# 父子组件传值
## 父组件传值给子组件
## 我们使用组件一定是依托在某一个父组件的身上,比如我们上面写的Mashibing.vue文件就是依托在App.vue文件中,此时我们如果要使用App.vue文件中的值怎么办
## vue提供了一个props的入口,也是父子组件之间唯一的传值方式,父组件通过v-bind自定义属性传入值,子组件通过props接受对应的参数
# 父组件
```
<template>
<div>
<Mashibing :msb-value="a"></Mashibing>
</div>
</template>
```
## 公共v-bind自定义属性传值,注意由于vue的属性对大小写不敏感,所以如果需要写驼峰命名,需要使用-隔开
## 比如msb-value代表的就是msbValue
```
data(){
return {
a: 100
}
}
```
# 子组件
```
<script>
export default {
// 罗列父组件传进的属性值
props:['msbValue'],
data() {
return {
a: 100
}
},
methods:{
add() {
this.a ++
}
}
}
</script>
```
```
<template>
<div>
<h1>马士兵教育,我接收到的父组件的值是:{{msbValue}}</h1>
</div>
</template>
```

子组件通过props罗列父组件的传值,接收的参数可以有多个,props可是数组,也可以是对象
## 父组件
```
<div>
<Mashibing :msb-value="a" :value-b="b" :value-c="c"></Mashibing>
</div>
```
## 子组件接受,数组方式
```
<template>
<div>
<h1>马士兵教育,我接收到的父组件的值是:{{msbValue}} {{valueB}}
{{valueC}}</h1>
</div>
</template>
<script>
export default {
// 罗列父组件传进的属性值
props:['msbValue','valueB','valueC'],
data() {
return {
}
},
methods:{
add() {
this.a ++
}
}
}
</script>
```

## 可以使用对象去接收参数
```
props:{
msbValue: Number,
valueB: Number,
valueC: Number
}
```
如果props是一个对象,那么这个对象的key是自定义传入参数属性,value是希望传入的参数类型
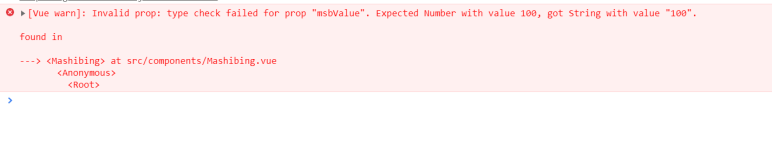
比如我们限制的是数字类型
但是我们传入的是一个字符串,此时,控制台后报错,提示你希望传入number类型

如果props是对象的话,参数可以配置
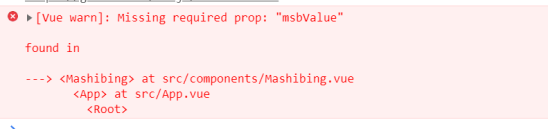
比如配置参数必填项
```
props:{
msbValue: {
type: Number,
required: true
},
valueB: Number,
valueC: Number
},
```
如果props的值也是一个对象,type代表的是类型,required是一个布尔值,如果为ture代表的是设置必填项,如果不填,则会抛出错误

## 比如default代表的是默认的不传入的值的参数
```
msbValue: {
type: Number,
default: 500
}
```

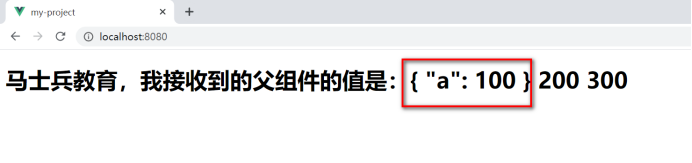
如果props的default值是Object或者Array,需要使用函数return
```
msbValue: {
type: Object,
default: ()=>{
return {a:100}
}
}
```

