# 报文
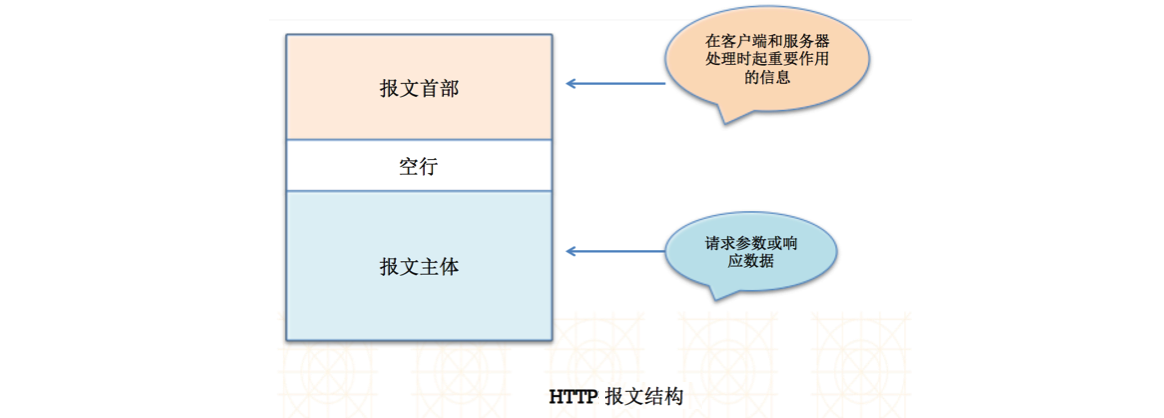
HTTP 报文由两部分组成:报文首部和报文主体。

基于 HTTP 通信的请求-响应模式,我们又可以把 HTTP 报文区分为请求报文和响应报文,它们本身的结构和 HTTP 报文结构一致。
# 请求报文
* 请求行:包括 HTTP 请求的种类,请求资源的路径,HTTP 协议版本。
* 请求头:存放的是对客户端以及请求本身的描述信息。
* 空行。
* 请求体:发送给服务器的查询信息(当使用的是 "GET" 方法的时候,body 是为空的)。
常见请求头:
* User-Agent:浏览器的具体类型。
* Accept:浏览器支持哪些数据类型。
* Accept-Charset:浏览器采用的是哪种编码。
* Accept-Encoding:浏览器支持解码的数据压缩格式 如:gzip。
* Accept-Language:浏览器的语言环境。
* Host:请求的主机名,允许多个域名同处一个 IP 地址,即虚拟主机。
* Connection:表示是否需要持久连接。如 Keep-Alive。
* Content-Length:表示请求体的长度。
* **Content-Type**:浏览器告诉 WEB 服务器请求数据的类型和字符集。
* Content-Encoding:WEB 服务器表明自己使用了什么压缩方法。
* Content-Language:WEB 服务器告诉浏览器自己响应的对象的语言。
* Cookie:浏览器每次都会将 cookie 发送到服务器上,允许服务器在客户端存储少量数据。
* Referer:包含一个 URL,用户从该 URL 代表的页面出发访问当前请求的页面。服务器能知道你是从哪个页面过来的。
## 请求方法
HTTP 协议定义了很多与服务器交互的方法,最基本的有 4 种,分别是 GET,POST,PUT,DELETE。 一个 URL 地址用于描述一个网络上的资源,而 HTTP 中的 GET,POST,PUT,DELETE 就对应着对这个资源的查,改,增,删 4 个操作。 我们最常见的就是 GET 和 POST 了。GET 一般用于获取/查询资源信息,而 POST 一般用于更新资源信息。
* GET 请求数据在地址栏,而 POST 不会,POST 比 GET 更安全。
* GET 存放于请求行中,POST 请求的参数存放于请求体中。
* GET 请求的数据不能超过 2K,而 POST 没有上限。比如文件上传时,必须使用 POST 方式。
* GET 可以缓存,而 POST 没有缓存。
# 响应报文
* 响应行:协议版本、状态码和消息。
* 响应头:存放的是对服务器以及响应本身的描述信息。
* 空行。
* 响应体:返回给客户端的具体数据。
常见响应头:
* Server:服务器软件的信息和版本。
* Accept-Ranges:服务器表明是否接受获取其某个实体的一部分的请求。
* **Content-Type**:返回的响应体的数据类型。
* **Set-Cookie**:响应头是服务器返回的响应头用来在浏览器存 cookie,一旦存下,当浏览器访问符合条件的 url 地址时,会自动带上这个 cookie。
* Allow:服务器支持哪些请求方法(如 GET、POST 等)。
* Content-Base:解析主体中的相对 URL 时使用的基础 URL。
