1.5.1 添加元件到画布
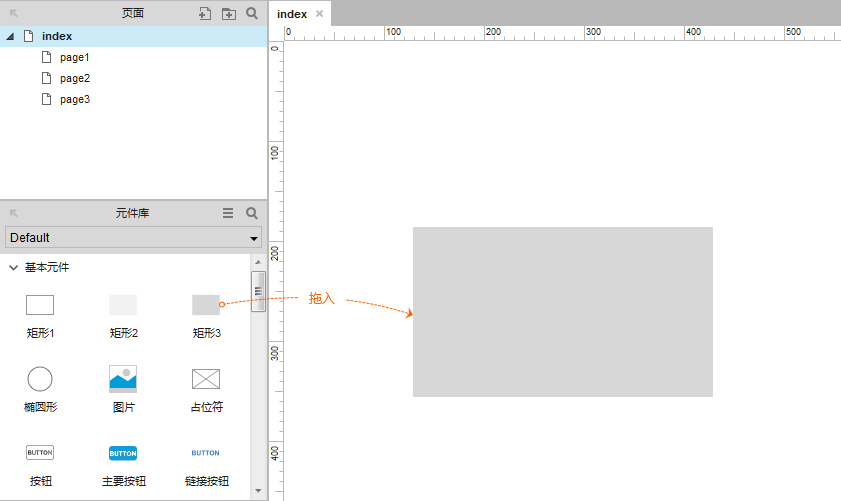
在左侧元件库中选择要使用的元件,按住鼠标左键不放,拖动到画布适合的位置上松开。(图1-1)

1.5.2. 添加元件名称
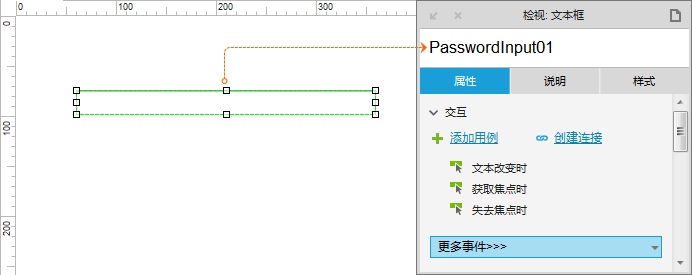
文本框属性中输入元件的自定义名称,建议采用英文命名。
建议格式:PasswordInput01或Password01
名称含义:序号01的密码输入框
格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型的同名元件需要区分或名称不能明确表达用途的时候使用;“01”表示出现多个同名元件时的编号;单词首字母大写的书写格式便于阅读。(图1-2)

1.5.3. 设置元件位置/尺寸
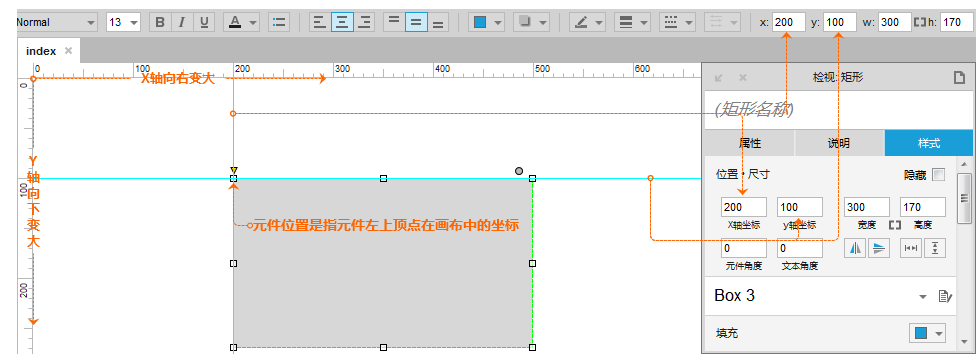
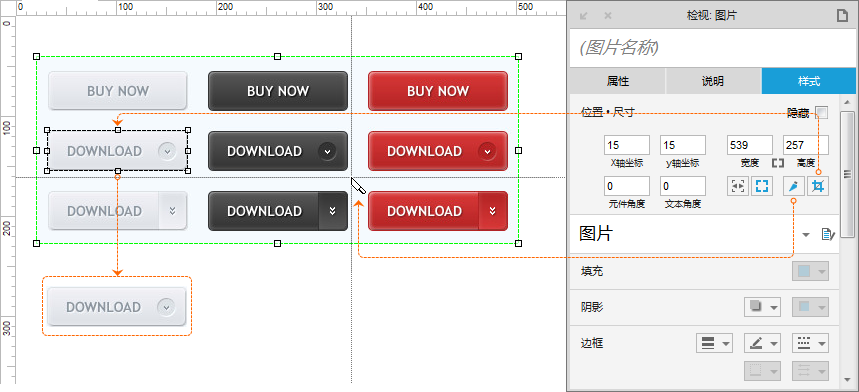
元件的位置与尺寸可以通过鼠标拖拽调整,也可以在快捷功能或元件样式中进行输入调整。(图1-3)
x:指元件在画布中的x轴坐标值。
y:指元件在画布中的y轴坐标值。

w:指元件的宽度值。
h:指元件的高度值。
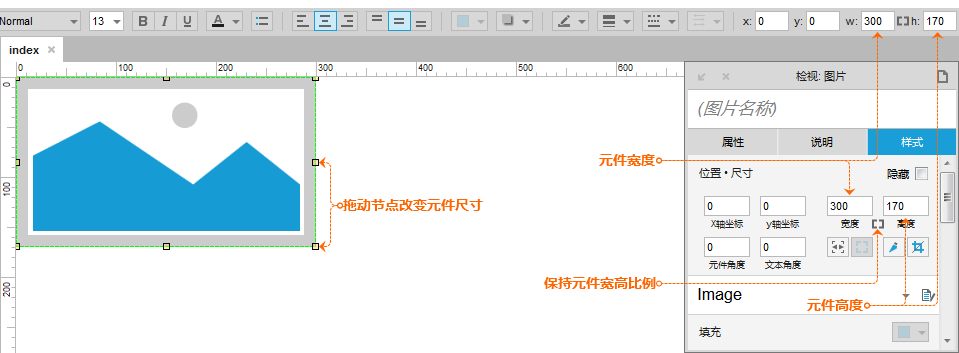
在输入数值调整元件尺寸时,可以在样式中设置,让元件【保持宽高比例】。(图1-4)

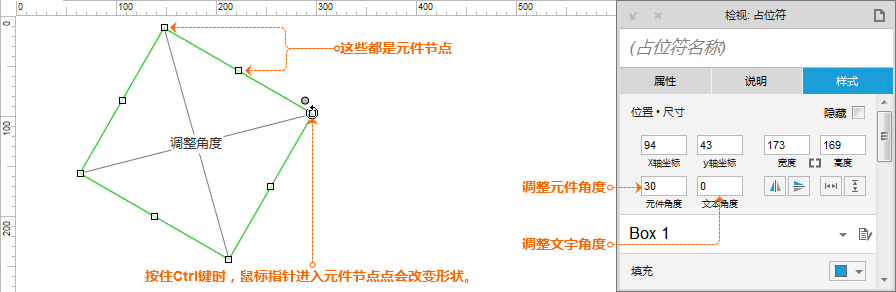
1.5.4. 设置元件默认角度
方式一:选择需要改变角度的元件,按住键的同时,用鼠标拖动元件的节点到合适的角度。(图1-5)
方式二:在元件样式中进行角度的设置,元件的角度与元件文字的角度可以分开设置。(图1-5)

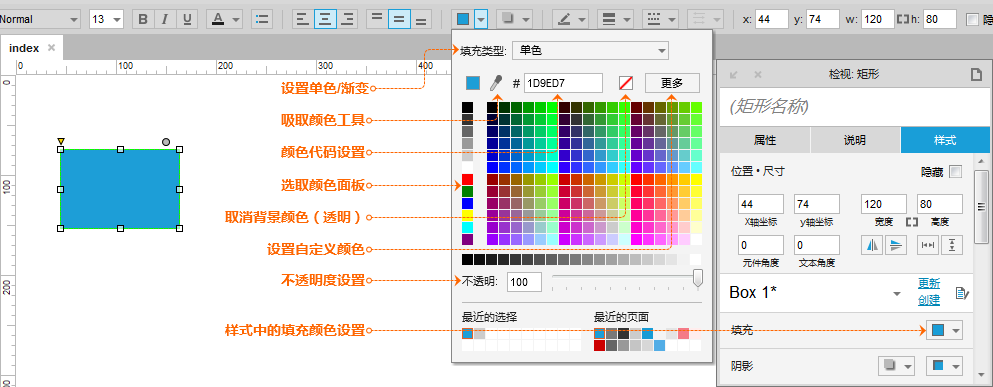
1.5.5. 设置元件颜色与透明
选择要改变颜色的元件,点击快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者在元件样式中进行设置。(图1-6)

