## 1. 导入项目
两种方式导入:
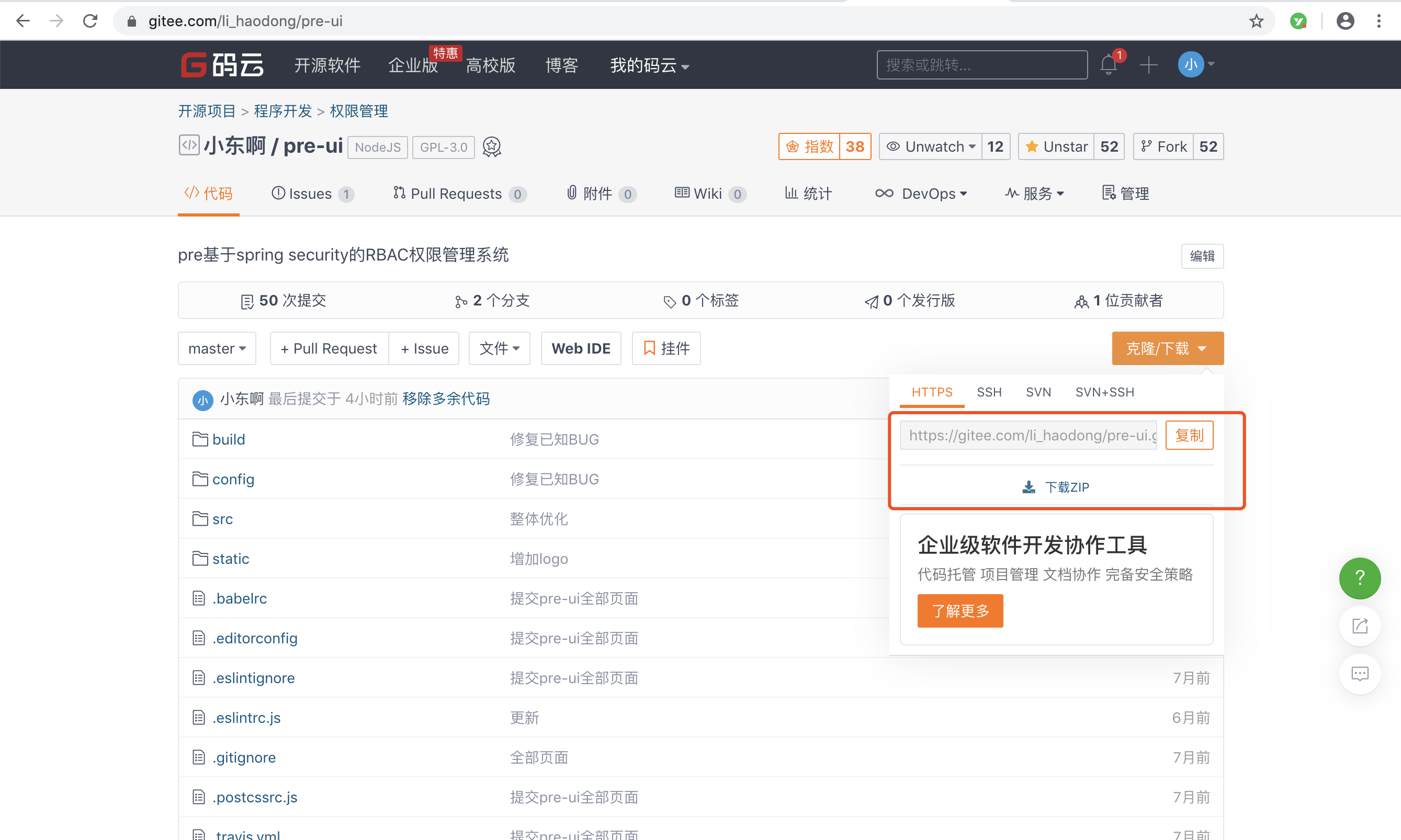
- 1. WebStorm编译器git 拉取 项目 