1、模块后台,点击【后台首页】右下角有个【下载前端包】下载并解压。
#
2、打开微信开发者工具

#
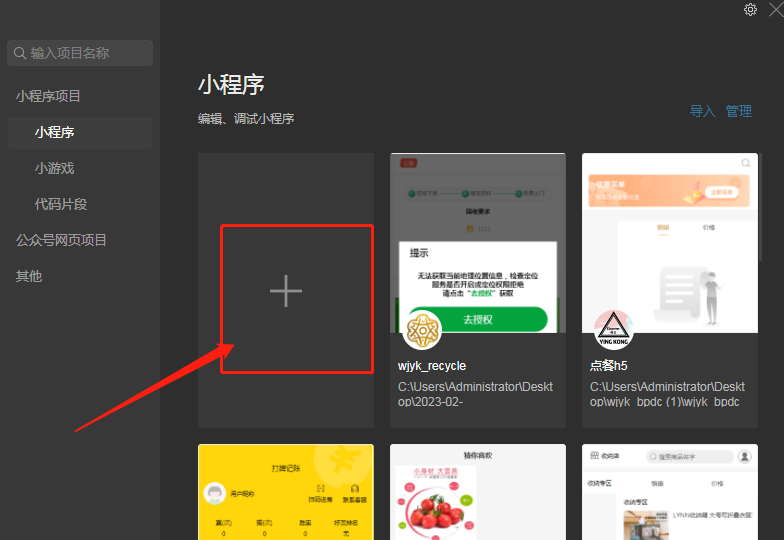
3、点击“+”号,导入前端

#
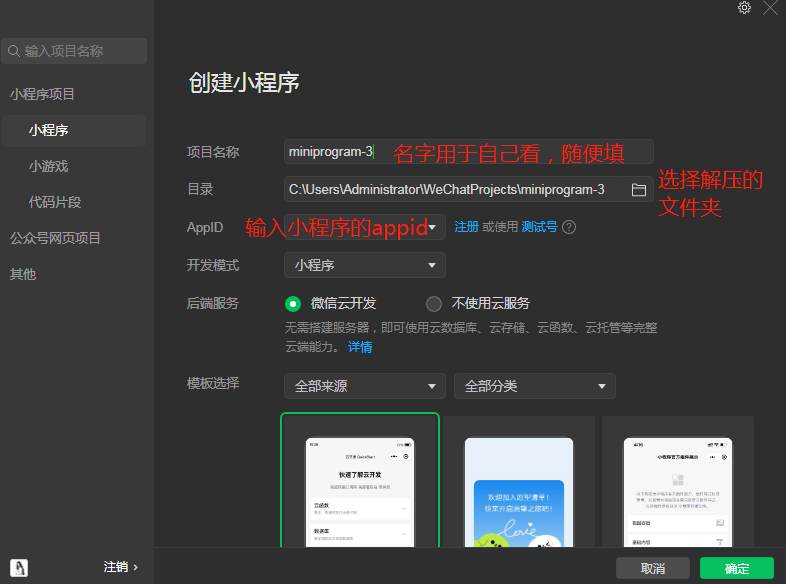
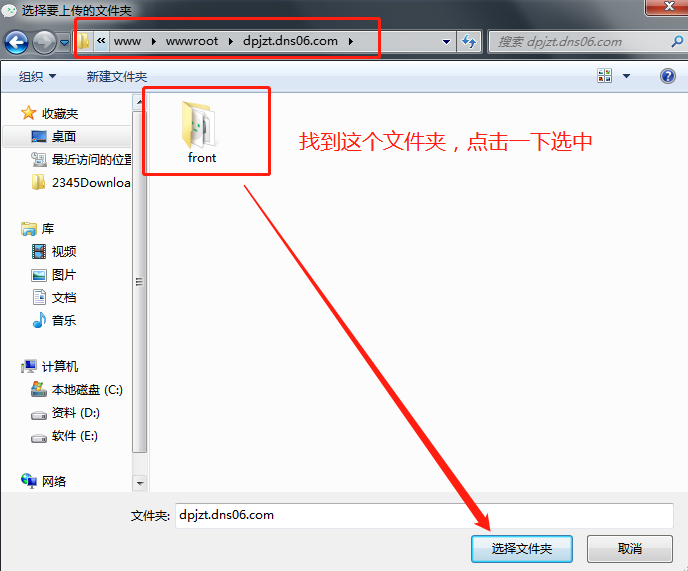
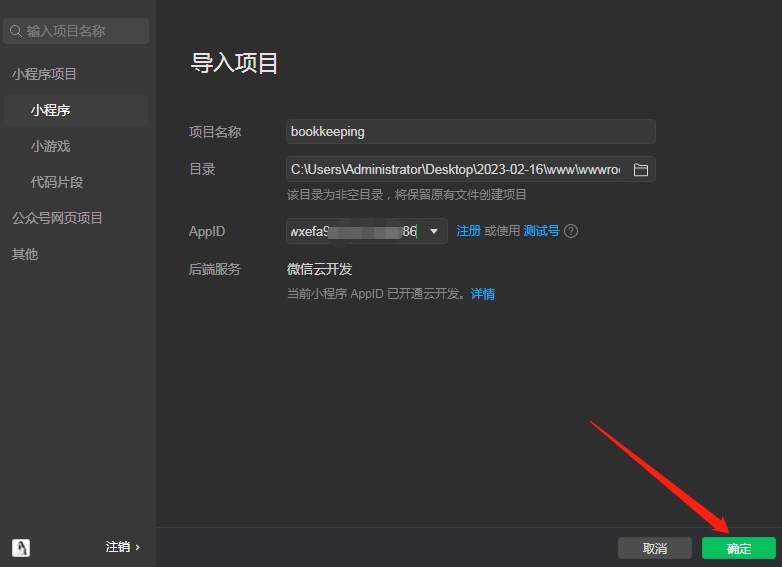
4、输入小程序的appid和要导入的文件,目录文件找到front这个文件夹,点击选中导入,如下图所示
:-: a