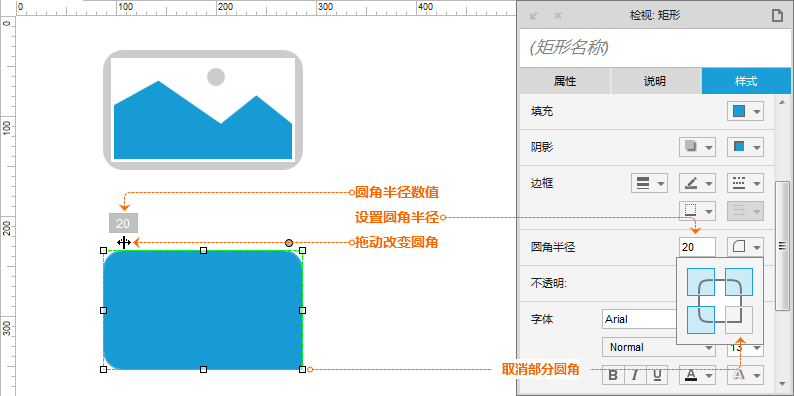
1.5.6. 设置形状或图片圆角
可以通过拖动元件左上方的圆点图标进行调整,也可以在元件样式中设置圆角半径来实现。(图1-7)

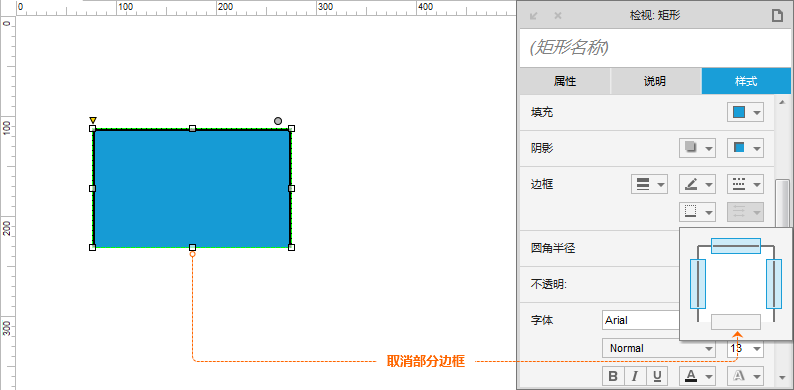
1.5.7. 设置矩形仅显示部分边框
在Axure RP 8的版本中,矩形的边框可以在样式中设置显示全部或部分。(图1-8)

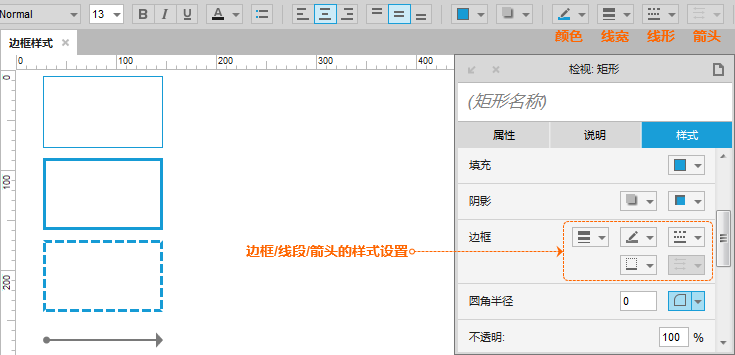
1.5.8. 设置线段/箭头/边框样式
线段、箭头和元件边框的样式可以在快捷功能或者元件样式中进行设置。(图1-9)

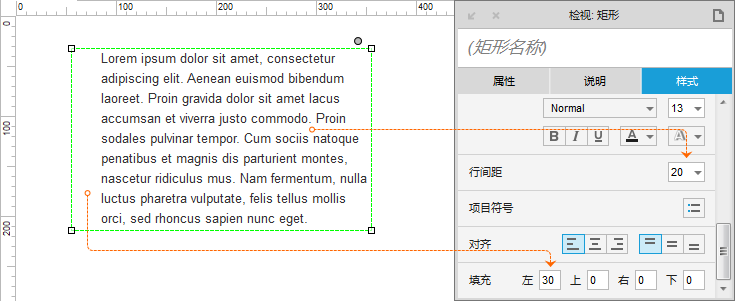
1.5.9. 设置元件文字边距/行距
在元件样式中可以设置元件文字的【行间距】与【填充】。(图1-10)
行间距:是指文字段落行与行之间的空隙。
填充:是指文字与形状边缘之间填充的空隙。

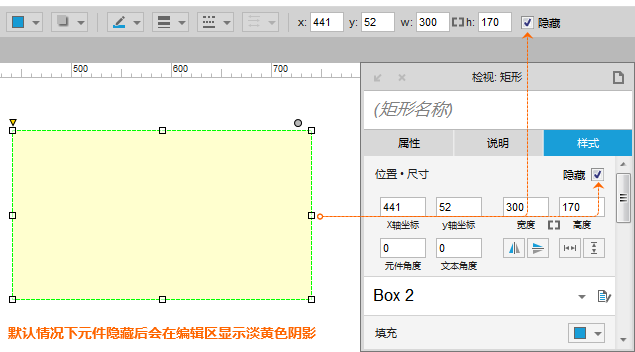
1.5.10. 设置元件默认隐藏
选择要隐藏的元件,在快捷功能或者元件样式中勾选【隐藏】选项。(图1-11)
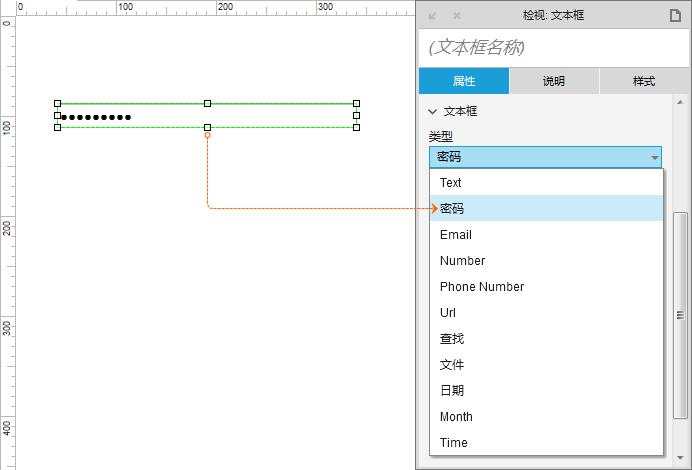
1.5.11. 设置文本框输入为密码
文本框属性中选择文本框的{类型}为【密码】。(图1-12)

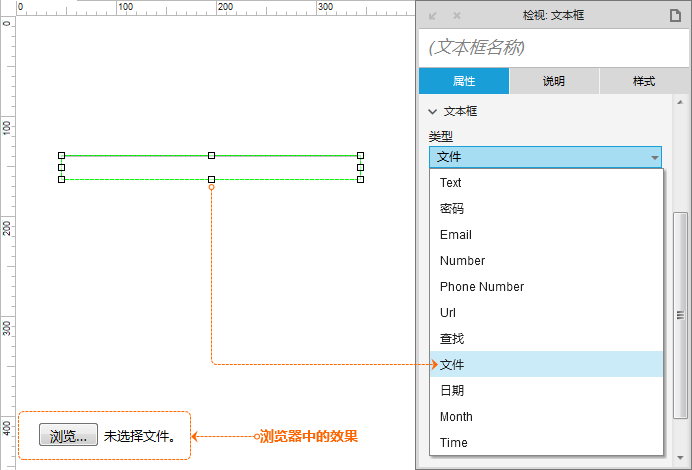
1.5.12. 设置打开选择文件窗口
文本框属性中选择文本框的{类型}为【文件】,即可在浏览器中变成打开选择本地文件的按钮。该按钮样式各浏览器略有不同。(图1-13)

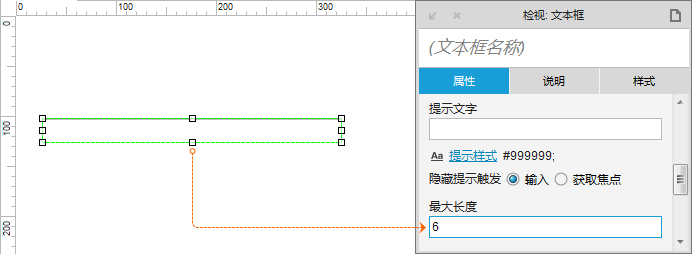
1.5.13. 限制文本框输入字符位数
在文本框属性中输入文本框的{最大长度}为指定长度的数字。(图1-14)

