# [常规设置](https://www.weitimes.com/doc/guide/419.html#419)
常规设置选项如下图所示:

**小程序信息**
如图所示,主要是填写小程序信息,默认情况下,如果不填写小程序名称,描述,版本等,则自动获取网站名称,网站副标是及 WordPress 的版本号作为小程序信息。小程序封面一般情况下用于首页转发分享时封面截图(注意:仅供参考,丸子小程序资讯版转发分享时需要使用此项设置)。小程序信息 API :`https://你的网站域名/wp-json/mp/v2/setting`
**关于我们**
选择指定页面作为关于我们的内容介绍页面(注意:仅供参考,丸子小程序社区版需要使用此项设置)。关于我们 API :`https://你的网站域名/wp-json/mp/v2/pages/about`
**文章格式**
文章格式类型,部分主题支持多种文章格式,如果主题是支持多种文章格式,那么,这里可以不需要勾选。如果主题不支持多种文章格式,可以选择需要的文章格式(注意:仅供参考,部分主题有可能已经扩展了文章格式,此选项设置可能会失效)。
**海报封面宽高**
目前苹果端微信小程序不支持转发分享小程序至朋友圈,因此,小程序增加分享海报功能,生成分享海报图分享至朋友圈。分享海报一般情况下分成三部分内容,海报封面图,小程序二维码和海报文案。由于每个小程序的分享海报设计都有可能不同,那么海报封面图的大小也有可能不同,所以,增加海报封面宽高设置,方便调整分享海报封面的缩略图大小。设置宽高的时候,注意中间以英文逗号“,”隔开两个数值。
**默认缩略图**
默认缩略图选项必须填写,可以自己上传一张图片或者填写指定的图片地址。小程序的缩略图方式依次是:自定义缩略图 > 特色图像 > 文章首图 > 默认缩略图
# [优化设置](https://www.weitimes.com/doc/guide/425.html#425)
优化设置选项都是属于相对比较个性化的功能选项,丸子社区小程序必须开启文章图像列表项,其他的选项,根据自己个人情况决定是否开启。没有标准答案,之所以提供这些选项,是针对开发不同的小程序,可以个性化的选择选项。化设置选项如下图所示:

**推荐文章**:是否开启推荐文章 \[ 注: 启用自定义 API 置顶文章 \]
一般情况下,小程序都采用网站的置顶文章功能作为推荐文章,但是个别情况下,可能会有不想在小程序上采用网站的置顶文章,简单来说,就是想要把网站的置顶和小程序的推荐区分。那么,只要开启插件这里的推荐文章选项,小程序的置顶文章功能就会变成推荐文章。
需要注意的是开启了插件优化设置里的推荐文章选项后,还需要在文章发表的时候,选择推荐文章,否则小程序的推荐文章无效。目前丸子小程序社区版和资讯版的首页热门推荐都是采用置顶或推荐文章。如下图所示:

**文章列表内容**:是否启用文章列表 content 标签 \[注:默认禁用\]
WordPress REST API 默认情况下,请求的数据会输出 content 项内容。无论是列表还是详情页,都会输出内容。一般情况下,请求数据不多的时候,对 API 的数据返回加载时间影响不大,但是,文章列表在遇到自动加载下一页的数据的情况,一旦加载的页数过大时,会严重的影响加载速度,因此,我们对插件作出了屏蔽文章列表输出内容,仅在查看文章详情的时候输出内容。当然,为了避免部分需要二次开发的小程序,在文章列表下需要加载内容的需求,因此,提供了是否启用选项。丸子小程序社区版和资讯版建议保持默认,不需要启用。
**屏蔽分类文章**:是否启用文章分类目录禁止调用分类文章
WordPress REST API 默认情况下是输出全部分类文章列表,如果需要屏蔽某个分类文章,则采用 categories\_exclude 参数屏蔽,即 API :`https://你的网站域名/wp-json/wp/v2/posts?categories_exclude=分类 ID`。通过这种方式屏蔽分类文章,则不能随时更改,每次更改都需要更新提交小程序。因此,我们通过自定义文章 API :`https://你的网站域名/wp-json/mp/v2/posts`实现屏蔽分类文章或取消屏蔽分类文章功能。
需要注意的是启用屏蔽分类文章功能,需要在分类目录对需要屏蔽的分类设置**是否禁止在小程序调用列表显示**,如下图所示:

**标签列表文章**:是否启用标签列表的每个标签调用 3 篇相关文章
WordPress REST API 默认情况下输出的是 post\_tag 内容,即标签的默认内容。我们对标签 API 进行了自定义,可以输出每个标签的前 3 篇文章,即调用标签列表的时候,可以在每个标签下看到前 3 篇文章。比如丸子小程序资讯版专题页采用的就是标签列表,默认情况下,没有启用标签列表文章的情况下,只会显示每个标签名称,标签封面作为背景和标签相关文章数。启用标签列表文章,可以在每个标签下看到前 3 篇文章标题,封面等
**文章图像列表**:是否开启文章所有图片标签
把文章所有图片加入一个输出列表项。主要目的是在文章列表中的某篇文章可以显示多张图片。
注意:避免图片请求过多,列表最多输出 9 张图,文章详情内容可输出全部图片。
**文章上篇/下篇**:是否开启文章页上一篇及下一篇
即是否开启文章详情页 WordPress REST API 输出相同分类下的上一篇文章和下一篇文章数据。
**屏蔽古腾堡**:是否屏蔽古腾堡编辑器
古腾堡编辑器采用的块方式写文章,但是对于习惯使用了经典编辑器的用户而言,这一种新的编辑器让人很不习惯。插件集成了一句话屏蔽古堡腾编辑器,可以根据需要进行选择。
注意:目前丸子小程序 API 插件兼容支持古腾堡编辑器。
**图片重命名**:是否开启上传图片重命名,注意主题是否有冲突
上传图片时,WordPress 把图片信息插入到 POSTS 数据库表之前,会查询文件名的在数据表中是否存在,为避免查询过多,同时避免重复的文件名,建议开启上传图片重命名,以时间戳为文件名。
需要注意的是部分主题有可能集成了相同的功能,有可能会造成冲突。
**HTML 页面压缩**:是否启用网站 HTML 页面压缩优化
HTML 页面压缩功能是对主题前端网页进行 HTML 格式清理,减少空格和换行,压缩页面大小。
注意:如果你的网站主题已经集成,或者代码高亮功能,不建议使用 HTML 页面压缩。
# [功能扩展](https://www.weitimes.com/doc/guide/434.html#434)
功能扩展主要是 WordPress REST API 功能扩展设置,包括有评论审核,留言反馈,社区话题,媒体功能,广告功能,邮件通知和内容安全等。如下图所示:

**小程序评论审核**:是否开启小程序评论审核
根据个人情况决定是否开启,目前微信小程序的审核越来越严格了,建议开启评论审核,避免被有心人利用。如果要开放部分用户不需要审核,可以把该用户设置为白名单组,同样,如果要限制部分用户发表评论或话题,可以把该用户设置为黑名单组。
**小程序留言反馈**:是否开启小程序留言反馈
丸子小程序资讯版支持用户留言反馈,需要开启小程序留言反馈,开启后,将在左侧导航菜单看到**留言**项,点击即可查看用户反馈内容,如下图:

**小程序社区话题**:是否开启小程序社区话题相关选项
丸子小程序社区版必须开启这个选项,选择开启后,将会出现相关的社区话题选项。
**小程序视频/音频**:是否开启小程序视频/音频文章设置
开启小程序视频/音频内容后,在发表文章的时候,将会出现视频/音频设置选项,如下图:

**解析视频组件**:是否开启腾讯视频/抖音/微博视频解析
丸子小程序支持解析腾讯视频/微博视频内容等,如果不开启,则无法解析文章中的解析腾讯视频/微博视频链接,不能正常播放视频
**广告功能设置**:是否开启小程序广告功能设置
丸子小程序 API 插件扩展了广告功能,支持多个页面的广告设置及广告类型的调用。丸子小程序基本上都有集成广告功能,但是,目前丸子小程序社区版的广告功能集成相对少。具体的广告功能介绍,留意下一节内容。
**焦点轮播设置**:是否开启小程序焦点轮播图功能设置
小程序焦点轮播图一般情况下可能会采用置顶文章方式,由于置顶文章方式灵活性不足,因此,增加焦点轮播设置,支持指定小程序内页面和跳转其他小程序或业务域名。具体的焦点轮播设置介绍,留意下一节内容。
**邮件消息通知**:是否开启邮件通知服务设置,即发送邮件通知审核
由于小程序消息通知有严格的要求,不方便及时通知管理员评论或话题发表审核。为此增加邮件消息通知功能,开启这个选项,设置正确的邮件服务信息,在开启评论审核和话题审核的情况下,有用户在小程序发布了评论或者话题需要审核的时候,触发发送邮件通知功能。运营者可以安装对应的邮件 App ,通过邮件 App 的消息推送通知,随时掌握小程序的评论审核和话题审核。具体设置指南,请留意相关指南教程。
**内容安全接口**:是否接入内容安全接口,采用微信内容安全接口
目前各小程序平台都对小程序的内容发布进行了严格的要求,需要对接安全内容接口,通过大数据,AI 技术等进行违规内容屏蔽。因此,小程序 API 插件根据微信小程序内容安全接口的开发文档,增加了内容安全接口功能,检测内容是否合法。建议开启这个选项。
**页面内容接入**:是否开启微信小程序页面路径推送
微信小程序已经支持小程序页面提交收录,因此,丸子小程序插件集成页面内容推送功能,启用后,在发表文章时,自动提交小程序页面路径给微信搜索收录。
# [商城产品卡](https://www.weitimes.com/doc/guide/358.html#358)
丸子小程序扩展商城产品卡信息,提供发布文章时设置推广产品相关信息功能。
丸子小程序商城产品卡扩展支持两种形式,分别是文章底部固定位置显示商城产品和短代码方式自由插入文章详情内部。
### 一、固定位置
安装商城产品卡插件后,小程序插件菜单广告功能会出现商城产品卡选项,该选项提供了是否开启文章商城产品信息设置功能和固定商城小程序 AppID 。

是否开启文章商城产品信息设置后,将在文章编辑底部出现商品信息选项,按照提示填写相关内容即可。

### 二、自定义位置
自定义位置采用的短代码方式,在更新文章时,使用短代码功能插入商品信息。
\[miniprogram thumb=”小程序缩略图” price=”商品价格” appid=”小程序 AppID” path=”小程序页面路径”\]商品标题内容\[/miniprogram\]
**参数说明:**
\[ thumb \] 商城产品缩略图
\[ price \] 商城产品价格
\[ appid \] 商城小程序 AppID
\[ path \] 商城产品页面链接地址
### 三、公众号短代码
商城产品卡功能,除了增加了商城产品宣传推广功能之外,还增加了小程序关联公众号推广短代码
\[mp title=”公众号名称” thumb=”公众号 Logo 或二维码地址” text=”关注量,默认为空” url=”公众号主页或业务网站地址”\]公众号简介描述内容\[/mp\]
**参数说明:**
\[ title \] 公众号名称, 关联小程序的公众号名称
\[ thumb \] 公众号 Logo , 二维码或者缩略图地址
\[ text \] 公众号文本信息, 比如关注量:1000+ 或者推荐指数:4 星
\[ url \] 公众号主页, 关联公众号主页地址, 同样,也适用于业务域名网站地址
# [小圈(新版丸子社区)小程序导入报错](https://www.weitimes.com/doc/guide/1328.html#1328)
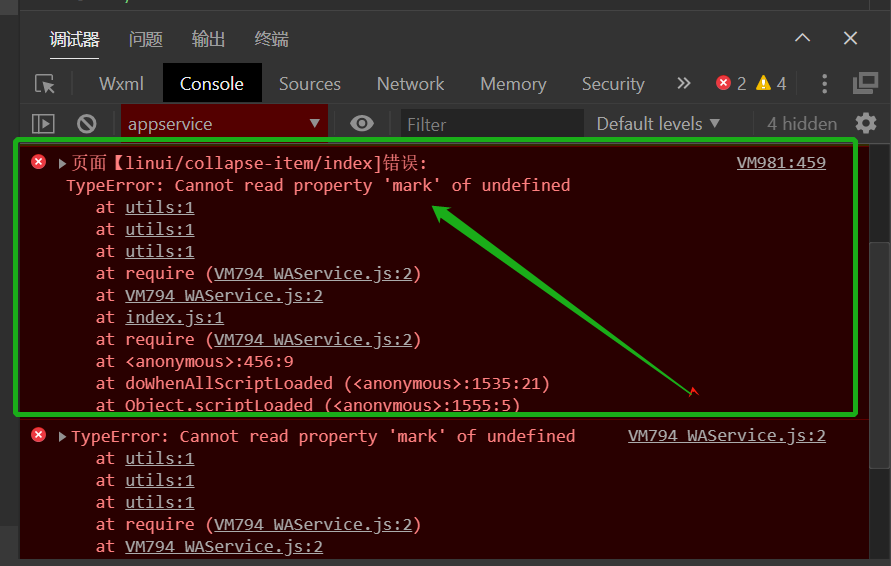
最近小伙伴可能需要了以下的问题,小程序打开一片空白不显示页面渲染数据,底部的报错信息如下。
原因是:使用ES7异步网络请求方法

