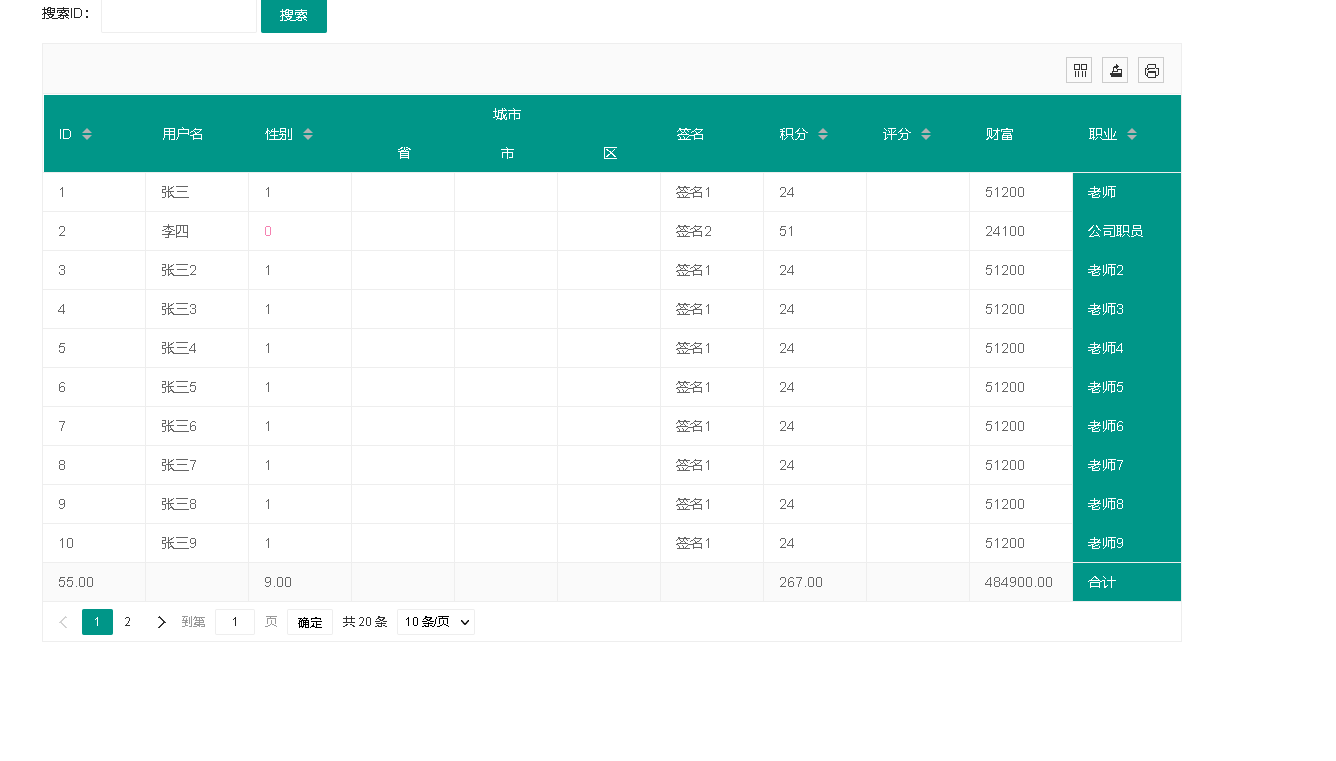
Layui动态表格
搜索ID:
搜索
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#demo'
,url:'index.php/Index/api'
,page: true
,toolbar:true
,totalRow:true
,cols: \[\[
{field: 'id', title: 'ID', sort: true, rowspan: 2, totalRow: true}
,{field: 'username', title: '用户名', rowspan: 2}
,{field: 'sex', title: '性别', sort: true, rowspan: 2, templet: '#sexTpl', totalRow: true}
,{align: 'center', title: '城市',colspan:3}
,{field: 'sign', title: '签名', rowspan: 2}
,{field: 'experience', title: '积分', sort: true, rowspan: 2, totalRow: true}
,{field: 'score', title: '评分', sort: true, rowspan: 2}
,{field: 'classify', title: '财富', rowspan: 2, totalRow: true}
,{field: 'wealth', title: '职业', sort: true, rowspan: 2, style: 'background-color: #009688; color: #fff;', totalRowText: '合计'}
\],
\[
{field: '111', title: '省',align: 'center'}
,{field: '22', title: '市',align: 'center'}
,{field: '33', title: '区',align: 'center',}
\]\]
, id: 'testReload'
,done: function (res,curr,count) {
$('th').css({'background-color': '#009688','color': '#fff', 'border':'1px solid #Fff'});//设置表头背景和边框
}
});
var $ = layui.$, active = {
reload: function () {
var demoReload = $('#demoReload');
//执行重载
table.reload('testReload', {
page: {
curr: 1//重新从第 1 页开始
}
, where: {
key: {
id: demoReload.val()
}
}
});
}
};
$('.demoTable .layui-btn').on('click', function () {
var type = $(this).data('type');
active\[type\] ? active\[type\].call(this) : '';
});
});
{{# if(d.sex === 0){ }}
{{ d.sex }}
{{# } else { }}
{{ d.sex }}
{{# } }}