[TOC]
# 基本属性

## performance.navigation:
页面是加载还是刷新、发生了多少次重定向
~~~
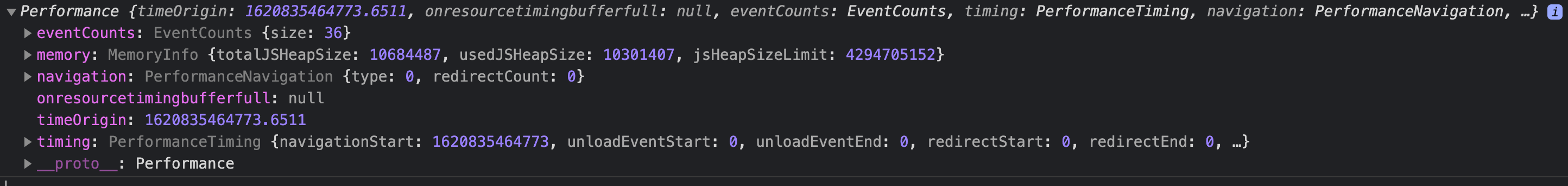
navigation: PerformanceNavigation
redirectCount: 0
type: 0
~~~
## performance.timing

<br>
### 阶段
#### 浏览器
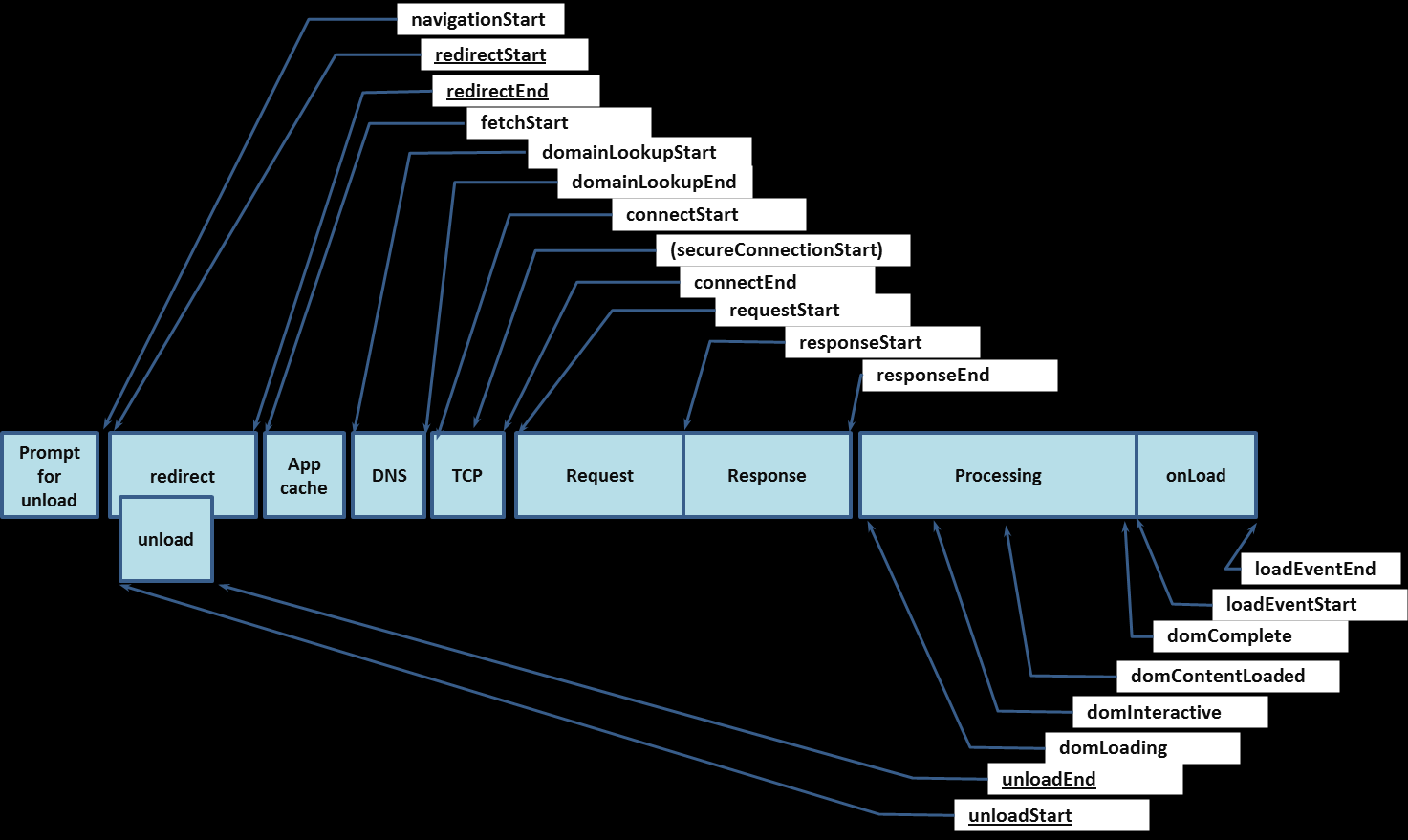
* Prompt for unload:提示卸载,即敲下回车瞬间,新页面要被请求时,把旧页面卸载
* redirect:重定向,开始处理URL,判断是否本地重定向
* unload:重定向过程中执行,卸载上一个页面,清除内存和屏幕上的内容
* App cache:本地缓存,如果本地中有所需的文件,直接跳到Processing阶段
<br>
#### 网络
* DNS:找到服务器IP,是一个瓶颈,但取决于用户在机器上设置的DNS IP地址
* TCP:建立TCP连接,三次握手
* Request:发送请求
<br>
#### 服务器处理
* Response:返回响应
<br>
#### 浏览器
* Processing:DOM处理
* onLoad:第一个事件触发
<br>
### 属性
navigationStart:加载起始时间
<br>
redirectStart:本地重定向开始时间
unloadEventStart:unload事件触发的时间
unloadEventEnd:unload事件执行完的时间
redirectEnd:本地重定向结束时间
<br>
fetchStart:浏览器发起资源请求时,如果有缓存,则返回读取缓存的开始时间
<br>
domainLookupStart:查询DNS的开始时间。如果请求没有发起DNS请求,如keep-alive,缓存等,则返回fetchStart
domainLookupEnd:查询DNS的结束时间。如果没有发起DNS请求,同上
<br>
connectStart:开始建立TCP请求的时间。如果请求是keep-alive,缓存等,则返回domainLookupEnd
(secureConnectionStart):如果在进行TLS或SSL,则返回握手时间
connectEnd:完成TCP链接的时间。如果是keep-alive,缓存等,同connectStart
<br>
requestStart:请求开始时间
responseStart:响应开始时间
responseEnd:响应结束时间
<br>
domLoading:把文本解析为DOM结构
domInteractive:当页面DOM树创建完成后,加载内嵌的资源(图片、css、js)
domContentLoaded:表示 DOM 与 CSSOM 皆已准备就绪
如果没有解析器阻塞 JavaScript,DOMContentLoaded 事件会在 domInteractive 之后立即触发
很多 JavaScript 框架会在执行它们自己的逻辑前等待这个事件的触发
domComplete:表示所有的处理都已完成并且所有的附属资源都已经下载完毕
<br>
### 简单用法
这些参数已经非常详细,也很精准,稍作处理就可以得出我们需要的一些关键数字,如:
* DNS解析时间: domainLookupEnd - domainLookupStart
* TCP建立连接时间: connectEnd - connectStart
* **白屏时间**: responseStart - navigationStart
* dom渲染完成时间: domContentLoadedEventEnd - navigationStart
* 页面onload时间: loadEventEnd - navigationStart
<br>
<br>
## performance.memory
基本内存使用情况,Chrome 添加的一个非标准扩展
## performance.timeorigin
性能测量开始时的时间的高精度时间戳
<br>
<br>
# 提供的 API
performance 也提供了多种 API,不同的 API 之间可能会有重叠的部分。
## PerformanceObserver API
用于检测性能的事件,这个 API 利用了观察者模式。
获取资源信息
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5dyhhrtj31g40liq6s.jpg)
