# v-model
# 主要是做数据绑定,把表单数据提交到后端用的
例如
```
姓名:<input type="text" v-model="val">
```
我们说过vue是mvvm框架,vue的核心之一就是双向数据绑定
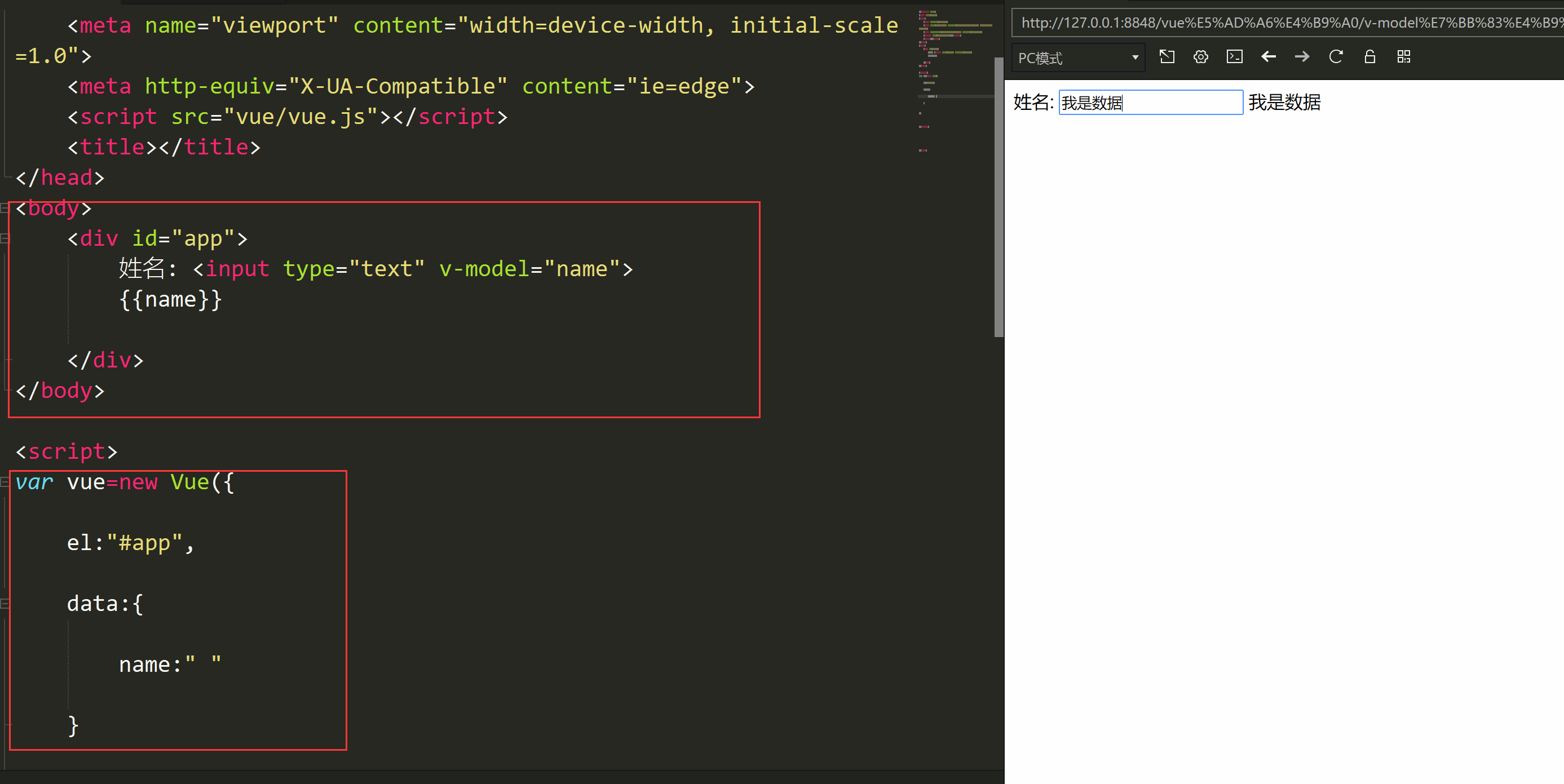
我们看下面的案例
```
<p>
姓名:<input type="text" v-model="val">
{{val}}
</p>
```
## 数据中心内容
```
var vue = new Vue({
el: "#app",
data: {
val: ' '
}
})
```

## 实际使用:

# 代码案例:
```
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="vue/vue.js"></script>
<title></title>
</head>
<body>
<div id="app" v-clock>
<h2>问卷调查</h2>
<p>
姓名: <input type="text" v-model="name">
</p>
<p>
性别:
<input type="radio" name="sex" value="男" v-model="name">男
<input type="radio" name="sex" value="女" v-model="name">女
</p>
<p>
爱好:
<input type="checkbox" name="hobby" value="打篮球" v-model="hobby">打篮球
<input type="checkbox" name="hobby" value="跳舞" v-model="hobby">跳舞
<input type="checkbox" name="hobby" value="读书" v-model="hobby">读书
</p>
<p>
籍贯:
<select name="native" id="" v-model="native">
<option value="河北">河北</option>
<option value="河南">河南</option>
<option value="山东">山东</option>
<option value="山西">山西</option>
</select>
</p>
<p>
您填写表的内容为姓名:{{name}},性别:{{sex}},爱好:{{hobby}},籍贯{{native}}
</p>
<button @click="submit">提交</button>
</div>
</body>
</html>
<script type="text/javascript">
var vm=new Vue({
el:'#app',
data:{
name: '',
sex:'男',
hobby:[],
native: '河北'
},
methods:{
submit(){
let obj={
name:this.name,