解决办法如下
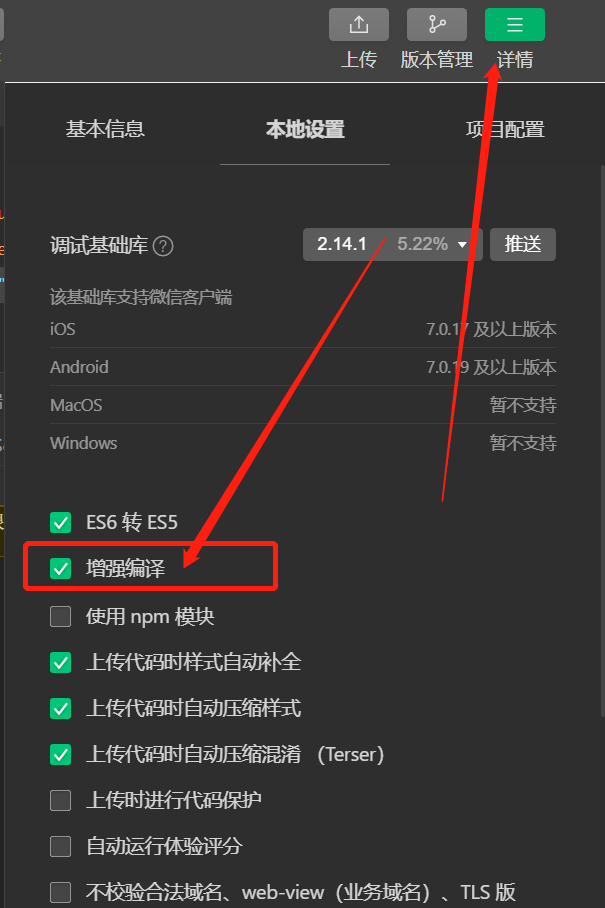
点击右上角的**“详情”**,勾选**“增强编译”**即可解决如下问题

# [腾讯云 COS 服务](https://www.weitimes.com/doc/guide/1017.html#1017)
丸子小程序云存储功能从最初的仅支持七牛云]到现在扩展支持[[阿里云 OSS和腾讯云 COS 。如何开通腾讯云 COS 服务,这里就不做过多介绍了,自行网上搜索教程即可。如果没有腾讯云账户,需要购买腾讯云服务,欢迎使用我的推广链接:[点击这里](https://www.xqzbk.top/go?_=cd2246d889aHR0cHM6Ly9jbG91ZC50ZW5jZW50LmNvbS9hY3QvY3BzL3JlZGlyZWN0P3JlZGlyZWN0PTMzNTY3JmFtcDtjcHNfa2V5PTA3ZmQxZWRjMzg2YjhkNzEwN2VkOTU5MWE4ZjdjMzg2JmFtcDtmcm9tPWFjdGl2aXR5)。
小程序上传文件至腾讯云服务,前提条件如下:
1、登录[访问管理控制台](https://console.cloud.tencent.com/cam/capi), 获取您的项目 SecretId 和 SecretKey。
2、登录[COS 控制台](https://console.cloud.tencent.com/cos5)并创建存储桶(参考[创建存储桶](https://cloud.tencent.com/document/product/436/13309)文档),得到 Bucket(存储桶名称) 和 Region(地域名称)。
上传文件至腾讯云 COS 需要跨域访问 CORS 设置:

进入存储桶详情页,单击【基础配置】页签。下拉页面找到【跨域访问CORS设置】配置项,单击【添加规则】,配置示例如下图,详情请参见[设置跨域访问](https://cloud.tencent.com/document/product/436/13318)文档。
如果不能理解设置选项,最简单的设置如下:
**来源 Origin**:\* (用星号表示支持全部,或者参考文档根据自身情况决定)
**操作 Methods**:支持 GET、PUT、POST、DELETE、HEAD。(全选或仅选 PUT、POST)
**Allow-Headers**:\* (用星号表示支持全部,或者参考文档根据自身情况决定)
**Expose-Headers**:ETag (可留空,默认推荐填写 Etag,或者参考文档根据自身情况决定)
**超时 Max-Age**:600 (单位时间为秒,可以根据自身情况决定,建议不要设置太短时间,也不要需要太长时间)

小程序公众平台配置小程序域名白名单
登录小程序公众平台 – 开发设置 – 服务器域名,配置 Bucket 域名作为 uploadFile 合法白名单域名。即:bucket名称.cos.bucket区域.myqcloud.com 添加到 uploadFile 合法域名列表中。