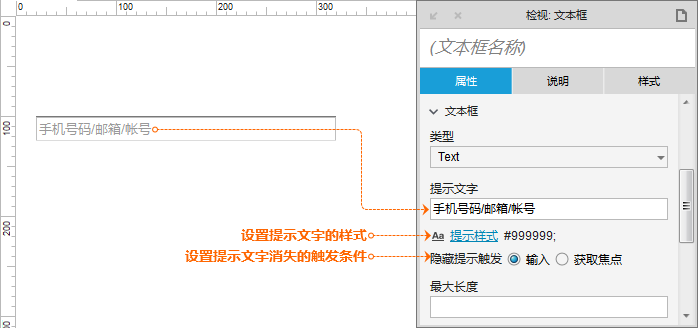
1.5.14. 设置文本框提示文字
在文本框属性中输入文本框的{提示文字}。提示文字的字体、颜色、对齐方式等样式可以点击【提示样式】进行设置。(图1-15)
提示文字设置包含{隐藏提示触发}选项,其中:
输入:指用户开始输入时提示文字才消失。
获取焦点:指光标进入文本框时提示文字即消失。

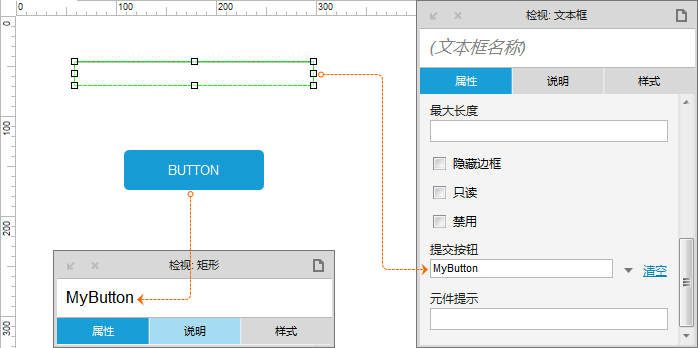
1.5.15. 设置文本框回车触发事件
文本框回车触发事件是指在文本框输入状态下按键,可以触发某个元件的【鼠标单击时】事件。只需在文本框属性中{提交按钮}的列表中选择相应的元件即可。(图1-16)

1.5.16. 设置元件鼠标移入的提示
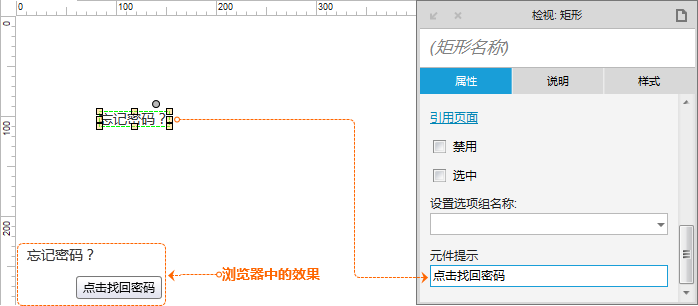
在文本框属性中{元件提示}中输入提示内容即可。(图1-17)

1.5.17. 设置矩形为其他形状
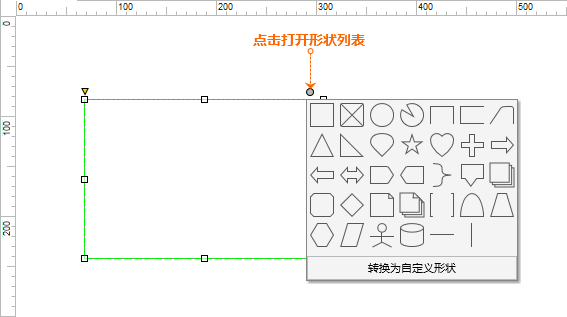
在画布中点击矩形右上方圆点图标即可打开形状列表,设置为其它形状。(图1-18)

1.5.18. 设置自定义形状
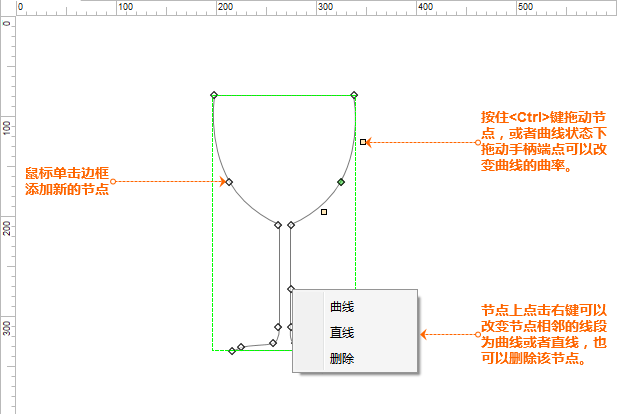
在形状上点击,在菜单中选择【转换为自定义形状】,即可对形状进行编辑。也可以通过点击形状右上角的圆点图标,在打开的形状选择列表中选择【转换为自定义形状】(图1-18)。具体的编辑操作见图1-19中的标注。

1.5.19. 设置形状水平/垂直翻转
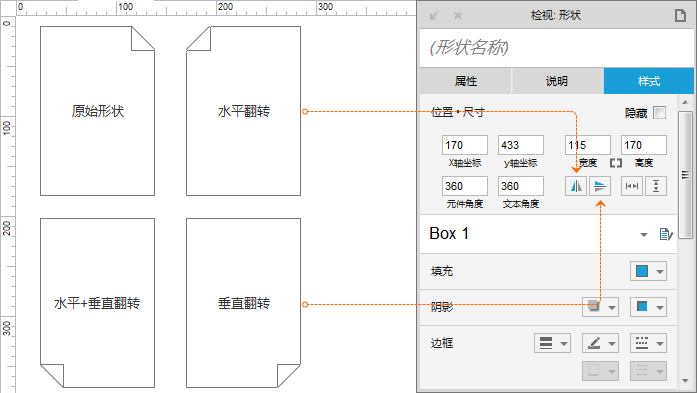
在形状的属性中可以对形状进行【水平翻转】和【垂直翻转】的操作。(图1-20)

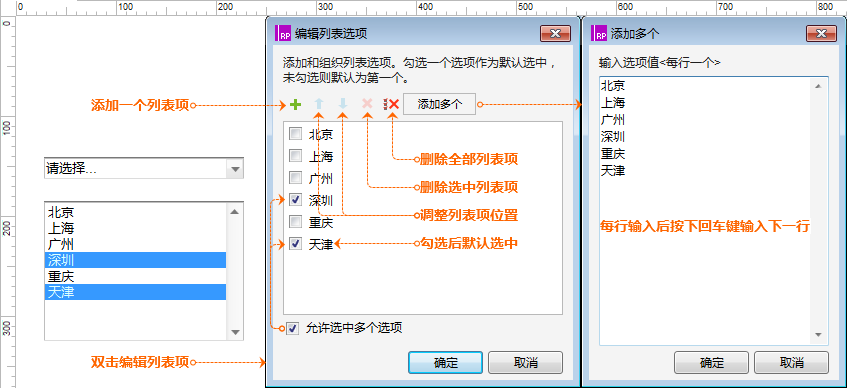
1.5.20. 设置列表框的内容
下拉列表框与列表框都可以设置内容-列表项。可以通过【属性】-【列表项】的选项来设置,也可以通过鼠标双击元件进行设置。(图1-21)

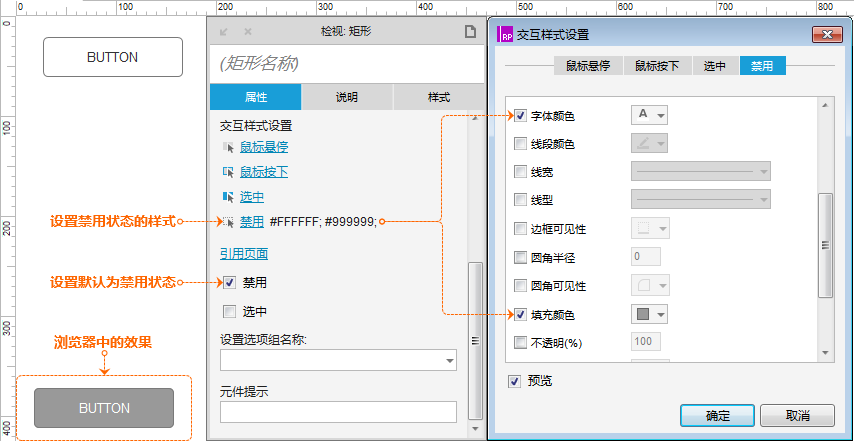
1.5.21. 设置元件默认选中/禁用
元件的属性中可以对一些元件的默认状态进行设置,可以设置的状态包括【选中】和【禁用】,默认状态的设置,可以触发属性中设置的交互样式。比如设置某个元件在浏览器中默认为禁用的灰色,就需要勾选【禁用】(复选框),并设置【禁用】的交互样式。(图1-22)
除了禁用与选中个别元件还具有【只读】的设置。例如:文本框与多行文本框。

