# **滑动实现切换**
*****
##### .监听左滑动和右滑
```
//2.监听页面的滑动
$('.list').swipeLeft(function () {
//2.拿到点击的索引
var index=1;
// alert(index);
//3.文字改色
$('.header li').eq(index).addClass('current')
/*同级节点,清除样式*/
.siblings().removeClass('current');
//4.线条移动
$('.line').css({
transform:'translateX('+ index * 100 +'%)',
transition:'all 0.35 linear',
})
//5.内容移动
$('.list').css({
transform:'translateX('+ -index * 50 +'%)',
transition:'all 0.35 linear',
})
})
```
##### 处理左滑-css
:-: 
:-:
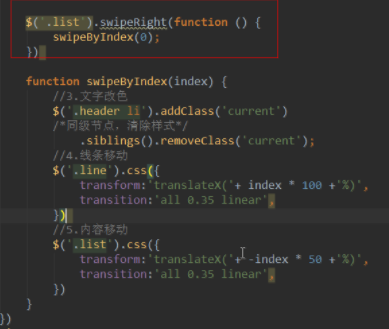
##### 处理右滑-css
:-: