## 第一步
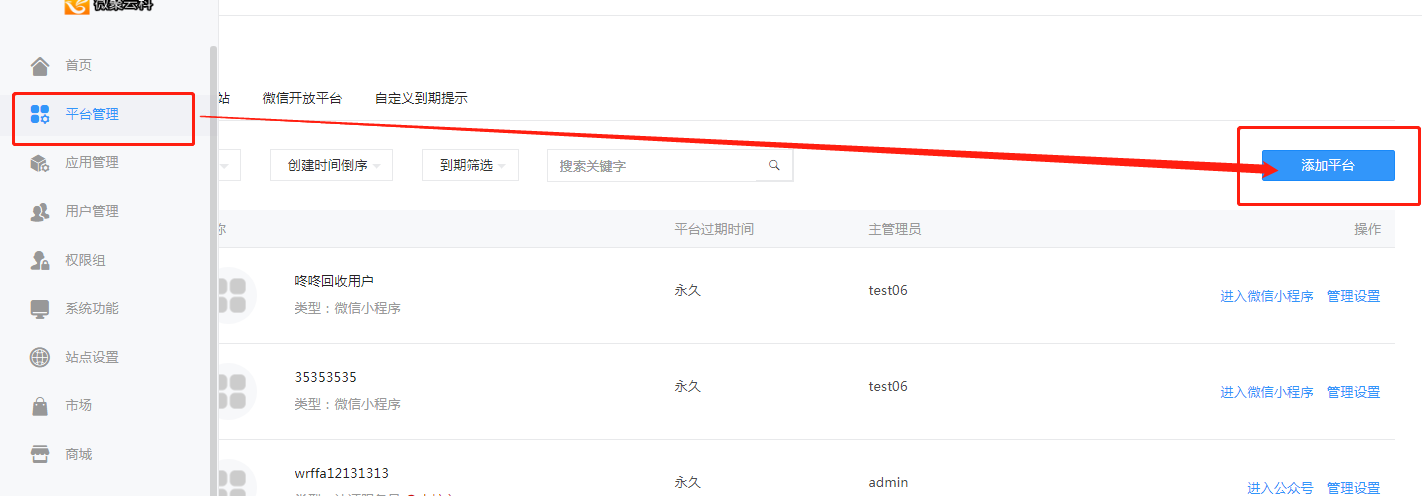
登录微擎站点后台,点击【应用管理】-【添加平台】

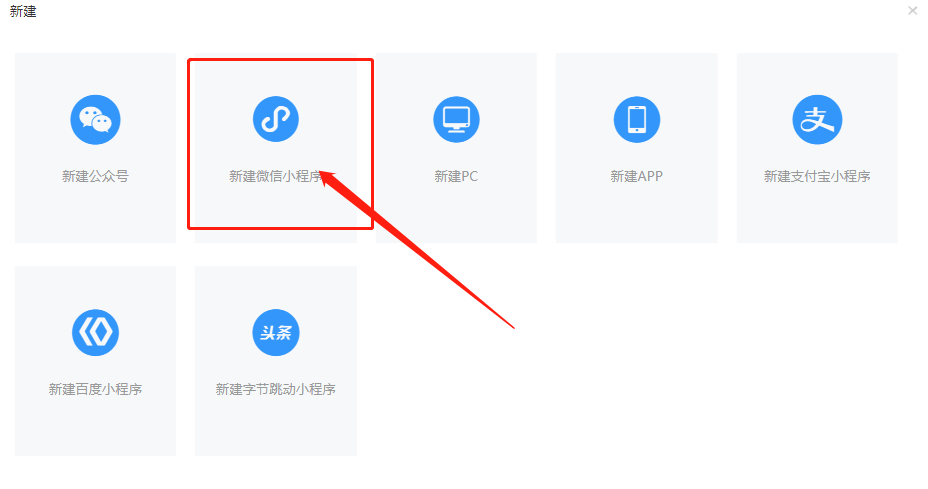
