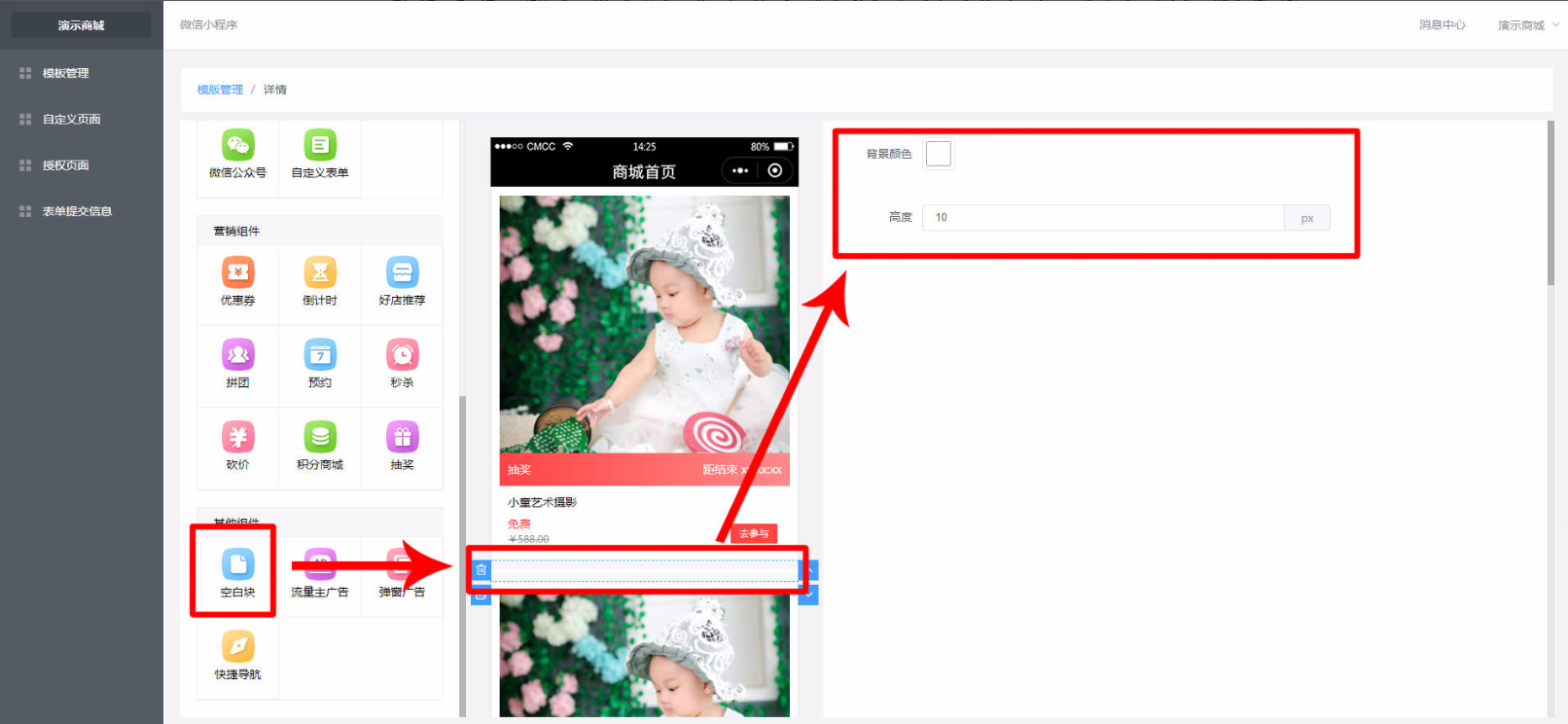
# 空白块
添加空白快组件后,在右侧编辑栏中,编辑空白快的颜色和大小

