# [开发者工具不显示图片/内容不同步问题](https://www.weitimes.com/doc/guide/1389.html#1389)
是不是你想问,为什么我(所有的配置都按照教程配置完了)而且发布动态也可以选择图片上传成功,但就是动态圈子里面图片不会展示?嗯,关于这个问题看如下解释操作。
还有我们的开发者工具跟手机预览不同步,这样我们在开发者工具选择单独编译单独当前文件即可。
**看我如下截图操作**

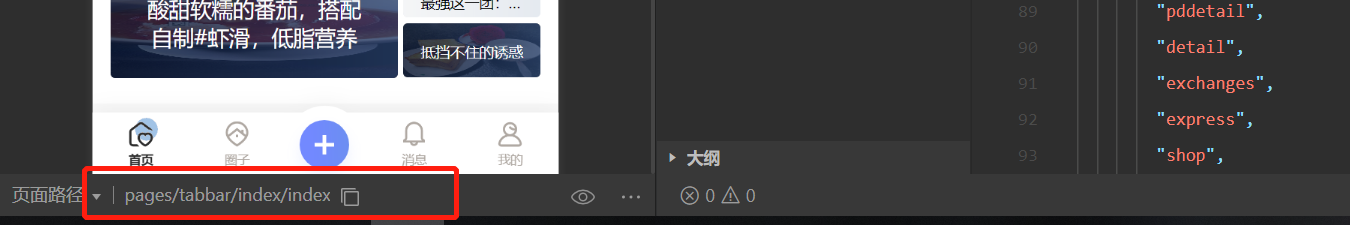
**怎么找当前页面的路径?**
我们打开当前页面时候如下图,就会看到当前页面的路径

# [如何自定义底部菜单](https://www.weitimes.com/doc/guide/1377.html#1377)
如何自定义底部菜单
导航栏使用微信小程序的 自定义 TabBar (opens new window)实现。在初次切换页面时,会发生闪烁,该问题是微信小程序自定义 TabBar 底层实现方式导致,不属于丸子 的问题。
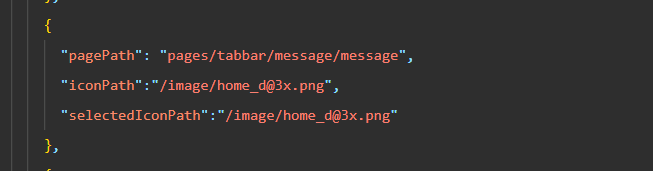
1、首先修改app.json的tabbar内容,这里以修改消息界面为资讯界面为例

将pagePath的路径更改为 “pages/article/article”
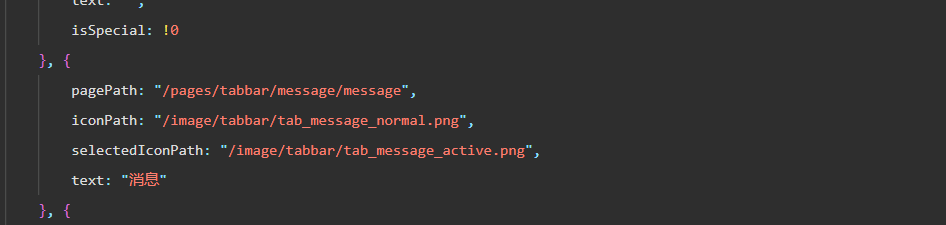
2、打开自定义Tabbar组件 并打开custom-tab-bar/index.js

将pagePath的路径更改为 “pages/article/article”,text消息修改为资讯 并修改对应的图标
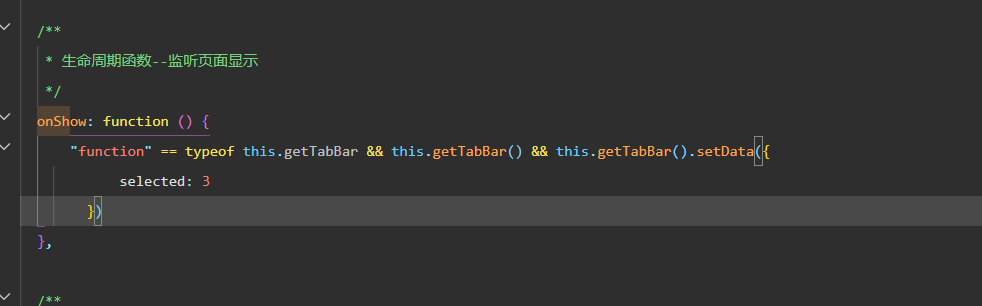
打开需要替换的文件 例如“pages/article/article” 将鼠标定位到onshow函数上 在onshow函数内添加代码 ,然后删除被替换文件的onshow里的以上代码

