[TOC]
# 什么是DNS
DNS (Domain Name System), 也叫网域名称系统,是互联网的一项服务。它实质上是一个 **域名** 和 **IP** 相互映射的分布式数据库,有了它,我们就可以通过域名更方便的访问互联网。
DNS有以下特点:
* 分布式的
* 协议支持TCP 和 UDP, 常用端口是53
* 每一级域名的长度限制是63
* 域名总长度限制是253
<br>
<br>
# DNS域名称空间的组织方式
| 名称类型 | 说明 | 说明 |
| --- | --- |--- |
| 根域 | DNS域名中使用时,规定由尾部句号(.)来制定与名称位于根或者更好基本的域层次结构 | 单个句号(.)或句号用于末尾的名称
| 顶级域 | 用例指示某个国家/地区或组织使用的名称的类型名称 | .com
| 第二层域 | 个人或组织在Internet上使用的注册名称 | `qq.com`
| 子域 | 已注册的耳机域名派生的域名,通俗讲就是网站名 | `www.qq.com`
| 主机名 | 通常情况下,DNS域名的最左侧的标签标识网络上的特定计算机,如h1 | `h1.www.qq.com`
<br>
<br>
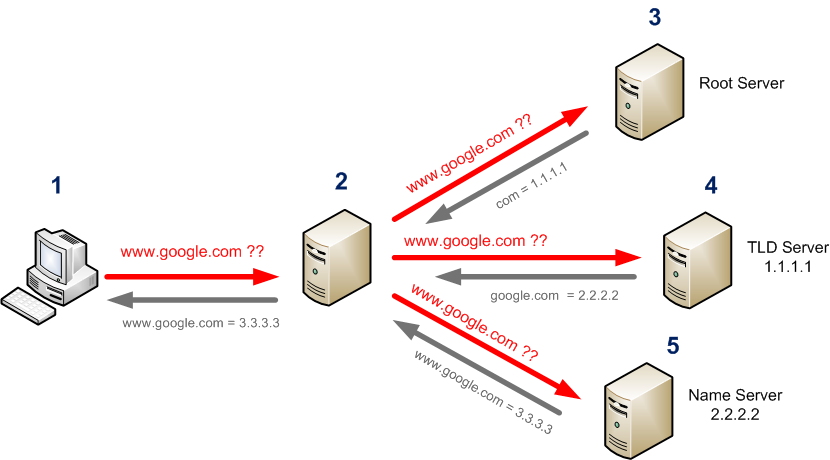
# DNS 解析流程

* 根服务器:解析后缀
* TLD服务器:解析一级域名
* Name服务器:解析二、三、四……级域名
<br>
DNS 查询以各种不同的方式进行解析。客户机有时也可通过使用从以前查询获得的缓存信息就地应答查询。DNS 服务器可使用其自身的资源记录信息缓存来应答查询,也可代表请求客户机来查询或联系其他 DNS 服务器,以完全解析该名称,并随后将应答返回至客户机。这个过程称为递归。
<br>
另外,客户机自己也可尝试联系其他的 DNS 服务器来解析名称。如果客户机这么做,它会使用基于服务器应答的独立和附加的查询,该过程称作迭代,即DNS服务器之间的交互查询就是迭代查询。
<br>
| 记录类型 | 含义 |
| --- | --- |
| SOA:(StartOf Authority, 起始授权记录) | 一个区域解析库有且只能有一个SOA记录,而且必须放在第一条 |
| A记录(主机记录、IPV4) | 用于名称解析的重要记录,将特定的主机名映射到对应主机的IP地址上
CNAME记录(别名记录) | ⽤于返回另一个域名,即当前查询的域名是另⼀个域名的跳转, 主要用于域名的内部跳转,为服务器器配置提供灵活性
NS记录(域名服务器记录) | ⽤于返回保存下一级域名信息的服务器地址。该记录只能设置为域名,不能设置为IP地址
MX(邮件记录)|用于返回接收电子邮件的服务器地址 |
IPv6主机记录(AAAA记录) | 与A记录对应,用于将特定的主机名映射到一个主机的IPv6地址
## 客户端解析流程

1、在浏览器中输入 `www.qq.com` 域名,操作系统会先检查自己本地的hosts文件是否有这个网址映射关系,如果有,就先调用这个IP地址映射,完成域名解析。
<br>
2、如果hosts里没有这个域名的映射,则查找本地DNS解析器缓存,是否有这个网址映射关系,如果有,直接返回,完成域名解析。
<br>
## 服务端解析流程

<br>
1. 客户端向本地DNS服务器(递归解析服务器) 发出解析tool.chinaz.com域名的请求
2. 本地dns服务器查看缓存,是否有缓存过tool.chinaz.com域名,如果有直接返回给客户端;如果没有执行下一步
3. 本地dns服务器向根域名服务器发送请求,查询com顶级域的nameserver 地址
4. 拿到com域名的IP后,再向com nameserver发送请求,获取chinaz域名的nameserver地址
5. 继续请求chinaz的nameserver, 获取tool域名的地址,最终得到了tool.chinaz.com的IP,本地dns服务器把这个结果缓存起来,以供下次查询快速返回
6. 本地dns服务器把把结果返回给客户端
<br>
## 递归解析服务器 vs 权威域名服务器
我们在解析流程中发现两类DNS服务器,客户端直接访问的是 `递归解析服务器`, 它在整个解析过程中也最忙。 它的查询步骤是递归的,从根域名服务器开始,一直询问到目标域名。
<br>
递归解析服务器通过请求一级一级的权威域名服务器,获得下一目标的地址,直到找到目标域名的 `权威域名服务器`
<br>
简单来说: `递归解析服务器` 是负责解析域名的, `权威域名服务器`是负责存储域名记录的
<br>
递归解析服务器一般由ISP提供,除此之外也有一些比较出名的公共递归解析服务器, 如谷歌的8.8.8.8,联通的114,BAT也都有推出公共递归解析服务器,但性能最好的应该还是你的ISP提供的,只是可能会有 `DNS劫持` 的问题