*****
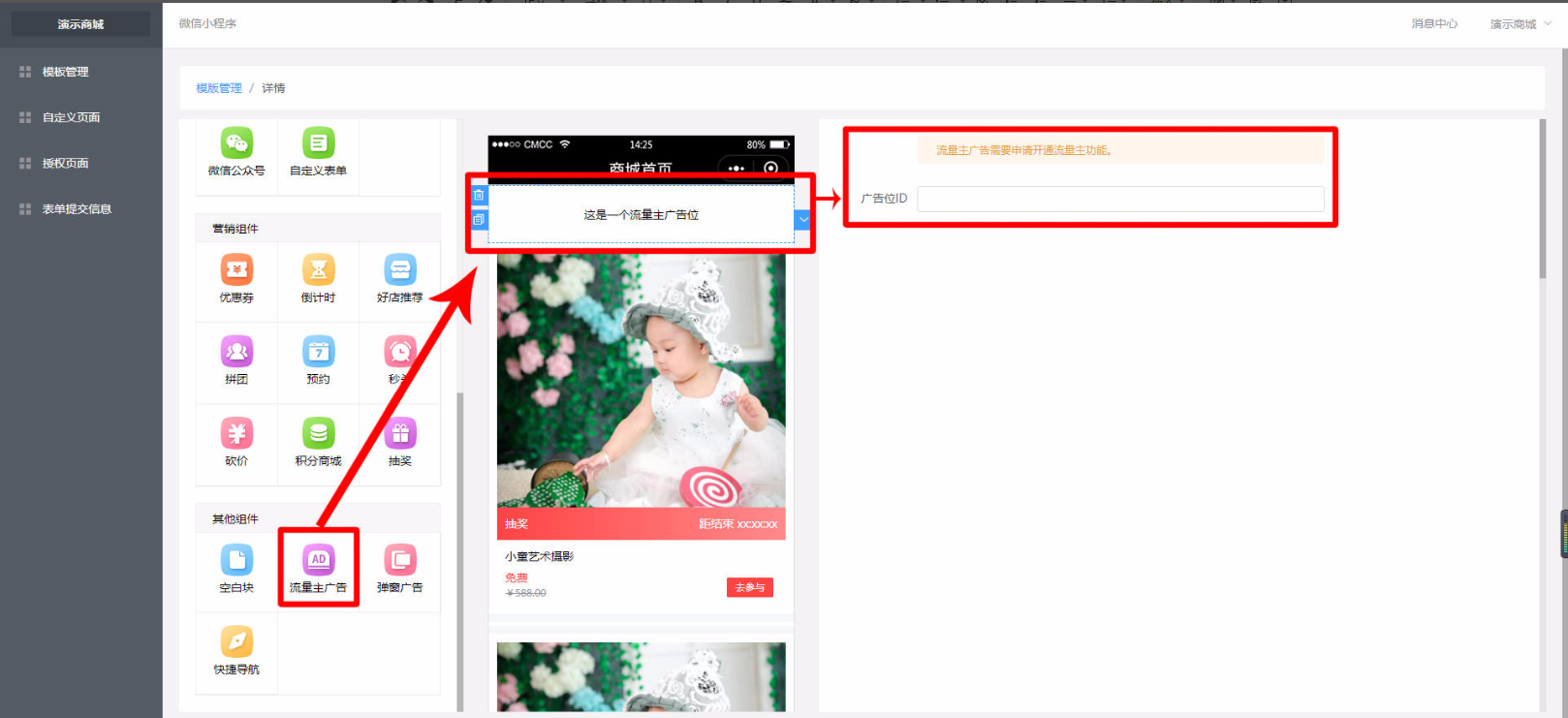
# 流量主广告
添加流量主组件后,在右侧编辑栏中,添加流量主ID