sex:this.sex,
hobboy:this.hobby,
native:this.native
}
console.log(obj)
}
}
})
</script>
```
- vue语法
- vue语法-字符串
- vue事件v-on:
- vue属性绑定v-bind:
- v-if 与v-show使用
- v-for使用
- v-for 遍历json
- v-for 嵌套遍历
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加监听
- v-model
- v-model 数据双向绑定(一般表单用的多)
- v-bind class的应用
- v-bind style使用方法
- 调色板案例 其中用到 v-model和v-bind
- 发布规定限制100字练习
- .stop事件修饰符
- .self事件修饰符
- .prevent事件修饰符
- capture事件修饰符
- once事件修饰符
- 按键修饰符
- 系统修饰符
- 鼠标按键修饰符
- 表单修饰符
- vue-cli脚手架
- cli文件的编译命令与过程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----组件
- cli----父子传值
- cli--子组件修改父组件值
- 生命周期created
- 计算属性computed
- watch监听
- 计算属性与watch监听实例
- vue组件
- 组件的跟节点注册
- vue全局变量注册方法
- 组件局部注册
- 父子组件通讯
- 组键实战列表
- 动态组件
- keep-alive以及生命周期函数使用
- 单动画过度
- 多元素动画过渡
- 多个组件过渡
- 请求后台api(axios )
- axios请求数据获取json方法
- axios GET请求数据
- axios POST请求数据
- axios GET与POST的另一种写法
- cli 为了防止APP.vue与子组件CSS冲突
- cli静态资源引入(图片等)
- CSS引入
- axios 脚手架里安装以及使用
- vue.config配置跨域问题
- 环境变量
- cli打包上线
- 路由设置router
- router路由跳转方式(编程方式跳转)
- router路由传递参数接受参数
- router嵌套路由
- router动画过渡
- router去掉链接里的#号
- router重定向
- router全局或者局部守卫(登录验证)
- <router-link> 相当于a标签li标签
- <router-view></router-view> 渲染标签
- vuex学习--安装
- vuex-State
- vuex-mutations(函数使用方法)
- 本地存储
- 接口封装
- ES6新语法特性-let const
- ES6-模板字符串 ``反引号
- ES6-对象里函数简化方法
- ES6-箭头函数
- ES6- rest参数
- ES6-Symbol
- ES6-模块化