:-: b

:-: c

#
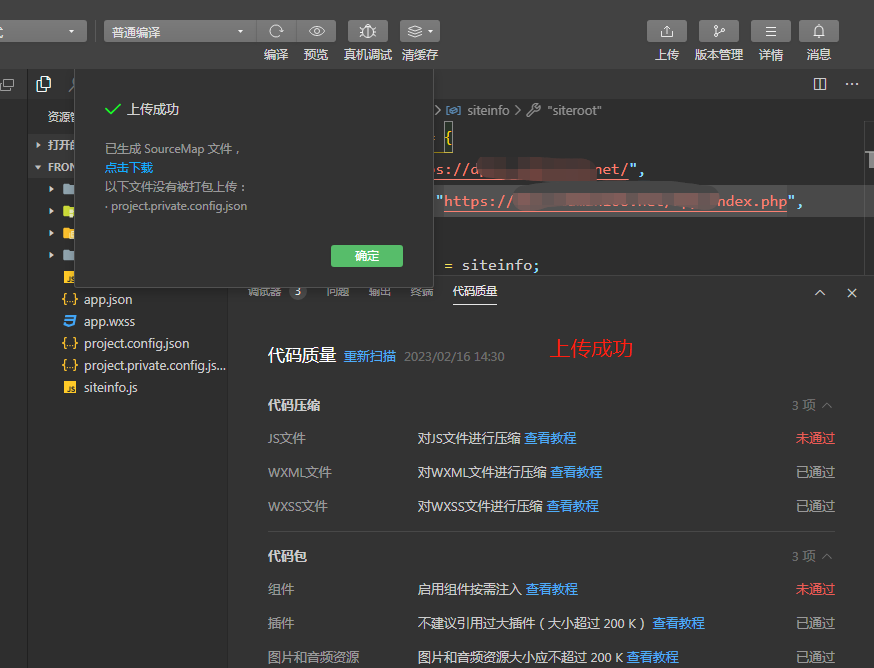
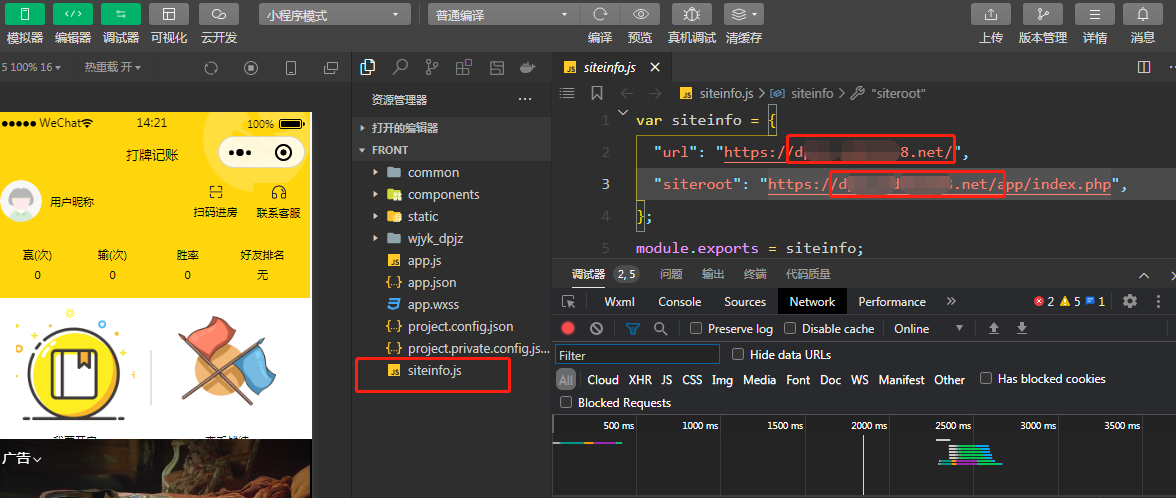
4、找到siteinfo.js,给里面的url和siteroot里的域名改成自己站点的域名,如下图所示