`"function" == typeof this.getTabBar && this.getTabBar() && this.getTabBar().setData({
selected: 3
})`
Selected:代表当前页面选中的编号,编号从0开始
友情提示,修改后的页面只能通过wx.SwithTab()进行跳转,如有其他页面跳转请自行修改
如果替换的页面路径在分包内 可将页面复制到tabbar目录下,然后再进行操作以防开发工具报错
# [社区版小工具配置及饿了么返佣设置教程](https://www.weitimes.com/doc/guide/1367.html#1367)
社区小工具基于第三方接口,请求数据来源于第三方
数据有可能会产生异常,须知、须知、须知!!!
在你们的小程序请求域名里面添加如下域名即可
`https://aizunapre.house365.com
https://api.jozoe.com.cn
https://api.zclhl.cn
https://apis.map.qq.com
https://rename.yiqiubiji.com
https://res.guqule.com
https://www.guqule.com
https://www.linkunbin.com
https://xinli.szlml.com`
外卖小程序替换自己链接教程如下:
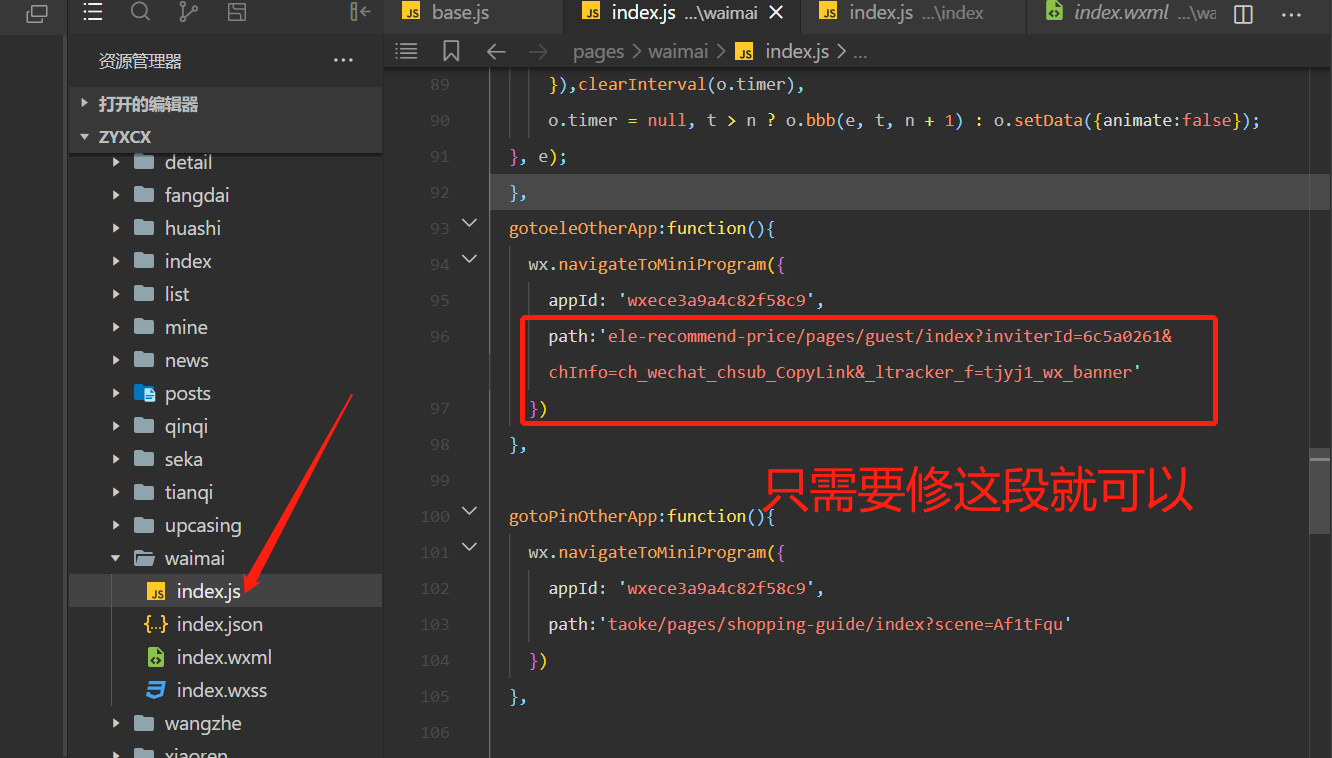
我们打开pages/waimai/index.js找到这段大概在90多行APPI都不用修改只需要修改path部分,因为美团的佣金不高全部修改成了饿了么链接。