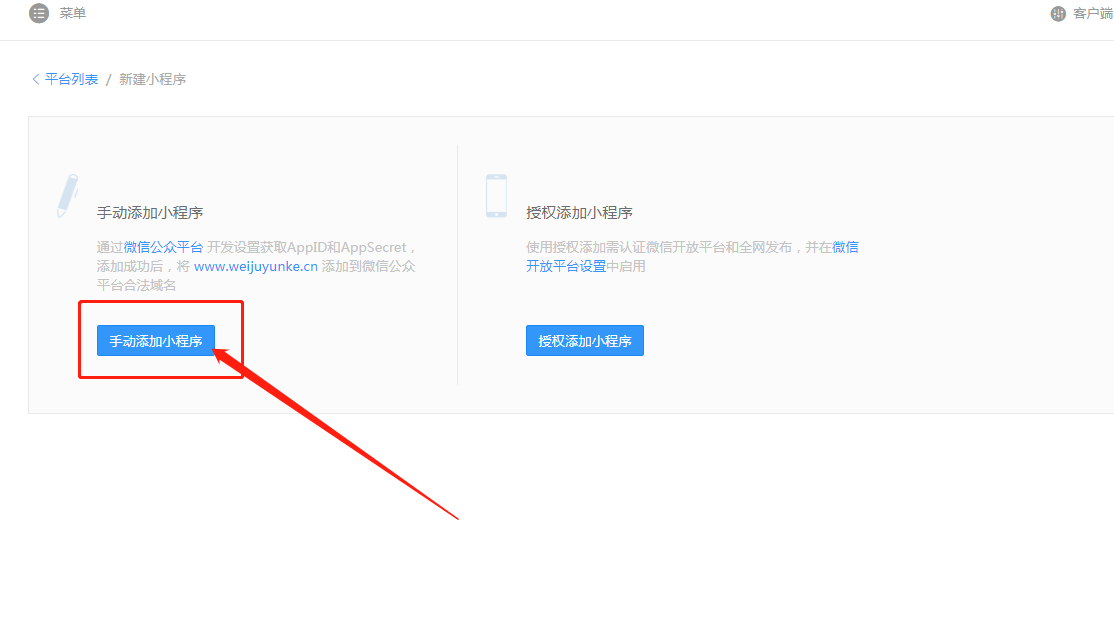
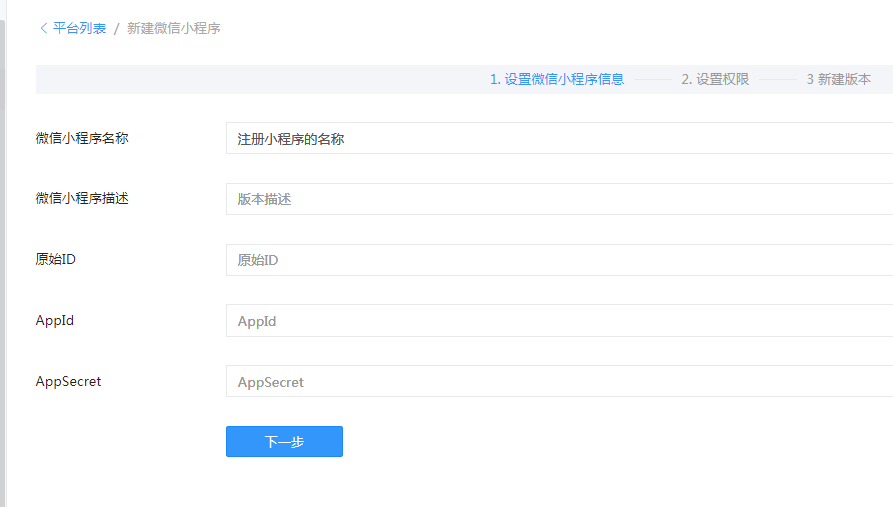
选择【新建微信小程序】-【手动添加小程序】-【新建单个小程序】输入相应的信息




## 第二步
登录小程序平台https://mp.weixin.qq.com/
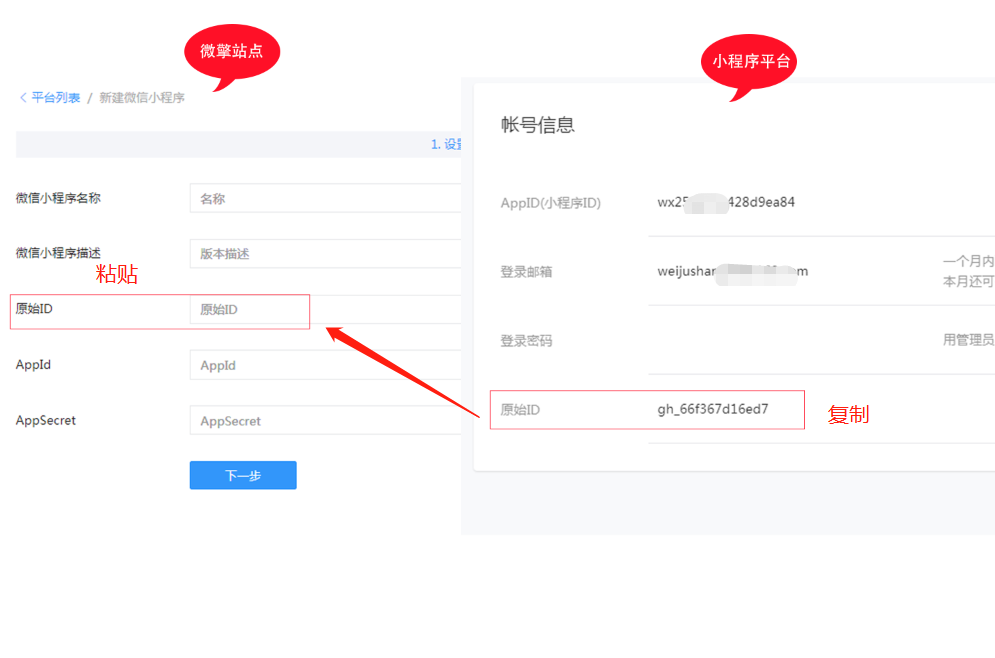
1、信息获取,点击【设置】-【基本设置】找到原始id复制粘贴到微擎站点对应位置


如下图所示复制粘贴

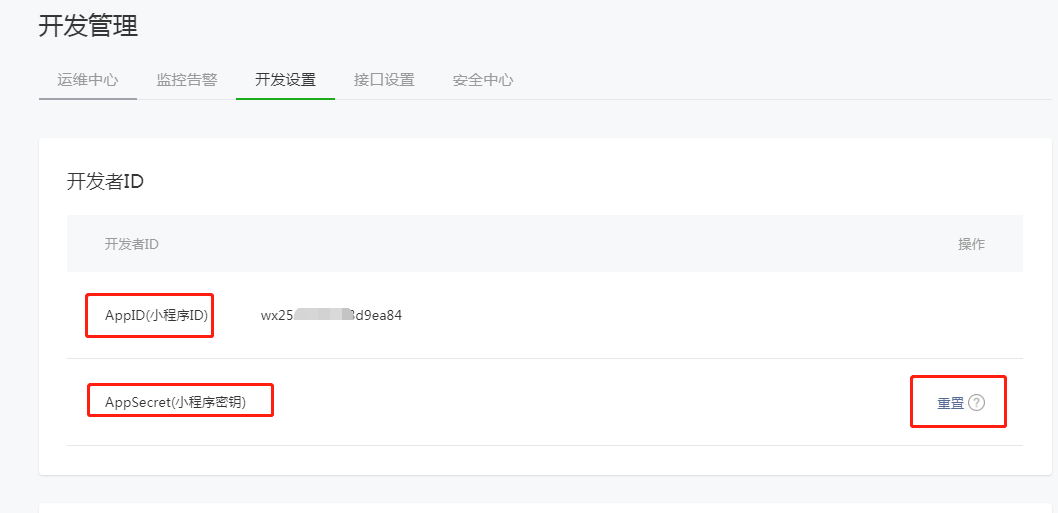
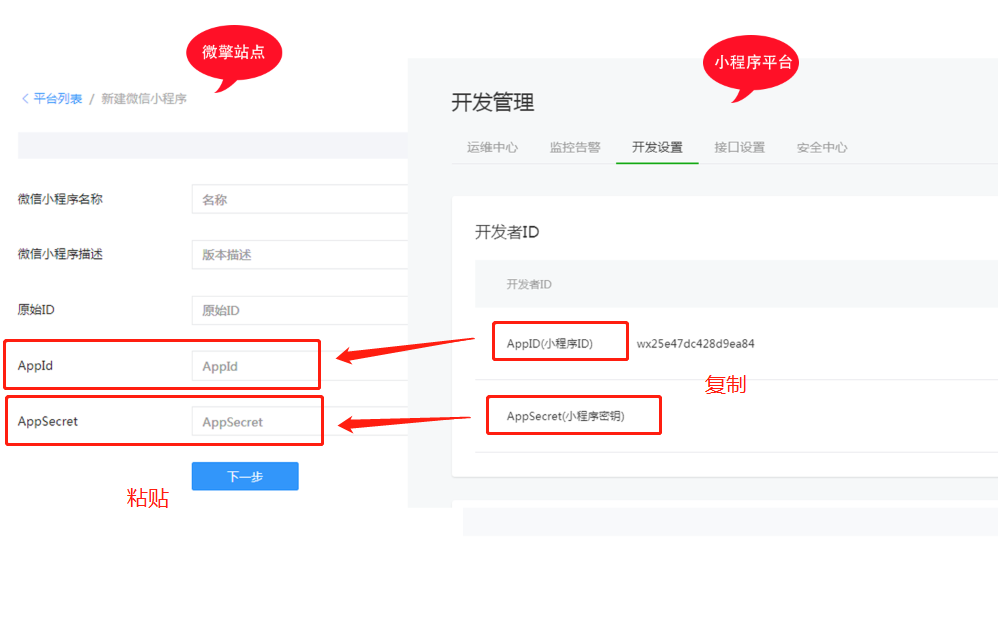
2、点击【开发】-【开发管理】-【开发设置】-【开发者ID】获取相关信息,粘贴到微擎站点对应位置


如下图所示复制粘贴

## 第三步
获取到原始id,appid和APP秘钥后,在微擎站点点击下一步

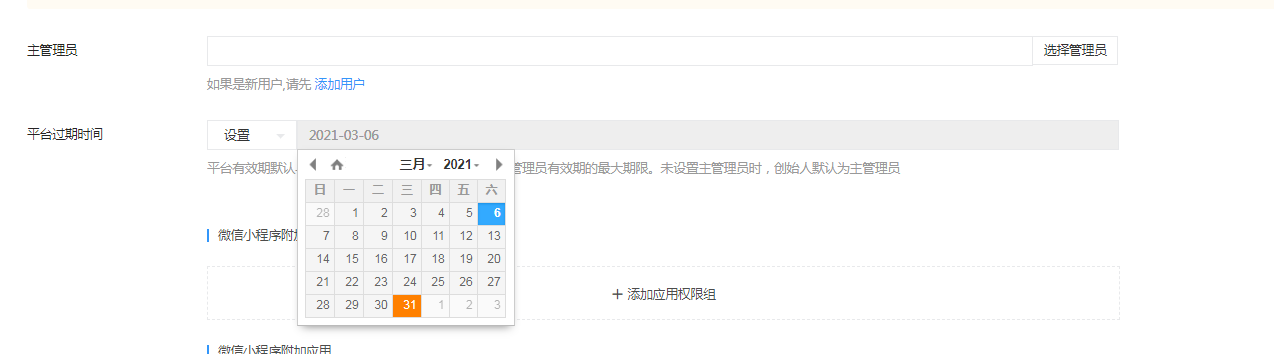
主管理员:没有则可以不填写,有的可以选择对应的管理员
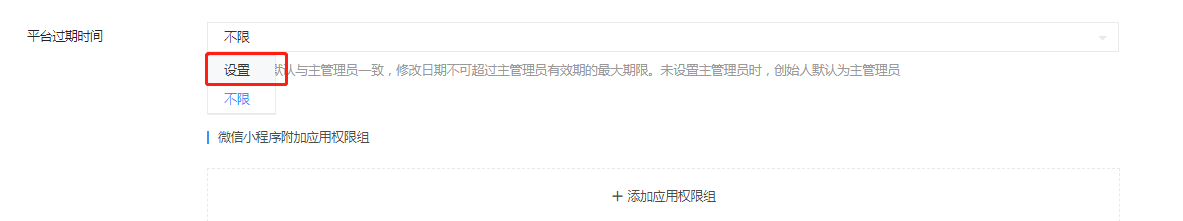
平台过期时间:点击设置,设置模块到期时间


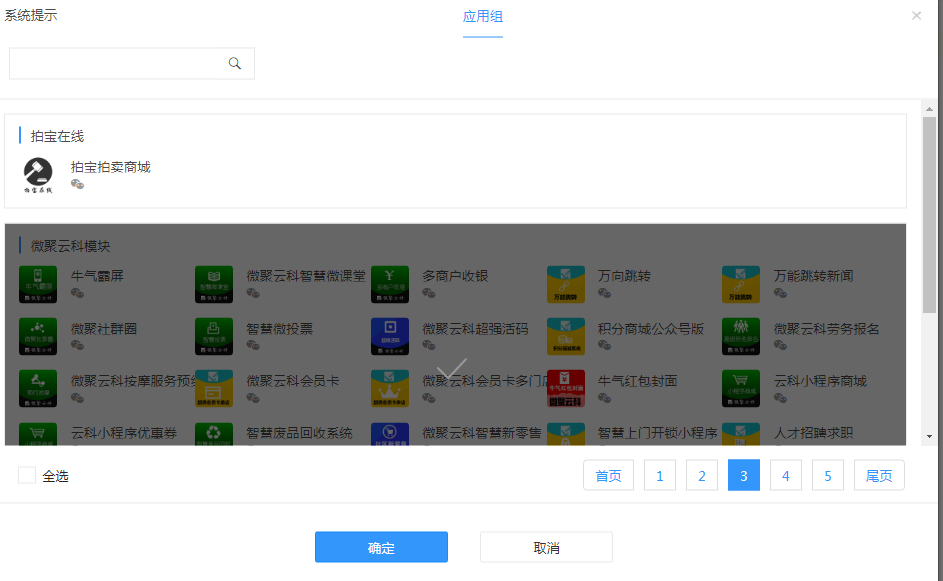
添加应用权限:选择对应的模块权限,可选可不选

微信小程序附加应用权限组


**或**微信小程序附加应用


头像和二维码:可填可不填
点击下一步
## 第四步
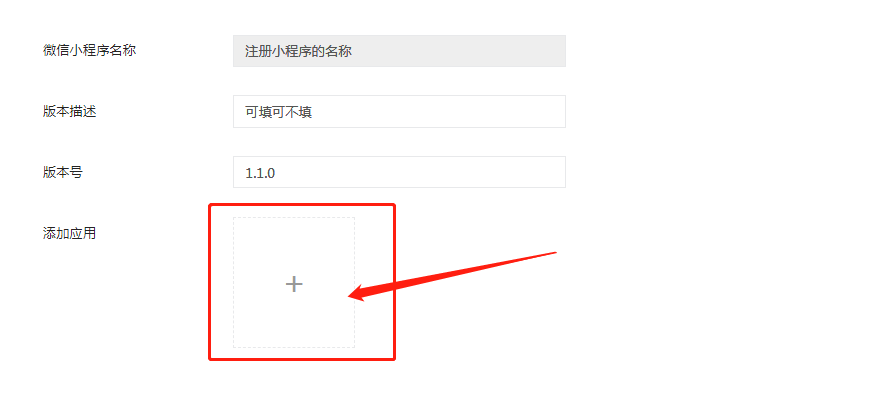
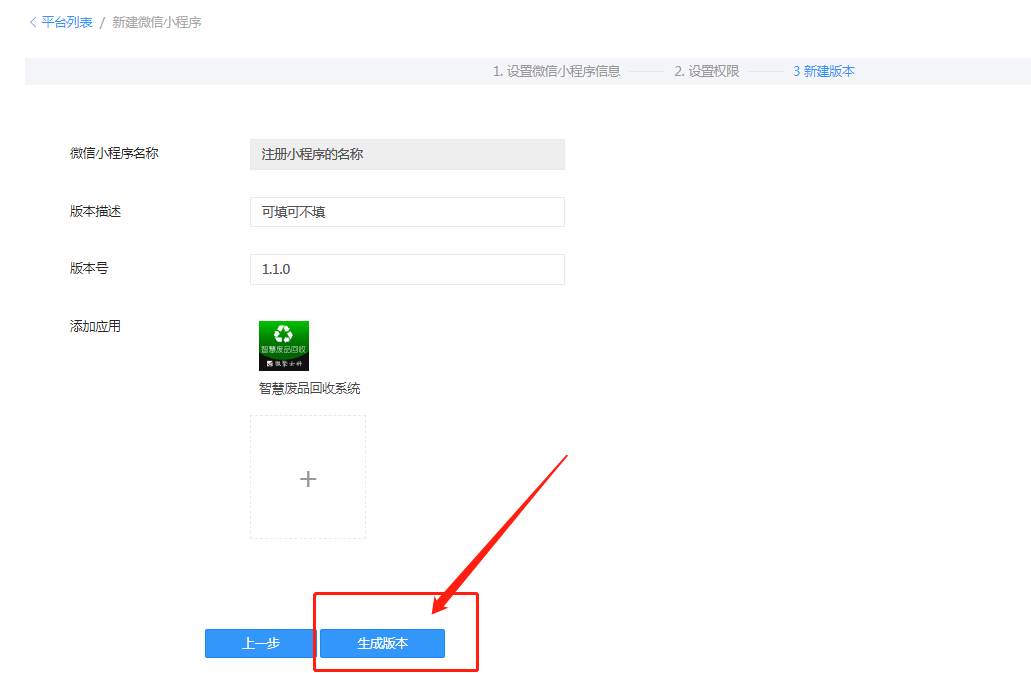
输入相关信息
描述可填可不填
**版本号必填**如下图所示,填写数字格式

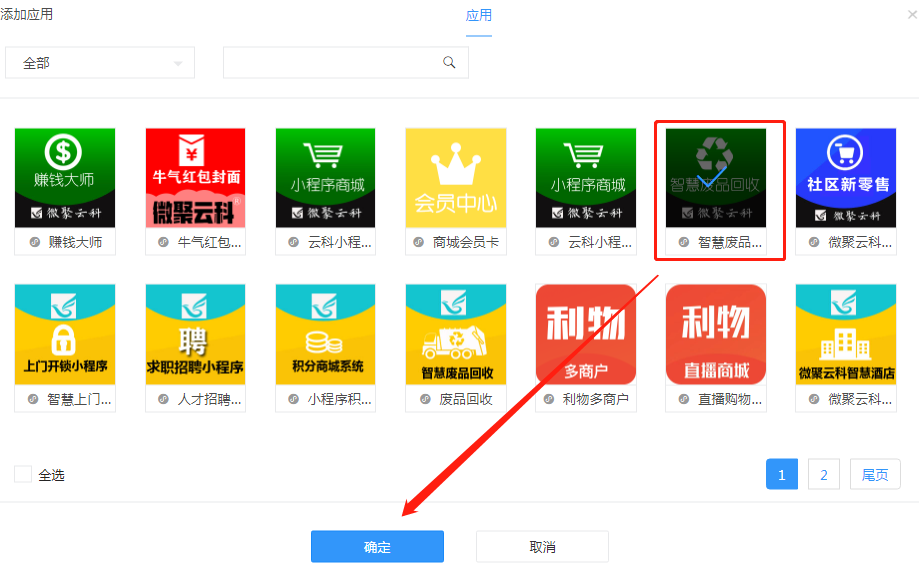
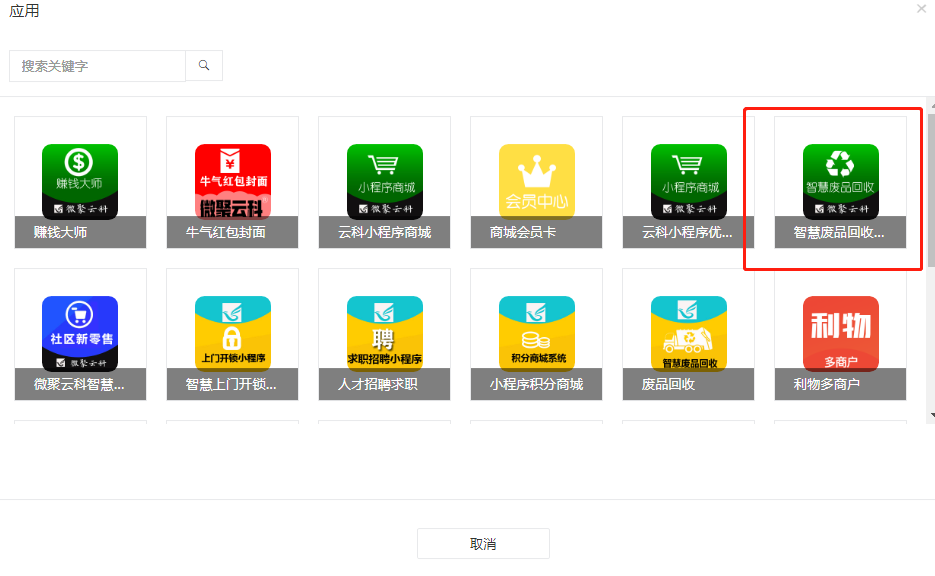
添加应用:不选择应用,小程序添加好后,就如发进入模块页面使用


点击【生成版本】

## 第五步
生成版本后
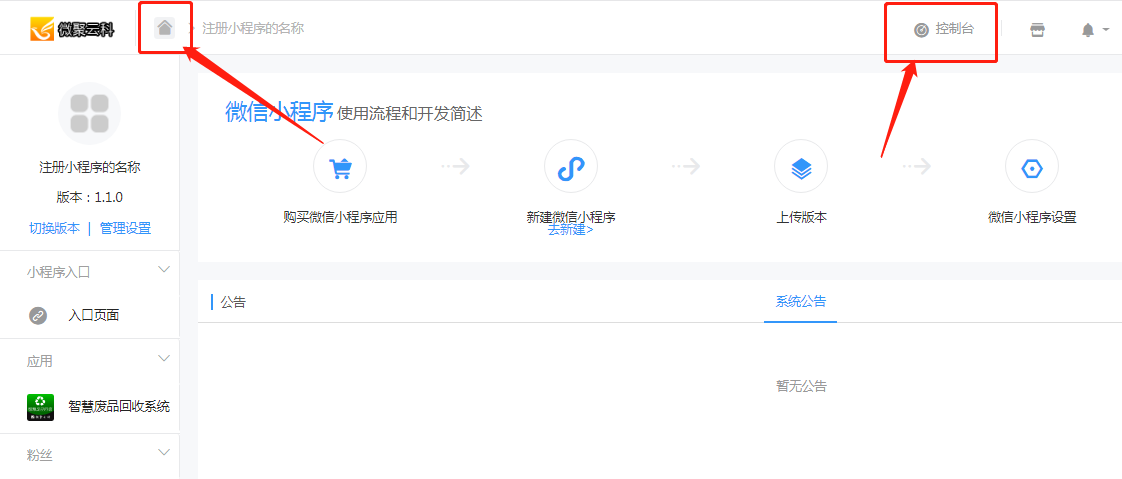
1、会直接进入页面,点击直接进入

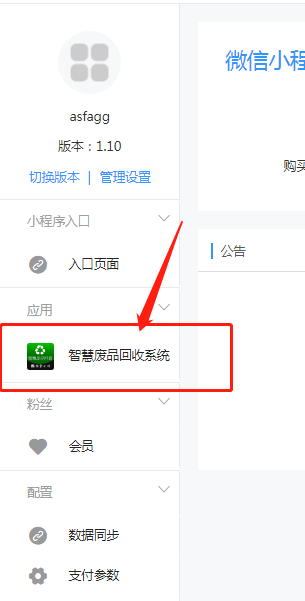
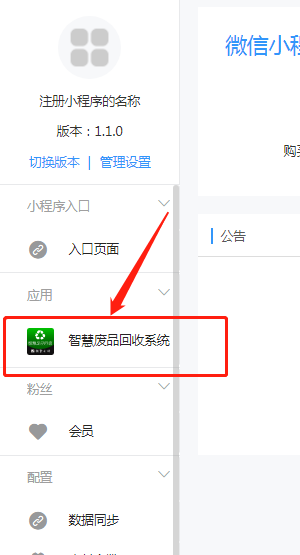
2、如果没有找到这个页面,点击如下如所示的两个位置

找到添加的小程序,点击进入


## 第六步
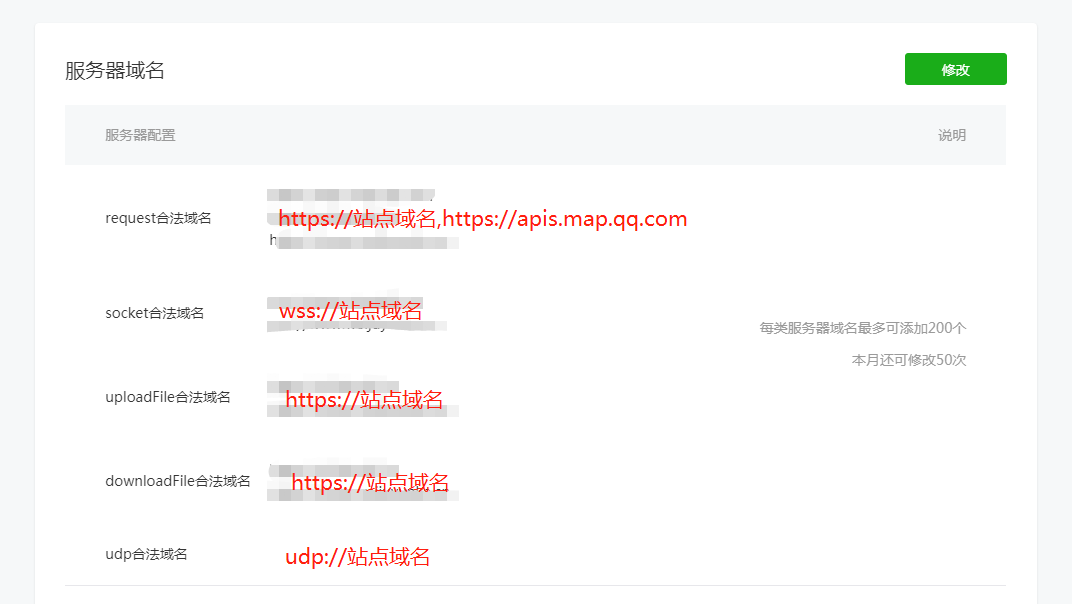
登录微信小程序平台https://mp.weixin.qq.com/,找到【开发】-【开发管理】-【开发设置】-服务器配置域名
request合法域名:https:/站点名;https://apis.map.qq.com;https://wis.qq.com
socket合法域名:wss://站点域名
uploadFile合法域名:https://站点域名
downloadFile合法域名:https://站点域名;https://thirdwx.qlogo.cn
udp合法合法域名:udp://站点域名
填写图下图所示

结束
- 空白目录
- 基本帮助
- 环境要求
- 宝塔环境安装微擎
- 模块购买与安装
- 小程序绑定
- 腾讯地图key
- 商家独立后台
- 用户隐私保护指引设置
- 微擎如何安装模块
- 微擎如何更新模块(功能)
- 会员管理
- 会员等级列表
- 会员列表
- 待绑定会员列表
- 会员分组
- 门店管理
- 门店列表
- 店长列表
- 店员列表
- 设置管理员
- 商城管理
- 商城设置
- 商城分类列表
- 商品列表
- 商城订单
- 插件管理
- 点餐
- 食品分类
- 食品列表
- 订单列表
- 菜单管理
- 代金券
- 设置
- ktv
- 房间分类
- 房间列表
- 套餐列表
- 优惠活动
- 财务列表
- 充值记录
- 扣款记录
- 分销管理
- 分销设置
- 提现列表
- 分销审核
- 卡券优惠
- 优惠券列表
- 套餐卡列表
- 充值优惠
- 系统管理
- 系统设置
- 通知设置
- 短信设置
- 小票打印机
- 支付设置
- 菜单栏设置
- 首页链接
- 图片素材