<br>
监测 长任务
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5f4cbcsj30uo0dk76r.jpg)
## Navigation Timing API
[https://www.w3.org/TR/navigation-timing-2/](https://www.w3.org/TR/navigation-timing-2/)
performance.getEntriesByType("navigation");
<br>
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5foxbyej30u011ath3.jpg)
<br>
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5g41v1jj318o0dugnt.jpg)
<br>
不同阶段之间是连续的吗? —— 不连续
每个阶段都一定会发生吗?—— 不一定
<br>
<br>
重定向次数:performance.navigation.redirectCount
重定向耗时: redirectEnd - redirectStart
DNS 解析耗时: domainLookupEnd - domainLookupStart
TCP 连接耗时: connectEnd - connectStart
SSL 安全连接耗时: connectEnd - secureConnectionStart
网络请求耗时 (TTFB): responseStart - requestStart
数据传输耗时: responseEnd - responseStart
DOM 解析耗时: domInteractive - responseEnd
资源加载耗时: loadEventStart - domContentLoadedEventEnd
首包时间: responseStart - domainLookupStart
白屏时间: responseEnd - fetchStart
首次可交互时间: domInteractive - fetchStart
DOM Ready 时间: domContentLoadEventEnd - fetchStart
页面完全加载时间: loadEventStart - fetchStart
http 头部大小: transferSize - encodedBodySize
<br>
## Resource Timing API
[https://w3c.github.io/resource-timing/](https://w3c.github.io/resource-timing/)
performance.getEntriesByType("resource");
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5gxga20j31as0u01kx.jpg)
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5h63g05j31c60le0w9.jpg)
~~~
// 某类资源的加载时间,可测量图片、js、css、XHR
resourceListEntries.forEach(resource => {
if (resource.initiatorType == 'img') {
console.info(`Time taken to load ${resource.name}: `, resource.responseEnd - resource.startTime);
}
});
~~~
这个数据和 chrome 调式工具里 network 的瀑布图数据是一样的。
<br>
## paint Timing API
[https://w3c.github.io/paint-timing/](https://w3c.github.io/paint-timing/)
首屏渲染时间、首次有内容渲染时间
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5inwonkj30rq0g4acu.jpg)
<br>
## User Timing API
[https://www.w3.org/TR/user-timing-2/#introduction](https://www.w3.org/TR/user-timing-2/#introduction)