https://gitee.com/li_haodong/pre-ui.git
- 2. 直接下载项目,WebStorm编译器打开
下载项目

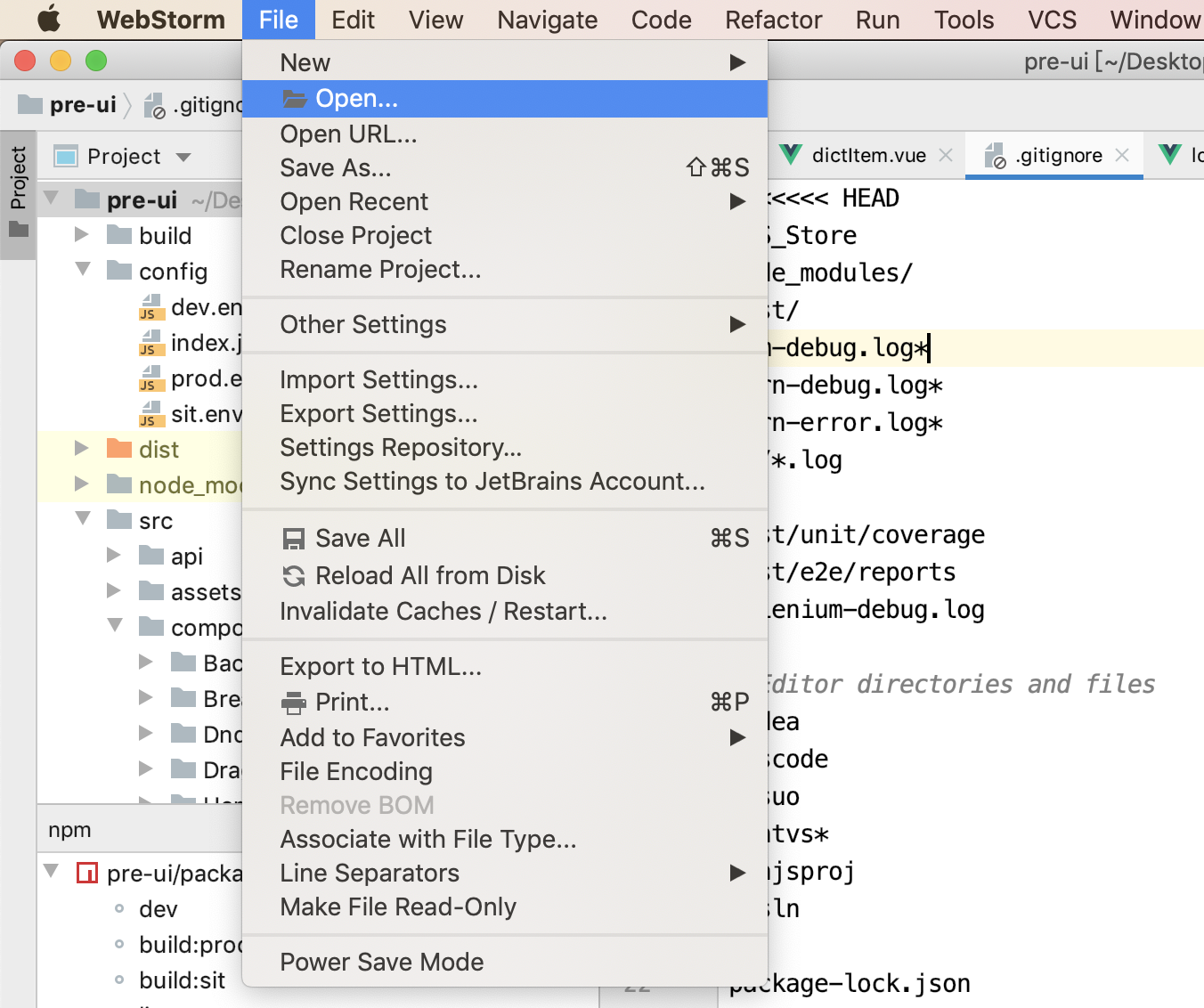
