### 一、Vue3.x中的双休数据绑定实现人员登记系统

### 二、Vue3.x Dom操作
**1、第一种方法 原生js**
~~~
<template>
<h2>人员登记系统</h2>
<div class="people_list">
<ul>
<li>姓名: <input type="text" id="username" /></li>
</ul>
<button @click="doSubmit()" class="submit">获取表单的内容</button>
</div>
</template>
~~~
~~~
<script>
export default {
data() {
return {
message: "你好",
};
},
methods: {
doSubmit() {
var username = document.querySelector("#username");
alert(username.value);
},
},
};
</script>
~~~
**2、第二种方法 ref获取dom节点**
~~~
<template>
<h2>人员登记系统</h2>
<div class="people_list">
<ul>
<li>姓名: <input type="text" id="username" /></li>
<li>年龄: <input type="text" ref="age" /></li>
</ul>
<button @click="doSubmit()" class="submit">获取表单的内容</button>
</div>
</template>
~~~
~~~
export default {
data() {
return {
message: "你好",
};
},
methods: {
doSubmit() {
var username = document.querySelector("#username");
alert(username.value);
var ageDom = this.$refs.age;
alert(ageDom.value);
},
},
};
~~~
### 三、Vue3.x双休数据绑定
MVVM就是我们常说的双向数据绑定,vue就是一个MVVM的框架。 M 表示`model`, V `view`
在MVVM的框架中 model改变会影响视图view,view视图改变反过来影响model。
\*\*注意:\*\*双休数据绑定主要用于表单中。
~~~
<template>
<h2>人员登记系统</h2>
<div class="people_list">
<ul>
<li>姓名: <input type="text" v-model="peopleInfo.username" /></li>
<li>年龄: <input type="text" v-model="peopleInfo.age" /></li>
</ul>
<button @click="doSubmit()" class="submit">获取表单的内容</button>
</div>
</template>
~~~
~~~
export default {
data() {
return {
peopleInfo: {
username: "",
age: "",
},
};
},
methods: {
doSubmit() {
console.log(this.peopleInfo);
},
},
};
~~~
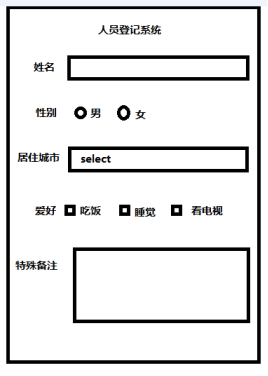
### 四、 input、checkbox、radio、select、 textarea中的双休数据绑定
**模板**
~~~
<template>
<h2>人员登记系统</h2>
<div class="people_list">
<ul>
<li>姓 名: <input type="text" v-model="peopleInfo.username" /></li>
<li>年 龄: <input type="text" v-model="peopleInfo.age" /></li>
<li>性 别:</li>
<input type="radio" value="1" id="sex1" v-model="peopleInfo.sex" />
<label for="sex1">男</label>
<input type="radio" value="2" id="sex2" v-model="peopleInfo.sex" />
<label for="sex2">女</label>
<li>
城 市:
<select name="city" id="city" v-model="peopleInfo.city">
<option v-for="(item, index) in peopleInfo.cityList" :key="index" :value="item">
{{ item }}
</option>
</select>
</li>
<li>
爱 好:
<span v-for="(item, index) in peopleInfo.hobby" :key="index">
<input type="checkbox" :id="'check' + index" v-model="item.checked" />
<label :for="'check' + key"> {{ item.title }}</label>
</span>
</li>
<li>
备 注:
<textarea name="mark" id="mark" cols="30" rows="4" v-model="peopleInfo.mark"></textarea>
</li>
</ul>
<button @click="doSubmit()" class="submit">获取表单的内容</button>
</div>
</template>
~~~
**业务逻辑:**
~~~
export default {
data() {
return {
peopleInfo: {
username: "",
age: "",
sex: "2",
cityList: ["北京", "上海", "深圳"],
city: "上海",
hobby: [{
title: "吃饭",
checked: false,
},
{
title: "睡觉",
checked: false,
},
{
title: "敲代码",
checked: true,
},
],
mark: "",
},
};
},
methods: {
doSubmit() {
console.log(this.peopleInfo);
},
},
};
~~~
**css:**
~~~
ul {
list-style-type: none;
}
h2 {
text-align: center;
}
.people_list {
width: 400px;
margin: 40px auto;
padding: 40px;
border: 1px solid #eee;
}
.people_list li {
height: 50px;
line-height: 50px;
}
.form_input {
width: 300px;
height: 28px;
}
.submit {
float: right;
margin-top: 10px;
}
~~~
- 空白目录
- 第一节 Vue3.x教程、Vue3.x简介、搭建Vue3.x环境、创建运行Vue3.x项目、分析Vue目录结构
- 第二节 Vue3.x绑定数据、绑定html、绑定属性、循环数据
- 第三节 Vue3.x中的事件方法入门、模板语法模板中类和样式绑定
- 第四节 Vue3.x中的事件方法详解、事件监听、方法传值、事件对象、多事件处理程序、事件修饰符、按键修饰符
- 第五节 Vue3.x中Dom操作$refs 以及表单( input、checkbox、radio、select、 textarea )结合双休数据绑定实现在线预约功能
- 第六节 Vue3.x中使用JavaScript表达式 、条件判断、 计算属性和watch侦听
- 第七节 Vue3.x 实现一个完整的toDoList(待办事项) 以及类似京东App搜索缓存数据功能
- 第八节 Vue3.x中的模块化以及封装Storage实现todolist 待办事项 已经完成的持久化
- 第九节 Vue3.x中的单文件组件 定义组件 注册组件 以及组件的使用
- 第十节 Vue3.x父组件给子组件传值、Props、Props验证、单向数据流
- 第十一节 Vue3.x父组件主动获取子组件的数据和执行子组件方法 、子组件主动获取父组件的数据和执行父组件方法
- 第十二节 Vue3.x组件自定义事件 以及mitt 实现非父子组件传值
- 第十三节 Vue3.x自定义组件上面使用v-mode双休数据绑定 以及 slots以及 Prop 的Attribute 继承 、禁用 Attribute 继承
- 第十四节 Vue3.x中组件的生命周期函数(lifecycle)、 this.$nextTick、动态组件 keep-alive、Vue实现Tab切换
- 第十五节 Vue3.x中全局绑定属性、使用Axios和fetchJsonp请求真实api接口数据、函数防抖实现百度搜索
- 第十六节 Vue3.x中的Mixin实现组件功能的复用 、全局配置Mixin
- 第十七节 Vue3.x Teleport、使用Teleport自定义一个模态对话框的组件
- 第十八节 Vue3.x Composition API 详解
- 第十九节 Vue3.x中集成Typescript 使用Typescript
- 第二十节 Vue-Router 详解
- 第二十节 Vuex教程-Vuex 中的 State Mutation Getters mapGetters Actions Modules