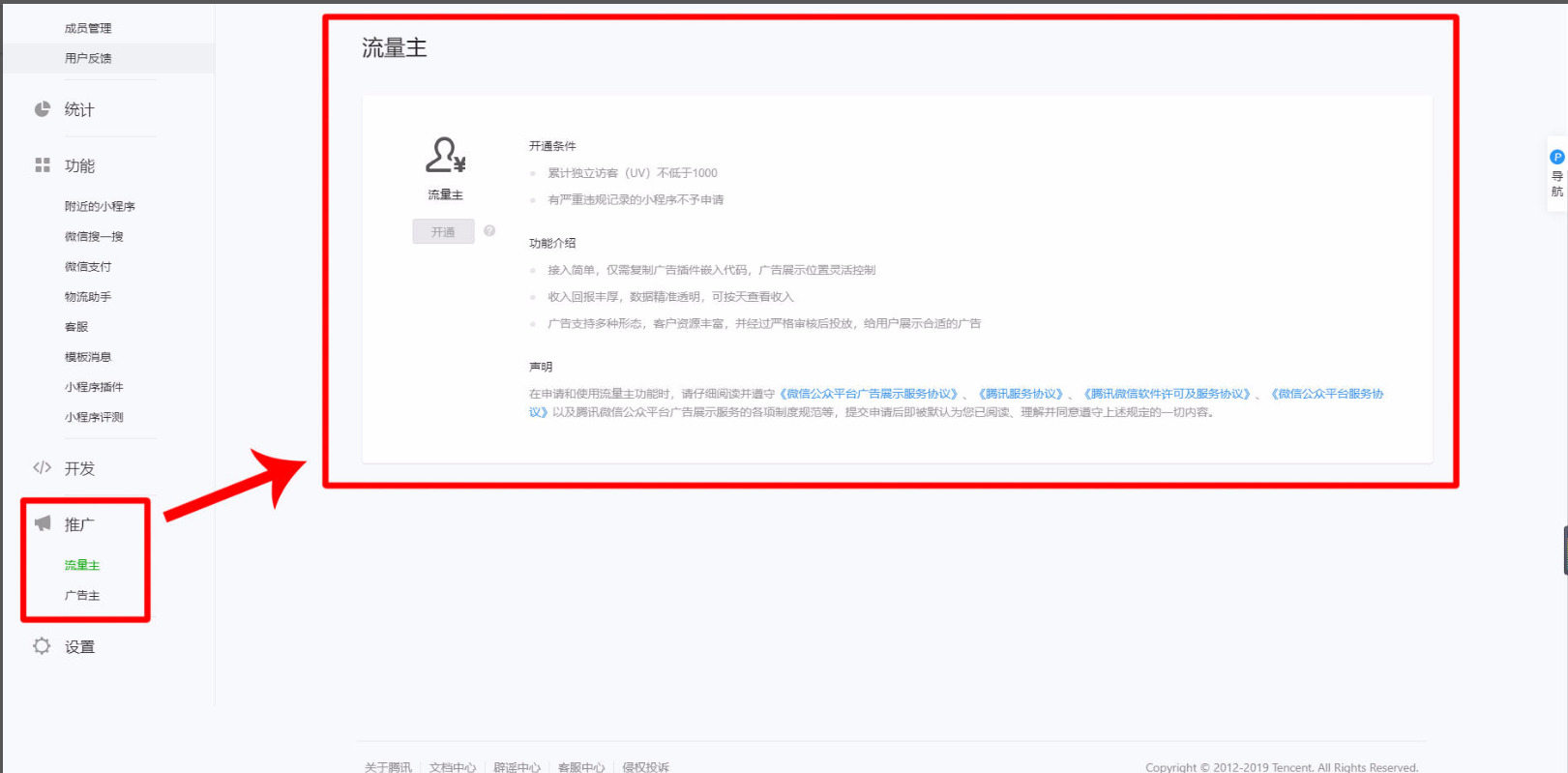
流量主在小程序后台------推广----流量主 中申请开通

*****
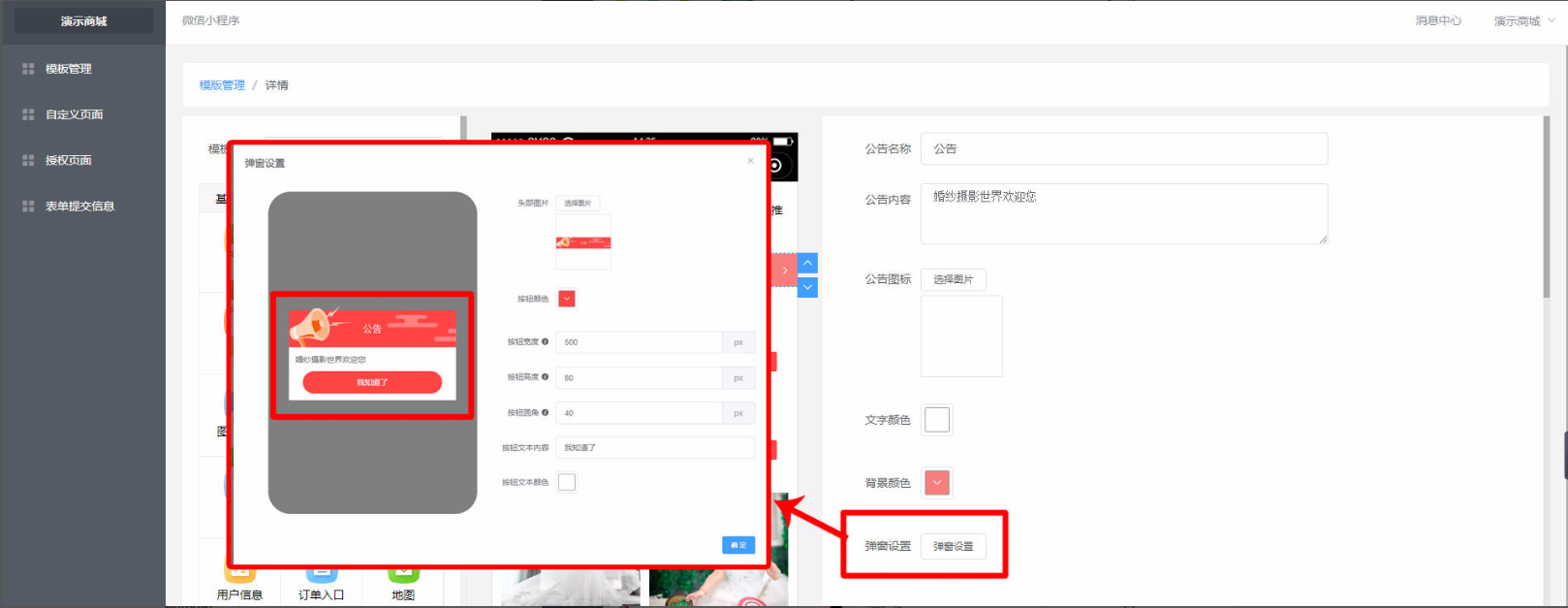