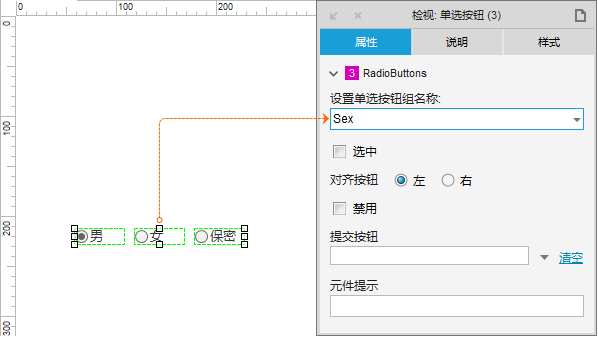
1.5.22. 设置单选按钮唯一选中
全选所有的单选按钮,在元件属性中{设置单选按钮组名称},即可实现唯一选中的效果。(图1-23)

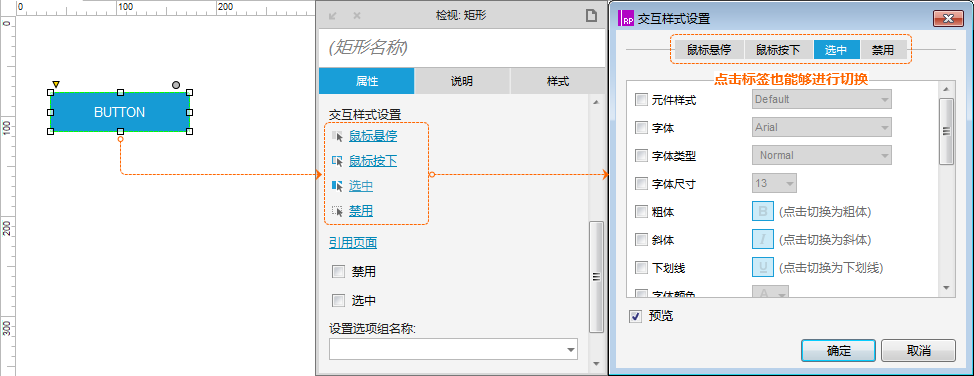
1.5.23. 设置元件不同状态时的样式
点击元件属性中各个交互样式的名称,即可设置元件在不同状态时呈现的样式。这些样式在交互被触发时,就会显示出来。(图1-24)比如设置元件默认状态为禁用,在浏览原型时,页面打开后就会显示该元件被禁用的样式。(图1-22)

1.5.24. 设置图片文本
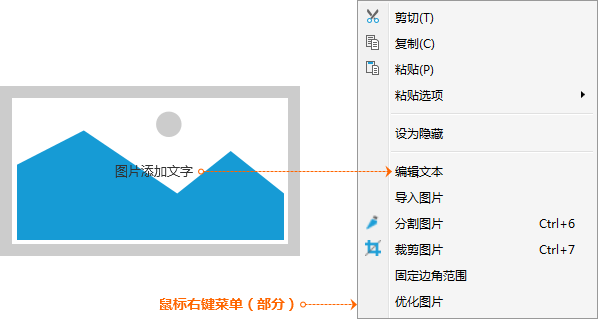
设置图片文本需要在图片上点击,选择【编辑文本】,方可进行图片上的文字编辑。(图1-25)

1.5.25. 切割/裁剪图片
在图片的元件属性中,设有切割和裁剪功能的图标,点击即可使用相应功能。元件上点击,菜单中也有相应的选项。(图1-26)
切割:可将图片进行水平与垂直的切割,将图片分割开。
裁剪:可将图片中的某一部分取出。裁剪分为几种,分别是裁剪、剪切、和复制。其中:裁剪只保留被选择的区域;剪切是将选取的部分从原图中剪切到系统剪贴板中;复制是将选取的部分复制到系统剪贴板中,复制的方式对原图没有影响。

1.5.26. 嵌入多媒体文件/页面
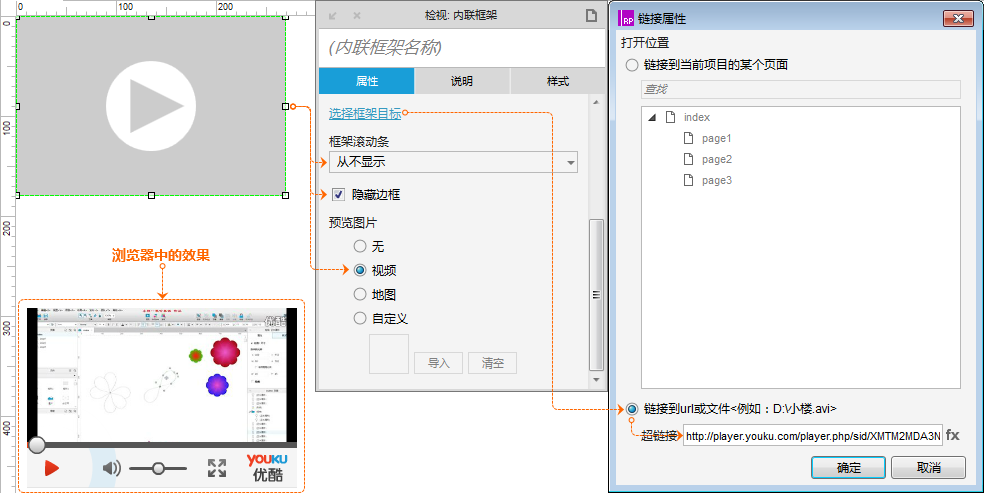
基本元件中的内联框架可以插入多媒体文件与网页。双击元件或者在属性中点击【框架目标页面】,在弹出的界面中选择【链接到url或文件】,填写{超链接},内容为多媒体文件的地址(网络地址或文件路径)或网页地址。在这个界面中也可以选择嵌入原型中的某个页面。(图1-27)

1.5.27. 调整元件的层级
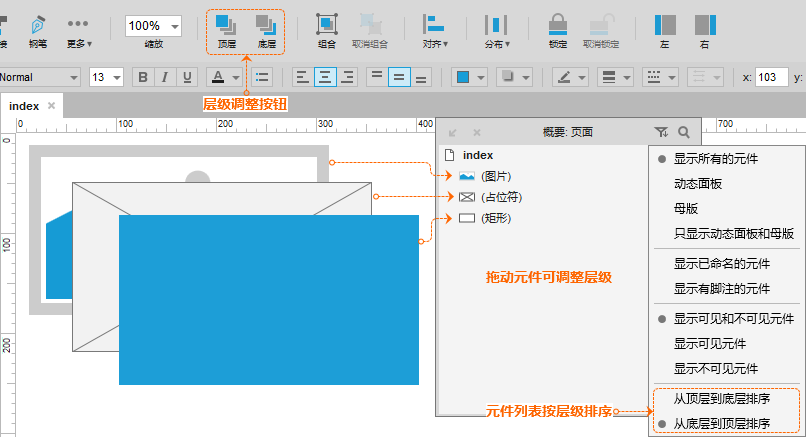
元件的层级可以通过点击快捷功能中的图标或者右键菜单的【顺序】选项进行调整,也可以在页面内容概要中通过拖动进行调整。概要中层级顺序为由上至下,最底部的元件为最顶层。(图1-28)

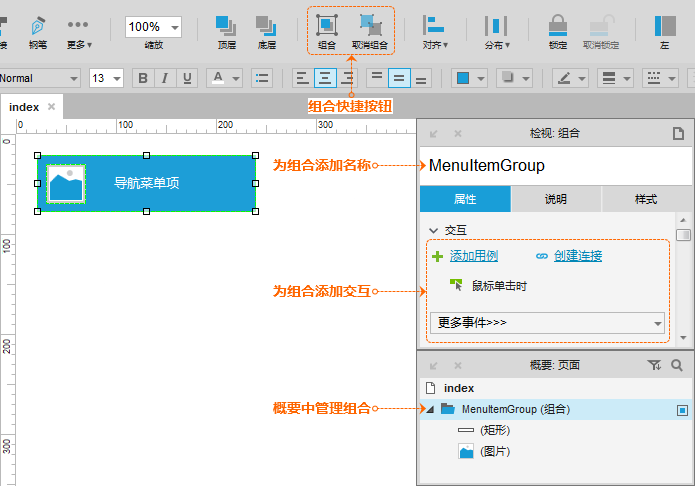
1.5.28. 组合/取消组合元件
通过快捷功能图标或右键菜单可以将多个元件组合到一起,达到共同移动/选取/添加交互等操作。组合/取消组合的快捷键为键/键。(图1-29)

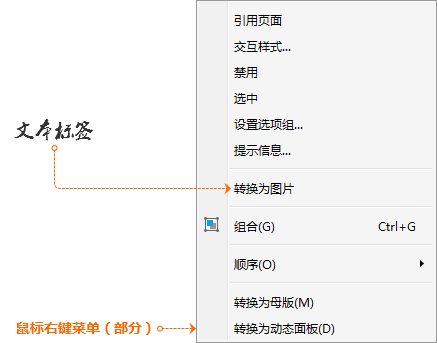
1.5.29. 转换元件为图片
形状/文本标签/线段等元件可以通过点击,选择将元件【转换为图片】。例如,使用少量特殊字体或者图标字体时,即可将元件转换为图片,避免在未安装字体的设备上浏览原型时不能正常显示。(图1-30)