主要是利用 mark 和 measure 方法去打点计算某个阶段的耗时,例如某个函数的耗时等。
<br>
## High Resolution Time API
[https://w3c.github.io/hr-time/#dom-performance-timeorigin](https://w3c.github.io/hr-time/#dom-performance-timeorigin)
主要包括 now() 方法和 timeOrigin 属性。
<br>
## Performance Timeline API
[https://www.w3.org/TR/performance-timeline-2/#introduction](https://www.w3.org/TR/performance-timeline-2/#introduction)
<br>
<br>
# 参考资料
* [如何进行 web 性能监控?](http://www.alloyteam.com/2020/01/14184/#prettyPhoto)
* [Navigation Timing获取页面加载各个阶段所需时间](https://segmentfault.com/a/1190000010209584)
* [Navigation Timing](https://www.w3.org/TR/navigation-timing/#dom-performancetiming-dominteractive)
- 第一部分 HTML
- meta
- meta标签
- HTML5
- 2.1 语义
- 2.2 通信
- 2.3 离线&存储
- 2.4 多媒体
- 2.5 3D,图像&效果
- 2.6 性能&集成
- 2.7 设备访问
- SEO
- Canvas
- 压缩图片
- 制作圆角矩形
- 全局属性
- 第二部分 CSS
- CSS原理
- 层叠上下文(stacking context)
- 外边距合并
- 块状格式化上下文(BFC)
- 盒模型
- important
- 样式继承
- 层叠
- 属性值处理流程
- 分辨率
- 视口
- CSS API
- grid(未完成)
- flex
- 选择器
- 3D
- Matrix
- AT规则
- line-height 和 vertical-align
- CSS技术
- 居中
- 响应式布局
- 兼容性
- 移动端适配方案
- CSS应用
- CSS Modules(未完成)
- 分层
- 面向对象CSS(未完成)
- 布局
- 三列布局
- 单列等宽,其他多列自适应均匀
- 多列等高
- 圣杯布局
- 双飞翼布局
- 瀑布流
- 1px问题
- 适配iPhoneX
- 横屏适配
- 图片模糊问题
- stylelint
- 第三部分 JavaScript
- JavaScript原理
- 内存空间
- 作用域
- 执行上下文栈
- 变量对象
- 作用域链
- this
- 类型转换
- 闭包(未完成)
- 原型、面向对象
- class和extend
- 继承
- new
- DOM
- Event Loop
- 垃圾回收机制
- 内存泄漏
- 数值存储
- 连等赋值
- 基本类型
- 堆栈溢出
- JavaScriptAPI
- document.referrer
- Promise(未完成)
- Object.create
- 遍历对象属性
- 宽度、高度
- performance
- 位运算
- tostring( ) 与 valueOf( )方法
- JavaScript技术
- 错误
- 异常处理
- 存储
- Cookie与Session
- ES6(未完成)
- Babel转码
- let和const命令
- 变量的解构赋值
- 字符串的扩展
- 正则的扩展
- 数值的扩展
- 数组的扩展
- 函数的扩展
- 对象的扩展
- Symbol
- Set 和 Map 数据结构
- proxy
- Reflect
- module
- AJAX
- ES5
- 严格模式
- JSON
- 数组方法
- 对象方法
- 函数方法
- 服务端推送(未完成)
- JavaScript应用
- 复杂判断
- 3D 全景图
- 重载
- 上传(未完成)
- 上传方式
- 文件格式
- 渲染大量数据
- 图片裁剪
- 斐波那契数列
- 编码
- 数组去重
- 浅拷贝、深拷贝
- instanceof
- 模拟 new
- 防抖
- 节流
- 数组扁平化
- sleep函数
- 模拟bind
- 柯里化
- 零碎知识点
- 第四部分 进阶
- 计算机原理
