# v-for
注意:v-for遍历出来的不是数据而是元素
```
v-fro是vue的循环指令,作用是遍历
item是arr数组的每一项枚举值
v-for还有index和key属性
<li v-for="(item,index) in arr" :key="index">{{index}}-{{item}}</li>
item指的是被历遍的数组(对象)的每一个值,item的命名不是规定的,可以自定义命名
index指的是每一项被遍历的值的下标索引值
key是用来给每一项值加元素标识,作用 是为了区分元素,为了实现最小更新
v-for还可以用来遍历对象的使用
```
~~~
<body>
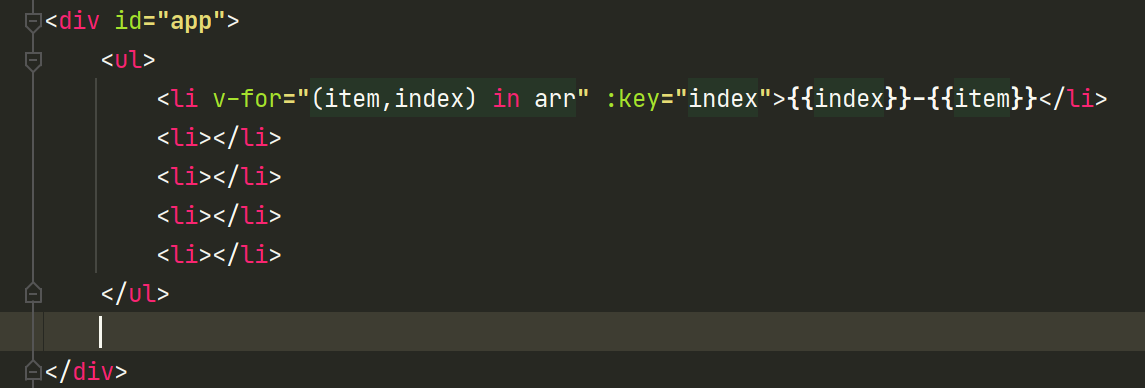
<div id="app">
<ul>
<li v-for="(item,index) in arr" :key="index">{{index}}-{{item}}</li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script src="vue/vue.js"></script>
<script>
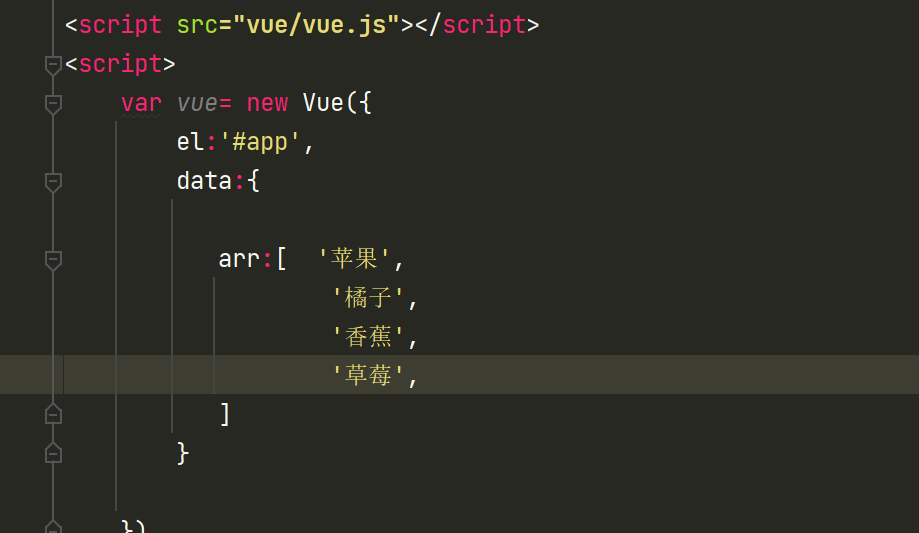
var vue= new Vue({
el:'#app',
data:{
arr:[ '苹果',
'橘子',
'香蕉',
'草莓'
]
}
})
</script>
</body>
~~~


<br/><br/>
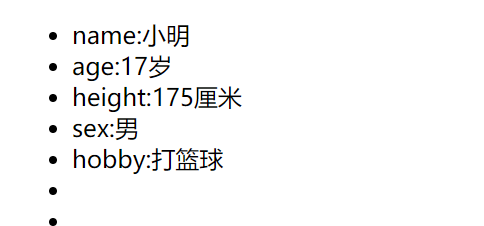
# v-for对象使用方法:
~~~
<li v-for="(item,index) in obj" :key="index">{{index}}:{{item}}</li>
~~~