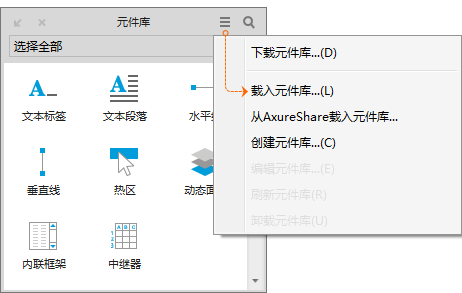
1.5.30. 载入元件库
除了使用软件自带的默认元件库与流程图元件库,用户还可以加载自定义元件库。加载自定义元件库只需点击功能图标,在列表中选择【载入元件库】。(图1-31)

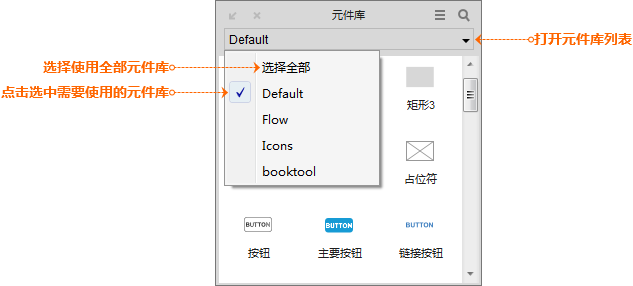
1.5.31. 切换元件库
在元件库功能面板中,可以通过点击元件库列表,选择不同的元件库进行使用。(图1-32)

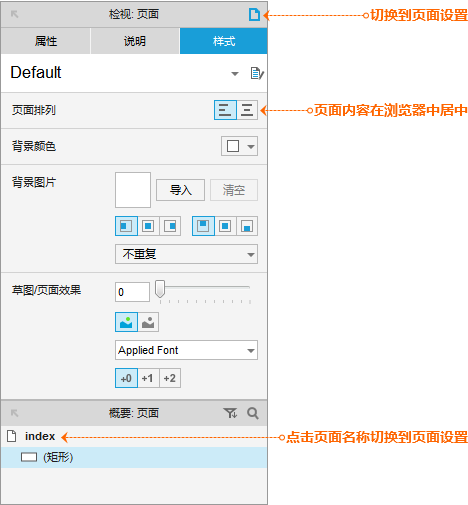
1.5.32. 设置页面居中
在页面【样式】设置中选择页面居中的按钮。页面居中是指在浏览器中查看原型时页面内容居中显示。(图2-1)

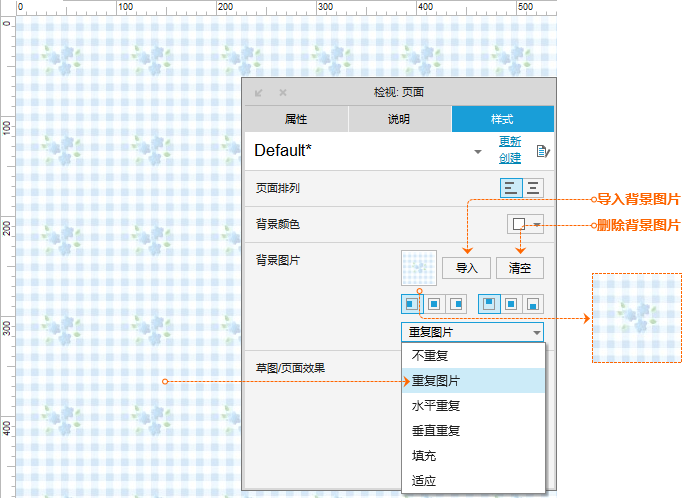
1.5.33. 设置页面背景(图片/颜色)
在页面【样式】中可以编辑页面的背景颜色以及背景图片。(图2-2)

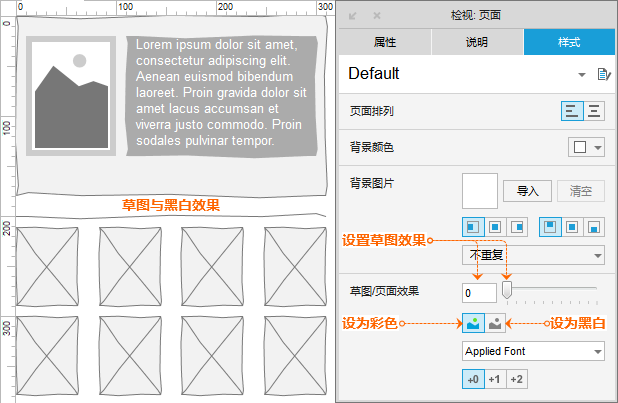
1.5.34. 设置页面颜色(草图/黑白)
在页面的【样式】中,可以将当前页面的显示为草图效果,同时可以将页面颜色在彩色与黑白之间转换。(图2-3)

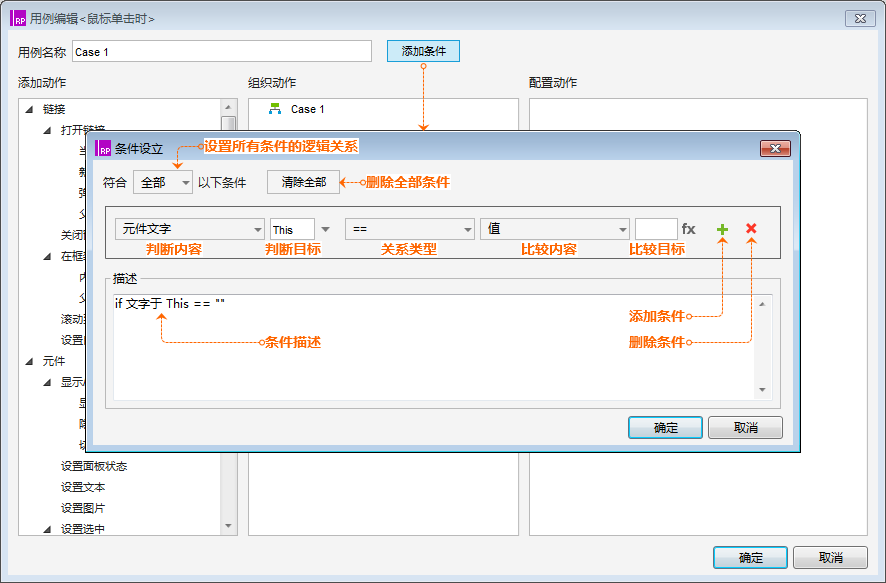
1.5.35. 添加条件判断
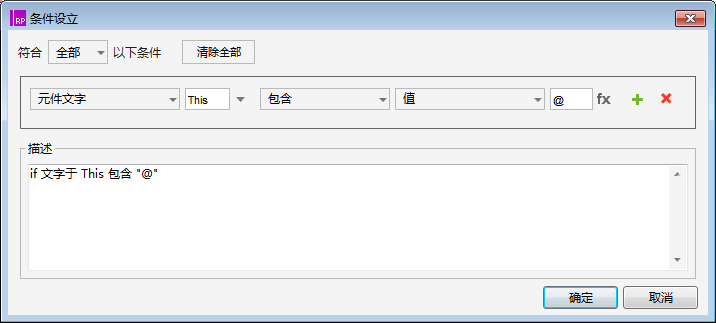
在用例编辑界面中点击添加【条件按钮】进行添加条件。(图3-1)

比如:判断当前元件上的文字包含“@”。(图3-2)

1.5.36. 设置条件逻辑关系
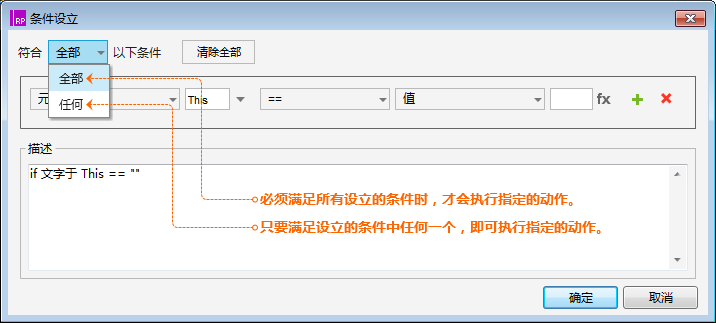
设置执行一个动作必须同时满足多个条件,或者仅需满足多个条件中的任何一个,需要在添加条件的界面中进行设置。(图3-3)

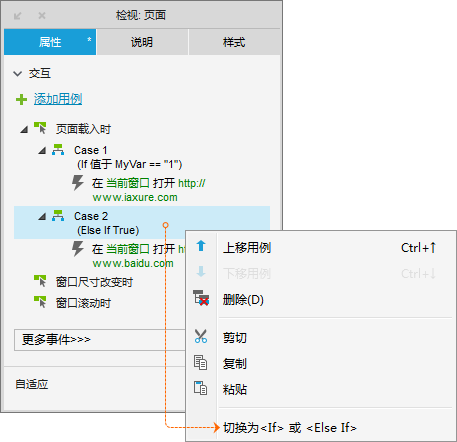
1.5.37. 用例条件转换
为多个用例改变条件判断关系时,只需要在相应的用例名称上点击,选择【切换为或】。(图3-4)