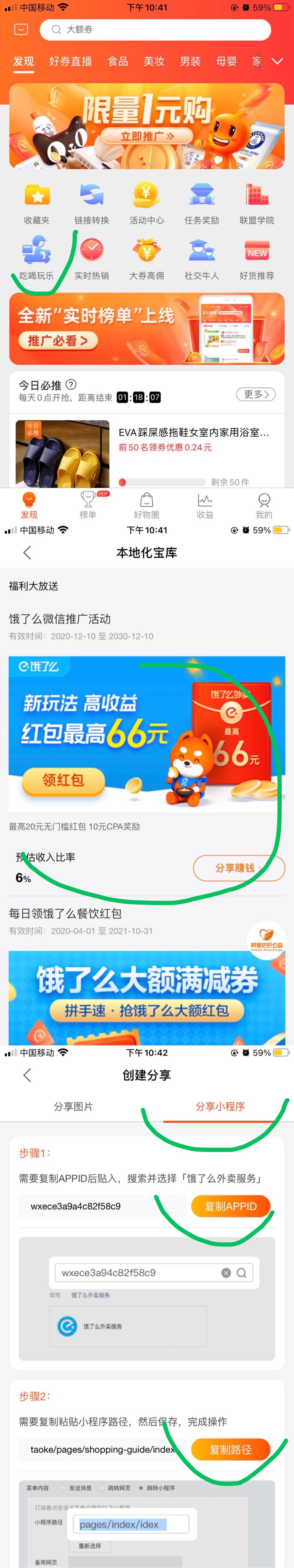
佣金链接获取,我们需要打开饿了么小程序,只需要三大步,安装我绿色标记的地方点击就可以获取到你的返佣链接。