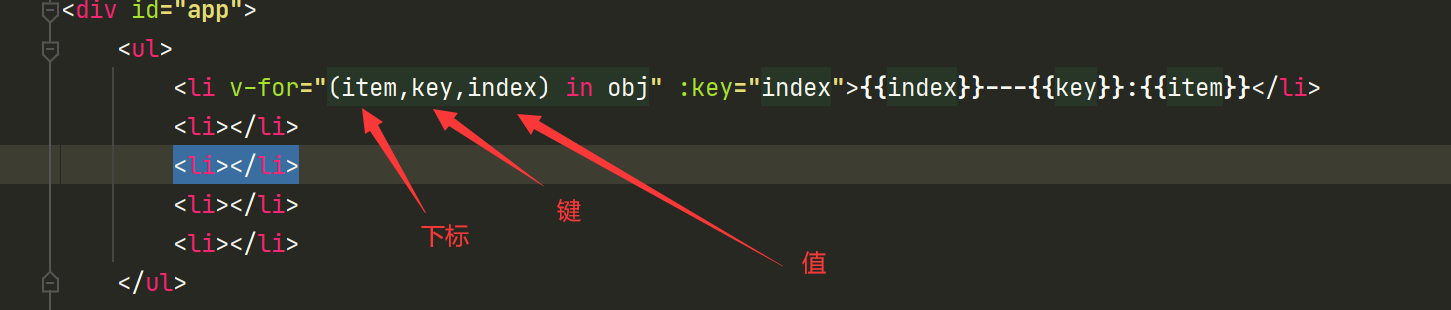
## v-for 3个参数的说明

## 正确的表示方法
```
<li v-for="(item,key,index) in obj" :key="index">{{index}}---{{key}}:{{item}}</li>
```
## 上面的操作一共有三个参数
## item表示对象的内容,
## key表示的是对象key键值名称
## index 表示的是当前obj的下标索引值
# 实际工作中用 v-for遍历json
- vue语法
- vue语法-字符串
- vue事件v-on:
- vue属性绑定v-bind:
- v-if 与v-show使用
- v-for使用
- v-for 遍历json
- v-for 嵌套遍历
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加监听
- v-model
- v-model 数据双向绑定(一般表单用的多)
- v-bind class的应用
- v-bind style使用方法
- 调色板案例 其中用到 v-model和v-bind
- 发布规定限制100字练习
- .stop事件修饰符
- .self事件修饰符
- .prevent事件修饰符
- capture事件修饰符
- once事件修饰符
- 按键修饰符
- 系统修饰符
- 鼠标按键修饰符
- 表单修饰符
- vue-cli脚手架
- cli文件的编译命令与过程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----组件
- cli----父子传值
- cli--子组件修改父组件值
- 生命周期created
- 计算属性computed
- watch监听
- 计算属性与watch监听实例
- vue组件
- 组件的跟节点注册
- vue全局变量注册方法
- 组件局部注册
- 父子组件通讯
- 组键实战列表
- 动态组件
- keep-alive以及生命周期函数使用
- 单动画过度
- 多元素动画过渡
- 多个组件过渡
- 请求后台api(axios )
- axios请求数据获取json方法
- axios GET请求数据
- axios POST请求数据
- axios GET与POST的另一种写法
- cli 为了防止APP.vue与子组件CSS冲突
- cli静态资源引入(图片等)
- CSS引入
- axios 脚手架里安装以及使用
- vue.config配置跨域问题
- 环境变量
- cli打包上线
- 路由设置router
- router路由跳转方式(编程方式跳转)
- router路由传递参数接受参数
- router嵌套路由
- router动画过渡
- router去掉链接里的#号
- router重定向
- router全局或者局部守卫(登录验证)
- <router-link> 相当于a标签li标签
- <router-view></router-view> 渲染标签
- vuex学习--安装
- vuex-State
- vuex-mutations(函数使用方法)
- 本地存储
- 接口封装
- ES6新语法特性-let const
- ES6-模板字符串 ``反引号
- ES6-对象里函数简化方法
- ES6-箭头函数
- ES6- rest参数
- ES6-Symbol
- ES6-模块化