编译器打开项目

## 2. 安装依赖
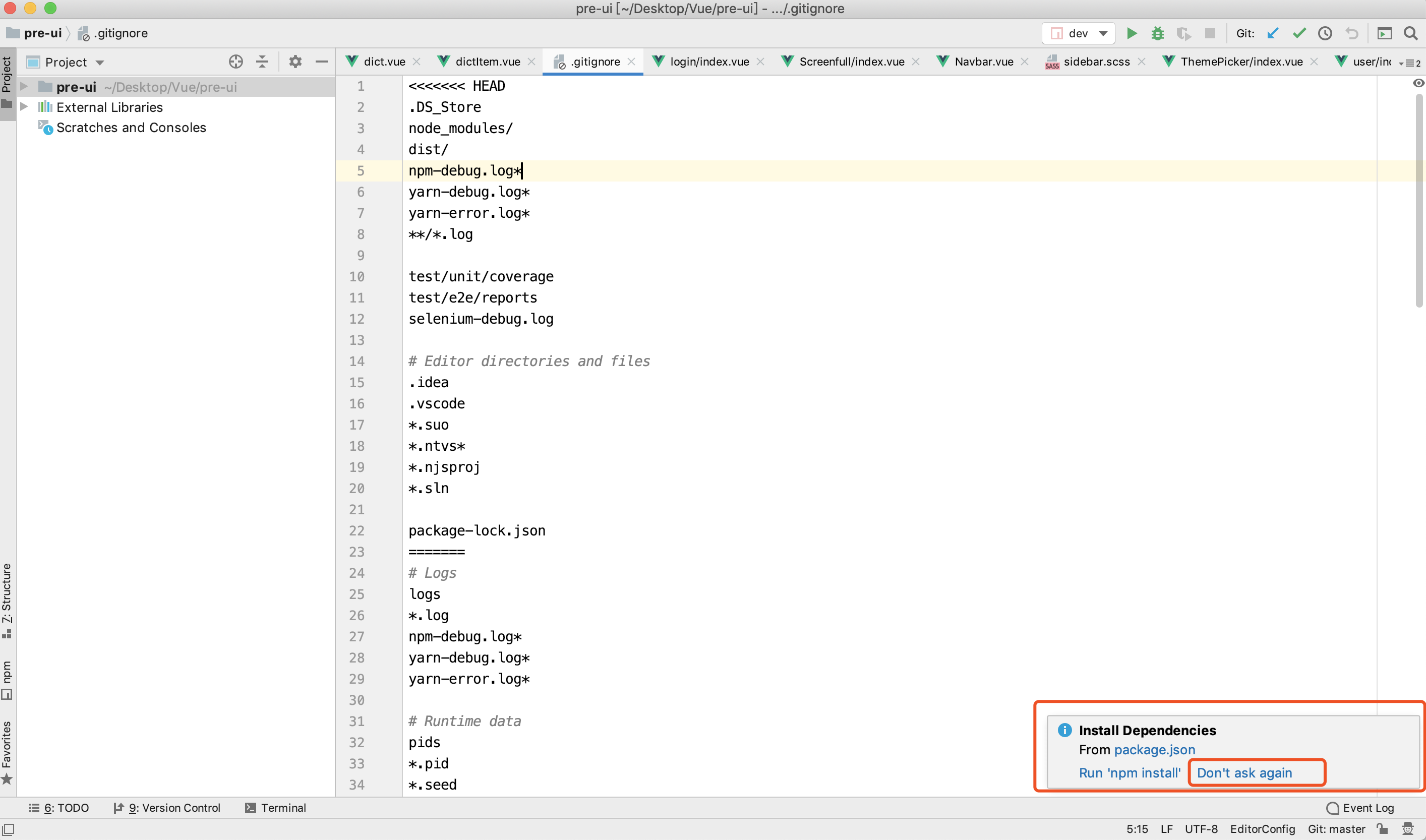
导入后,右下角会弹出安装依赖提示,先选择Don't ask again:

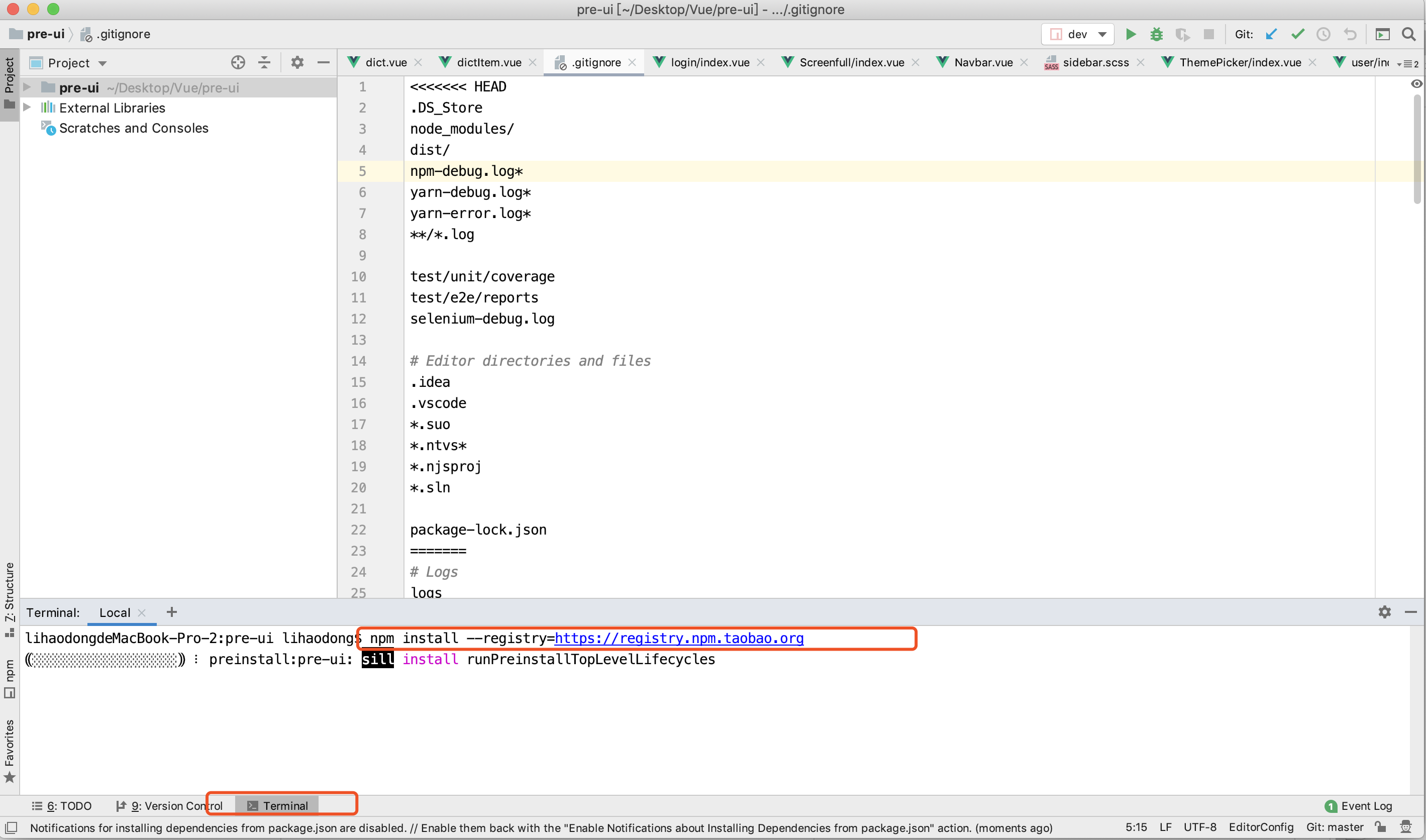
然后点击Terminal,在里面输入`npm install --registry=https://registry.npm.