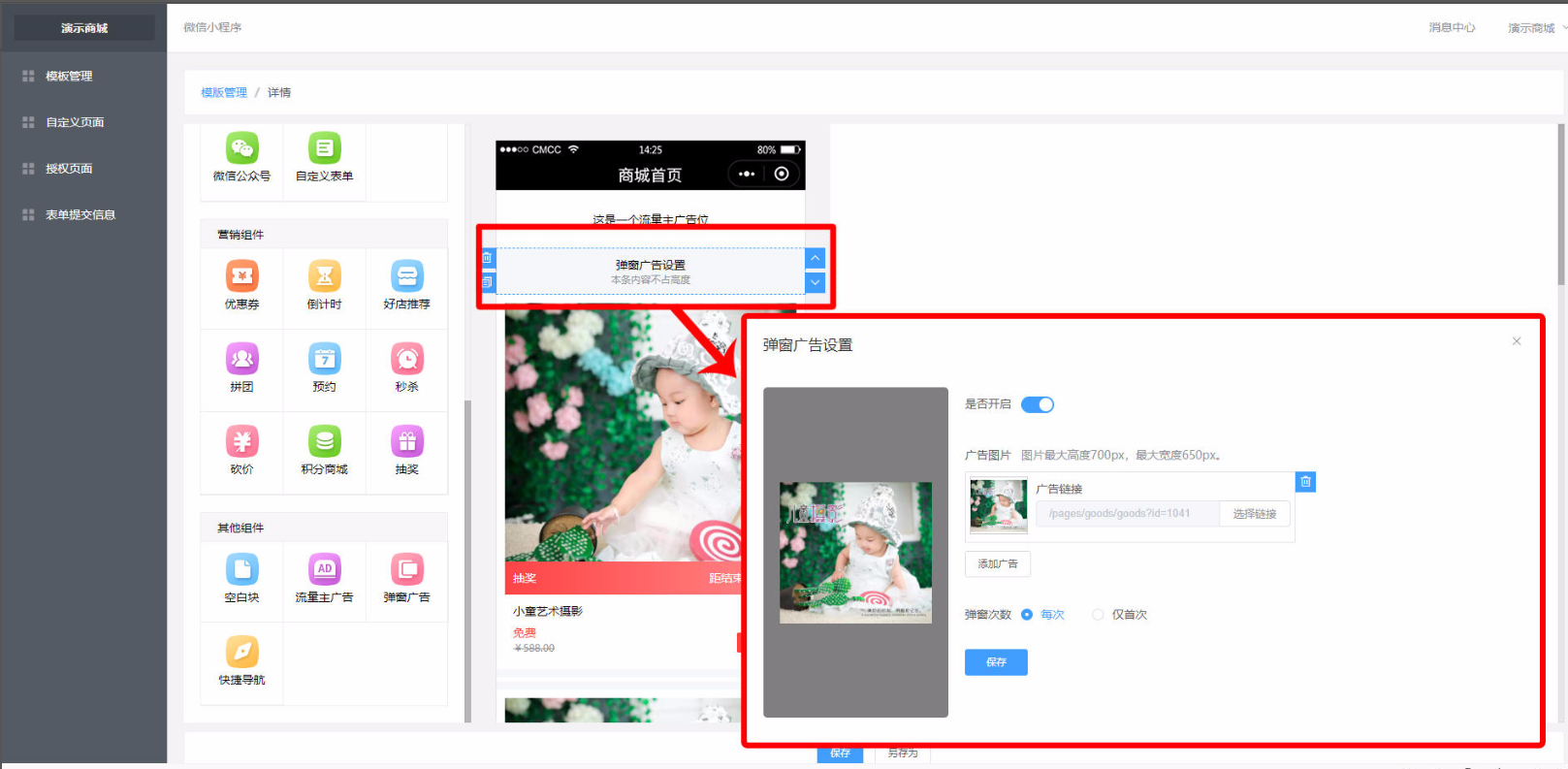
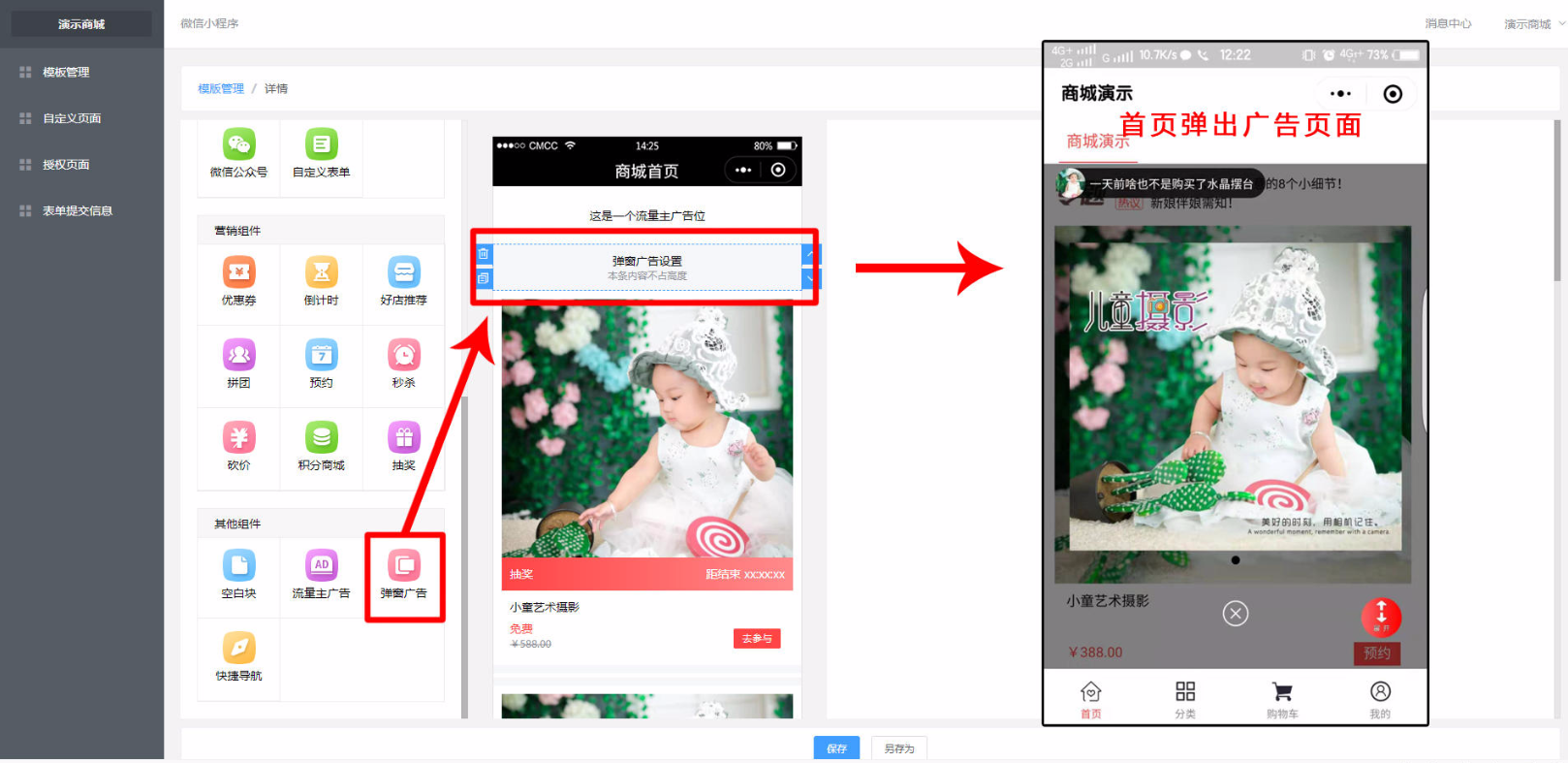
