```
字体样式 font-style
```
作用:用来设置文字是否有倾斜或者斜体
属性值:
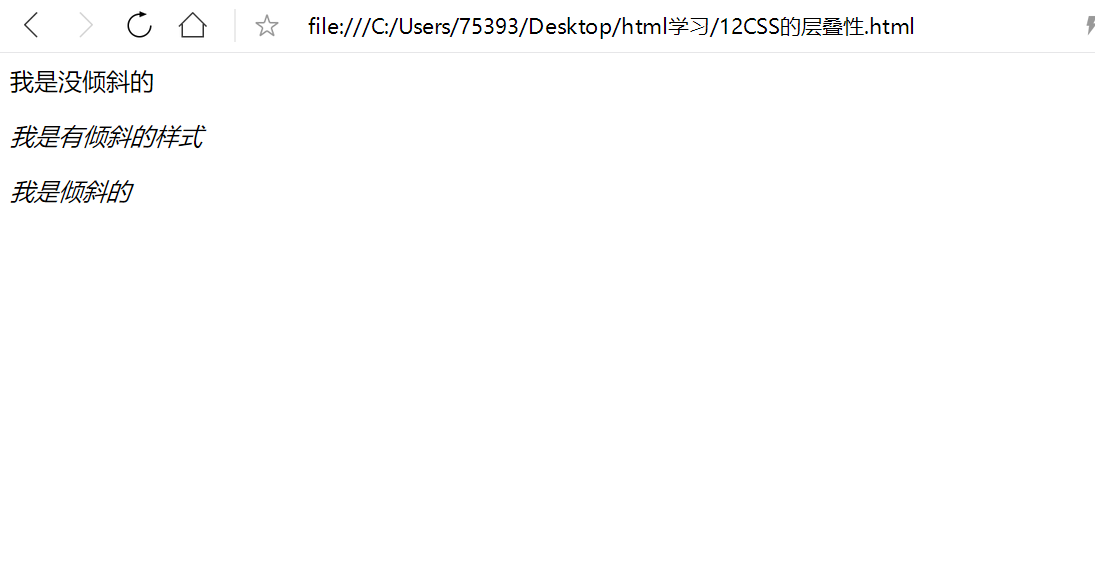
normal: 正规的,没有倾斜
italic:斜体的,指文字是斜体
oblique:倾斜的。
```
.normal{
font-style:normal;
}
.italic{
font-style:italic;
}
.oblique{
font-style:oblique;
}
<p class="normal">我是没倾斜的</p>
<p class="italic">我是有倾斜的样式</p>
<p class="oblique" >我是倾斜的</p>
```
工作中:italic用的比较多,因为这个是倾斜样式
而不是像oblique把所有文字都倾斜掉。
font 属性综合写法:包含五个单元一属性,书写是属性值之间用空格隔开,字号和行高使用“/”斜杠分割,字号,行号,字体必须连续书写,顺序不能颠倒,而且必须倒数第三个。
效果:

- 简介
- 文字三属性(颜色,字号,字体)
- 盒子三属性(width , height, background-color)
- CSS引入方法
- CSS选择器
- css高级选择器
- CSS的继承性
- 颜色属性color
- 字体font-family
- 字号font-size
- 文字在盒子行高 line-height
- 字体加粗font-weight
- 字体样式font-style
- 文本段落对齐text-align
- 文字修饰(上划线下划线中划线 text-decoration)
- 文字缩进text-indent
- 盒子模型的宽度与高度width,height
- 内边距padding
- 边框border
- 外边距margin
- 清除默认样式
- 盒子height高度属性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 标准文档流display
- 浮动float
- 浮动元素性质
- 浮动贴边原理
- 浮动元素的标准流问题(文字围边效果)
- 清除浮动
- 清除浮动影响二: clear属性
- 清除浮动overflow方法
- 伪类标签
- background-color背景颜色属性
- background-image 背景图片调用
- background-repeat 背景图平铺状态
- background-position背景定位
- background-attachment背景附着
- background综合语法
- 相对定位position:relative
- 绝对定位position:absolute
- 定位压盖顺序
- CSS制作LOGO超链接妙招
- CSS公共类的继承性
- em单位
- 媒体查询
- flex布局
