绝对定位
```
position:absolute
```
```
水平方向设置: left, right //从外往内走
垂直方向:top bottom //从外往内走
```
语法:
```
position:absolute;
left:像素值;
right : 像素值;
top: 像素值;
bottom: 像素值;
```
## 自己个人理解:
## 在子盒子绝对定位如果没有父级别的参考定位,会参考body,如果父亲设置了相对或者绝对定位,会参考父亲的盒子定位。
属性:absolute 绝对的意思
<p style="color:#00FF00">参考元素:参考的是距离最近的有定位的祖先元素,如果所有的祖先元素都没有设置定位,则参考body
如果想要发生位置偏移,必须搭配偏移量属性
</p>
<p style="color:rnd">绝对定位的性质:绝对定位的元素是脱离了标准流的,让出了标准流的位置,后面的标准流元素会占领他图标的位置,此时该元素脱标后不再受标准流的控制,(比如span标签绝对定位后可以设置宽度和高度了)任意盒子都可以设置绝对定位
</p>
需要注意的是绝对定位的参考点是不固定的,有可能是某个祖先级元素,也有可能是body
## 1.以body为参考元素的参考点
<p style="color:red">如果该绝对定位元素的参考点都没有设置定位,此时body是该元素的参考点。
参考点:根据偏移方向组成的body页面首屏的四个顶点。</p>
<h2 style="color:#8B0000"><p>大注意:比如left左定位,是子盒子最左边的边框参考父亲盒子最左边的边框
right右边定位,是子盒子最右边的边框参考父亲盒子最右边的边框</p></h2>
如果top参与的绝对定位,参考点是body左上顶点或者右上顶点。
left 和top参考的是body时,参考的是body的左上顶点,对比点就是自身的左上顶点。
<br/>
<br/>
right和top组合时候:参考点是body时,参考位置是body的右上顶点,对比顶就是自身的右上顶点
<br/>
<br/><br/><br/>
left bottom参考点是body时,参考位置是body的坐下
<br/>
<br/>
right和bottom参考点是body时,参考位置是body的右下
<br/>
<br/>
<h2>2.以祖先元素为参考点进行偏移
</h2>
<br/>
<br/>
<p style="color:red">如果某个,某几个元素又定位,不论是什么类型(区分相对定位或者绝对定位等等),在html结构中谁就是参考元素。
</p>
# 大注意:
## 作为绝对定位参考点,祖先元素可以是相对定位绝对定位或者是固定定位,不区分任何类型,后代和祖先级别元素,组合方三种:
##
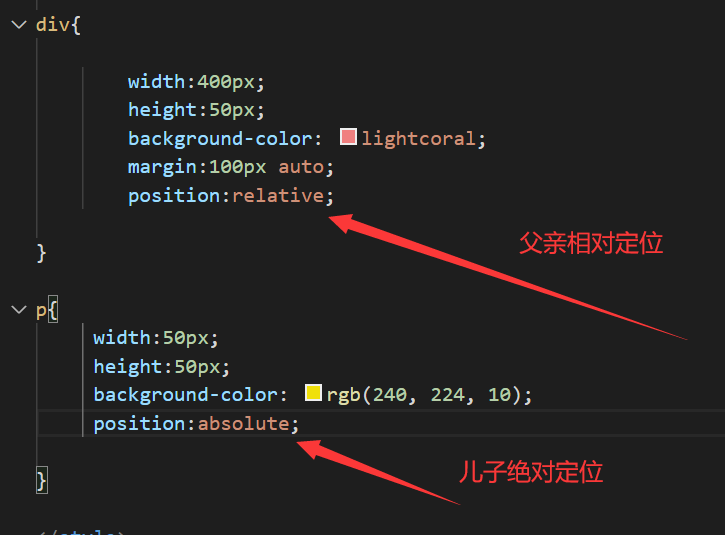
<h3 style="color:red">(子绝对定位 父亲相对定位 )
(子绝对定位 父亲固定定位 )
由于相对定位不脱标,导致结构更加稳定,大部分都使用:(子绝对定位 父亲相对定位 )
</h3>
如图:( div样式里面包含 p标签样式)

<br/><br/>
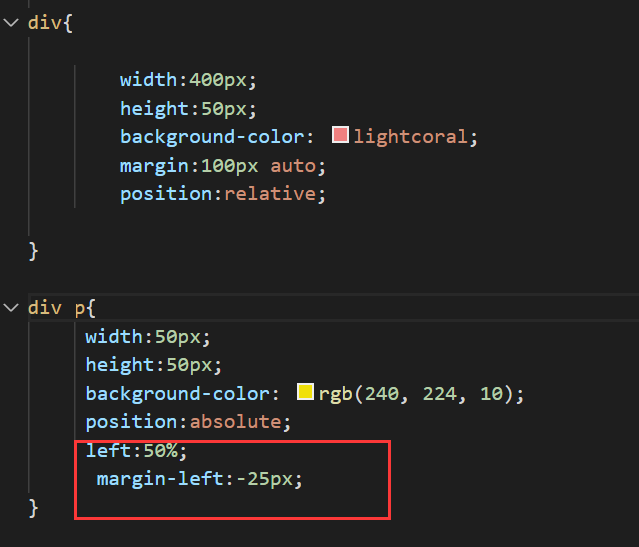
## **子盒子百分比居中方法:(重要)**
### 绝对定位居中
<p style="color:blue">首先设置left值为50%
<br/>
第二步将margin设置为负的自己宽度的一半</p> //注意是负数的自己(也就是子盒子)
## 通过父亲的百分比定位设置,然后margin为负自己宽度(高度)的一半,从而实现居中显示。
如果:绝对定位 偏移属性值为百分比,他的百分比参考的是父盒子,或者距离最近的有定位的祖先元素的宽度高度的百分比。
<br/><br/>
如图:

<br/><br/>
效果:

- 简介
- 文字三属性(颜色,字号,字体)
- 盒子三属性(width , height, background-color)
- CSS引入方法
- CSS选择器
- css高级选择器
- CSS的继承性
- 颜色属性color
- 字体font-family
- 字号font-size
- 文字在盒子行高 line-height
- 字体加粗font-weight
- 字体样式font-style
- 文本段落对齐text-align
- 文字修饰(上划线下划线中划线 text-decoration)
- 文字缩进text-indent
- 盒子模型的宽度与高度width,height
- 内边距padding
- 边框border
- 外边距margin
- 清除默认样式
- 盒子height高度属性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 标准文档流display
- 浮动float
- 浮动元素性质
- 浮动贴边原理
- 浮动元素的标准流问题(文字围边效果)
- 清除浮动
- 清除浮动影响二: clear属性
- 清除浮动overflow方法
- 伪类标签
- background-color背景颜色属性
- background-image 背景图片调用
- background-repeat 背景图平铺状态
- background-position背景定位
- background-attachment背景附着
- background综合语法
- 相对定位position:relative
- 绝对定位position:absolute
- 定位压盖顺序
- CSS制作LOGO超链接妙招
- CSS公共类的继承性
- em单位
- 媒体查询
- flex布局
