# 清除浮动方法二: clear属性
## CSS有个clear属性,专门清除浮动元素带来的影响。
属性值:
left:清除前面左浮动的影响
right:清除前面右浮动的影响
both:清除前面所有浮动的影响
# 清除浮动方法三:隔墙法
```
.div{
clear:both;
heigtht:20px;
}
```
### 利用clear属性和height属性,制作一堵墙,将两个有浮动的元素父亲隔离起来。
隔墙法代码:
```
*{
margin: 0;
padding: 0;
}
.box{
width:800px;
border: 5pxsolidred;
}
.box1{
width:800px;
border: 5pxsolidrgb(16, 95, 243);
clear:both;
}
.cl{
clear:both;
height:20px;
}
.boxp{
width: 80px;
height:80px;
background-color:cyan;
float:left;
margin:05px;
}
.box1p{
width: 80px;
height:80px;
background-color:rgb(231, 247, 8);
float:left;
margin:05px;
}
```
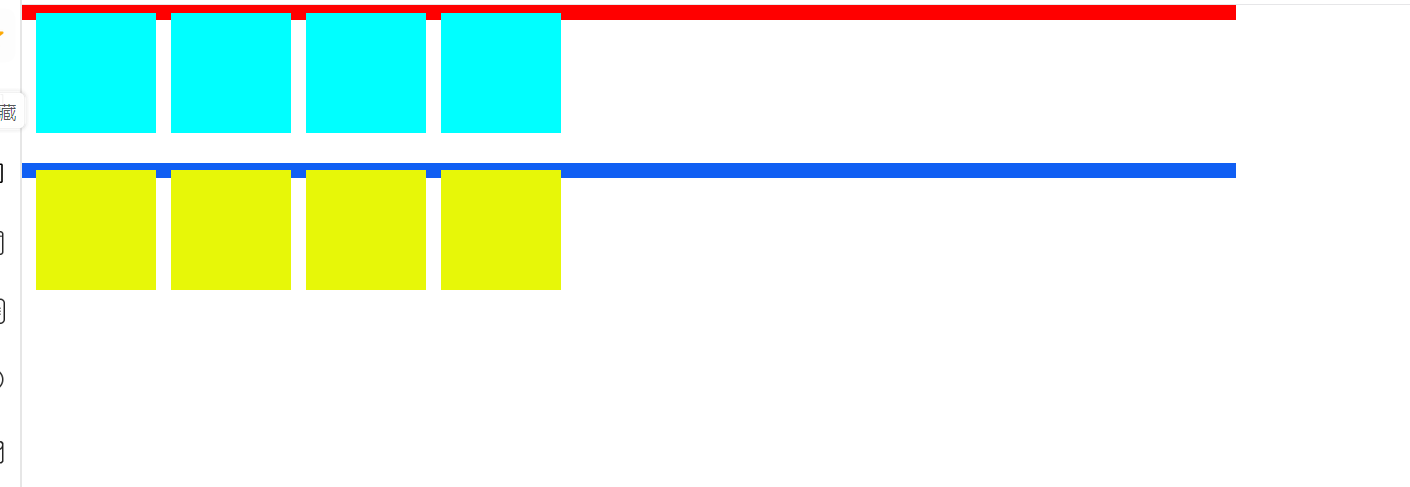
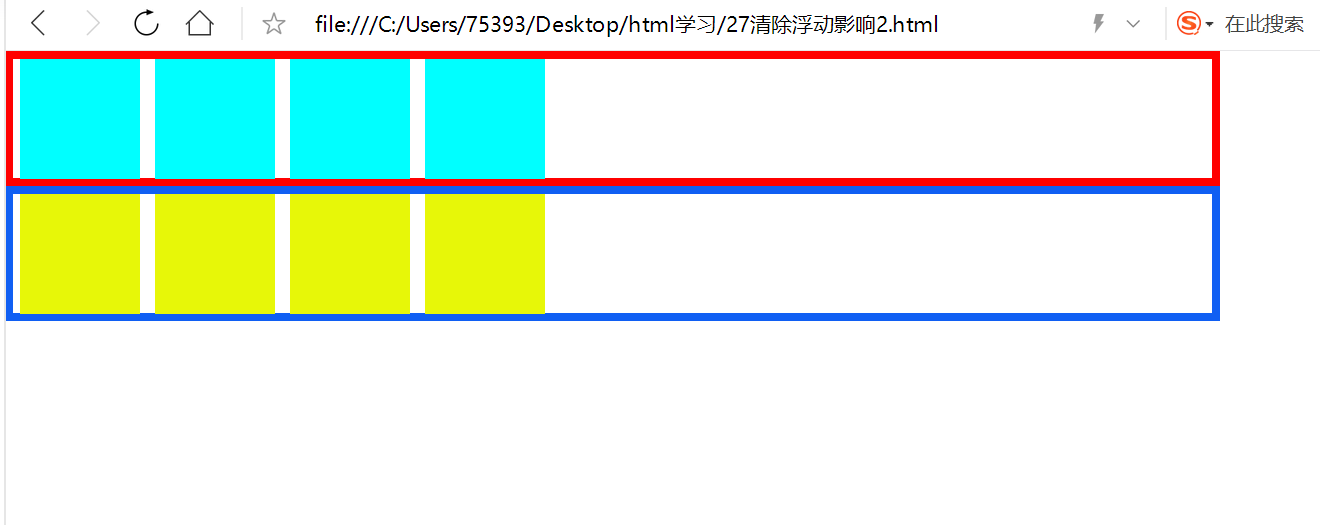
隔离法如图:

隔墙法缺点:
缺点:子盒子还是不能撑高父盒子的高度。
# 清除浮动方法三:内墙法
### 通过隔墙法演变而来,将墙放在两个受影响父元素内部,所有的子元素最后,设置一堵内墙法,设置clear属性。
代码如下:
```
\*{
margin: 0;
padding: 0;
}
.box{
width:800px;
border: 5pxsolidred;
}
.box1{
width:800px;
border: 5pxsolidrgb(16, 95, 243);
clear:both;
}
.cl{
clear:both;
}
.boxp{
width: 80px;
height:80px;
background-color:cyan;
float:left;
margin:05px;
}
.box1p{
width: 80px;
height:80px;
background-color:rgb(231, 247, 8);
float:left;
margin:05px;
}
```

- 简介
- 文字三属性(颜色,字号,字体)
- 盒子三属性(width , height, background-color)
- CSS引入方法
- CSS选择器
- css高级选择器
- CSS的继承性
- 颜色属性color
- 字体font-family
- 字号font-size
- 文字在盒子行高 line-height
- 字体加粗font-weight
- 字体样式font-style
- 文本段落对齐text-align
- 文字修饰(上划线下划线中划线 text-decoration)
- 文字缩进text-indent
- 盒子模型的宽度与高度width,height
- 内边距padding
- 边框border
- 外边距margin
- 清除默认样式
- 盒子height高度属性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 标准文档流display
- 浮动float
- 浮动元素性质
- 浮动贴边原理
- 浮动元素的标准流问题(文字围边效果)
- 清除浮动
- 清除浮动影响二: clear属性
- 清除浮动overflow方法
- 伪类标签
- background-color背景颜色属性
- background-image 背景图片调用
- background-repeat 背景图平铺状态
- background-position背景定位
- background-attachment背景附着
- background综合语法
- 相对定位position:relative
- 绝对定位position:absolute
- 定位压盖顺序
- CSS制作LOGO超链接妙招
- CSS公共类的继承性
- em单位
- 媒体查询
- flex布局