**例如:**
bucket: examplebucket-1250000000
region: ap-guangzhou
uploadFile 合法域名: examplebucket-1250000000.cos.ap-guangzhou.myqcloud.com
# [多多进宝](https://www.weitimes.com/doc/guide/827.html#827)
首先,需要前往[拼多多开放平台](https://open.pinduoduo.com/)注册账户。
注册账户成功后,需要提交认证,根据拼多多要求,提交相关资料认证开发者身份即可。
创建一个应用,创建成功,需要等待拼多多审核,完成后,即可查看我的应用。
点击查看详情,获取多多客应用 client\_id 和 client\_secret 。
然后,前往拼多多旗下平台[多多进宝](https://jinbao.pinduoduo.com/manage/pid-manage),登录后,创建一个推广位,获取推广位对应的 PID 。
# [小程序 SEO 帮助说明](https://www.weitimes.com/doc/guide/792.html#792)
小程序 SEO 是由信息流物料提交改名,主要功能为百度信息流物料提交。
百度智能小程序信息流物料提交。访问[信息流物料提交简介](https://smartprogram.baidu.com/docs/develop/serverapi/open_feed/),了解相关说明。
同时,支持小程序 API 提交功能,支持自动提交和手动提交两种方式,并且可以手动下线信息流物料。
需要访问[信息流字段附录一](https://smartprogram.baidu.com/docs/develop/serverapi/appendix/)和[信息流字段附录二](https://smartprogram.baidu.com/docs/develop/serverapi/appendix/),根据自己的小程序站点属性选择适合的资源类型和分类。
默认情况下,如果不选择启用更新文章时自动提交信息流物料和小程序 API 提交,则发布文章后,在文章列表会出现相应的菜单项。
如果没有提交的文章,会显示提交信息流,如果已经提交过的文章,则会显示下线信息流。
同时,如果不选择启用更新文章时自动提交信息流物料和小程序 API 提交,则小程序 API 提交功能也不会进行实时提交,并且不提供手动提交。
选择启用更新文章时自动提交信息流物料和小程序 API 提交,发布文章时,为了避免影响发布,将会进行定时计划提交信息流物料,大约是 5 分钟后执行。
# [阿里云 OSS 服务](https://www.weitimes.com/doc/guide/760.html#760)
丸子小程序社区版发布动态上传图片一直采用七牛云,但是,考虑到也有不少用户用的是阿里云 OSS ,因此,增加了阿里云 OSS 的云存储上传功能。如何开通阿里云 OSS 服务,这里就不做过多介绍了,自行网上搜索教程即可。如果没有阿里云账户,需要购买阿里云服务,欢迎使用我的推广链接:[点击这里](https://www.aliyun.com/minisite/goods?userCode=stcwx7ju)。
小程序上传文件至阿里云服务,需要阿里云 OSSAccessKeyId(即AccessKeyId) 和 AccessKeySecret。
获取阿里云 OSSAccessKeyId 和 AccessKeySecret 如下图所示:

根据阿里云提示步骤完成,即可获得 AccessKeyId 和 AccessKeySecret 。

把阿里云 AccessKeyId 和 AccessKeySecret 填写至插件设置的第三方授权服务对应选项。
然后,需要配置Bucket跨域访问。
1. 登录 OSS 管理控制台。
2. 在左侧存储空间列表中,单击目标存储空间名称,打开该存储空间概览页面。
3. 单击基础设置页签,找到跨域设置区域,然后单击设置。
4. 单击创建规则,配置如下图所示。

配置外网域名到小程序的域名白名单和插件设置的第三方授权服务对应选项。
1. 在左侧存储空间列表中,单击目标存储空间名称,打开该存储空间概览页面。
2. 在访问域名区域查看 Bucket 域名。

把 Bucket 域名的外网访问域名加入小程序服务器域名中的 uploadFile 合法域名。

同时,还需要把 Bucket 域名的外网访问域名填写至插件设置 第三方授权 – 云存储 Region 。注意,需要加 https:// 。
**重要说明**
微信小程序 Ver 20.08.18 版本已经集成于后端选择上传平台,不需要更改前端源码文件。QQ 小程序源码尚未更新,版本号为 Ver 20.05.22 ,仍然需要修改前端部分上传代码(默认七牛云)。
# [小程序直播帮助](https://www.weitimes.com/doc/guide/751.html#751)
丸子小程序扩展功能 – 直播 ,获取小程序直播房间号及直播回放信息。
小程序直播无设置选项,但是必须安装 小程序 API 插件 Version 1.6.5 以上。
由于直播房间列表请求和回放列表请求都有次数限制,500 次/天,因此,插件做了直播房间列表和回放列表缓存。直播房间列表缓存时间为 1 小时,回放列表缓存时间为 2 小时。
**如果小程序申请开通了直播权限功能,需要做以下步骤**
1、访问微信公众平台,使用小程序账户密码登录小程序后台
2、点击 设置 – 第三方设置 ,在插件管理处添加插件
3、搜索 小程序直播组件 点击添加申请,通过后即可。
**注意:**考虑到大部分用户并没有开通直播权限,社区版默认取消直播功能,如果需要直播功能,只需要在 app.json 里添加相关的插件以及 index.js 里加上请求路由。
1、app.json 加上以下内容
~~~
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"plugins": {
"live-player-plugin": {
"version": "1.0.7", // 注意填写小程序直播插件最新版本,此处注释删除
"provider": "wx2b03c6e691cd7370"
}
},
...... // 此处省略部分代码,不要照抄这部分内容
~~~
2\. pages/index/index.js onLoad 以下内容删除代码前面的双斜线 //
~~~
//this.getLiveList({
// page: 1,
//});
~~~
# [小程序积分及关注数据表](https://www.weitimes.com/doc/guide/720.html#720)
丸子小程序 API 插件启用时会自动创建 5 个数据表,但是,有可能部分网站使用的数据库字符集不一致,导致自动创建失败,又或者别的原因创建失败。如果查看数据表是否创建成功?小程序 API 插件已经集成了数据库优化功能(**注意:***安装了 WPJAM BASIC 插件无法查看此项,可先暂停 WPJAM BASIC 插件查看再启用*)
五个数据表分别是:
1. 积分动态表:wp\_applets\_ucreditstrack
2. 用户积分表:wp\_applets\_ucreditstotal
3. 圈子关注表:wp\_applets\_taxonomies
4. 用户关注表:wp\_applets\_followers
5. 粉丝关注表:wp\_applets\_followinfo
**注意:**教程指南所使用的表前缀为 WP 默认前缀`wp_`
通过数据库信息查看上述 5 个数据表,如果不存在的情况,则需要手动导入或创建数据表。基于我们的演示网站,提供 5 个数据表结构导入,但是,由于数据库字符集或表前缀不完全相同,有可能无法正确导入,则需要手动创建。
1. [积分动态表结构文件下载](https://static.weitimes.com/uploads/help/applets_ucreditstrack.zip)
2. [用户积分表结构文件下载](https://static.weitimes.com/uploads/help/applets_ucreditstotal.zip)
3. [圈子关注表结构文件下载](https://static.weitimes.com/uploads/help/applets_taxonomies.zip)
4. [用户关注表结构文件下载](https://static.weitimes.com/uploads/help/applets_followers.zip)
5. [粉丝关注表结构文件下载](https://static.weitimes.com/uploads/help/applets_followinfo.zip)
**注意:**下载的是压缩文件包,需要解压才可以导入
如果导入失败或者无法导入文件,则可以通过 phpMyAdmin 数据库管理进行手动创建。
**积分动态表创建**
`
CREATE TABLE `wp_applets_ucreditstrack` (
`id` INT NOT NULL AUTO_INCREMENT, PRIMARY KEY(id),
`user_id` INT DEFAULT NULL COMMENT '用户ID',
`credits` INT DEFAULT NULL COMMENT '积分数据',
`action` VARCHAR(8) DEFAULT NULL COMMENT '执行操作',
`balance` INT DEFAULT NULL COMMENT '积分余额',
`description` LONGTEXT DEFAULT NULL COMMENT '积分说明',
`date` DATETIME DEFAULT NULL COMMENT '日期'
);
`
如图所示:

**用户积分表创建**
`
CREATE TABLE `wp_applets_ucreditstotal` (
`user_id` INT NOT NULL COMMENT '用户ID', PRIMARY KEY(user_id),
`credits` INT DEFAULT NULL COMMENT '积分'
);
`
如图所示:

**圈子关注表创建**
`
CREATE TABLE `wp_applets_taxonomies` (
`id` INT NOT NULL AUTO_INCREMENT, PRIMARY KEY(id),
`user_id` INT DEFAULT NULL COMMENT '用户ID',
`term_id` INT DEFAULT NULL COMMENT '分类ID',
`status` INT DEFAULT NULL COMMENT '状态',
`date` DATETIME DEFAULT NULL COMMENT '日期'
);
`
如图所示:

**用户关注表创建**
`
CREATE TABLE `wp_applets_followers` (
`id` INT NOT NULL AUTO_INCREMENT, PRIMARY KEY(id),
`user_id` INT DEFAULT NULL COMMENT '用户ID',
`fans_id` INT DEFAULT NULL COMMENT '粉丝ID',
`status` INT DEFAULT NULL COMMENT '状态',
`date` DATETIME DEFAULT NULL COMMENT '日期'
);
`
如图所示:

**粉丝关注表创建**
`
CREATE TABLE `wp_applets_followinfo` (
`user_id` INT NOT NULL COMMENT '用户ID', PRIMARY KEY(user_id),
`follow` INT DEFAULT NULL COMMENT '关注',
`fans` INT DEFAULT NULL COMMENT '粉丝',
`date` DATETIME DEFAULT NULL COMMENT '日期'
);
`
如图所示:

**注意:**如果表前缀不是默认`wp_`网站,创建数据表时,请使用网站的表前缀
# [小程序积分商城帮助](https://www.weitimes.com/doc/guide/695.html#695)
安装小程序积分商城插件后,需要设置快递查询 AppCode
需要开通阿里云[快递单号物流查询 API 接口](https://market.aliyun.com/products/57124001/cmapi034466.html?spm=5176.2020520132.101.2.2ec77218MWfyGC), 获取 AppCode
注意,开通快递单号物流查询 API 需要付费,暂时无免费物流查询 API 接口。可以根据自己需要购买月查询次数
# [代码高亮](https://www.weitimes.com/doc/guide/665.html#665)
想要实现小程序的代码高亮,可以参考这一篇《[基于 wxParse 实现 WordPress 版小程序代码高亮](https://www.imahui.com/minapp/993.html)》。
第一步:需要下载修改版 wxParse ,解压替换掉小程序源码包里的 wxParse 目录。
第二步:需要对内容进行转换解析。搜索:`WxParse.wxParse('article', 'html', res.content.rendered, this,5)`,更改为:
~~~
let contents = res.content.rendered.replace(/<pre[^>]*><code class=\"([^\s]*)\">/g, "<pre class=\"pure-highlightjs $1\">").replace(/<\/code><\/pre>/g, "</pre>")
WxParse.wxParse('article', 'html', contents, this,5)
~~~
第三步:需要引用代码高亮样式。打开 detail.wxss 引用样式`@import "../../wxParse/prism.wxss";`
第四步:添加内容时,需要使用高亮代码:
~~~
<pre class="pure-highlightjs"><code class="高亮语言,比如php,javascript等">
高亮代码部分...
</code></pre>
~~~
完成以上步骤,就可以实现小程序内容代码高亮。
丸子小程序资讯版已经提供了代码高亮版本,但是考虑到大部分小程序都不需要代码高亮功能,因此,默认是未启用代码高亮,如果需要启用微信小程序资讯版代码高亮,方法如下:
1、修改 html2json.js 文件,把 //var highlight = require(‘./highlight.js’); 斜杠注释删掉
2、修改 detail.wxss 文件,引入代码高亮样式 @import “../../wxParse/prism.wxss”;
3、修改 mixins.js 文件,把`WxParse.wxParse('article', 'html', res.content.rendered, this,5)`更改如下:
~~~
let contents = res.content.rendered.replace(/<pre[^>]*><code class=\"([^\s]*)\">/g, "<pre class=\"pure-highlightjs $1\">").replace(/<\/code><\/pre>/g, "</pre>")
WxParse.wxParse('article', 'html', contents, this,5)
~~~
# [积分阅读帮助](https://www.weitimes.com/doc/guide/653.html#653)
安装**积分阅读文章**插件后,启用激活插件,点击 小程序 – 订阅管理 查看阅读文章订单列表。
订阅管理目前不提供任何订阅文章更新修改功能。
安装插件并激活后,才能在写文章时看到积分阅读相关选项。
同时,需要上传默认微信小程序二维码至服务器 uploads/qrcode/ 目录里,命名为 miniprogram-qrcode.png 作为默认小程序码显示。
默认情况下,文章使用短代码开启积分阅读时,PC 端会出现默认小程序码,提供给 PC 端用户扫码访问小程序进入小程序首页,查找该文章进行积分阅读。如果需要小程序码是对应的文章详情页,点击生成一次分享海报,则自动生成文章小程序码,用户扫码后即可访问该文章小程序端详情页。
**积分阅读短代码**
\[subscribe id=”文章 ID” credit=”积分数值”\]需要积分购买才可以阅读的内容\[/subscribe\]
参数说明:
\[ id \] 必须填写当前文章 ID 且不能缺少的参数。如果不知道当前文章 ID,可以发布后再作修改
\[ type \] 默认为 credit , 可忽略
\[ credit \] 必须填写阅读文章所需积分数
**积分下载文档短代码**
\[document id=”文章 ID” title=”文档标题” thumb=”文档缩略图” credit=”积分数值” url=”文档下载链接” document=”文档类型,如:PDF”\]文档简介描述内容\[/document\]
参数说明:
\[ id \] 必须填写当前文章 ID 且不能缺少的参数。如果不知道当前文章 ID,可以发布后再作修改
\[ title \] 需要积分购买下载的文档标题
\[ thumb \] 需要积分购买下载的文档缩略图, 默认为常规设置的缩略图
\[ credit \] 必须填写文档下载查看所需积分数
\[ url \] 需要积分购买下载的文档链接地址,链接地址域名必须在小程序 Downloadfile 合法域名列表
\[ document \] 需要积分购买下载的文档类型, 比如:PDF , DOC , DOCX , XLS , XLSX , PPT , PPTX 等微信小程序支持的文档格式
# [百度消息模板](https://www.weitimes.com/doc/guide/592.html#592)