<br>
## 为什么只有13个根域名服务器呢
DNS 协议使用了UDP查询, 由于UDP查询中能保证性能的最大长度是512字节,要让所有根域名服务器数据能包含在512字节的UDP包中, 根服务器只能限制在13个, 而且每个服务器要使用字母表中单字母名

<br>
<br>
# DNS预热
预热的目的:
1. 减少请求次数
2. 提前对DNS预获取
## 预热的方式
1. 爬虫
2. APP
3. 网页meta
~~~
<meta http-equiv="x-dns-prefetch-control" content="on" />
<link rel="dns-prefetch" href="//webresource.english.c-ctrip.com" />
<link rel="dns-prefetch" href="//webresource.c-ctrip.com" />
<link rel="dns-prefetch" href="//s.c-ctrip.com" />
<link rel="dns-prefetch" href="//pic.english.c-ctrip.com" />
<link rel="dns-prefetch" href="//m.ctrip.com" />
~~~
<br>
<br>
# 参考资料
[DNS基础知识](https://juejin.im/post/59c6201df265da064428b835)
[DNS解析的过程是什么,求详细的?](https://www.zhihu.com/question/23042131)
- 第一部分 HTML
- meta
- meta标签
- HTML5
- 2.1 语义
- 2.2 通信
- 2.3 离线&存储
- 2.4 多媒体
- 2.5 3D,图像&效果
- 2.6 性能&集成
- 2.7 设备访问
- SEO
- Canvas
- 压缩图片
- 制作圆角矩形
- 全局属性
- 第二部分 CSS
- CSS原理
- 层叠上下文(stacking context)
- 外边距合并
- 块状格式化上下文(BFC)
- 盒模型
- important
- 样式继承
- 层叠
- 属性值处理流程
- 分辨率
- 视口
- CSS API
- grid(未完成)
- flex
- 选择器
- 3D
- Matrix
- AT规则
- line-height 和 vertical-align
- CSS技术
- 居中
- 响应式布局
- 兼容性
- 移动端适配方案
- CSS应用
- CSS Modules(未完成)
- 分层
- 面向对象CSS(未完成)
- 布局
- 三列布局
- 单列等宽,其他多列自适应均匀
- 多列等高
- 圣杯布局
- 双飞翼布局
- 瀑布流
- 1px问题
- 适配iPhoneX
- 横屏适配
- 图片模糊问题
- stylelint
- 第三部分 JavaScript
- JavaScript原理
- 内存空间
- 作用域
- 执行上下文栈
- 变量对象
- 作用域链
- this
- 类型转换
- 闭包(未完成)
- 原型、面向对象
- class和extend
- 继承
- new
- DOM
- Event Loop
- 垃圾回收机制
- 内存泄漏
- 数值存储
- 连等赋值
- 基本类型
- 堆栈溢出
- JavaScriptAPI
- document.referrer
- Promise(未完成)
- Object.create
- 遍历对象属性
- 宽度、高度
- performance
- 位运算
- tostring( ) 与 valueOf( )方法
- JavaScript技术
- 错误
- 异常处理
- 存储
- Cookie与Session
- ES6(未完成)
- Babel转码
- let和const命令
- 变量的解构赋值
- 字符串的扩展
- 正则的扩展
- 数值的扩展
- 数组的扩展
- 函数的扩展
- 对象的扩展
- Symbol
- Set 和 Map 数据结构
- proxy
- Reflect
- module
- AJAX
- ES5
- 严格模式
- JSON
- 数组方法
- 对象方法
- 函数方法
- 服务端推送(未完成)
- JavaScript应用
- 复杂判断
- 3D 全景图
- 重载
- 上传(未完成)
- 上传方式
- 文件格式
- 渲染大量数据
- 图片裁剪
- 斐波那契数列
- 编码
- 数组去重
- 浅拷贝、深拷贝
- instanceof
- 模拟 new
- 防抖
- 节流
- 数组扁平化
