表格分区
一格完整的表格主要包含三个部分:表格标题,表格表头,表格的主题
一个table 内部实际还有三个分区标签组成
```
<caption> : 定义表格的主题
```
```
<thead> : 定义表格头部,内部嵌套`<tr > <th
>`
```
```
<tbody>: 定义表格的主题,内部嵌套`< tr><td
>`
```
```
<thead>各地资产投资情况</thead>
<table border="1">
<tr>
<th rowspan="2"> 地区</th>
<th colspan="2"> 按总量分</th>
<th colspan="2"> 按比重分</th>
</tr>
<tr>
<th > 自年初累计(亿元)</th>
<th > 去年同期增长(%)</th>
<th > 自年初累计(%)</th>
<th > 自年同期(%)</th>
</tr>
<tbody>
<tr>
<th>全国</th>
<th>2323424</th>
<th>324</th>
<th>3234</th>
<th>2342</th>
</tr>
<tr>
<th>全国</th>
<th>2323424</th>
<th>324</th>
<th>3234</th>
<th>2342</th>
</tr>
<tr>
<th>全国</th>
<th>2323424</th>
<th>324</th>
<th>3234</th>
<th>2342</th>
</tr>
<tr>
<th>全国</th>
<th>2323424</th>
<th>324</th>
<th>3234</th>
<th>2342</th>
</tr>
</tbody>
</table>
```
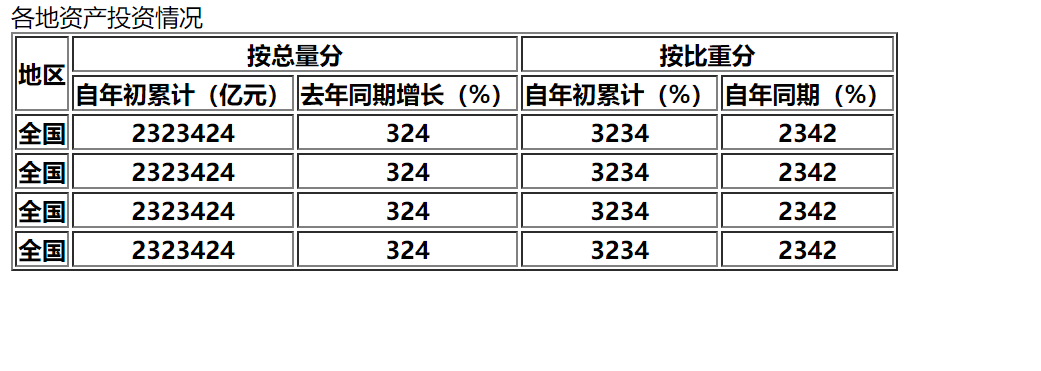
输出效果

- 无序标签<ui>,<li>
- 有序列表<ol><li>
- 定义列表标签<dl><dt><dd>
- 表格标签<table >,<tr>,<td>
- 表格分区<caption>,<thead >,<tbody >
- form表单提交
- <DIV><span>标签
- 新增7个布局标签(header footer main nav aside section article)
- 新增语义标签address(地图加载标签)
- 新增文字方向标签bdo标签
- 新增引用含义标签cite
- code标签
- details标签【折叠效果】
- pre标签【预保留格式标签】
- ruby标签【文字加汉语拼音】
- template【模板元素】
- form标签新增9个表单元素
- form标签新增元素属性(2)