- 数据结构(未完成)
- 算法(未完成)
- 排序算法
- 冒泡排序
- 选择排序
- 插入排序
- 快速排序
- 搜索算法
- 动态规划
- 二叉树
- 浏览器
- 浏览器结构
- 浏览器工作原理
- HTML解析
- CSS解析
- 渲染树构建
- 布局(Layout)
- 渲染
- 浏览器输入 URL 后发生了什么
- 跨域
- 缓存机制
- reflow(回流)和repaint(重绘)
- 渲染层合并
- 编译(未完成)
- Babel
- 设计模式(未完成)
- 函数式编程(未完成)
- 正则表达式(未完成)
- 性能
- 性能分析
- 性能指标
- 首屏加载
- 优化
- 浏览器层面
- HTTP层面
- 代码层面
- 构建层面
- 移动端首屏优化
- 服务器层面
- bigpipe
- 构建工具
- Gulp
- webpack
- Webpack概念
- Webpack工具
- Webpack优化
- Webpack原理
- 实现loader
- 实现plugin
- tapable
- Webpack打包后代码
- rollup.js
- parcel
- 模块化
- ESM
- 安全
- XSS
- CSRF
- 点击劫持
- 中间人攻击
- 密码存储
- 测试(未完成)
- 单元测试
- E2E测试
- 框架测试
- 样式回归测试
- 异步测试
- 自动化测试
- PWA
- PWA官网
- web app manifest
- service worker
- app install banners
- 调试PWA
- PWA教程
- 框架
- MVVM原理
- Vue
- Vue 饿了么整理
- 样式
- 技巧
- Vue音乐播放器
- Vue源码
- Virtual Dom
- computed原理
- 数组绑定原理
- 双向绑定
- nextTick
- keep-alive
- 导航守卫
- 组件通信
- React
- Diff 算法
- Fiber 原理
- batchUpdate
- React 生命周期
- Redux
- 动画(未完成)
- 异常监控、收集(未完成)
- 数据采集
- Sentry
- 贝塞尔曲线
- 视频
- 服务端渲染
- 服务端渲染的利与弊
- Vue SSR
- React SSR
- 客户端
- 离线包
- 第五部分 网络
- 五层协议
- TCP
- UDP
- HTTP
- 方法
- 首部
- 状态码
- 持久连接
- TLS
- content-type
- Redirect
- CSP
- 请求流程
- HTTP/2 及 HTTP/3
- CDN
- DNS
- HTTPDNS
- 第六部分 服务端
- Linux
- Linux命令
- 权限
- XAMPP
- Node.js
- 安装
- Node模块化
- 设置环境变量
- Node的event loop
- 进程
- 全局对象
- 异步IO与事件驱动
- 文件系统
- Node错误处理
- koa
- koa-compose
- koa-router
- Nginx
- Nginx配置文件
- 代理服务
- 负载均衡
- 获取用户IP
- 解决跨域
- 适配PC与移动环境
- 简单的访问限制
- 页面内容修改
- 图片处理
- 合并请求
- PM2
- MongoDB
- MySQL
- 常用MySql命令
- 自动化(未完成)
- docker
- 创建CLI
- 持续集成
- 持续交付
- 持续部署
- Jenkins
- 部署与发布
- 远程登录服务器
- 增强服务器安全等级
- 搭建 Nodejs 生产环境
- 配置 Nginx 实现反向代理
- 管理域名解析
- 配置 PM2 一键部署
- 发布上线
- 部署HTTPS
- Node 应用
- 爬虫(未完成)
- 例子
- 反爬虫
- 中间件
- body-parser
- connect-redis
- cookie-parser
- cors
- csurf
- express-session
- helmet
- ioredis
- log4js(未完成)
- uuid
- errorhandler
- nodeclub源码
- app.js
- config.js
- 消息队列
- RPC
- 性能优化
- 第七部分 总结
- Web服务器
- 目录结构
- 依赖
- 功能
- 代码片段
- 整理
- 知识清单、博客
- 项目、组件、库
- Node代码
- 面试必考
- 91算法
- 第八部分 工作代码总结
- 样式代码
- 框架代码
- 组件代码
- 功能代码
- 通用代码
