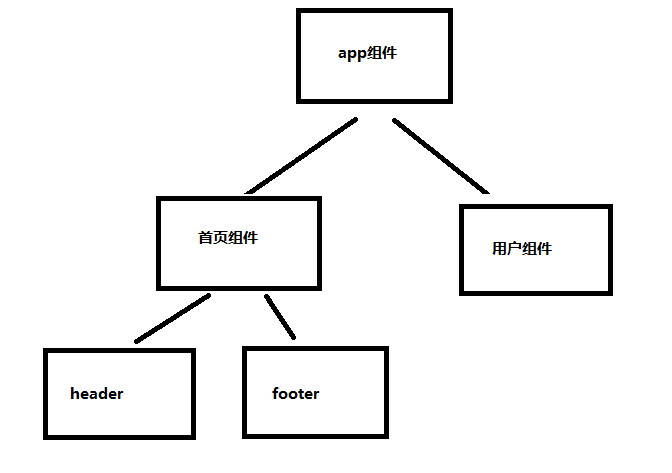
### 一、父子组件介绍

### 二、父组件给子组件传值
#### 1、父组件调用子组件的时候传值
~~~
<template>
<v-header :title="title"></v-header>
</template>
<script>
import Header from './Header'
export default {
data() {
return {
title: "首页组件title"
}
},
components: {
"v-header": Header
}
}
</script>
~~~
#### 2、子组件接收父组件传值
~~~
<template>
<header>{{title}}</header>
</template>
<script>
export default {
props: ["title"]
}
</script>
~~~
### 三、Props验证
我们可以为组件的 prop 指定验证要求,例如你知道的这些类型。如果有一个需求没有被满足,则 Vue 会在浏览器控制台中警告你。这在开发一个会被别人用到的组件时尤其有帮助。
**props验证:**
~~~
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function() {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function(value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
},
// 具有默认值的函数
propG: {
type: Function,
// 与对象或数组默认值不同,这不是一个工厂函数 —— 这是一个用作默认值的函数
default: function() {
return 'Default function'
}
}
~~~
### 四、单向数据流
所有的 prop 都使得其父子 prop 之间形成了一个**单向下行绑定**:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
另外,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你**不**应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
- 空白目录
- 第一节 Vue3.x教程、Vue3.x简介、搭建Vue3.x环境、创建运行Vue3.x项目、分析Vue目录结构
- 第二节 Vue3.x绑定数据、绑定html、绑定属性、循环数据
- 第三节 Vue3.x中的事件方法入门、模板语法模板中类和样式绑定
- 第四节 Vue3.x中的事件方法详解、事件监听、方法传值、事件对象、多事件处理程序、事件修饰符、按键修饰符
- 第五节 Vue3.x中Dom操作$refs 以及表单( input、checkbox、radio、select、 textarea )结合双休数据绑定实现在线预约功能
- 第六节 Vue3.x中使用JavaScript表达式 、条件判断、 计算属性和watch侦听
- 第七节 Vue3.x 实现一个完整的toDoList(待办事项) 以及类似京东App搜索缓存数据功能
- 第八节 Vue3.x中的模块化以及封装Storage实现todolist 待办事项 已经完成的持久化
- 第九节 Vue3.x中的单文件组件 定义组件 注册组件 以及组件的使用
- 第十节 Vue3.x父组件给子组件传值、Props、Props验证、单向数据流
- 第十一节 Vue3.x父组件主动获取子组件的数据和执行子组件方法 、子组件主动获取父组件的数据和执行父组件方法
- 第十二节 Vue3.x组件自定义事件 以及mitt 实现非父子组件传值
- 第十三节 Vue3.x自定义组件上面使用v-mode双休数据绑定 以及 slots以及 Prop 的Attribute 继承 、禁用 Attribute 继承
- 第十四节 Vue3.x中组件的生命周期函数(lifecycle)、 this.$nextTick、动态组件 keep-alive、Vue实现Tab切换
- 第十五节 Vue3.x中全局绑定属性、使用Axios和fetchJsonp请求真实api接口数据、函数防抖实现百度搜索
- 第十六节 Vue3.x中的Mixin实现组件功能的复用 、全局配置Mixin
- 第十七节 Vue3.x Teleport、使用Teleport自定义一个模态对话框的组件
- 第十八节 Vue3.x Composition API 详解
- 第十九节 Vue3.x中集成Typescript 使用Typescript
- 第二十节 Vue-Router 详解
- 第二十节 Vuex教程-Vuex 中的 State Mutation Getters mapGetters Actions Modules