* Content-Encoding:对响应体数据采用的压缩方式。
* Content-Language:告诉浏览器理解主体时最适宜使用的自然语言。
* Content-Length:表明响应体的大小,例如 26012。
* Content-Location:资源实际所处的位置。
* Content-MD5:主体的 MD5 校验和。
* Content-Range:表示传送的范围。
* Expires:过期相关信息。
* Last-Modified:WEB 服务器认为对象的最后修改时间。
## 状态码
Response 消息中的第一行叫做状态行,由 HTTP 协议版本号,状态码,状态消息三部分组成。状态码用来告诉 HTTP 客户端,HTTP 服务器是否产生了预期的响应,处理结果的代号。
HTTP/1.1 中定义了 5 类状态码。状态码由三位数字组成,第一个数字定义了响应的类别。
* 1XX 提示信息 - 表示请求已被成功接收,继续处理。
* 2XX 成功 - 表示请求已被成功接收,理解,接受。
* 3XX 重定向 - 要完成请求必须进行更进一步的处理。
* 4XX 客户端错误 - 请求有语法错误或请求无法实现。
* 5XX 服务器端错误 - 服务器未能实现合法的请求。
200
302
304
404
500
```
200 OK
请求被成功地完成,所请求的资源发送回客户端
302 Found
重定向,新的 URL 会在 response 中的 Location 中返回,浏览器将会使用新的 URL 发出新的 Request
304 Not Modified
文档已经被缓存,直接从缓存调用
400 Bad Request
客户端请求有语法错误,不能被服务器所理解
403 Forbidden
服务器收到请求,但是拒绝提供服务
404 Not Found
请求资源不存在
500 Internal Server Error
服务器发生了不可预期的错误
503 Server Unavailable
服务器当前不能处理客户端的请求,一段时间后可能恢复正常
```
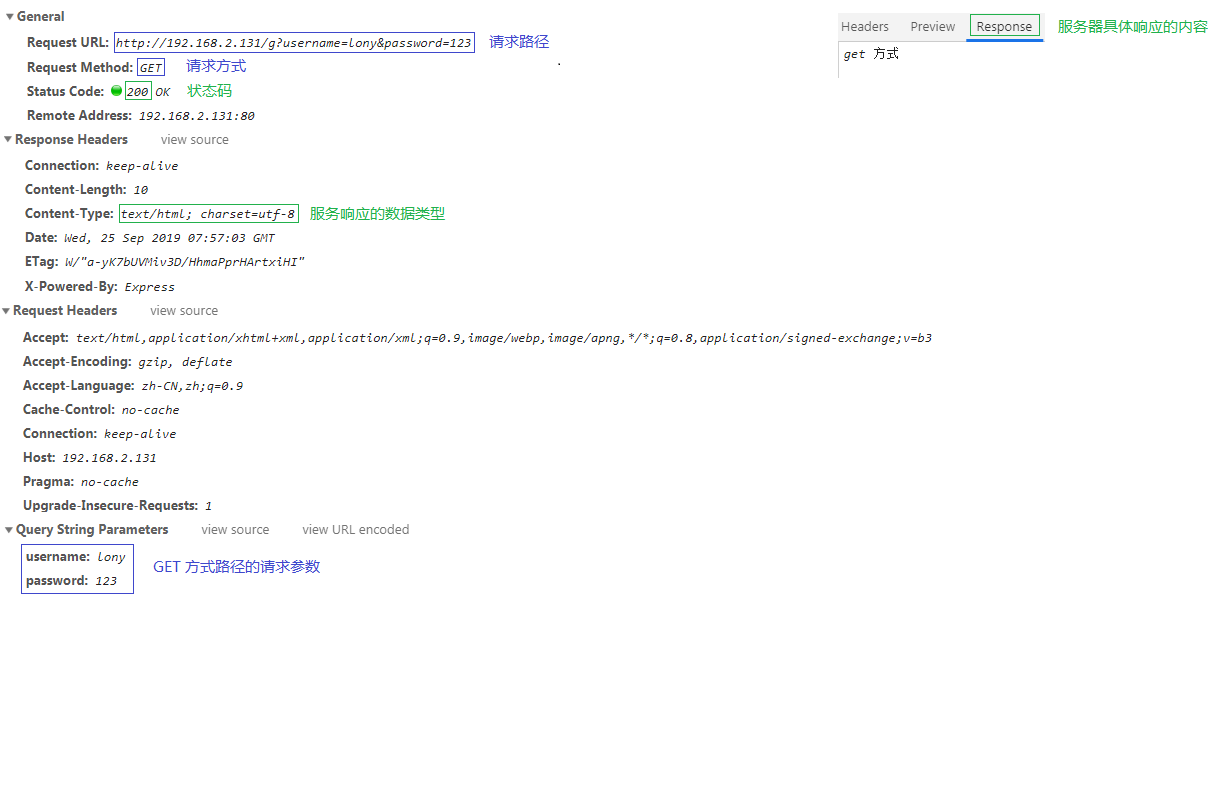
# get请求

# post请求

- NodeJs
- 01-万维网
- 02-CS 架构 VS BS 架构
- 03-Web 服务器访问流程
- 04-url
- 05-网络传输协议
- 06-HTTP 协议
- 07-报文
- 08-命令行界面
- 09-什么是 Node.js
- 10-环境安装及配置
- 11-JavaScript 代码运行环境
- 12-全局对象
- 13-Buffer
- 14-模块化
- 15-EventEmitter
- 16-path模块
- 17-流式操作
- 18-包
- 19-模板技术
- 20-ejs入门
- 21-express
- 01-什么是express
- 02-Hellow Express
- 03-静态资源服务
- 04-路由
- 05-模块化路由处理程序
- 06-中间件
- 07-手动实现中间件
- 08-常用内置中间件和第三方中间件
- 09-响应
- 10-获取请求参数
- 11-Express 中使用模板引擎
- 22-web存储与安全
- 01-cookie
- 02-sessionStorage
- 03-localStorage
- 04-base64
- 05-https
- 06-同源策略
