1.安装[node环境和npm](http://nodejs.cn/)
2.配置服务域名:lib/config/index.js,请输入项目后台的域名,例如:fa.com
~~~javascript
api: '', // 后台api域名 ,例如:fa.com
~~~
3.打开项目下任意.vue后缀的页面,然后点击HBuilderX底部“终端”图标,

3.在终端窗口下面执行
~~~xml
npm install
~~~
4.如果报ERROR Error: Cannot find module 'xxx'
请执行下方命令
~~~xml
npm install xxx
~~~
例如:ERROR Error: Cannot find module 'uni-read-pages'
~~~xml
npm install uni-read-pages
~~~
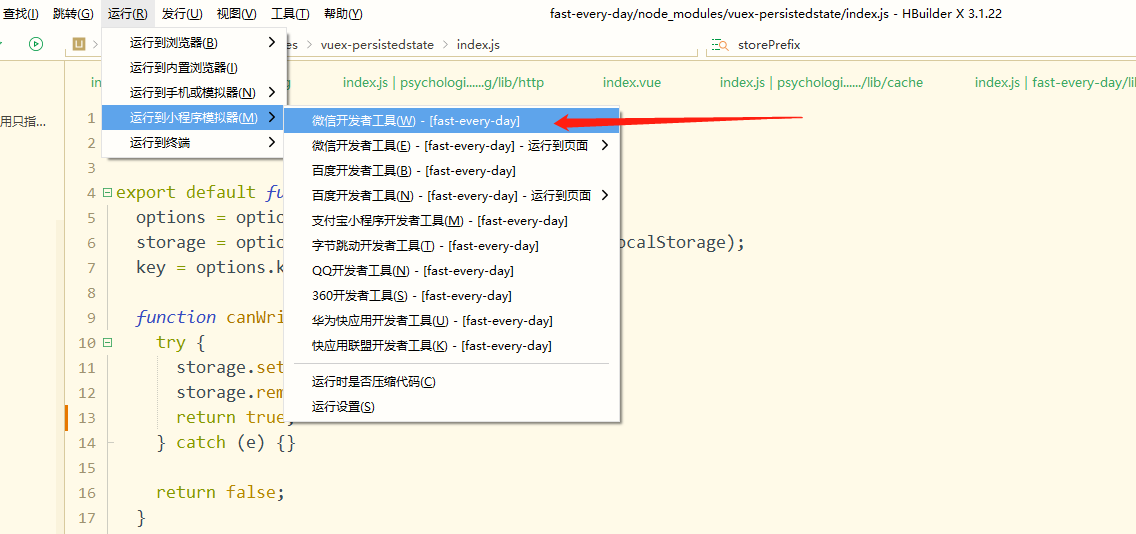
5.本地调试:点击顶部菜单栏“运行”——“运行到小程序模拟器”