```
浮动:
float
```
占CSS3 三分之一的比重
如果一个网站只有标准文档流,很多效果是不能实现的,如果要实现非标准流的页面就必须让标签去标准化,让标签脱离标准文档流的方法:
浮动和定位
浮动属性是专门用于进行网页并排布局的
作用:脱离的标准文档流,不在受元素等级限制(比如行内元素,块级,行内块)。
又可以并排显示,又可以设置宽高
flosat:属性
属性值:left,right
```
flosat:left; //左浮动
flosat:right; //右浮动
```
浮动特性:
元素会按照书写的顺序依次贴边
同一个父盒子既可以设置左浮动,也可以设置右浮动
所有兄弟元素,如果一个收浮动了,剩下的所有兄弟元素必须设置浮动
如果浮动元素不设置宽度,不会撑满父盒子,而被内容撑宽
代码如下:
```
.zuo{
float:left;
}
.you{
float:right;
}
<p class="zuo">1</p>
<p class="you ">2</p>
<p class="zuo">3</p>
<p class="you ">4</p>
<p class="zuo" >5</p>
<p class="you " >6</p>
<p class="zuo" >7</p>
<p class="you ">8</p>
<p class="zuo">9</p>
<p class="you ">10</p>
```
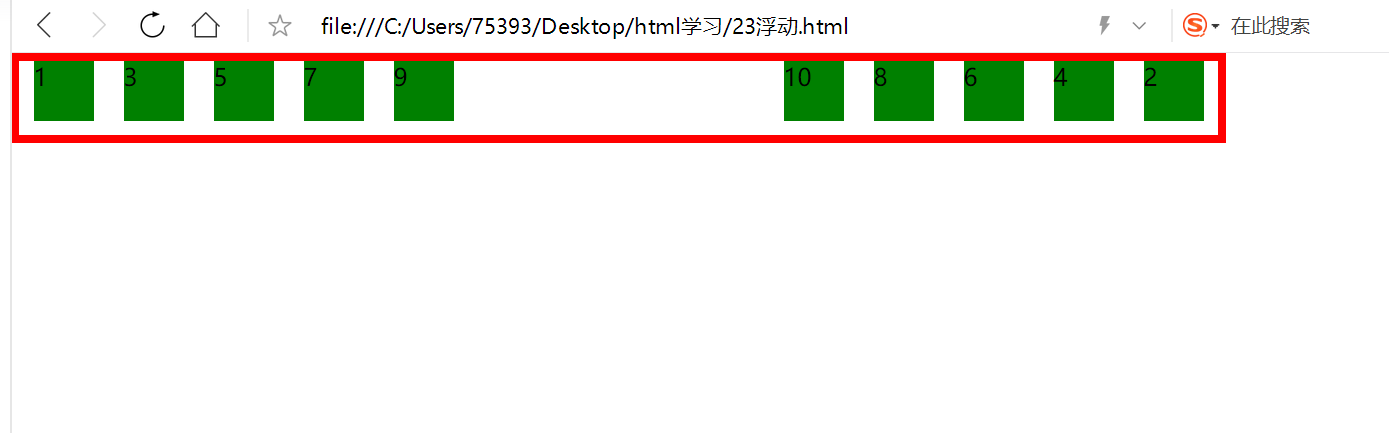
效果如下:

- 简介
- 文字三属性(颜色,字号,字体)
- 盒子三属性(width , height, background-color)
- CSS引入方法
- CSS选择器
- css高级选择器
- CSS的继承性
- 颜色属性color
- 字体font-family
- 字号font-size
- 文字在盒子行高 line-height
- 字体加粗font-weight
- 字体样式font-style
- 文本段落对齐text-align
- 文字修饰(上划线下划线中划线 text-decoration)
- 文字缩进text-indent
- 盒子模型的宽度与高度width,height
- 内边距padding
- 边框border
- 外边距margin
- 清除默认样式
- 盒子height高度属性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 标准文档流display
- 浮动float
- 浮动元素性质
- 浮动贴边原理
- 浮动元素的标准流问题(文字围边效果)
- 清除浮动
- 清除浮动影响二: clear属性
- 清除浮动overflow方法
- 伪类标签
- background-color背景颜色属性
- background-image 背景图片调用
- background-repeat 背景图平铺状态
- background-position背景定位
- background-attachment背景附着
- background综合语法
- 相对定位position:relative
- 绝对定位position:absolute
- 定位压盖顺序
- CSS制作LOGO超链接妙招
- CSS公共类的继承性
- em单位
- 媒体查询
- flex布局