**评论通知:**用于通知文章帖子作者有新的评论消息通知
必须选择`帖子被评论通知`消息模板 ID , 关键词参数及顺序:回复者,回复内容,回复时间
**评论回复:**用于通知文章评论作者有人回复评论的消息通知
必须选择`评论回复通知`消息模板 ID , 关键词参数及顺序:回复者,回复内容,回复时间
**审核通知:**用于通知文章帖子作者或者评论作者内容审核通过消息通知
必须选择`审核通知`消息模板 ID , 关键词参数及顺序:主题,信息概要,发布时间,审核说明
**日程提醒:**用于发表文章帖子更新资讯提醒消息通知
必须选择`日程提醒`消息模板 ID , 关键词参数及顺序:日程主题,日程时间,事务内容
**启用提醒:**用于文章帖子更新资讯提醒消息通知是否启用
启用后, 发布文章或定时发布文章即时推送消息通知。如果不需要进行文章帖子更新消息通知,则取消启用即可。
**注意:**更新资讯提醒消息通知属于定时计划任务,发布文章后,将在 3 – 5 分钟内开始执行推送。
# [丸子社区海报分享图样式](https://www.weitimes.com/doc/guide/587.html#587)
丸子社区小程序海报分享图采用的是组件功能,对于有一定动手能力的人,是可以根据组件功能实现自己的小程序分享海报样式。下面由丸子社区群友@我们的小哪吒分享的海报样式功能。

把以下代码替换掉 detail.js 里的海报生成代码。需要注意修改相关文字内容。
> /\*\*
> \* 生成海报
> \*/
> isPrefix: function() {
> let that = this;
> this.setData({
> modalTarget: ”,
> placeholder: ”,
> })
> let prefix = this.data.prefix
> if (prefix) {
> wx.previewImage({
> current: prefix,
> urls: \[prefix\]
> })
> this.setData({
> modalTarget: ”
> })
> } else {
> let args = {}
> wx.showLoading({
> title: ‘海报生成中…’,
> })
> args.id = that.data.id
> args.path = “/pages/forum/detail?id=” + that.data.id
> API.getCodeImg(args).then(res => {
> console.log(res)
> that.data.nvConfig = {
> width: 670,
> height: 1080,
> backgroundColor: ‘#fff’,
> debug: false,
> pixelRatio: 1,
> texts: \[{
> x: 100,
> y: 950,
> baseLine: ‘top’,
> text: that.data.description,
> fontSize: 14,
> color: ‘#080808’,
> },
> {
> x: 40,
> y: 1050,
> baseLine: ‘top’,
> text: ‘扫码阅读更多内容’,
> fontSize: 32,
> color: ‘#080808’,
> },
> {
> x: 40,
> y: 1110,
> baseLine: ‘top’,
> text: ‘快来和大家一起参与讨论吧~’,
> fontSize: 24,
> color: ‘#929292’,
> }, {
> x: 280,
> y: 1210,
> baseLine: ‘top’,
> text: ‘- 来自宝妈圈 -‘,
> fontSize: 20,
> color: ‘#929292’,
> }, {
> x: 40,
> y: 630,
> baseLine: ‘top’,
> text: that.data.detail.time,
> fontSize: 28,
> color: ‘#929292’,
> }, {
> x: 350,
> y: 1230,
> baseLine: ‘top’,
> text: ”,
> fontSize: 20,
> color: ‘#929292’,
> },
> \],
> images: \[{
> width: 670,
> height: 128,
> x: 0,
> y: 0,
> url: ‘/image/wx\_poster\_bg.png’,
> },
> {
> width: 8,
> height: 132,
> x: 20,
> y: 854,
> url: ‘/image/wx\_poster\_bg.png’,
> },
> \]
>
> }, that.data.nvConfig.texts.push(
> {
> x: 100, //分享者id名称
> y: 930,
> baseLine: ‘middle’,
> text: that.data.user.nickName,
> fontSize: 24,
> color: ‘rgba(64,34,15,1)’,
> zIndex: 200,
>
> }, {
> x: 40, //内容
> y: 705,
> baseLine: ‘middle’,
> text: that.data.detail.excerpt.rendered,
> lineNum: 4,
> lineHeight: 48,
> fontSize: 28,
> color: ‘#000000’,
> zIndex: 200,
> width: 580
>
> })
> that.data.nvConfig.images.push({
> width: 58,
> height: 58,
> x: 24, //头像
> y: 910,
> borderRadius: 78,
> url: that.data.user.avatarUrl,
> }, {
> width: 680,
> height: 600,
>
> x: 0, //封面图
> y: 0,
> url: res.cover,
> }, {
> width: 140,
> height: 140,
> x: 440,
> y: 1010,
> url: res.qrcode,
> })
> that.setData({
> nvConfig: that.data.nvConfig
> }, () => {
> Poster.create(true); // 入参:true为抹掉重新生成
> });
> })
> }
> },
# [丸子社区摘要超出字符解决办法](https://www.weitimes.com/doc/guide/585.html#585)
由于新版 WPJAM BASIC 增加了摘要修改功能,可能改动了原生摘要功能,导致小程序 API 插件的摘要输出兼容性有问题,部分丸子社区的首页文章摘要部分会显示全部文字,影响了 UI 整体结构。如果使用 WPJAM BASIC 的新版插件,可以参考以下方法
1\. 打开 template/article/article.wxml 修改如下图:

2\. 打开 template/article/article.wxss 增加以下内容
> .photo-panel .excerpt .rendered {
> text-overflow: ellipsis;
> display: -webkit-box;
> \-webkit-line-clamp: 3;
> \-webkit-box-orient: vertical;
> }
如图所示:

# [小程序消息帮助](https://www.weitimes.com/doc/guide/563.html#563)
小程序站内消息不需要特别设置,只需要安装小程序消息插件即可。注:消息管理列表默认过滤私信消息。
如果需要发布站内系统消息,点击消息管理 – 新增,根据要求发布内容。
**发送者:**填写发信人用户 ID , 系统广播填写用户 ID 为 0 。
**收信人:**填写收信人用户 ID , 全部用户 ID 为 0 。如果需要指定用户,访问用户搜索用户名称,查找到该用户 ID 填写到这里。
**消息级别:**根据消息的重要程度划分三个等级,分别是:普通消息、重要信息、紧急通知。可以根据发布消息时的需要选择,默认为普通消息。
**消息类型:**根据消息的类别划分两个类型,分别是系统消息和私信通知。默认情况下为系统消息。
**消息标题:**发布的消息标题。
**消息内容:**发布的消息内容。
以上信息填写完成后,立即提交,即可发布消息。
# [科大讯飞在线语音](https://www.weitimes.com/doc/guide/544.html#544)
前往[科大讯飞开放平台](https://www.xfyun.cn/services/online_tts),通过手机号注册登录,然后,选择开通在线语音合成功能。
进入控制台后,点击左侧菜单选项 – 应用管理 -创建应用 。如果已经创建过应用,可以在我的应用里查看已创建的应用。创建应用的截图如下:

应用名称、应用分类及应用功能描述可以根据个人情况随意填写,应用平台则选择 WebAPI 功能。
然后,点击我的应用,进入我的应用界面,如下图:

**IP 白名单:**需要把网站服务器 IP 地址加入到 IP 白名单,否则科大讯飞在线语音合成接口将会屏蔽请求。
**APIKey:**点击显示,获取 APIKey 字符串
# [百度智能云语音](https://www.weitimes.com/doc/guide/542.html#542)
前往[百度 AI 开放平台](http://ai.baidu.com/tech/speech/tts),选择语音合成功能,立即使用进行开通。如果有百度账号,可以直接登录,然后通过实名认证后,可以通过后台左侧菜单选项 – 产品服务 – 人工智能 – 语音技术 进入服务开通页面。如下图:

进入语音技术界面后,创建应用,如下图:

应用名称可以随便填写,根据个人自己的情况决定,应用类型同样也可以随便选择,根据个人自己的情况决定。至于接口选择,默认已经选择了语音识别及语音合成功能,其他的选项,同样也是根据个人情况决定要不要勾选,建议默认即可。
创建完成之后,如下图:

然后,点击管理应用,进入如下图所示:

需要使用截图中红框里的 API Key 及 Secret Key 的内容。其中, Secret Key 默认不显示,点击显示即可查看。
# [七牛云存储服务](https://www.weitimes.com/doc/guide/540.html#540)
前往[七牛云](https://s.qiniu.com/fmqi6v)注册账户,然后,登录七牛云后台
**第一步:**点击左侧菜单 – 对象存储

**第二步:**新建存储空间

(1).存储空间名称:根据个人情况填写
(2).存储区域:根据个人情况选择,建议选择与网站服务器所在区域一致,比如,如果你使用的是阿里云或者腾讯云华南区的云主机,那么,建议选择华南区域
(3).访问控制:必须是公开空间,否则小程序无法访问图片
**第三步:**点击左边存储空间列表中的空间名称,然后,点击绑定域名

图中所示,我已经绑定了域名。点击绑定域名后,则会跳转至融合 CDN 。

如上图,必须填写加速域名,加速域名必须与网站不同,比如,网站域名是 www.abc.com ,那么,加速域名可以是 cdn.abc.com 而不能是 www.abc.com
至于其他选项,可以默认即可。
关于加速域名的通信协议,HTTP 有免费流量额度,HTTPS 需要配置 SSL 证书,且没有免费流量额度。两种协议,任选一种,根据个人情况决定。
**第四步:**获取账户Access/Secret Key
点击右上角的用户头像,在下拉列表中,点击密钥管理,如下图所示

进入密钥管理后,如下图所示

分别记住 AK 和 SK 的字符串,然后填写至插件设置中。
小程序 API 插件关于七牛云设置指南,[点击这里了解详情](https://www.weitimes.com/doc/guide/441.html)。
# [小程序 API 帮助](https://www.weitimes.com/doc/guide/325.html#325)
**注意事项**
1. 需要把域名 static.weitimes.com 加入微信公众平台小程序后台的 DownloadFile 域名列表
# [百度消息模板凭证](https://www.weitimes.com/doc/guide/327.html#327)
**使用说明**
1\. 需要下载小程序推送凭证收集 SDK 。
2\. 下载 SDK 后,需要在小程序 app.js 引入该文件, 具体如下:
`const vPush = require("./utils/vpush")`
在 App 执行 SDK 脚本
`vPush: new vPush('你的网站域名,需要带上 https 协议'),`

3\. 引入文件后,需要把文件的脚本增加到 app.js 的启动项里。把 vPush: new vPush(“插件安装的域名”), 加入 App({ }) 里
4\. 在需要添加收集凭证的页面调用 vPush , 比如首页 index.js 里`const app = getApp();`下面添加`const vPush = app.vPush`

5\. 在执行表单函数上加上收集凭证方法,方法如下
> bindPosts: function(e) {
> vPush.addFormId(e)
> let id = e.currentTarget.id
> let url = ‘/pages/forum/detail?id=’ + id
> wx.navigateTo({
> url: url
> })
> },