- sleep函数
- 模拟bind
- 柯里化
- 零碎知识点
- 第四部分 进阶
- 计算机原理
- 数据结构(未完成)
- 算法(未完成)
- 排序算法
- 冒泡排序
- 选择排序
- 插入排序
- 快速排序
- 搜索算法
- 动态规划
- 二叉树
- 浏览器
- 浏览器结构
- 浏览器工作原理
- HTML解析
- CSS解析
- 渲染树构建
- 布局(Layout)
- 渲染
- 浏览器输入 URL 后发生了什么
- 跨域
- 缓存机制
- reflow(回流)和repaint(重绘)
- 渲染层合并
- 编译(未完成)
- Babel
- 设计模式(未完成)
- 函数式编程(未完成)
- 正则表达式(未完成)
- 性能
- 性能分析
- 性能指标
- 首屏加载
- 优化
- 浏览器层面
- HTTP层面
- 代码层面
- 构建层面
- 移动端首屏优化
- 服务器层面
- bigpipe
- 构建工具
- Gulp
- webpack
- Webpack概念
- Webpack工具
- Webpack优化
- Webpack原理
- 实现loader
- 实现plugin
- tapable
- Webpack打包后代码
- rollup.js
- parcel
- 模块化
- ESM
- 安全
- XSS
- CSRF
- 点击劫持
- 中间人攻击
- 密码存储
- 测试(未完成)
- 单元测试
- E2E测试
- 框架测试
- 样式回归测试
- 异步测试
- 自动化测试
- PWA
- PWA官网
- web app manifest
- service worker
- app install banners
- 调试PWA
- PWA教程
- 框架
- MVVM原理
- Vue
- Vue 饿了么整理
- 样式
- 技巧
- Vue音乐播放器
- Vue源码
- Virtual Dom
- computed原理
- 数组绑定原理
- 双向绑定
- nextTick
- keep-alive
- 导航守卫
- 组件通信
- React
- Diff 算法
- Fiber 原理
- batchUpdate
- React 生命周期
- Redux
- 动画(未完成)
- 异常监控、收集(未完成)
- 数据采集
- Sentry
- 贝塞尔曲线
- 视频
- 服务端渲染
- 服务端渲染的利与弊
- Vue SSR
- React SSR
- 客户端
- 离线包
- 第五部分 网络
- 五层协议
- TCP
- UDP
- HTTP
- 方法
- 首部
- 状态码
- 持久连接
- TLS
- content-type
- Redirect
- CSP
- 请求流程
- HTTP/2 及 HTTP/3
- CDN
- DNS
- HTTPDNS
- 第六部分 服务端
- Linux
- Linux命令
- 权限
- XAMPP
- Node.js
- 安装
- Node模块化
- 设置环境变量
- Node的event loop
- 进程
- 全局对象
- 异步IO与事件驱动
- 文件系统
- Node错误处理
- koa
- koa-compose
- koa-router
- Nginx
- Nginx配置文件
- 代理服务
- 负载均衡
- 获取用户IP
- 解决跨域
- 适配PC与移动环境
- 简单的访问限制
- 页面内容修改
- 图片处理
- 合并请求
- PM2
- MongoDB
- MySQL
- 常用MySql命令
- 自动化(未完成)
- docker
- 创建CLI
- 持续集成
- 持续交付
- 持续部署
- Jenkins
- 部署与发布
- 远程登录服务器
- 增强服务器安全等级
- 搭建 Nodejs 生产环境
- 配置 Nginx 实现反向代理
- 管理域名解析
- 配置 PM2 一键部署
- 发布上线
- 部署HTTPS
- Node 应用
- 爬虫(未完成)
- 例子
- 反爬虫
- 中间件
- body-parser
- connect-redis
- cookie-parser
- cors
- csurf
- express-session
- helmet
- ioredis
- log4js(未完成)
- uuid
- errorhandler
- nodeclub源码
- app.js
- config.js
- 消息队列
- RPC
- 性能优化
- 第七部分 总结
- Web服务器
- 目录结构
- 依赖
- 功能
- 代码片段
- 整理
- 知识清单、博客
- 项目、组件、库
- Node代码
- 面试必考
- 91算法
- 第八部分 工作代码总结
- 样式代码
- 框架代码
- 组件代码
- 功能代码
- 通用代码