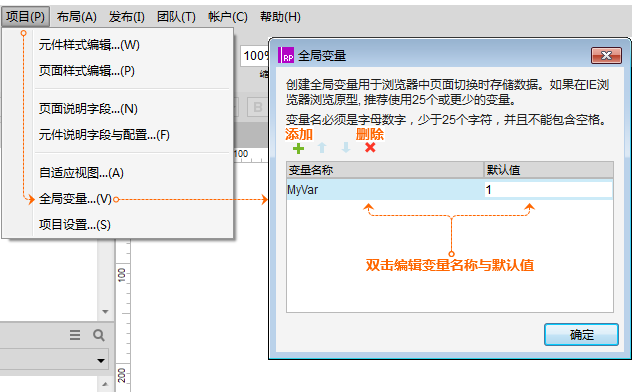
1.5.38. 全局变量设置
全局变量是一个数据容器,就像一个U盘,可以把需要的资料存入,随身携带,在需要的时候读取出来使用。全局变量的设置在【项目】-【全局变量】中。(图4-1)

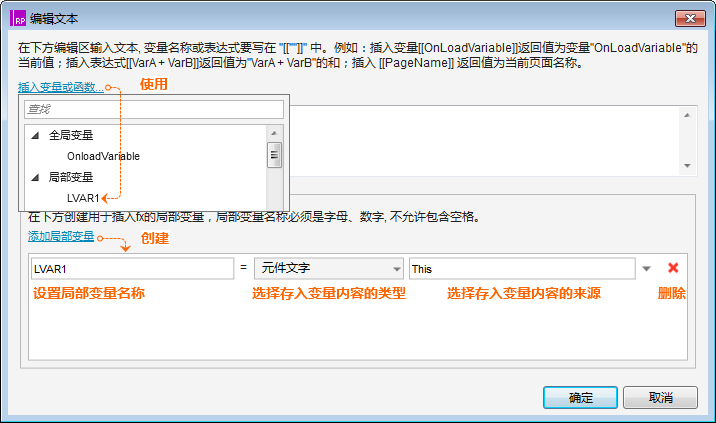
1.5.39. 局部变量设置
局部变量在编辑值/文本的界面中进行创建,通过在【插入变量或函数…】列表中选取使用。
局部变量能够在创建时获取多种类型的数据。(图4-2)

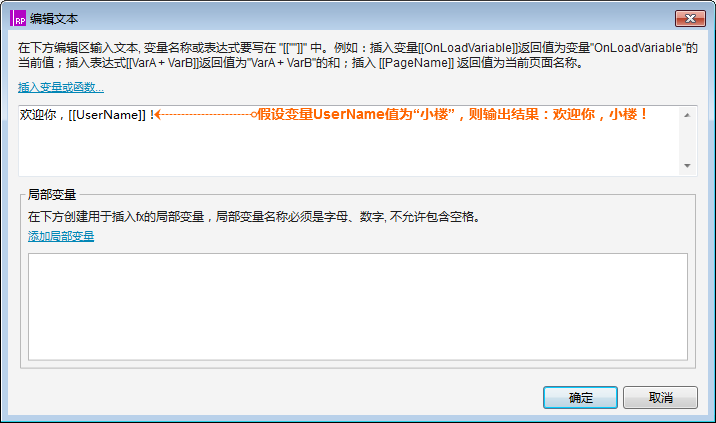
1.5.40. 公式的格式及类型
公式在编辑值/文本的界面中进行编辑,格式为“\[\[公式内容\]\]”。公式内的内容可以进行运算,例如:“\[\[3\*15\]\]”获取的结果为“45”;公式运算结果自动与公式外的内容连接到一起,形成一个字符串,例如:“\[\[3\*15\]\]个”获取的“45个”。变量与函数需要在写入在公式的“\[\[\]\]”中才能够正确获取变量值或者函数运算结果。(图4-3)

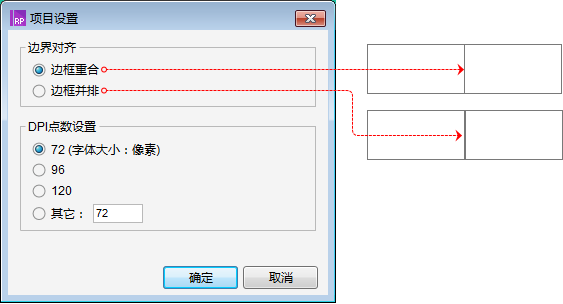
1.5.41. 设置形状并排显示细边框
在【菜单】-【项目】的选项列表中,选择【项目设置】;在弹出的面板中进行{边界对齐}的设置。选择【边框重合】时,两个形状中间的边框为细边框;选择【边框并排】时,两个形状中间的边框为粗边框。(图5-1)

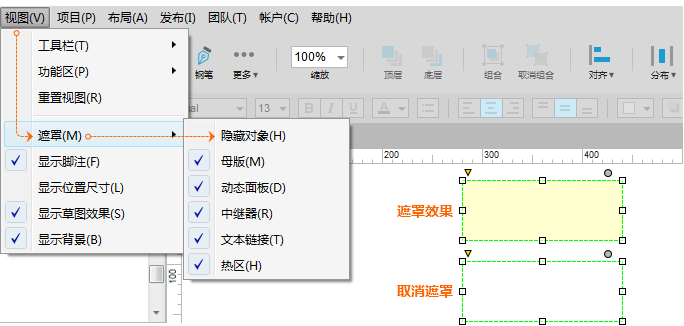
1.5.42. 设置画布中的遮罩阴影
在【菜单】-【视图】-【遮罩】的选项列表中,取消相应的勾选。比如画布中隐藏的元件不显示淡黄色的阴影,则取消【隐藏对象】的勾选。(图5-2)

1.5.43. 显示/隐藏交互与说明编号
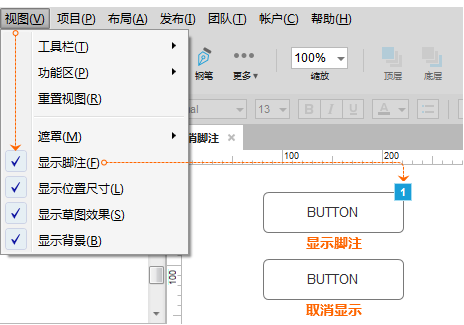
在【菜单】-【视图】的选项列表中,取消【显示脚注】的勾选。(图5-3)

1.5.44. 显示/隐藏两侧的功能面板
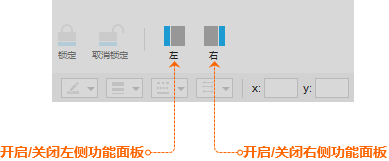
点击快捷功能中的图标即可关闭开启相应的功能面板。(图5-4)

1.5.45. 展开/收起/弹出/停靠功能面板
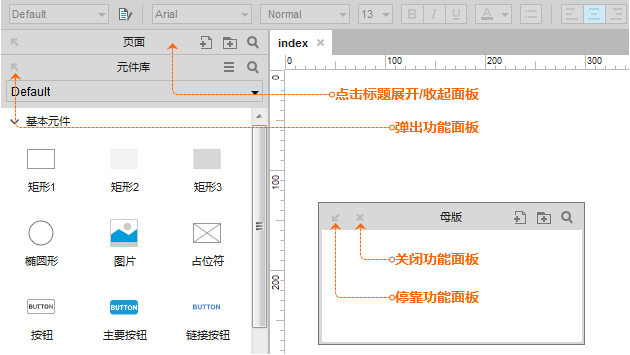
如果某个功能面板需要更大的操作空间,可以将其弹出或者收起其它面板。当完成操作后再进行还原。面板弹出后可将其关闭。(图5-5)

1.5.46. 关闭/恢复功能面板
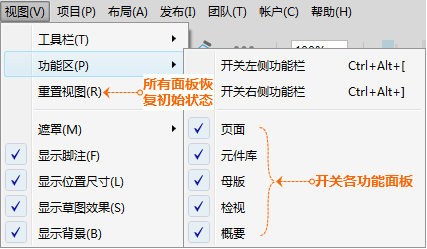
面板可以在弹出状态下点击【×】将其关闭(图5-5),也可以在【视图】-【功能区】菜单中进行关闭或开启。如果需要将功能区所有面板恢复默认。可以在【视图】中通过【重置视图】来完成。(图5-6)

