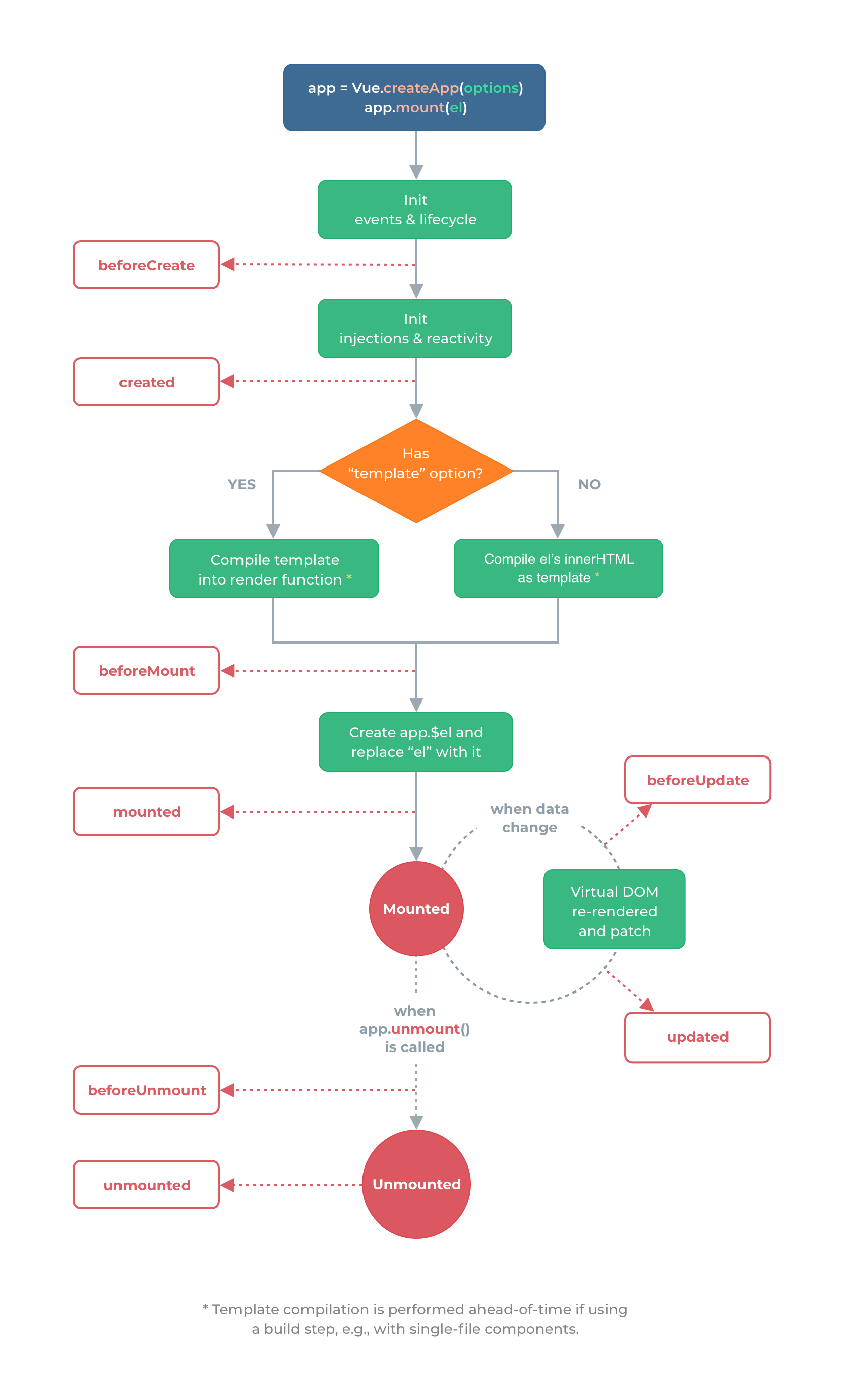
### 一、Vue3.x中组件的生命周期函数

#### **beforeCreate:**
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
#### **created:**
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,`$el` property 目前尚不可用。
#### **beforeMount:**
在挂载开始之前被调用:相关的 `render` 函数首次被调用。
#### **mounted:**
实例被挂载后调用,这时 `Vue.createApp({}).mount()` 被新创建的 `vm.$el` 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 `vm.$el` 也在文档内。
注意 `mounted` 不会保证所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以在 `mounted` 内部使用 [vm。$nextTick](https://v3.cn.vuejs.org/api/instance-methods.html#nexttick):
~~~
mounted() {
this.$nextTick(function () {
// 仅在渲染整个视图之后运行的代码
})
}
~~~
#### **beforeUpdate:**
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
#### **updated:**
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用[计算属性](https://v3.cn.vuejs.org/api/options-data.html#computed)或[侦听器](https://v3.cn.vuejs.org/api/options-data.html#watch)取而代之。
注意,`updated` **不会**保证所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以在 `updated` 里使用 [vm.$nextTick](https://v3.cn.vuejs.org/api/instance-methods.html#nexttick):
~~~
updated() {
this.$nextTick(function () {
// 仅在渲染整个视图之后运行的代码
})
}
~~~
#### **activated:**
被 keep-alive 缓存的组件激活时调用。
#### **deactivated:**
被 keep-alive 缓存的组件停用时调用。
#### **beforeUnmount:**
在卸载组件实例之前调用。在这个阶段,实例仍然是完全正常的。
#### **unmounted:**
卸载组件实例后调用。调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
### 二、动态组件 keep-alive
当在这些组件之间切换的时候,你有时会想保持这些组件的状态,以避免反复重渲染导致的性能问题,这个时候就用用keep-alive
在不同路由切换的时候想保持组件的状态也可以使用keep-alive
~~~
<keep-alive>
<life-cycle v-if="isShow"></life-cycle>
</keep-alive>
~~~
#### keep-alive结合Tab切换Demo:
**业务逻辑:**
~~~
export default {
data() {
return {
currentTab: 0,
posts: [{
id: 1,
title: 'Nodejs 教程',
content: '<p>大地老师Nodejs系列教程有Nodejs基础、Nodejs Express、Nodejs Koa、Egg.js、Nest.js等</p>'
},
{
id: 2,
title: 'Golang教程',
content: '<p>教程包括:Golang零基础入门进阶教程(50讲)、Beego基础、Mysql入门实战、Gorm入门、Gorm实战、Gorm关联查询、Golang+Beego+Grom仿小米商城项目(真实企业级项目实战)</p>'
},
{
id: 3,
title: 'Ionic5.x教程',
content: '<p>Ionic4.x以后在 Angular、Vue、React基础上面做了一些封装,让我们可以用自己喜欢的框架,更快速和容易的开发移动的项目</p>'
}
]
}
},
computed: {
content() {
return this.posts[this.currentTab].content;
