1.浮动的元素脱标
标准流元素是区分行,块
我们知道了浮动元素是脱离标准流的,那么脱离标准流后,浮动元素有哪些特性?
答:浮动元素,脱离标准流后,既可以设置宽度和高度,也可以实现并排显示,不区分元状态,也就是不区分行内元素和块级元素
如果此时P标签和span标签都设置了高度宽度,但是由于元素类型的限制,span标签没有宽度和高度
代码如下:
```
<style>
*{
margin: 0;
padding: 0;
}
div{
width:200px;
height:200px;
border: 1px solid red;
}
div p{
width:100px ;
height:100px;
background-color:chartreuse;
}
div span{
width:100px ;
height:100px;
background-color:cornflowerblue;
}
</style>
</head>
<body>
<div>
<p></p>
<span>这是一个文字</span>
</div>
```
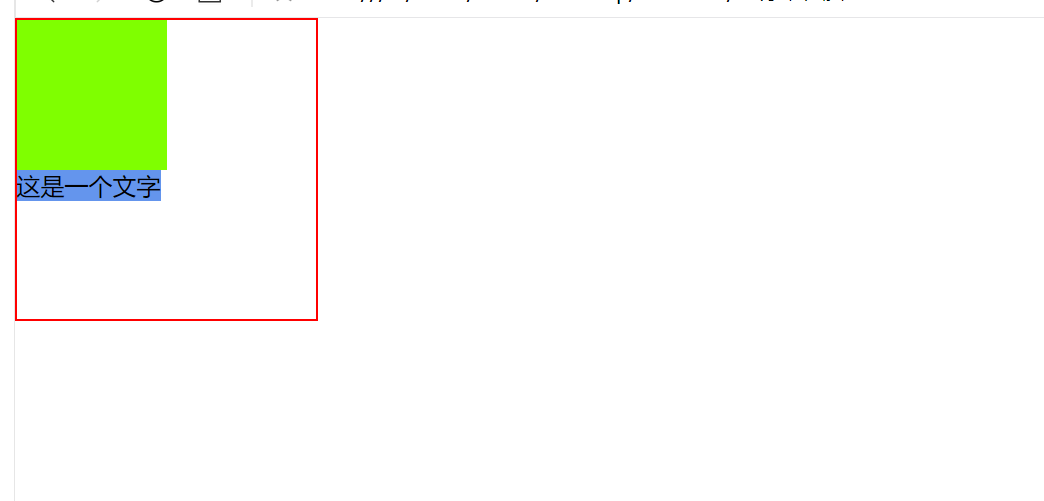
效果图如下:

<p style="color:red">在标准流下给p和span设置了宽高一点用也没有</p>
```
*{
margin: 0;
padding: 0;
}
div{
width:200px;
height:200px;
border: 1px solid red;
}
div p{
width:100px ;
height:100px;
background-color:chartreuse;
float:left;
}
div span{
width:100px ;
height:100px;
background-color:cornflowerblue;
float:left;
}
</style>
</head>
<body>
<div>
<p></p>
<span>这是一个文字</span>
</div>
```
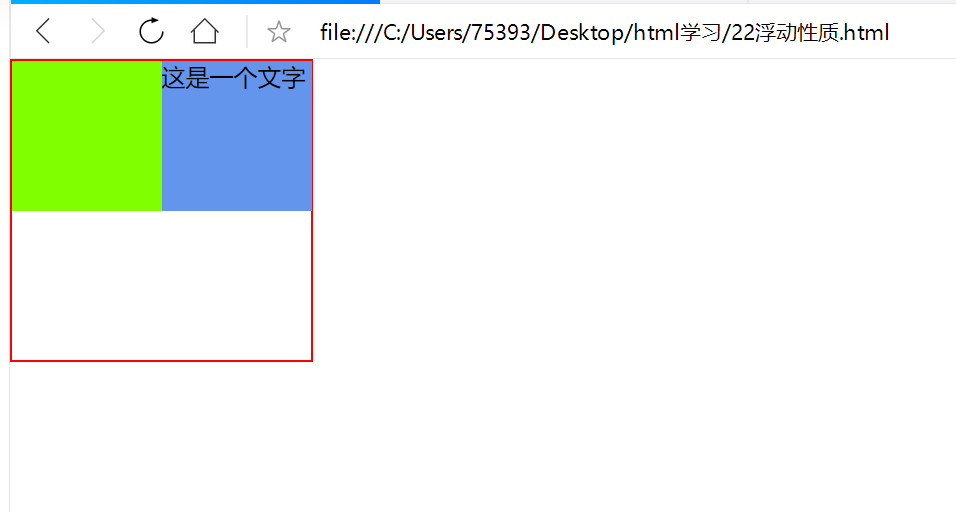
添加float浮动标签后span也一起浮动了

<p style="color:red">在float浮动下给p和span设置了宽高就开始浮动,并排在一起了</p>
- 简介
- 文字三属性(颜色,字号,字体)
- 盒子三属性(width , height, background-color)
- CSS引入方法
- CSS选择器
- css高级选择器
- CSS的继承性
- 颜色属性color
- 字体font-family
- 字号font-size
- 文字在盒子行高 line-height
- 字体加粗font-weight
- 字体样式font-style
- 文本段落对齐text-align
- 文字修饰(上划线下划线中划线 text-decoration)
- 文字缩进text-indent
- 盒子模型的宽度与高度width,height
- 内边距padding
- 边框border
- 外边距margin
- 清除默认样式
- 盒子height高度属性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 标准文档流display
- 浮动float
- 浮动元素性质
- 浮动贴边原理
- 浮动元素的标准流问题(文字围边效果)
- 清除浮动
- 清除浮动影响二: clear属性
- 清除浮动overflow方法
- 伪类标签
- background-color背景颜色属性
- background-image 背景图片调用
- background-repeat 背景图平铺状态
- background-position背景定位
- background-attachment背景附着
- background综合语法
- 相对定位position:relative
- 绝对定位position:absolute
- 定位压盖顺序
- CSS制作LOGO超链接妙招
- CSS公共类的继承性
- em单位
- 媒体查询
- flex布局