# 弹窗广告
用户进入商城后弹出的广告页面(可设置仅首次弹出和每次进入弹出)
添加弹窗广告组件后,在中间商城页面点击弹窗广告,在弹出框内设置弹窗广告


*****
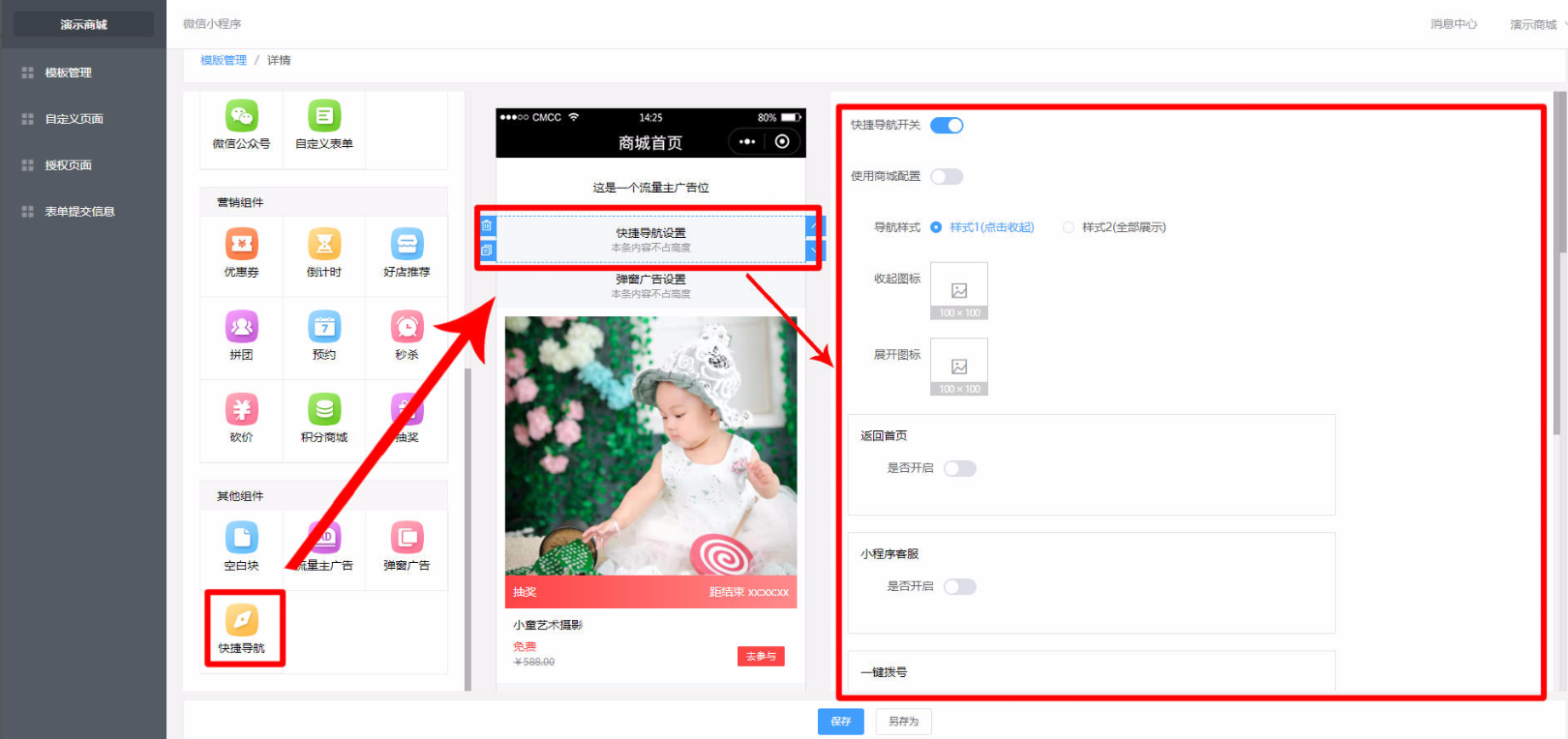
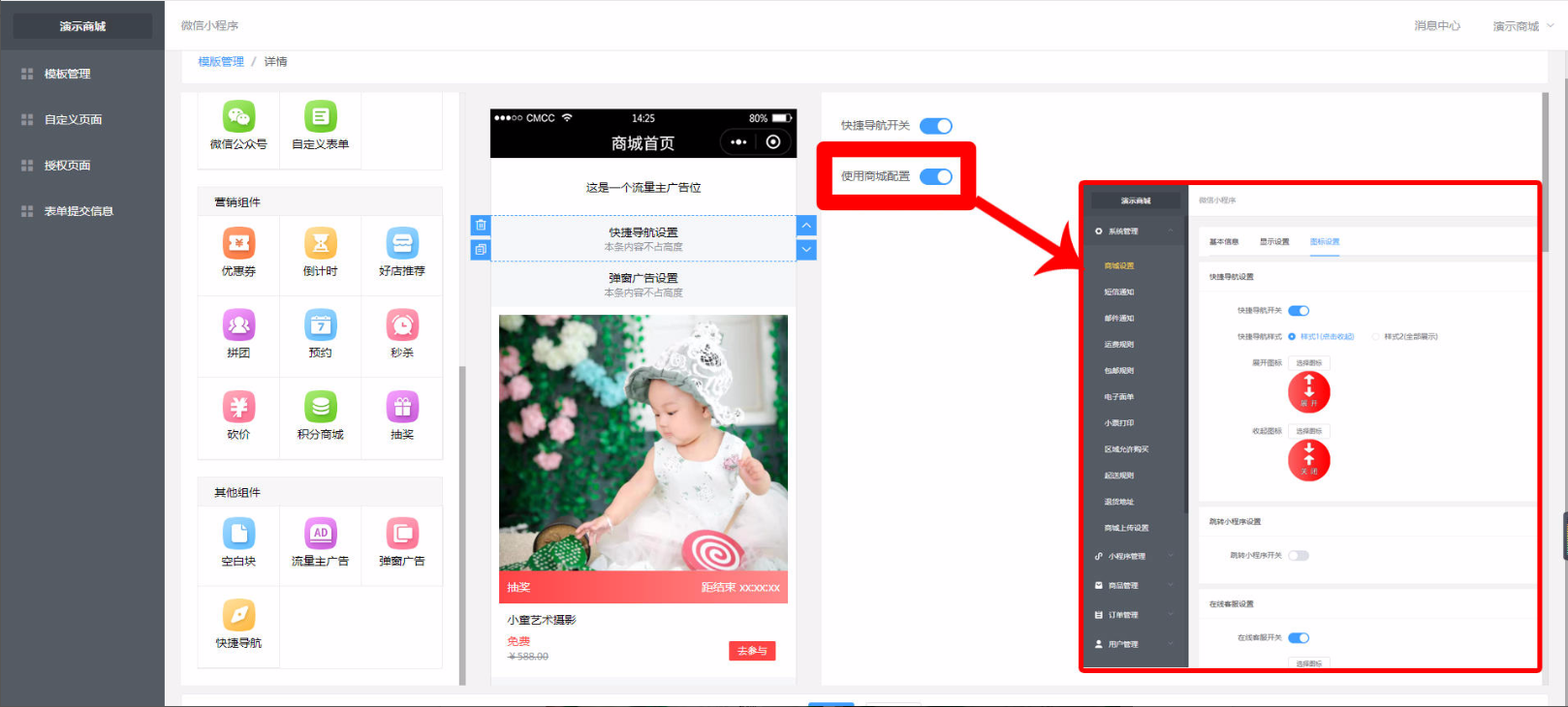
# 快捷导航
添加快捷导航组件后,在右侧编辑栏中,编辑导航样式以及内容

选择“使用商城配置”则默认使用商城中的配置(系统管理----商城设置----图标设置)

移动端位置