## 一、Vue介绍
Vue (读音 /vjuː/,类似于 **view**) 是一套用于构建用户界面的**渐进式框架**。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。目前最新版本是Vue3.x。
Vue3.x发布于2020年9月19日,在Vue2.x的基础上面进行了一些优化,对TypeScript有更好的支持。Vue3.x的语法和Vue2.x非常相似,如果你已经会用Vue2.x,那么学Vue3.x会非常简单。
**Vue 官网地址**:[https://cn.vuejs.org/](https://cn.vuejs.org/)
**Vue3.x Githtub地址:** [https://github.com/vuejs/vue-next](https://github.com/vuejs/vue-next)
**Vue3.x 文档地址:** [https://v3.vuejs.org/](https://v3.vuejs.org/)
**Vue3.x 中文文档地址**:[https://v3.cn.vuejs.org/](https://v3.cn.vuejs.org/)
## 二、安装Vue官方脚手架以及创建项目
**注意:** 安装脚手架创建项目之前之前,我们的电脑上必须得安装Nodejs,推荐安装nodejs稳定版本
**文档地址:** [https://v3.vuejs.org/guide/installation.html#cli](https://v3.vuejs.org/guide/installation.html#cli)
**Vue-cli地址:** [https://cli.vuejs.org/](https://cli.vuejs.org/)
**Vite地址:** [https://github.com/vitejs/vite](https://github.com/vitejs/vite)
通过Vue-cli脚手架工具可以让我们快速的搭建vue项目,目前Vue官方给我们提供了2个脚手架,Vue-cli和Vite。
#### 一、通过Vue-cli创建我们的项目
**1.1、安装Vue-cli,在同一个电脑上面只需要安装一次**
~~~
yarn global add @vue/cli
# OR
npm install -g @vue/cli
# OR
cnpm install -g @vue/cli
~~~
如果电脑上面没有安装过cnpm可以通过下面命令安装:
~~~
npm install -g cnpm --registry=https://registry.npm.taobao.org
~~~
如果电脑上面没有安装过yarn可以通过下面命令安装:
~~~
npm i -g yarn
~~~
**1.2、通过Vue-cli创建项目**
~~~
vue create hello-vue3
yarn serve
~~~
#### 二、通过Vite脚手架创建我们的项目
**2.1、使用npm创建**
~~~
npm init vite-app <project-name>
cd <project-name>
npm install
npm run dev
~~~
**2.2、使用yarn创建**
~~~
yarn create vite-app <project-name>
cd <project-name>
yarn
yarn dev
~~~
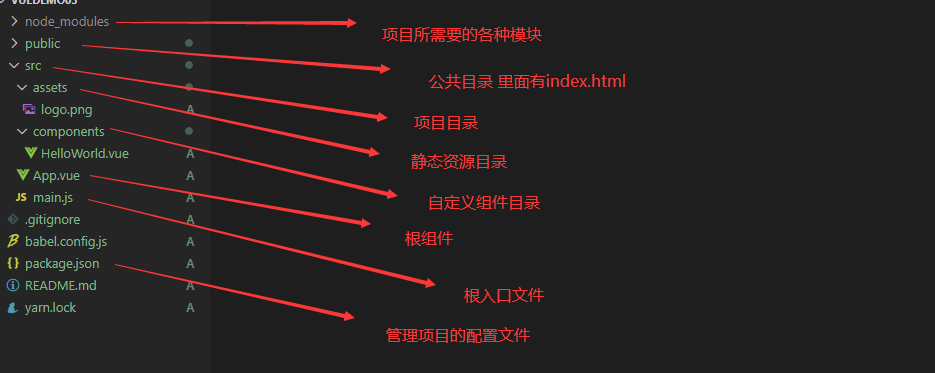
## 三、目录结构介绍

### 四、开发工具以及插件配置
- 空白目录
- 第一节 Vue3.x教程、Vue3.x简介、搭建Vue3.x环境、创建运行Vue3.x项目、分析Vue目录结构
- 第二节 Vue3.x绑定数据、绑定html、绑定属性、循环数据
- 第三节 Vue3.x中的事件方法入门、模板语法模板中类和样式绑定
- 第四节 Vue3.x中的事件方法详解、事件监听、方法传值、事件对象、多事件处理程序、事件修饰符、按键修饰符
- 第五节 Vue3.x中Dom操作$refs 以及表单( input、checkbox、radio、select、 textarea )结合双休数据绑定实现在线预约功能
- 第六节 Vue3.x中使用JavaScript表达式 、条件判断、 计算属性和watch侦听
- 第七节 Vue3.x 实现一个完整的toDoList(待办事项) 以及类似京东App搜索缓存数据功能
- 第八节 Vue3.x中的模块化以及封装Storage实现todolist 待办事项 已经完成的持久化
- 第九节 Vue3.x中的单文件组件 定义组件 注册组件 以及组件的使用
- 第十节 Vue3.x父组件给子组件传值、Props、Props验证、单向数据流
- 第十一节 Vue3.x父组件主动获取子组件的数据和执行子组件方法 、子组件主动获取父组件的数据和执行父组件方法
- 第十二节 Vue3.x组件自定义事件 以及mitt 实现非父子组件传值
- 第十三节 Vue3.x自定义组件上面使用v-mode双休数据绑定 以及 slots以及 Prop 的Attribute 继承 、禁用 Attribute 继承
- 第十四节 Vue3.x中组件的生命周期函数(lifecycle)、 this.$nextTick、动态组件 keep-alive、Vue实现Tab切换
- 第十五节 Vue3.x中全局绑定属性、使用Axios和fetchJsonp请求真实api接口数据、函数防抖实现百度搜索
- 第十六节 Vue3.x中的Mixin实现组件功能的复用 、全局配置Mixin
- 第十七节 Vue3.x Teleport、使用Teleport自定义一个模态对话框的组件
- 第十八节 Vue3.x Composition API 详解
- 第十九节 Vue3.x中集成Typescript 使用Typescript
- 第二十节 Vue-Router 详解
- 第二十节 Vuex教程-Vuex 中的 State Mutation Getters mapGetters Actions Modules
