## 有序标签
会自动生成1,2,3,4,5.....
当需要有序列输出的时候需要
```
<ol> <li>
```
需要有两个标签组成 ol ,li
ol (有序列表)
li (列表项)
需注意的是,ol内部嵌套li,他们是父子关系
规定ul标签的内部必须只能嵌套li , li标签内部可用嵌套ol
```
<h2> 三年纪排名情况</h2>
<ol>
<li> <h3>一班排名情况</h3></li>
</ol>
<li>
<ol>
<li> 张同学</li>
<li> 李同学</li>
<li> 王同学</li>
<li> 罗同学</li>
</ol>
</li>
<ol>
<li> <h3>二班排名情况</h3></li>
</ol>
<li>
<ol>
<li> 王小同学</li>
<li> 李小同学</li>
<li> 王小同学</li>
<li> 罗小同学</li>
</ol>
</li>
```
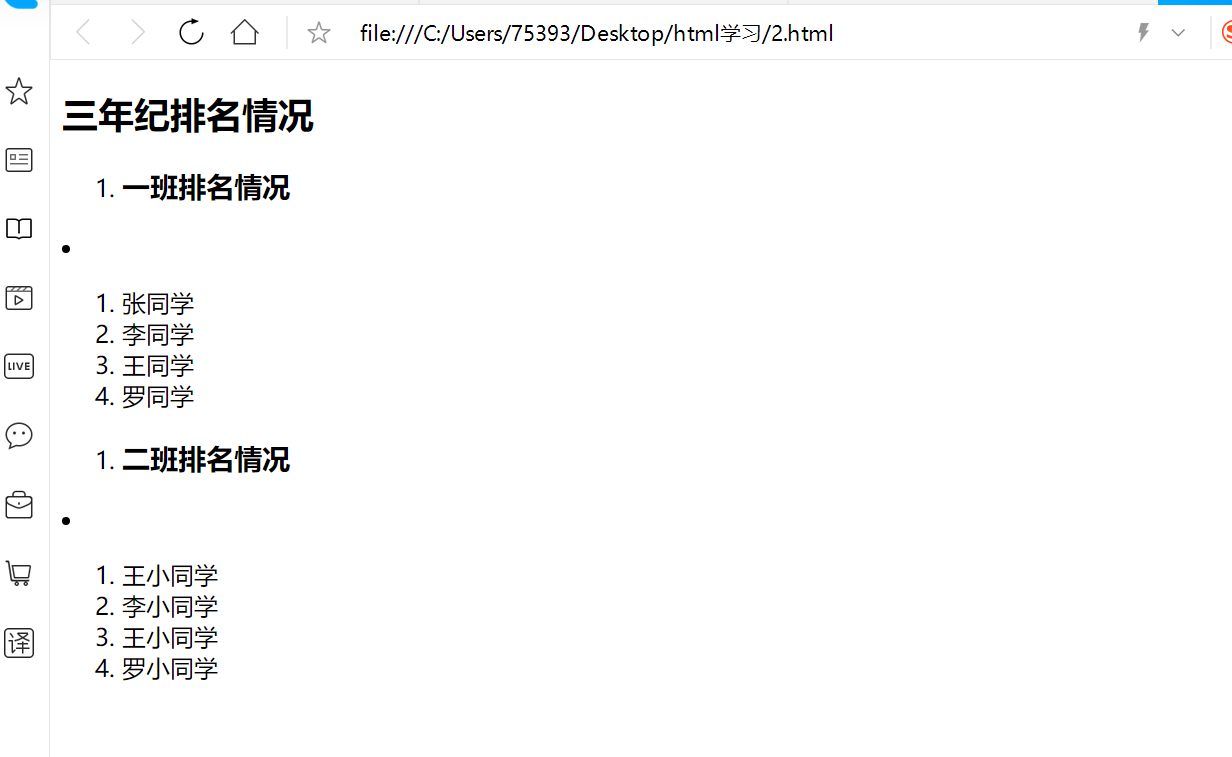
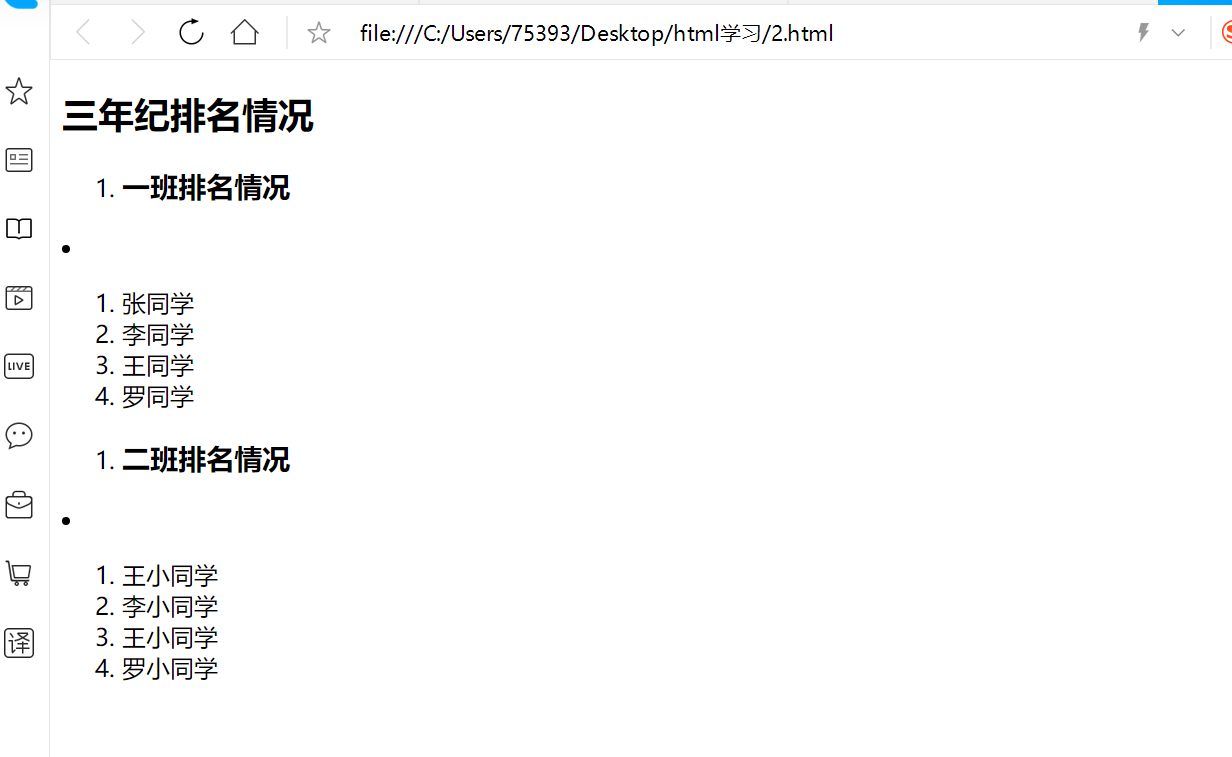
输出效果

- 无序标签<ui>,<li>
- 有序列表<ol><li>
- 定义列表标签<dl><dt><dd>
- 表格标签<table >,<tr>,<td>
- 表格分区<caption>,<thead >,<tbody >
- form表单提交
- <DIV><span>标签
- 新增7个布局标签(header footer main nav aside section article)
- 新增语义标签address(地图加载标签)
- 新增文字方向标签bdo标签
- 新增引用含义标签cite
- code标签
- details标签【折叠效果】
- pre标签【预保留格式标签】
- ruby标签【文字加汉语拼音】
- template【模板元素】
- form标签新增9个表单元素
- form标签新增元素属性(2)
