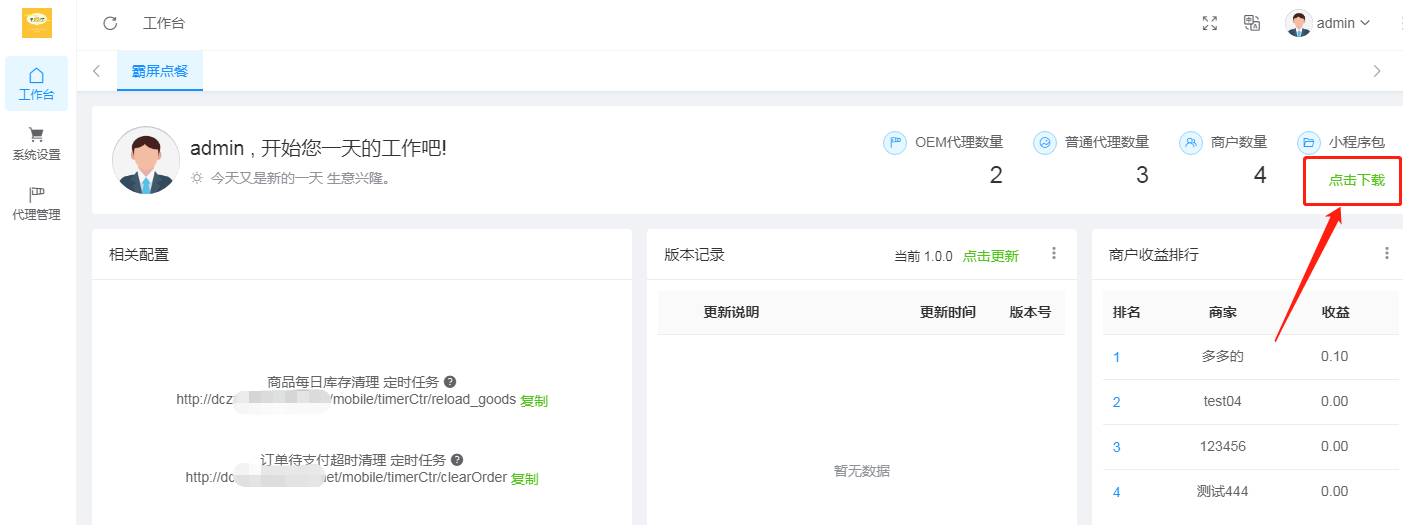
商家首先需要联系到平台获得前端包,在总后这里下载前端包

#
1、商家得到前端包后解压

#
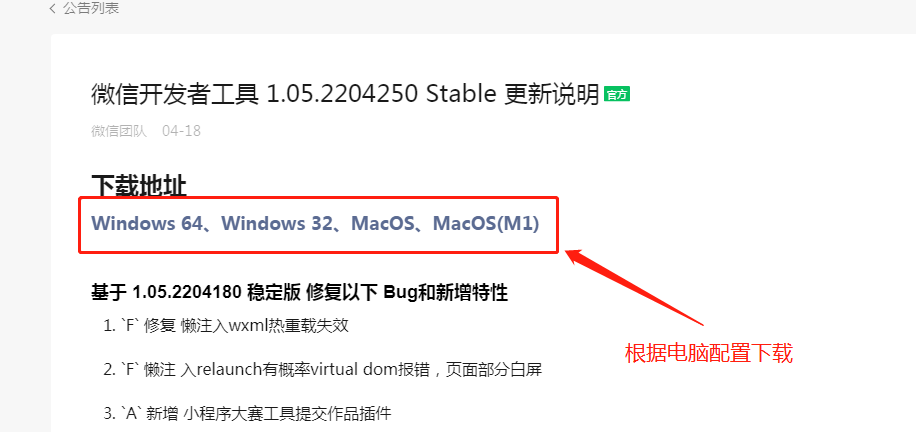
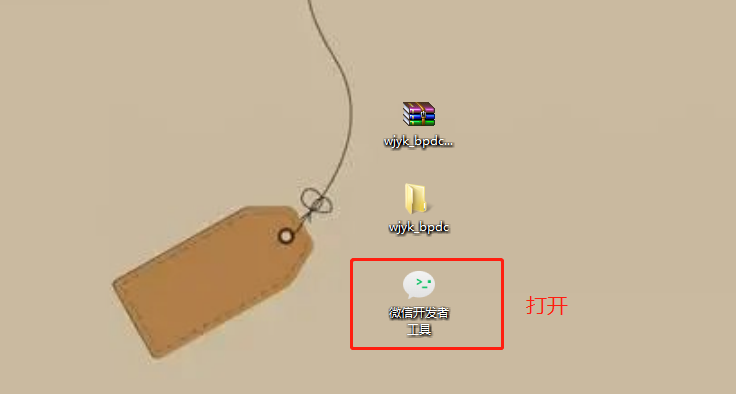
2、商家需要下载安装一个web开发工具
下载地址:https://developers.weixin.qq.com/community/minihome/doc/0004a0b97fca00d5e1cd4a94951801?source=indexnew

#
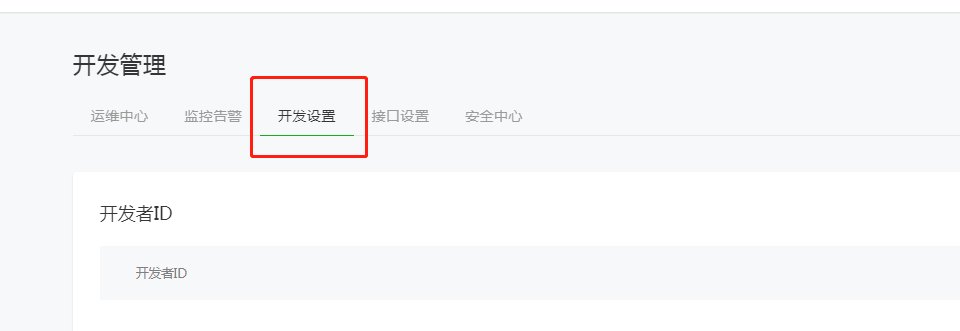
3、上传小程序前,先配置支付设置那里的小程序appid和秘钥,如果不配置,用开发工具设置,也是有问题的
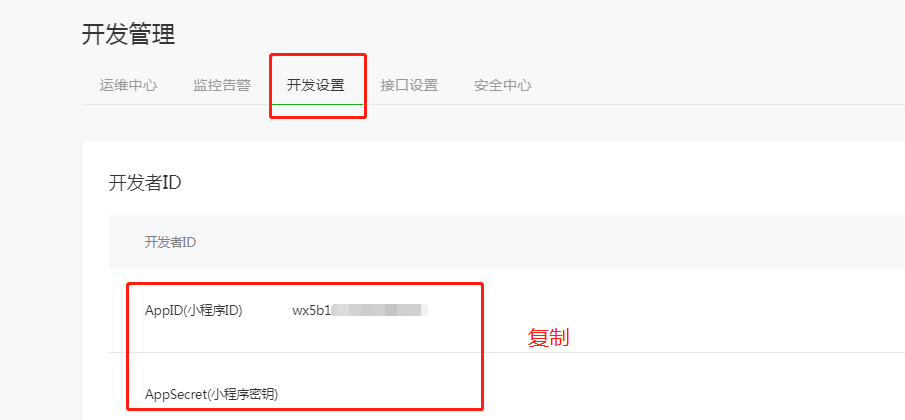
登录微信小程序,https://mp.weixin.qq.com/ 找到【开发】-【开发管理】-【开发设置】,复制appid和秘钥到后台的指定位置




#
4、登录微信小程序,https://mp.weixin.qq.com/ 找到【开发】-【开发管理】-【开发设置】-【服务器域名】,添加平台安装模块的域名




#
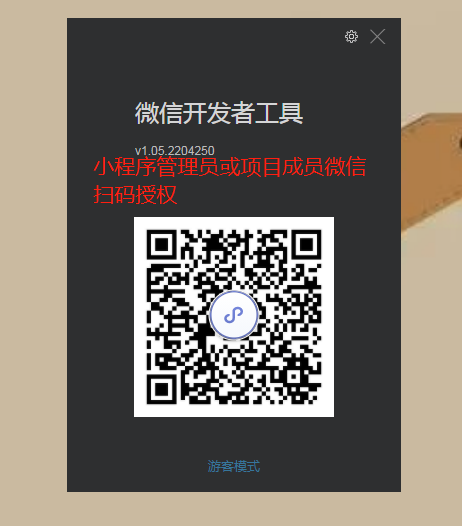
5、打开web开发工具,微信小程序的管理员或项目成员扫码授权


#
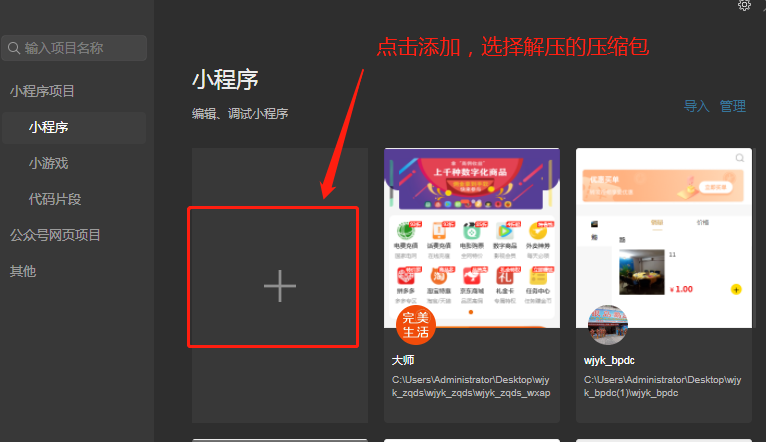
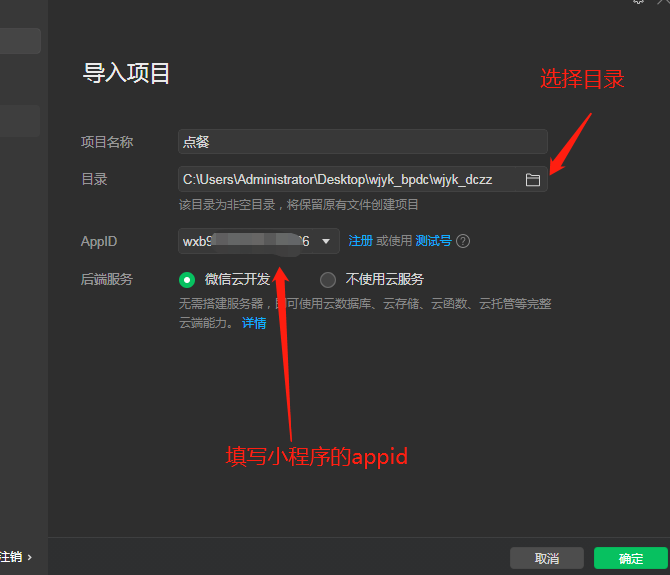
6、点击文件夹,选择解压号的前端文件,填写小程序的appid


#
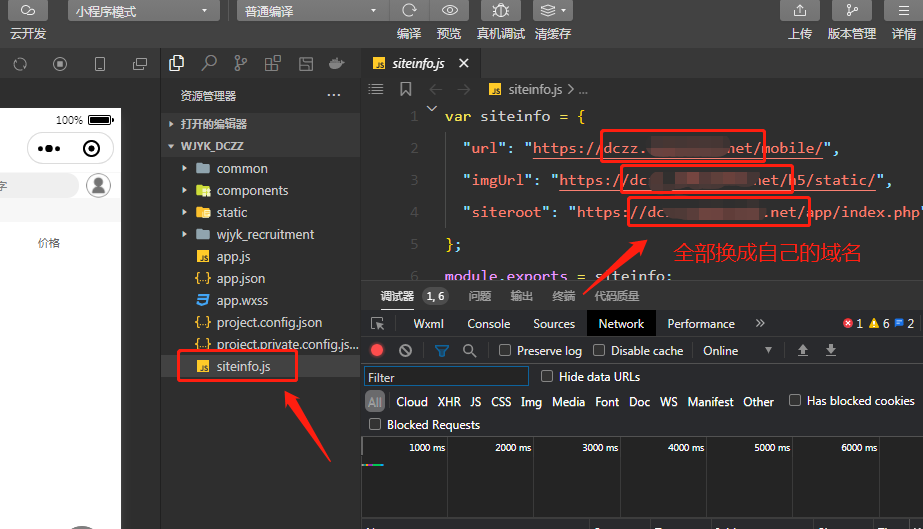
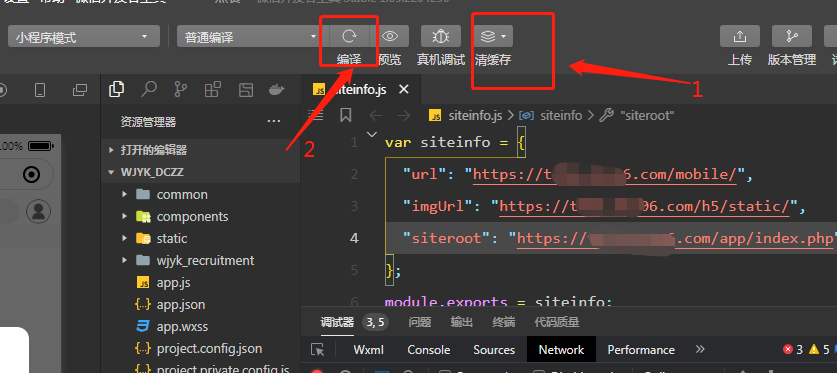
7、找到siteinfo.js文件,给里面的域名平台安装模块的域名

#
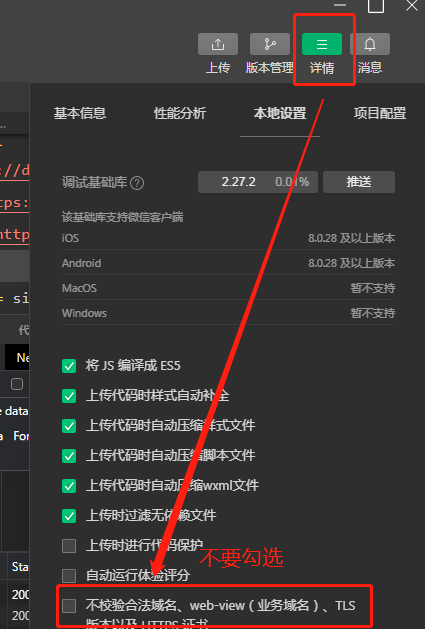
8、点击【详情】找到【不校验合法域名】那里,看下是否勾选,如果勾选了,去掉

#
9、点击清缓存。全部清除,然后再点击编译

#
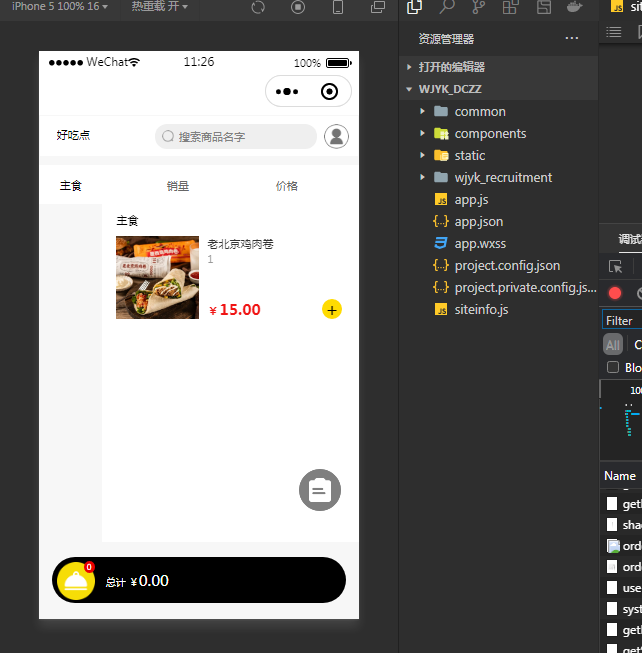
10、开发工具上显示的页面是正常,那就可以上传版本

#
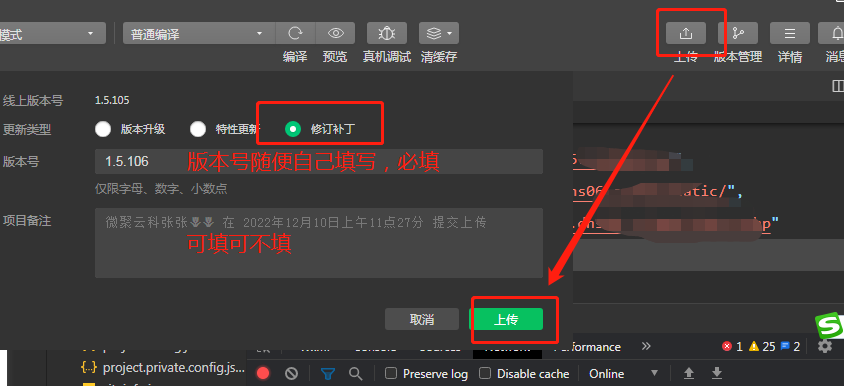
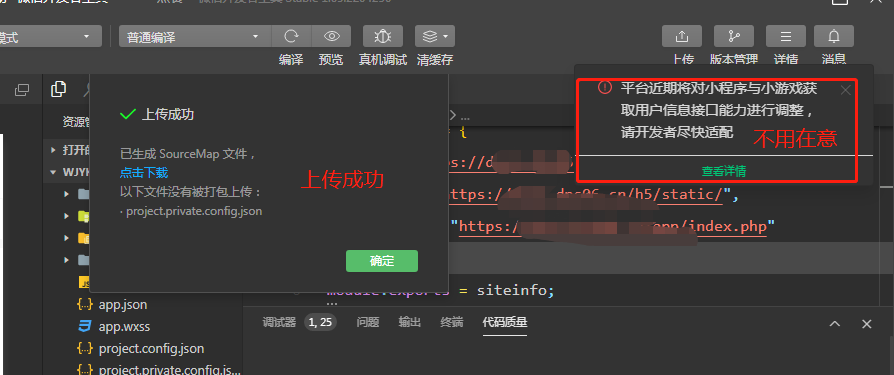
11、点击上传,去上传版本

~

- 空白目录
- 环境要求
- 后台模块安装
- 如何填写授权id
- 如何更新版本
- 定时任务
- 小程序如何上传
- 小程序如何提交审核
- 审核通过后如何发布小程序
- 用户隐私保护指引设置
- 代理ip的使用
- 加代理ip的作用
- 如何生成代理ip链接
- 总后台(平台)相关操作
- 如何添加oem代理
- OEM代理额度不足如何添加
- OSS配置
- 中转申请开户相关信息
- 总后台(平台)中转账号配置
- 总后台(平台)中转基础配置
- 服务商配置
- 基础配置
- OEM代理后台相关配置
- OEM代理oss设置
- oem服务商设置
- OEM代理基础配置
- OEM如何添加普通代理
- 普通代理额度不足如何添加
- 普通代理后台相关配置
- 如何添加商家
- 商家后台相关配置
- 优惠券设置
- 打印机设置
- 商品相关配置
- 如何添加商品分类
- 如何添加普通商品
- 如何设置商品多规格
- 支付配置
- 微信支付配置
- 支付宝支付配置2
- 支付宝支付申请相关设置1
- zfb秘钥证书申请步骤
- 视频管理相关配置
- 默认配置
- 如何添加视频库视频
- 如何添加@用户
- 店员相关配置
- 如何添加店员
- 店员如何管理订单
- 用户如何获得优惠券
- 收银台相关设置
- 如何结算
- 如何添加优惠券
- 如何添加余额充值
- 收银员相关设置
- 如何添加收银员
- 问题指南
- 安装后餐桌码不显示二维码
- 店员扫码有礼/收银台授权二维码不显示
- 添加中转账号保存报错