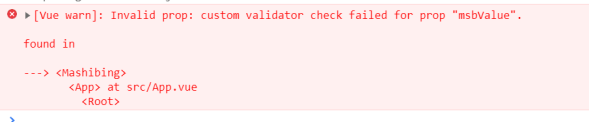
## validator是数据的校验
```
msbValue: {
type: Number,
// 数据的校验
validator: function(value) {
return value > 101
}
}
```

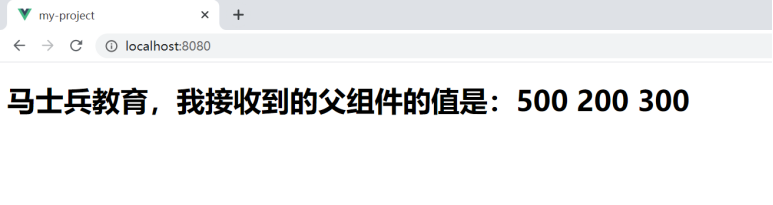
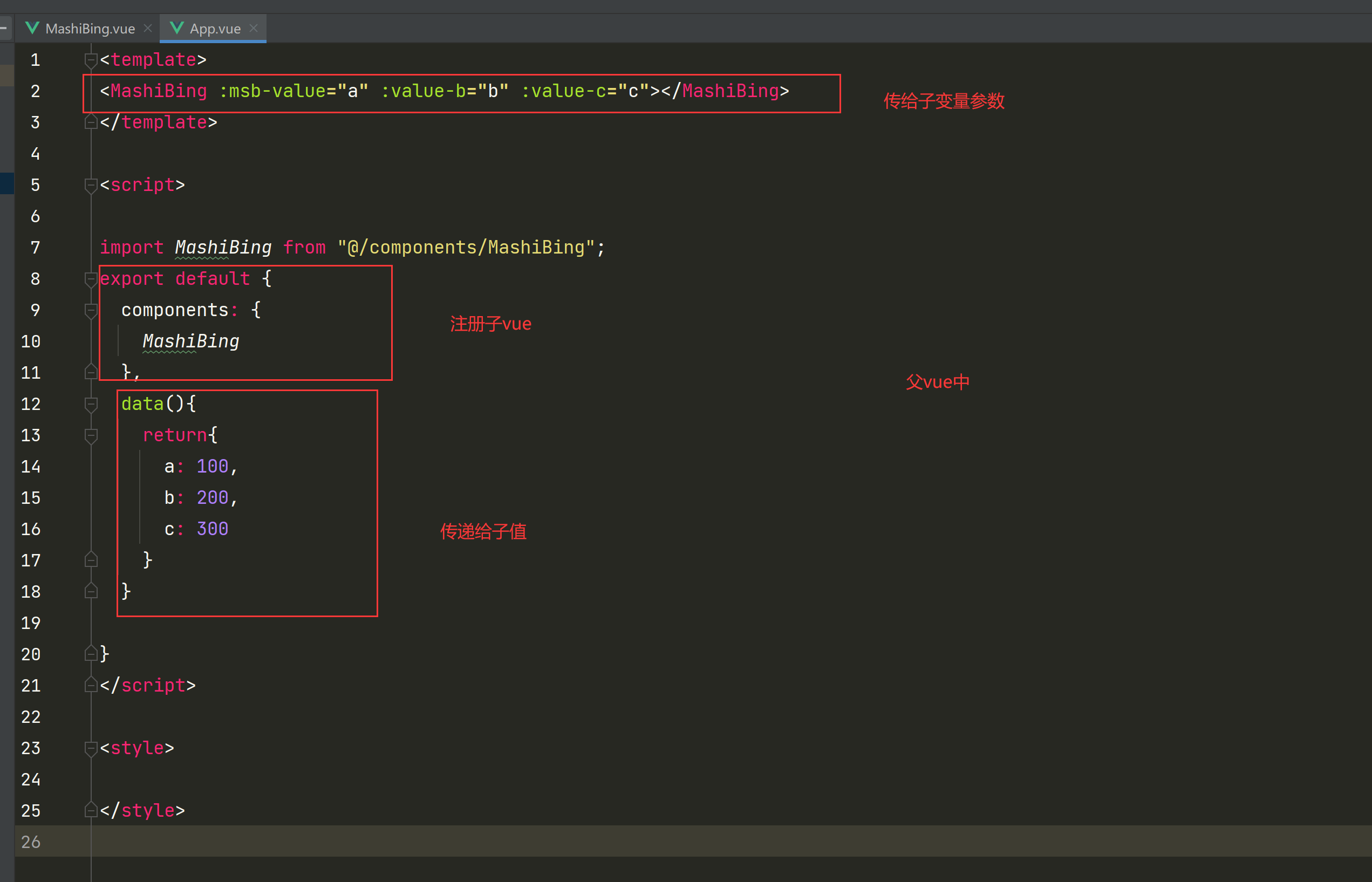
# 自己写的父子传值代码:
## 父 app.vue
~~~
<template>
<MashiBing :msb-value="a" :value-b="b" :value-c="c"></MashiBing>
</template>
<script>
import MashiBing from "@/components/MashiBing";