}
}
}
~~~
**模板:**
~~~
<div class="tab_demo">
<ul class="tab">
<li v-for="(item,index) in posts" :class="{'active': currentTab === index }" :key="index" @click="currentTab=index">{{item.title}}</li>
</ul>
<div class="content">
<span v-html="content"></span>
</div>
</div>
~~~
**Css:**
~~~
ul {
list-style: none;
}
.tab_demo {
width: 600px;
margin: 0 auto;
border: 1px solid #eee;
.tab {
width: 100%;
height: 44px;
line-height: 44px;
background: #eee;
li {
cursor: pointer;
margin: 0 5px;
display: inline-block;
&.active {
color: red;
}
}
}
.content {
padding: 20px;
}
}
~~~
### 三、this.$nextTick
Vue中可以把获取Dom节点的代码放在mounted里面,但是如果要在渲染完成数据后获取DOM节点就需要用到`this.$nextTick`
~~~
mounted() {
this.$nextTick(function () {
// 仅在渲染整个视图之后运行的代码
})
},
~~~
~~~
mounted() {
var oDiv1 = document.querySelector("#msg");
console.log("1-" + oDiv1.innerHTML);
this.msg = "$nextTick演示";
var oDiv2 = document.querySelector("#msg");
console.log("2-" + oDiv2.innerHTML);
this.$nextTick(() => {
// 仅在渲染整个视图之后运行的代码
var oDiv3 = document.querySelector("#msg");
console.log("3-" + oDiv3.innerHTML);
})
},
~~~
- 空白目录
- 第一节 Vue3.x教程、Vue3.x简介、搭建Vue3.x环境、创建运行Vue3.x项目、分析Vue目录结构
- 第二节 Vue3.x绑定数据、绑定html、绑定属性、循环数据
- 第三节 Vue3.x中的事件方法入门、模板语法模板中类和样式绑定
- 第四节 Vue3.x中的事件方法详解、事件监听、方法传值、事件对象、多事件处理程序、事件修饰符、按键修饰符
- 第五节 Vue3.x中Dom操作$refs 以及表单( input、checkbox、radio、select、 textarea )结合双休数据绑定实现在线预约功能
- 第六节 Vue3.x中使用JavaScript表达式 、条件判断、 计算属性和watch侦听
- 第七节 Vue3.x 实现一个完整的toDoList(待办事项) 以及类似京东App搜索缓存数据功能
- 第八节 Vue3.x中的模块化以及封装Storage实现todolist 待办事项 已经完成的持久化
- 第九节 Vue3.x中的单文件组件 定义组件 注册组件 以及组件的使用
- 第十节 Vue3.x父组件给子组件传值、Props、Props验证、单向数据流
- 第十一节 Vue3.x父组件主动获取子组件的数据和执行子组件方法 、子组件主动获取父组件的数据和执行父组件方法
- 第十二节 Vue3.x组件自定义事件 以及mitt 实现非父子组件传值
- 第十三节 Vue3.x自定义组件上面使用v-mode双休数据绑定 以及 slots以及 Prop 的Attribute 继承 、禁用 Attribute 继承
- 第十四节 Vue3.x中组件的生命周期函数(lifecycle)、 this.$nextTick、动态组件 keep-alive、Vue实现Tab切换
- 第十五节 Vue3.x中全局绑定属性、使用Axios和fetchJsonp请求真实api接口数据、函数防抖实现百度搜索
- 第十六节 Vue3.x中的Mixin实现组件功能的复用 、全局配置Mixin
- 第十七节 Vue3.x Teleport、使用Teleport自定义一个模态对话框的组件
- 第十八节 Vue3.x Composition API 详解
- 第十九节 Vue3.x中集成Typescript 使用Typescript
- 第二十节 Vue-Router 详解
- 第二十节 Vuex教程-Vuex 中的 State Mutation Getters mapGetters Actions Modules
