### 一、Vue3.x集成Typescript
**Ts基础教程**:[https://www.itying.com/goods-905.html](https://www.itying.com/goods-905.html)
~~~
# 1. Install Vue CLI, if it's not already installed
npm install --global @vue/cli
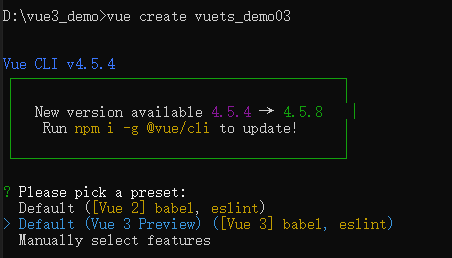
# 2. Create a new project, then choose the "Manually select features" option
vue create my-project-name
# If you already have a Vue CLI project without TypeScript, please add a proper Vue CLI plugin:
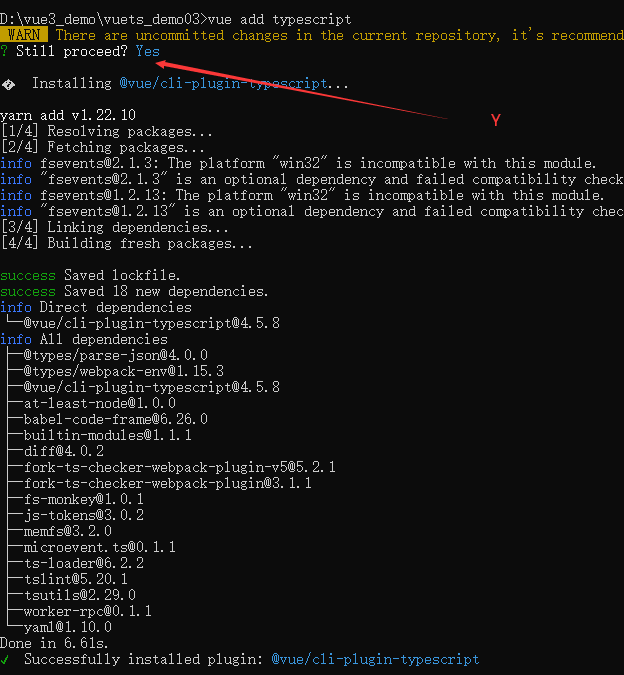
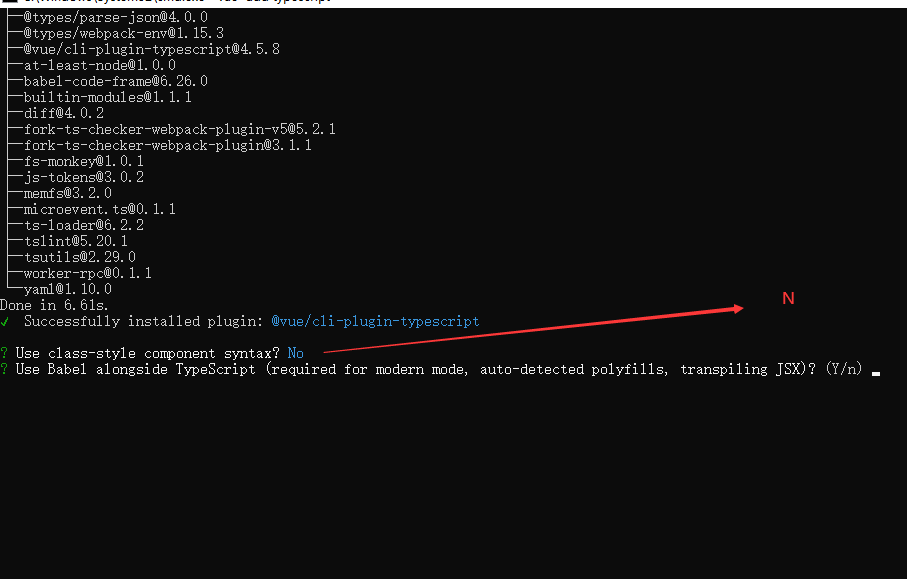
vue add typescript
~~~



### 二、Vue3.x集成Typescript后定义组件
vue3.x中集成ts后请确保组件的 `script` 部分已将语言设置为 TypeScript
~~~
<script lang="ts">
...
</script>
~~~
要让 TypeScript 正确推断 Vue 组件选项中的类型,需要使用 `defineComponent` 全局方法定义组件
~~~
import { defineComponent } from 'vue'
const Component = defineComponent({
// 已启用类型推断
})
~~~
#### **1、定义一个基于ts的Home组件**
~~~
<template>
<div>
home组件
<br>
{{book.title}}
<br>
{{book.author}}
<br>
{{book.year}}
<br>
</div>
</template>
<script lang="ts">
import {
defineComponent
} from 'vue';
export default defineComponent({
name: 'App',
data() {
return {
book: {
title: 'Vue 3 Guide',
author: 'Vue Team',
year: 2020
}
}
}
});
</script>
<style>
</style>
~~~
#### 2、定义一个接口约束Home组件中data的数据类型
~~~
<template>
<div>
home组件
<br />
{{ book.title }}
<br />
{{ book.author }}
<br />
{{ book.year }}
<br />
</div>
</template>
<script lang="ts">
import {
defineComponent
} from 'vue';
interface Book {
title: string
author: string
year: number
}
var book: Book = {
title: 'Vue 3 Guide',
author: 'Vue Team',
year: 2020
}
export default defineComponent({
name: 'App',
data() {
return {
book
}
}
});
</script>
<style>
</style>
~~~
#### **3、方法、计算属性中约束数据类型**
~~~
<template>
<div>
home组件
<br /> <br />
{{ book.title }}
<br /> <br />
{{ book.author }}
<br /> <br />
{{ book.year }}
<br /> <br />
<button @click="setTitle()">设置数据</button>
<br /> <br />
{{greeting}}
</div>
</template>
<script lang="ts">
import {
defineComponent
} from 'vue';
interface Book {
title: string
author: string
year: number
}
var book: Book = {
title: 'Vue 3 Guide',
author: 'Vue Team',
year: 2020
}
export default defineComponent({
name: 'App',
data() {
return {
book
}
},
methods: {
setTitle(): void {
this.book.title = "你好vue3.0"
}
},
computed: {
// 需要注释
greeting(): string {
return this.book.title + '!'
}
}
});
</script>
<style>
</style>
~~~
### 三、Vue3.x集成Typescript与组合式 API 一起使用
~~~
<template>
<div>
home组件
</div>
</template>
<script lang="ts">
import {
defineComponent,
ref,
reactive
} from 'vue';
interface Book {
title: string
year ? : number
}
export default defineComponent({
name: 'App',
setup() {
const year1 = ref < string | number > ('2020');
const book1 = reactive < Book > ({
title: 'Vue 3 Guide'
})
// or
const book2: Book = reactive({
title: 'Vue 3 Guide'
})
// or
const book3 = reactive({
title: 'Vue 3 Guide'
}) as Book
return {
year1,
book1,
book2,
book3
}
}
});
</script>
<style>
</style>
~~~
- 空白目录
- 第一节 Vue3.x教程、Vue3.x简介、搭建Vue3.x环境、创建运行Vue3.x项目、分析Vue目录结构
- 第二节 Vue3.x绑定数据、绑定html、绑定属性、循环数据
- 第三节 Vue3.x中的事件方法入门、模板语法模板中类和样式绑定
- 第四节 Vue3.x中的事件方法详解、事件监听、方法传值、事件对象、多事件处理程序、事件修饰符、按键修饰符
- 第五节 Vue3.x中Dom操作$refs 以及表单( input、checkbox、radio、select、 textarea )结合双休数据绑定实现在线预约功能
- 第六节 Vue3.x中使用JavaScript表达式 、条件判断、 计算属性和watch侦听
- 第七节 Vue3.x 实现一个完整的toDoList(待办事项) 以及类似京东App搜索缓存数据功能
- 第八节 Vue3.x中的模块化以及封装Storage实现todolist 待办事项 已经完成的持久化
- 第九节 Vue3.x中的单文件组件 定义组件 注册组件 以及组件的使用
- 第十节 Vue3.x父组件给子组件传值、Props、Props验证、单向数据流
- 第十一节 Vue3.x父组件主动获取子组件的数据和执行子组件方法 、子组件主动获取父组件的数据和执行父组件方法
- 第十二节 Vue3.x组件自定义事件 以及mitt 实现非父子组件传值
- 第十三节 Vue3.x自定义组件上面使用v-mode双休数据绑定 以及 slots以及 Prop 的Attribute 继承 、禁用 Attribute 继承
- 第十四节 Vue3.x中组件的生命周期函数(lifecycle)、 this.$nextTick、动态组件 keep-alive、Vue实现Tab切换
- 第十五节 Vue3.x中全局绑定属性、使用Axios和fetchJsonp请求真实api接口数据、函数防抖实现百度搜索
- 第十六节 Vue3.x中的Mixin实现组件功能的复用 、全局配置Mixin
- 第十七节 Vue3.x Teleport、使用Teleport自定义一个模态对话框的组件
- 第十八节 Vue3.x Composition API 详解
- 第十九节 Vue3.x中集成Typescript 使用Typescript
- 第二十节 Vue-Router 详解
- 第二十节 Vuex教程-Vuex 中的 State Mutation Getters mapGetters Actions Modules