export default {
components: {
MashiBing
},
data(){
return{
a: 100,
b: 200,
c: 300
}
}
}
</script>
<style>
</style>
~~~
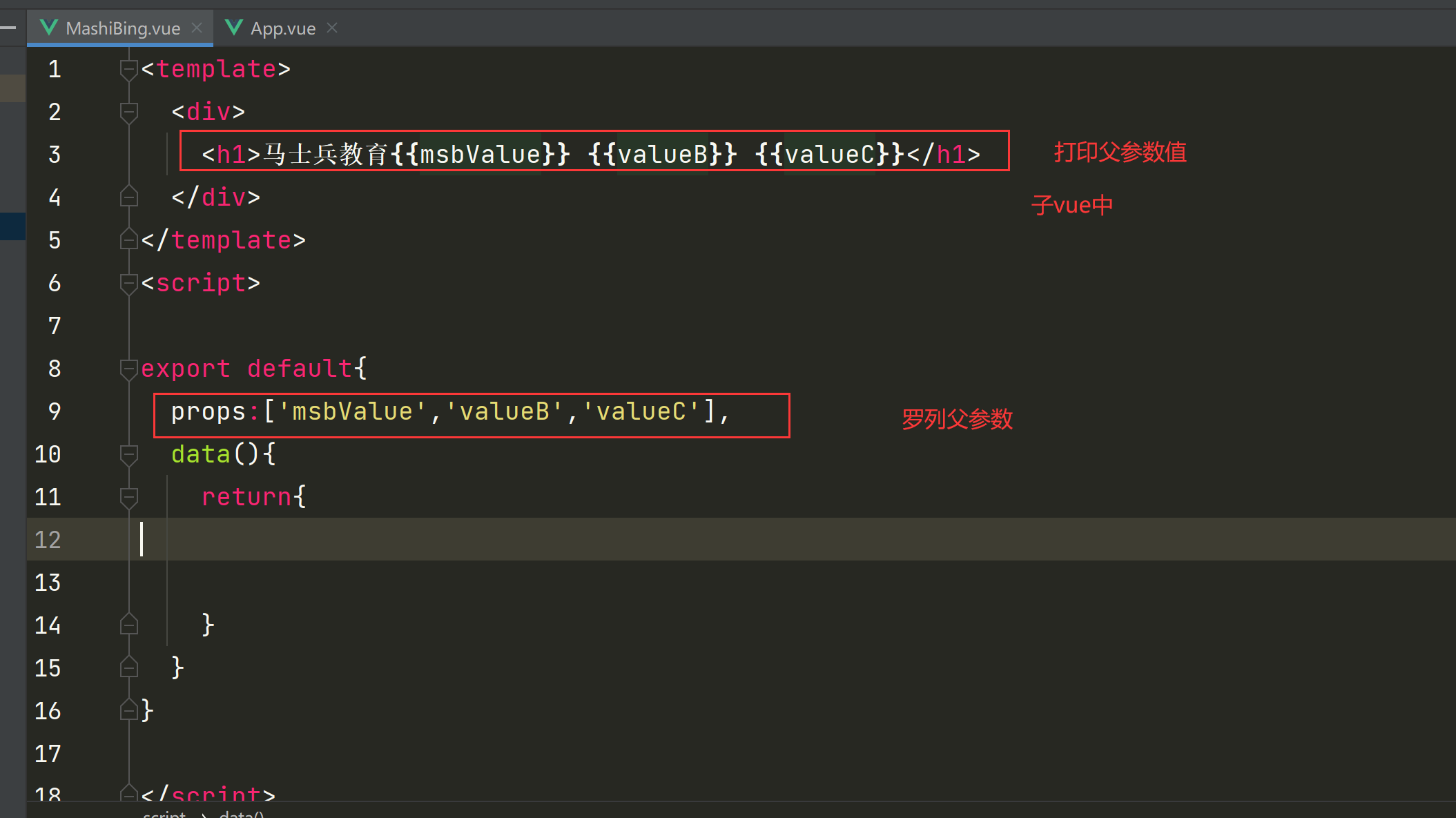
## 子 MshiBing.vue
~~~
<template>
<div>
<h1>马士兵教育{{msbValue}} {{valueB}} {{valueC}}</h1>
</div>
</template>
<script>
export default{
props:['msbValue','valueB','valueC'],
data(){
return{
}
}
}
</script>
<style>
</style>
~~~