前面两个的链接咱们都写一个就可以,都是饿了么。
最后一个我们需要下载了淘宝联盟,然后进去点击吃喝玩乐>>>选择第一个进去,获取教程如下图绿色标记操作即可

# [小程序评论失败问题解决](https://www.weitimes.com/doc/guide/1355.html#1355)
邮件的服务 SMTP 服务器这边返回影响了数据的响应,正确的解决姿势就是。
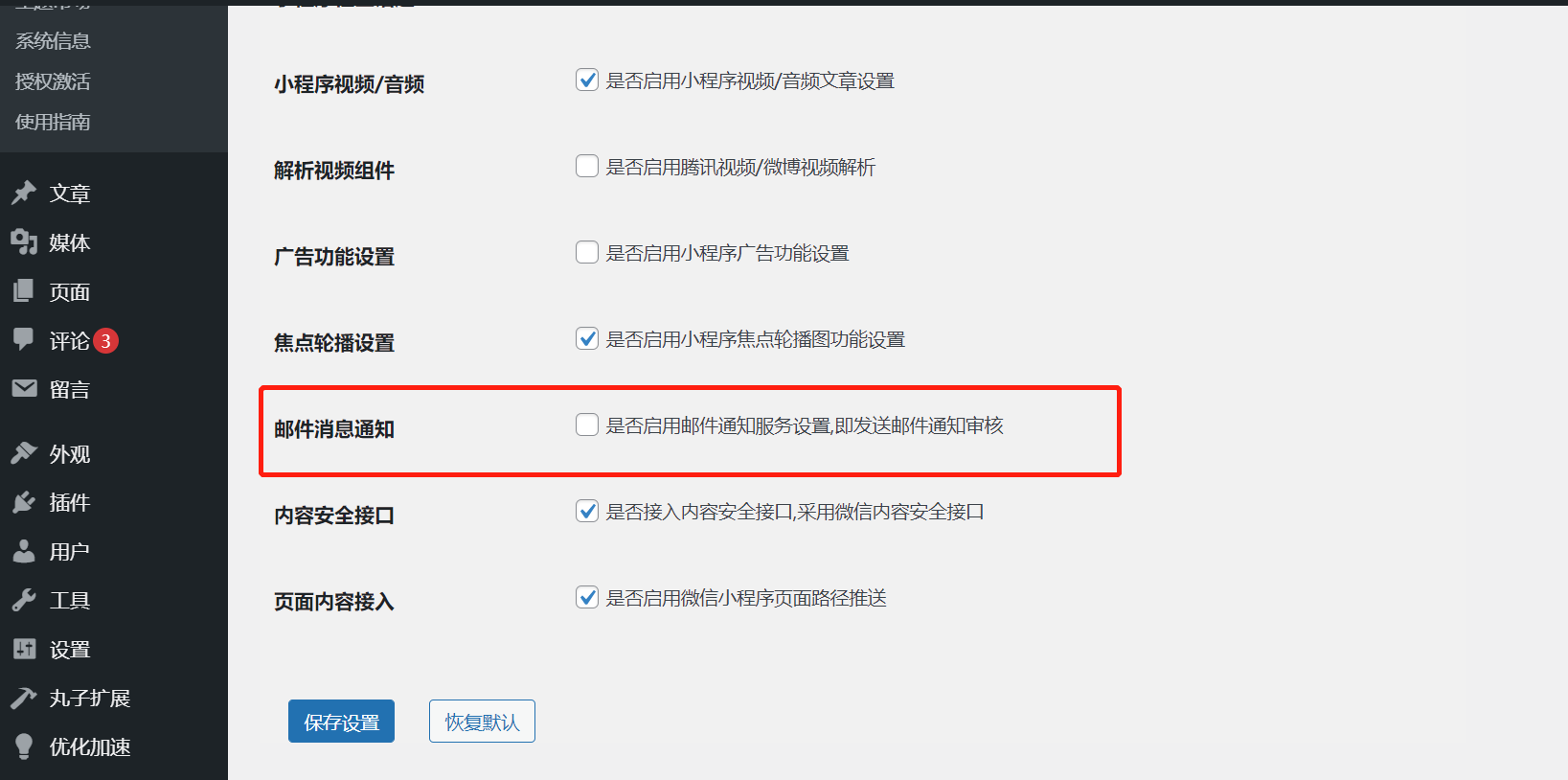
进入小程序插件设置**\[基本设置\]**→**\[功能扩展\]**里面找到**邮件消息通知**直接去掉勾选就可以正常评论。