1.5.47. 文件备份与恢复
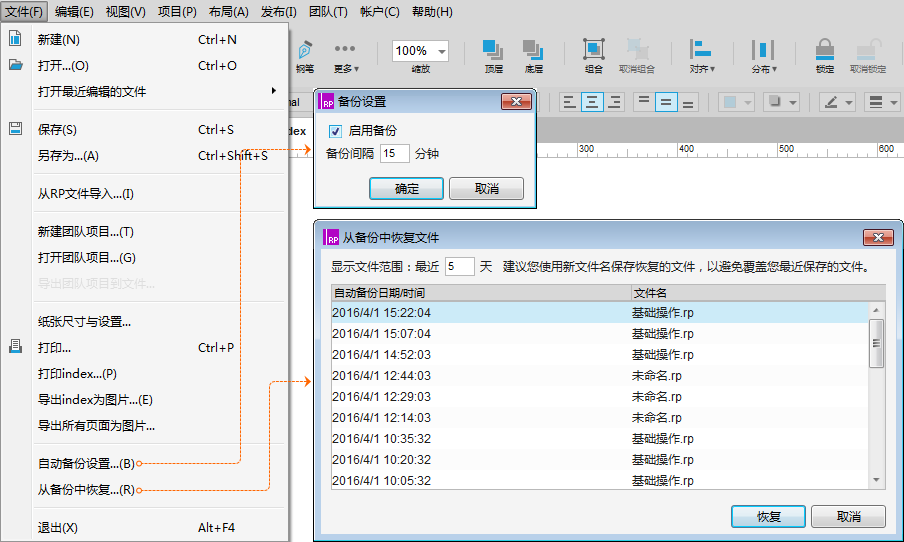
开启软件的自动备份功能,可以有效的帮助我们降低因误操作、软件崩溃、断电等异常时,未保存或者损坏文件的风险。文件的备份与恢复在【文件】菜单中进行相关操作。(图5-7)

1.5.48. 设置自适应视图
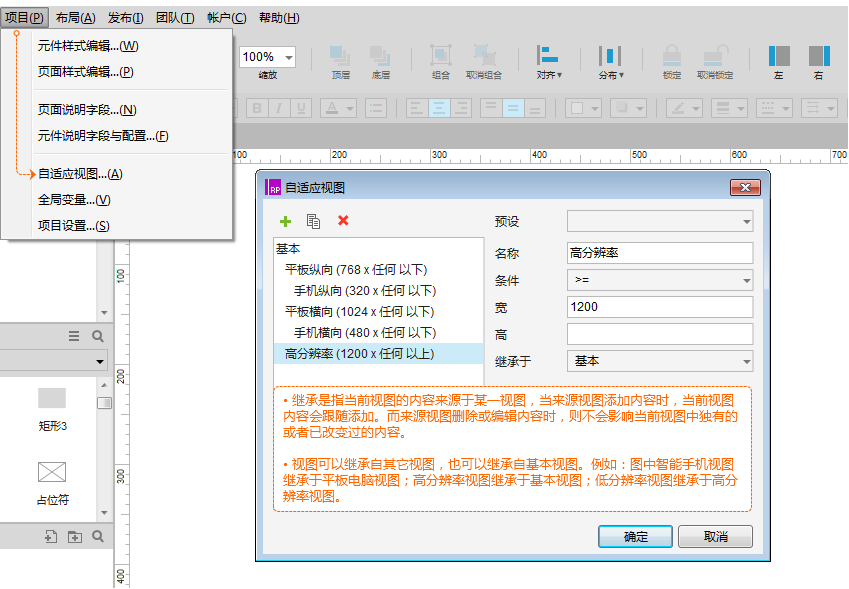
自适应视图是指编辑多种分辨率的原型,设备中查看时,系统会根据自身分辨率,自动与分辨率相适合的原型进行匹配,并显示出来。自适应视图在【项目】-【自适应视图】中进行设置。(图5-8)

1.5.49. 快速预览查看原型
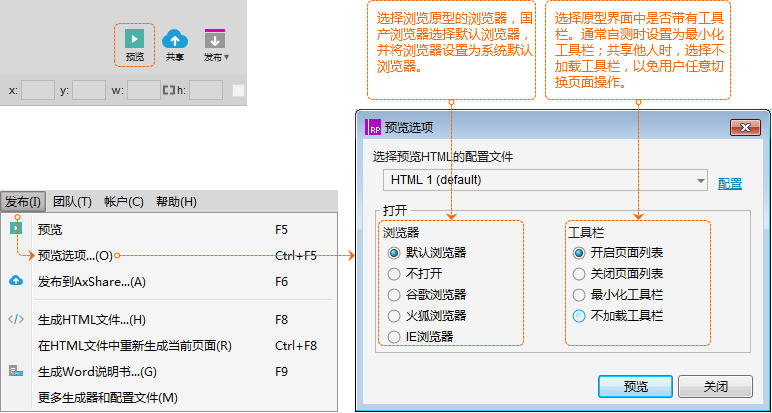
预览原型的快捷键为键。或者,点击快捷功能中的预览图标进行预览。导航菜单【发布】-【预览设置】中进行预览的设置。(图6-1)

1.5.50. 生成HTML查看原型
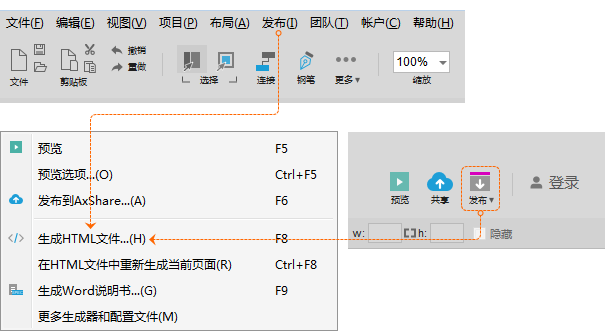
生成原型的快捷键为键。或者,点击快捷功能中的生成图标,选择【生成HTML文件】进行生成。还可以通过导航菜单【发布】-【生成HTML文件…】中进行生成。(6-2)

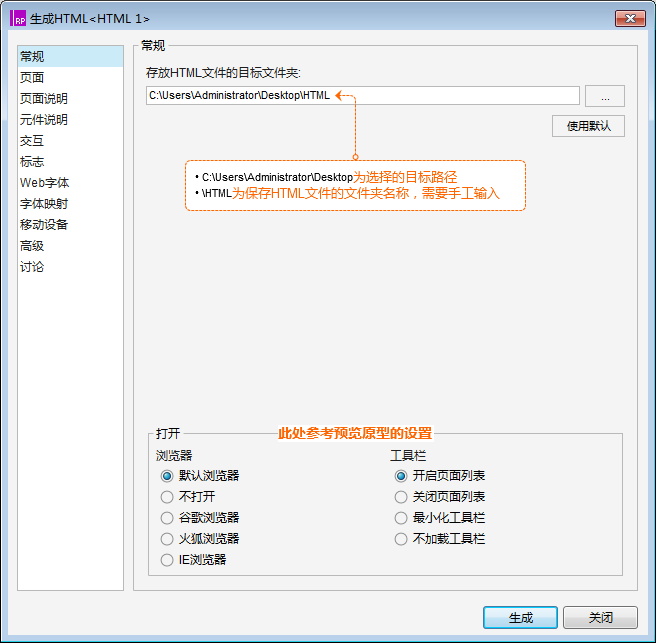
生成时,需要选择保存HTML文件的文件夹。查看设置与预览设置相同。(图6-3)
1.5.51. 生成部分原型页面
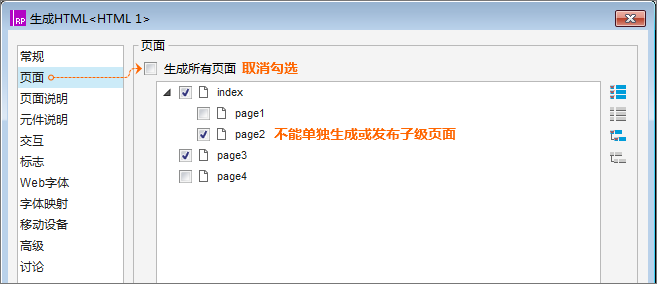
发布原型时,如果不需要将所有页面生成或发布,可以在生成HTML的设置中打开【页面】的设置,取消【生成所有页面】的勾选,则可以设置生成指定的页面。注意,子级页面无法单独发布,勾选子级页面时会自动勾选父级页面。如果需要单独发布子级页面,需要在页面管理面板中将子级页面的级别调整到一级页面。(图6-4)