- vue语法
- vue语法-字符串
- vue事件v-on:
- vue属性绑定v-bind:
- v-if 与v-show使用
- v-for使用
- v-for 遍历json
- v-for 嵌套遍历
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加监听
- v-model
- v-model 数据双向绑定(一般表单用的多)
- v-bind class的应用
- v-bind style使用方法
- 调色板案例 其中用到 v-model和v-bind
- 发布规定限制100字练习
- .stop事件修饰符
- .self事件修饰符
- .prevent事件修饰符
- capture事件修饰符
- once事件修饰符
- 按键修饰符
- 系统修饰符
- 鼠标按键修饰符
- 表单修饰符
- vue-cli脚手架
- cli文件的编译命令与过程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----组件
- cli----父子传值
- cli--子组件修改父组件值
- 生命周期created
- 计算属性computed
- watch监听
- 计算属性与watch监听实例
- vue组件
- 组件的跟节点注册
- vue全局变量注册方法
- 组件局部注册
- 父子组件通讯
- 组键实战列表
- 动态组件
- keep-alive以及生命周期函数使用
- 单动画过度
- 多元素动画过渡
- 多个组件过渡
- 请求后台api(axios )
- axios请求数据获取json方法
- axios GET请求数据
- axios POST请求数据
- axios GET与POST的另一种写法
- cli 为了防止APP.vue与子组件CSS冲突
- cli静态资源引入(图片等)
- CSS引入
- axios 脚手架里安装以及使用
- vue.config配置跨域问题
- 环境变量
- cli打包上线
- 路由设置router
- router路由跳转方式(编程方式跳转)
- router路由传递参数接受参数
- router嵌套路由
- router动画过渡
- router去掉链接里的#号
- router重定向
- router全局或者局部守卫(登录验证)
- <router-link> 相当于a标签li标签
- <router-view></router-view> 渲染标签
- vuex学习--安装
- vuex-State
- vuex-mutations(函数使用方法)
- 本地存储
- 接口封装
- ES6新语法特性-let const
- ES6-模板字符串 ``反引号
- ES6-对象里函数简化方法
- ES6-箭头函数
- ES6- rest参数
- ES6-Symbol
- ES6-模块化