如果有需要开启邮件服务通知,请确保设置 SMTP 各项设置正确。特别是 QQ 邮箱,使用的不是邮箱密码,而是 QQ 邮箱授权码。
# [如何修改小程序字段?](https://www.weitimes.com/doc/guide/1336.html#1336)
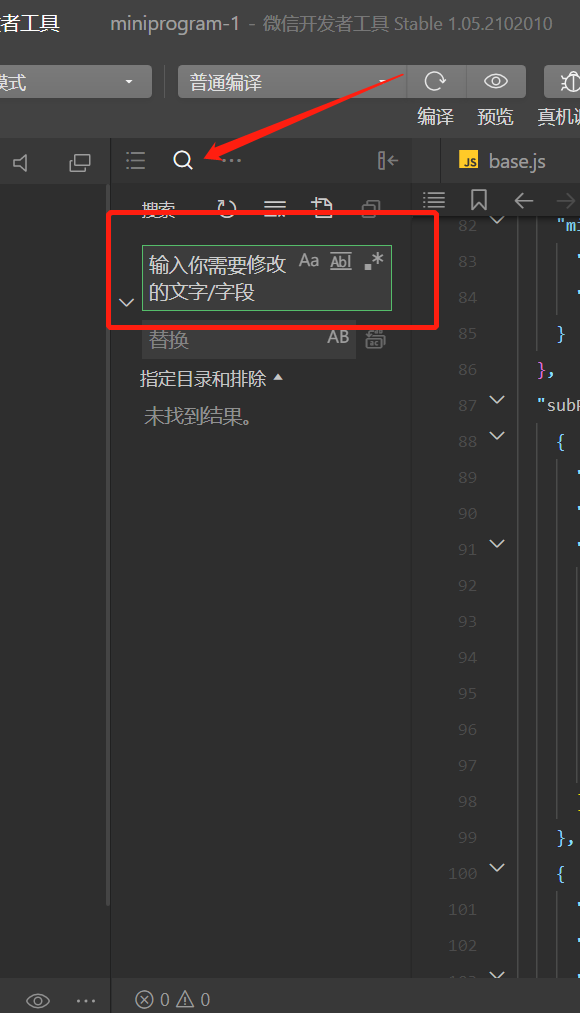
为了展示自己的品牌字段需要修改字段,这时候首先你需要把小程序代码导入开发者工具里面,然后点击代码片段里面的搜索“输入你需要修改的字段”搜索,然后点击进去修改即可,如下所示:

# [学习小程序基本技能](https://www.weitimes.com/doc/guide/1344.html#1344)
.鉴于有些同学是小程序初学者,对于一些基本的操作不熟悉,这边建议还是多看看官方的教程,例如小程序的导入一些数据的基本配置。
如果这些你都不理解的话,对于配置跟修改还是不行的,就跟修房子一样,地基打不好何谈建怎样的房子,一边是小程序的基本知识、一边是一些基本的开发教程加油!!!
一边就是对于css样式的修改,js也就是逻辑性的东西这个是需要具备了一定的html跟css的基础上面去了解学。
**小程序官方教程:**
[https://developers.weixin.qq.com/miniprogram/dev/framework/](https://developers.weixin.qq.com/miniprogram/dev/framework/)
**HTML/CSS/JS学习教程**
这里补充下,一口吃不了大胖子建议有空时候多看看多写写,一些样式跟基本的界面问题还是可以解决的,极力推荐这个网站当初我自学还是这个网站过来的里面的教程跟DEMO做的还是很详细的,路虽远行则必达~加油搬砖人。
[https://www.runoob.com/](https://www.runoob.com/)
[下载小程序](https://www.weitimes.com/doc/guide/498.html#498)
如何获取小程序?相信大多数都是访问小程序开发者提供的平台或者商城,注册相关账号进行下载。为了简化下载,丸子小程序 API 插件集成了小程序更新信息及下载。
### 下载入口
**方法一:**登录网站后台,查看网站后台的仪表盘,在仪表血首页可以看到 WordPress 小程序模块,选择对应的小程序,点击获取 Version 小程序版本,即可进入小程序下载页。
注意:此下载入口仅提供最近更新的前三个小程序展示。

**方法二:**点击左侧 小程序 – 授权激活 – 下载小程序 即可进入小程序主题市场,选择合适的小程序下载。

**方法三:**点击左侧 小程序 – 主题市场 即可进入小程序下载页,选择合适的平台版本下载。

### 下载说明
每个授权码只能下载对应的小程序版本,即购买社区版,只能下载社区版小程序,不能下载资讯版或定制版小程序。目前,购买丸子小程序资讯可以下载两套主题,均支持多个平台(微信、QQ、百度和字节跳动),即丸子小程序资讯版和丸子小程序新资讯两套小程序主题。
每个主题都有相应的平台标识,比如分别有微信、QQ、百度和头条(字节跳动),需要根据自己的需要选择主题下载。

注意:点击获取下载链接后,返回下载链接后,建议等待两分钟才点击下载。
如果当前的授权码不支持下载小程序,则如下图所示:

可以通过搜索微信号添加好友咨询购买。
# [丸子资讯首页logo修改](https://www.weitimes.com/doc/guide/1332.html#1332)
其实研究开发的话这个直接就可以找到,为了更快的找到logo修改大家可以打开\\images\\logo@2x.png修改这个图片就可以完美的替换logo。