# 常用功能部分说明
一、修改默认主题底部导航背景颜色
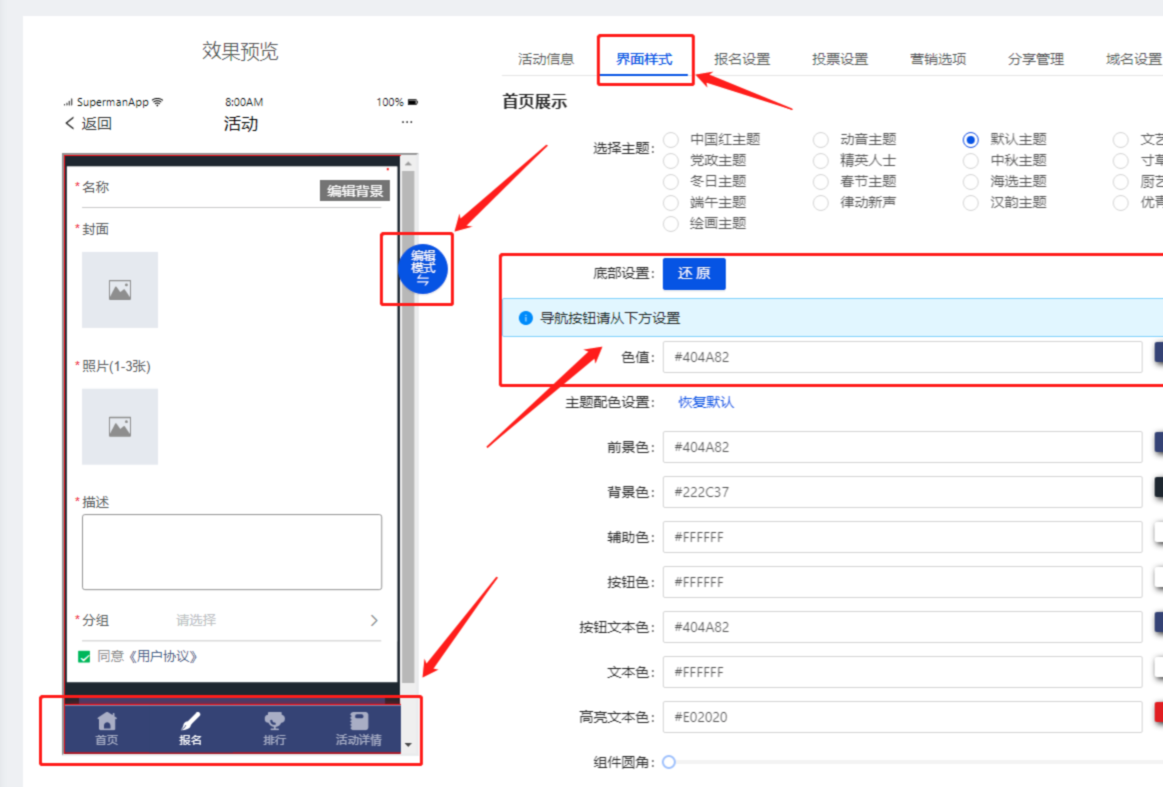
活动编辑:
界面设置=》切换左侧预览图为 编辑模式 =》点击预览图的底部导航,右侧就会出现底部导航色值设置了。(结合下图操作)

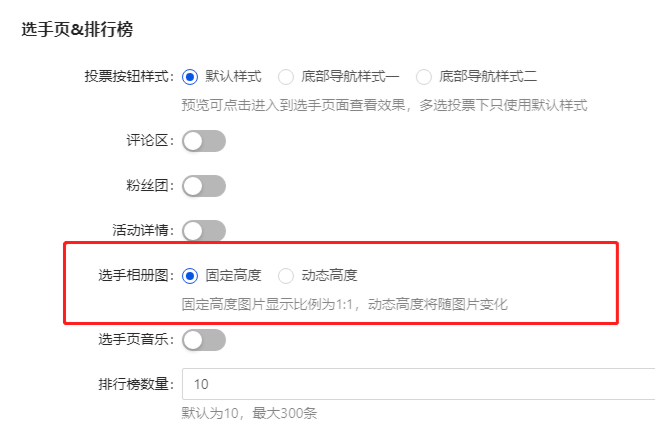
二、相册图固定高度、动态高度
功能下面的描述信息为:固定高度图片显示比例为1:1,动态高度将随图片变化

固定高度下,选手相册图显示比例为1:1。
若图片宽高不一致,则优先将图片比较大的那一边填充满页面。
(宽度较大时,宽度填充满页面,因为高度较小,无法填满页面,所以图片上下会有空白的黑框)
(高度较大时,高度填充满页面,因为宽度较小,无法填满页面,所以图片左右会有空白的黑框)如下左图
动态高度下,以图片宽度为基准,高度自适应,展示图片样式。该模式下,图片上下左右都不会有黑框,图片完美贴合页面。如下右图
为什么要有两种模式?
1:因为选手详情页里面的选手信息 是紧贴在相册图下方显示的。而选手相册图一般会有多张图片。
当选手相册图 样式不一致的时候(比如宽高不一致),这样自动播放相册图的时候会导致下方的选手信息随着相册图的切换而上下移动,影响用户体验。
固定高度模式,就是为了解决这个问题。不管选手相册图 各自是什么规格,确保切换相册图的时候下方的选手信息不会随着相册图的切换而上下移动。
2:动态高度下,完美展示了选手图片,但是若选手图片规格不一致,则会导致下方的选手信息随着选手相册图的切换而上下移动。所以动态高度下,推荐选手相册图 规格一致。
需要用户根据自己的活动情况,选择对应的 选手相册图 展示模式。所以提供了两种方案。

三、报名审核方式“AI+人工”
配置腾讯云API之后,可以调用腾讯云的API校验选手上传的信息中是否有违规的内容。
若选择审核方式为“AI+人工”。
则选手提交报名信息时,AI会先判断,若选手有违规内容,则直接报错,不允许选手提交报名信息到后台。AI校验通过之后,选手报名信息以“待审核”的状态展示在后台,需要后台管理员再手动去审核,并修改选手状态。
审核状态为:AI 时,AI审核通过之后直接在活动页面展示选手报名信息。
人工审核则是全权由后台管理员手动进行审核。概不赘述。
四:不同选手展示形式的封面尺寸


操作不懂的联系售后微信。有需要购买使用的也可以联系微信


- 投票应用
- 应用中心
- 礼物功能
- 投票带货
- 兑换码
- 分销推广
- 九宫格抽奖
- 邀请码
- 招生报名
- 祝福弹幕
- 第三方登录
- 抖音登录
- QQ登录
- 小程序投票
- 广告小程序
- 跳转小程序投票
- 系统配置
- 接入公众号
- 云存储(七牛、阿里、腾讯)
- 服务商支付配置
- 短信设置
- 域名设置
- 批量报名
- 订阅消息
- 常见问题
- 常见报错信息redirect_uri 10003
- 常用功能部分说明
- 如何添加/删除区域设置?
- 为什么秀米图片无法加载?
- 如何配置微信支付借权?
- 为什么腾讯云验证码提示 diff 错误?
- 如何分页导出数据?
- 活动链接如何拆分成多个子链接?
- 如何更换被封禁的投票域名?
- 验证码提示“当前上网环境异常
- 如何鉴别刷票?
- 如何配置防刷票?
- 如何解决选手海报不显示?
- 如何在活动详情中插入视频?
- 为什么有时看不到送礼物入口?
- 如何关闭右上角的分享功能?