6\. 需要在 wxml 模板里上加执行收集凭证的表单,方法如下
>
>
>

# [小程序订阅帮助](https://www.weitimes.com/doc/guide/530.html#530)
微信小程序于 2020 年 1 月 10 日下线消息模板功能,服务消息通知采用订阅消息功能。
QQ 小程序于 2020 年 10 月已经下线消息模板功能,消息通知采用订阅消息功能,[点击这里查看设置](https://www.weitimes.com/doc/guide/530.html#qq)。
**服务类目选择:**提供了三种选择,默认选项、社区/论坛、在线教育。
**启用更新提醒:**选择启用资讯更新提醒订阅推送, 启用后, 发布文章或定时发布文章即时推送订阅消息
### 默认选项建议选择的类目模板
**新的评论提醒:**新的评论提醒订阅消息模板 ID,针对小程序用户发表文章时订阅接收新的评论通知
选择类目:社区/论坛, 选择订阅消息模板:新的评论提醒, 关键词:文章标题、评论内容、评论时间、评论用户
**评论回复通知:**评论回复通知订阅消息模板 ID,针对小程序用户发表评论时订阅接收评论回复通知
选择类目:在线教育, 选择订阅消息模板:文章评论回复通知, 关键词:文章标题、评论内容、回复内容、回复时间
**审核通过通知:**审核通过通知订阅消息模板 ID,针对小程序用户发表的话题或者评论需要审核时订阅审核通知
选择类目:信息查询, 选择订阅消息模板:审核通过通知, 关键词:审核结果、审核内容、提交时间
**资讯更新提醒:**资讯更新提醒订阅消息模板 ID,针对网站更新文章时推送消息通知
选择类目:信息查询, 选择订阅消息模板:资讯更新提醒, 关键词:新闻类型、新闻标题、新闻摘要
### 社区/论坛建议选择的类目模板
**新的评论提醒:**新的评论提醒订阅消息模板 ID,针对小程序用户发表文章时订阅接收新的评论通知
选择类目:社区/论坛, 选择订阅消息模板:新的评论提醒, 关键词:文章标题、评论内容、评论时间、评论用户
**评论回复通知:**评论回复通知订阅消息模板 ID,针对小程序用户发表评论时订阅接收评论回复通知
选择类目:社区/论坛, 选择订阅消息模板:评论回复通知, 关键词:回复内容、回复者、时间
**审核通过通知:**审核结果通知订阅消息模板 ID,针对小程序用户发表的话题或者评论需要审核时订阅审核通知
选择类目:社区/论坛, 选择订阅消息模板:审核结果通知, 关键词:审核结果、审核类型、审核内容、温馨提示
**资讯更新提醒:**资讯更新提醒订阅消息模板 ID,针对网站更新文章时推送消息通知
选择类目:社区/论坛, 选择订阅消息模板:资讯更新提醒, 关键词:资讯标题、内容摘要、发布时间、温馨提示
### 在线教育建议选择的类目模板
**新的评论提醒:**文章评论提醒订阅消息模板 ID,针对小程序用户发表文章时订阅接收新的评论通知
选择类目:在线教育, 选择订阅消息模板:文章评论提醒, 关键词:文章标题、评论内容、评论时间、评论作者、温馨提示
**评论回复通知:**文章评论回复通知订阅消息模板 ID,针对小程序用户发表评论时订阅接收评论回复通知
选择类目:在线教育, 选择订阅消息模板:文章评论回复通知, 关键词:文章标题、评论内容、回复内容、回复时间
**审核通过通知:**审核结果通知订阅消息模板 ID,针对小程序用户发表的话题或者评论需要审核时订阅审核通知
选择类目:在线教育, 选择订阅消息模板:审核结果通知, 关键词:审核结果、审核内容、审核时间
**资讯更新提醒:**订阅更新提醒订阅消息模板 ID,针对网站更新文章时推送消息通知
选择类目:在线教育, 选择订阅消息模板:订阅更新提醒, 关键词:订阅项目、订阅内容、更新时间
丸子小程序社区版订阅消息指南,[点击这里](https://www.weitimes.com/doc/guide/554.html)查看说明
### QQ 小程序订阅消息模板
QQ 小程序提供了长期订阅和一次性订阅,经过测试,长期订阅对于小程序类目有要求,因此,丸子小程序采用一次性订阅。
**新的评论提醒:**新的评论提醒订阅消息模板 ID,针对小程序用户发表文章时订阅接收新的评论通知
搜索一次性订阅消息模板:新的评论提醒 ,关键词及排序:评论内容、评论时间、评论用户
**评论回复通知:**评论回复通知订阅消息模板 ID,针对小程序用户发表评论时订阅接收评论回复通知
搜索一次性订阅消息模板:评论回复通知 ,关键词及排序:评论内容、回复内容、回复者
**审核通过通知:**审核通过通知订阅消息模板 ID,针对小程序用户发表的话题或者评论需要审核时订阅审核通知
搜索一次性订阅消息模板:审核通过提醒 ,关键词及排序:审核结果、备注、通过时间
**资讯更新提醒:**资讯更新提醒订阅消息模板 ID,针对网站更新文章时推送消息通知
搜索一次性订阅消息模板:资讯更新提醒 ,关键词及排序:资讯标题、内容摘要、发布时间、温馨提示
# [QQ 小程序内容安全接口](https://www.weitimes.com/doc/guide/536.html#536)
QQ 小程序选用社区类目后,提交小程序时,会进行内容安全接口调用检测,如果没有通过检测,会出“调用内容安全接口失败”,解决办法如下:
首先,需要启用插件内容安全接口(小程序 API – 功能扩展 – 内容安全接口)
然后,通过 QQ 小程序开发工具,或者手机预览开发版,发表评论。
**评论内容:**
特3456书yuuo莞6543李zxcz蒜7782法fgnv级
**或**
完2347全dfji试3726测asad感3847知qwez到
以上文本发表评论时出现评论失败的情况,则 QQ 小程序内容安全文本检测接口生效,如果能正常评论,则表示 QQ 小程序内容安全文本检测接口无效。
一般情况下,评论两次都失败,基本上就可以通过安全内容接口检测,但是,也可能仍然没有检测成功,则需要多试几次。或者每天试上两次,再提交审核看是否通过。
