```
<dl> //一个结构块。
<dt> //一个类或者术语,也可以看作是标题。
<dd> //一个解释,也可以看作是内容。
```
```
<dt> </dt>
<dd> </dd>
```
dl 表示创建一个自定义列表结构。
dt 定义主题或者定义术语,表示一个列表的主题。
dd 定义解释项,表示解释和说明前面的主题内容。
dl 内部只能存放dt和dd, dt和dd是同级关系。
```
## 每个dt主题的后面可以跟o多个解释的dd,每个dd解释的就是上一格最近的 <dt>标签
<dd>标签里面可以放<p>标签等。
```
代码如下:
```
<dl>
<dt> 国家科学家袁隆平 </dt>
<dd> 发明了杂交水稻,伟大的发明</dd>
<dt> 国家科学家邓稼先 </dt>
<dd> 发明了两弹一星,伟大的发明</dd>
</dl>
```
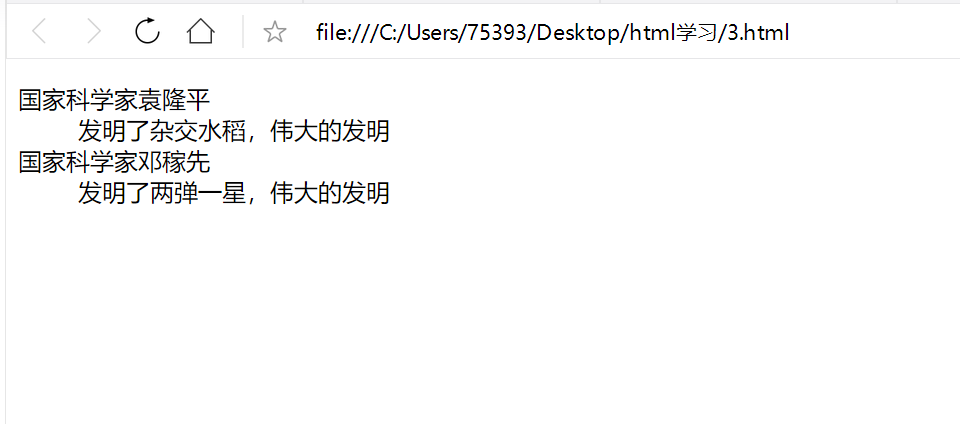
输出效果:

- 无序标签<ui>,<li>
- 有序列表<ol><li>
- 定义列表标签<dl><dt><dd>
- 表格标签<table >,<tr>,<td>
- 表格分区<caption>,<thead >,<tbody >
- form表单提交
- <DIV><span>标签
- 新增7个布局标签(header footer main nav aside section article)
- 新增语义标签address(地图加载标签)
- 新增文字方向标签bdo标签
- 新增引用含义标签cite
- code标签
- details标签【折叠效果】
- pre标签【预保留格式标签】
- ruby标签【文字加汉语拼音】
- template【模板元素】
- form标签新增9个表单元素
- form标签新增元素属性(2)