1.5.52. 为原型添加标志
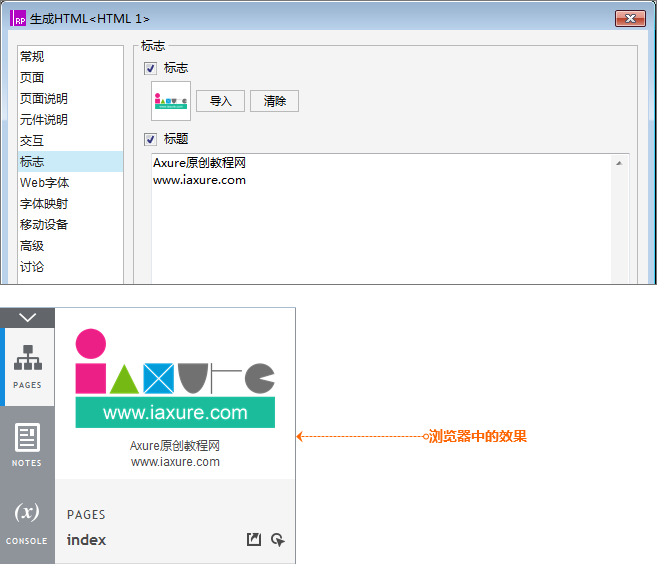
在生成HTML的设置中有【标志】的设置,可以为原型添加图片标识或文字标题。原型发布后会显示在工具栏的页面面板中。(图6-5)

1.5.53. 发布原型到AxShare
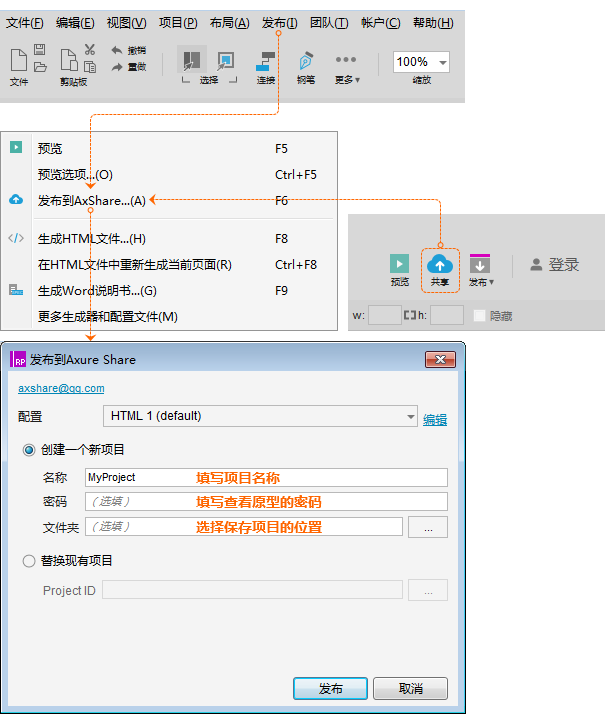
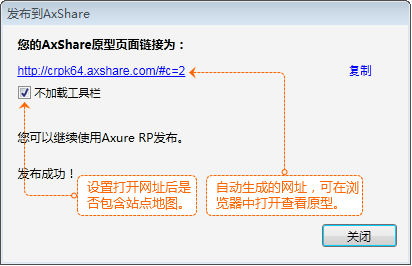
发布原型到AxShare是指将做好的原型发布到Axure官方提供的空间中,通过自动生成的网址进行访问。发布到AxShare的快捷键为键。发布到AxShare需要预先注册AxureShare账号,注册地址:https://share.axure.com/。(图6-6)

发布完成后,将会自动生成一个网址。可以通过在PC或手机浏览器中打开该网址查看原型。(图6-7)

1.5.54. 重新生成当前页面
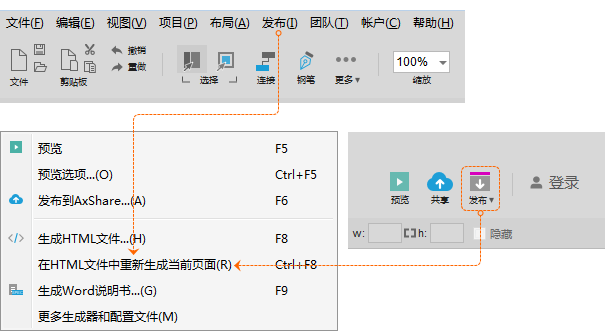
修改某个页面无需将整个原型HTML文件都重新生成一遍,只需要在【发布】的选项列表中,选择【在HTML文件中重新生成当前页面】即可。(图6-8)

1.5.55. 移动设备设置
制作移动设备原型需要遵循规范将原型制作成标准尺寸。移动设备原型尺寸计算工具:http://www.iaxure.com/share/yxcc/(个别移动设备可能会有出入,仅供参考!)
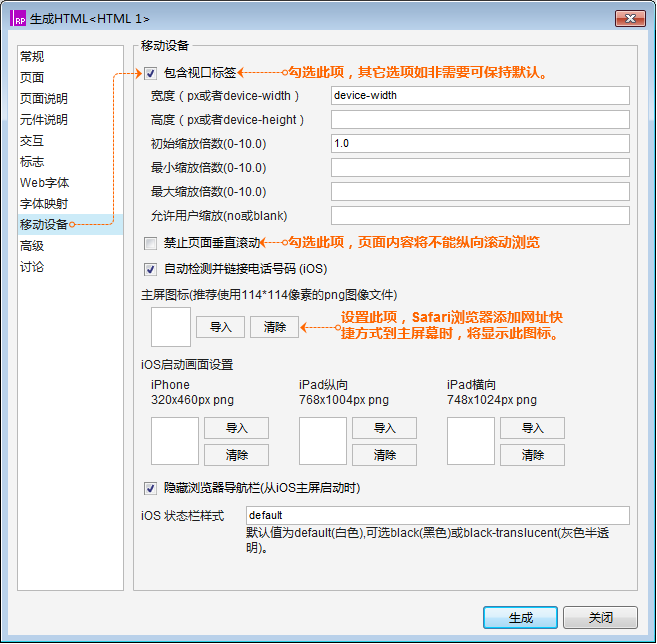
除了制作成标准原型尺寸,还需要在生成HTML文件配置中,进行【移动设备】的设置,让生成的HTML文件【包含视口标签】,这样才能够正常显示。(图6-9)
1.5.56. Web字体设置
当原型使用一些特殊字体时,在没有安装该字体的设备上将无法正常显示。Web字体可以较好地解决这个问题。Web字体的使用包含两种方式。
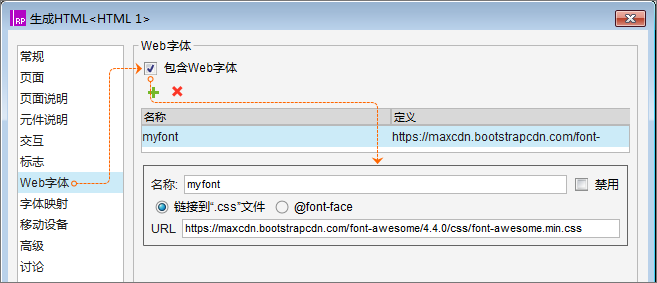
方式一、链接“.CSS”文件(图6-10)
优点:设置简单。
缺点:需要网络以及在线CSS文件支持。
以FontAwesome字体为例。在Web字体设置中,点击【 】添加新的配置,勾选【链接到“.CSS”文件】选项,将该字体官方网站提供的“.CSS”文件地址填入超链接中即可。这样只要浏览原型时有网络支持,即可正常显示字体。

图中为Fontawesome4.4.0字体的配置方法。该字体CSS文件的官方链接地址为: https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css
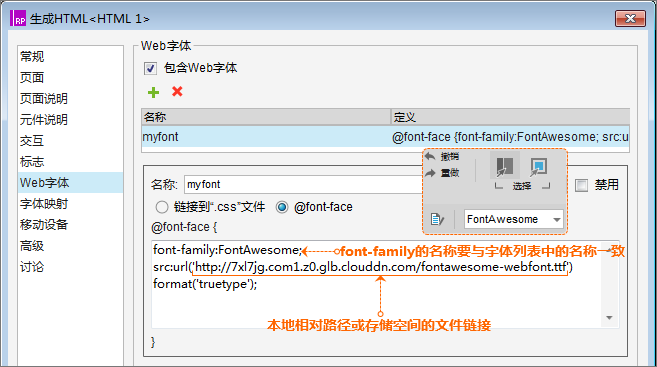
方式二、@font-face(图6-11)
优点:支持本地字体与在线字体
缺点:设置略有复杂
仍以FontAwesome字体为例。新建Web字体配置后,选择【@font-face选项】并填写代码。
在线字体代码如下:
font-family:FontAwesome;
src:url('http://7xl7jg.com1.z0.glb.clouddn.com/fontawesome-webfont.ttf') format('truetype');
本地字体代码如下:
font-family:FontAwesome;
src:url('fontawesome-webfont.ttf ') format('truetype');
**注意:使用本地字体需要将字体文件(.ttf)拷贝到生成的HTML文件夹中。**

通过以上方式处理后,未安装该字体的设备中查看原型时即可正常显示字体。
注意:在Axure RP 8的元件库中,提供了FontAwesome图标元件库,该元件库可以直接使用,无需进行上述设置。但是,官方提供的FontAwesome图标元件库与上述元件库有很大区别,官方元件库中的图标并不是文字,而是形状。在之后的案例中,我们需要将一些图标字体放入文本编辑界面进行编辑 ,这是官方元件无法做到的。