#
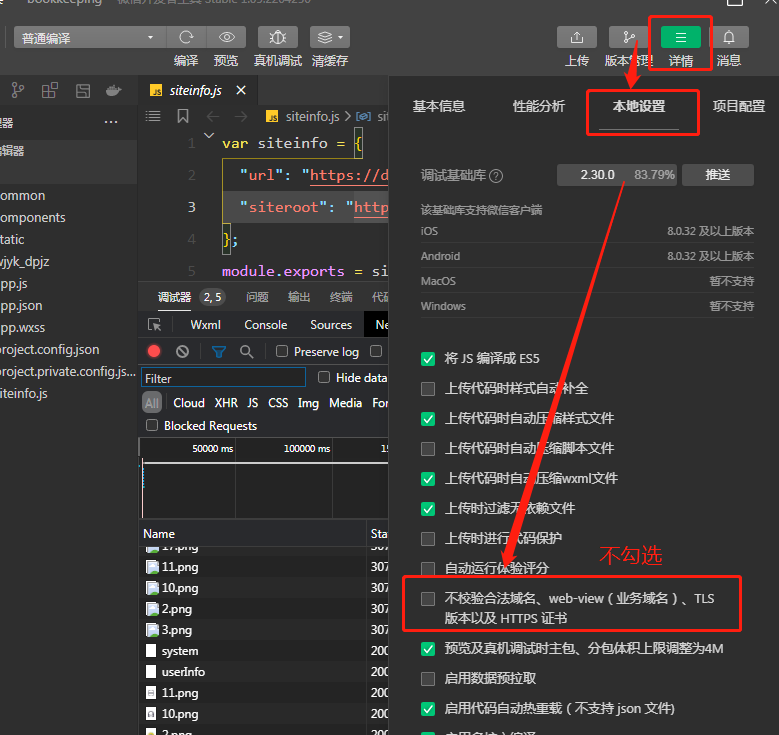
5、点击【详情】-【本地设置】,取消勾选 “不校验合法域名”,如下图所示

#
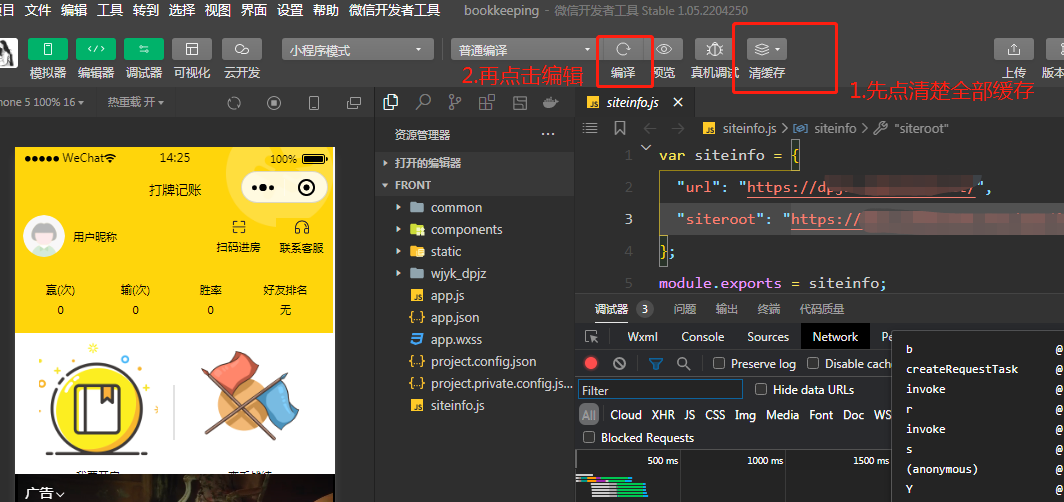
6、点击清楚缓存和编译,让页面重新加载

#
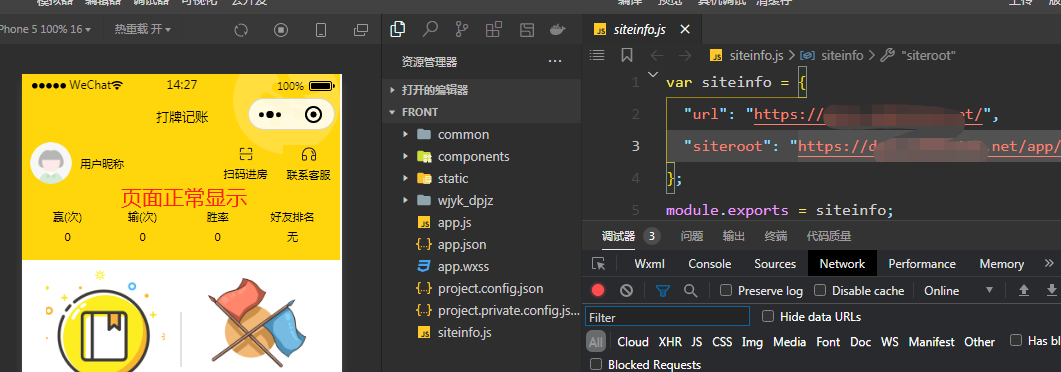
页面是否正常显示,如果显示,说明上述配置正确,如果不显示,重新回到第一步检查一下
#

#
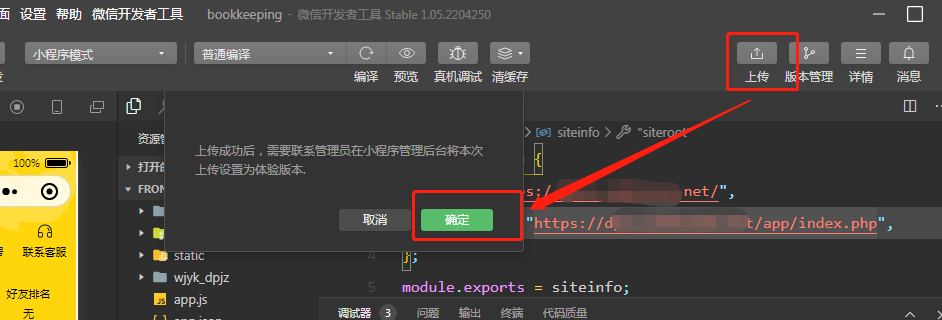
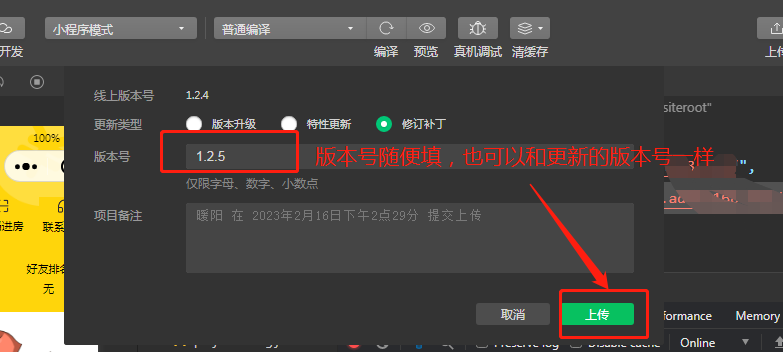
7、点击上传,上传版本,如下图所示

~

~