taobao.org`安装依赖:

## 3. 启动项目
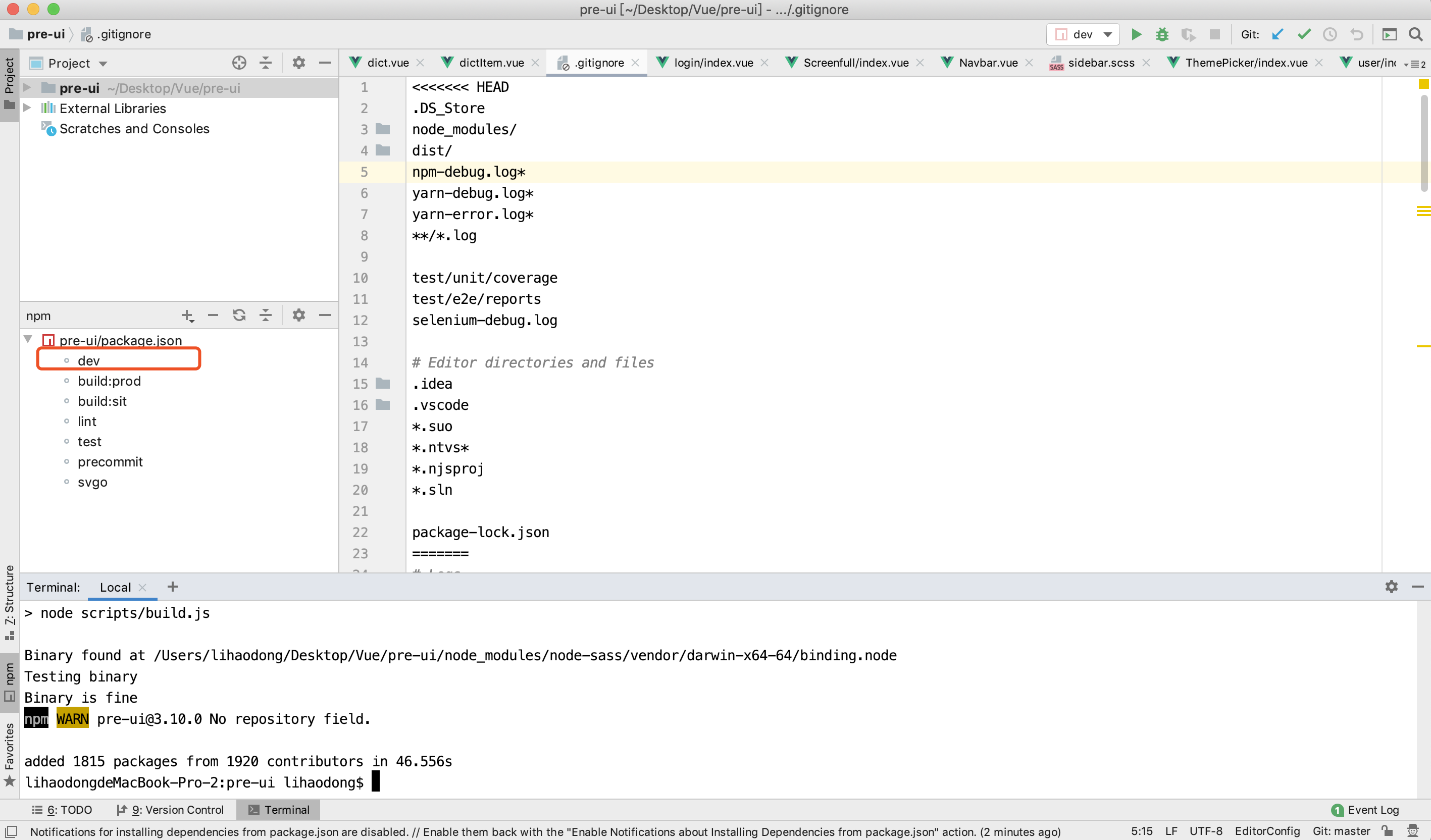
安装完依赖后,点击npm模块的dev按钮,启动前端项目:

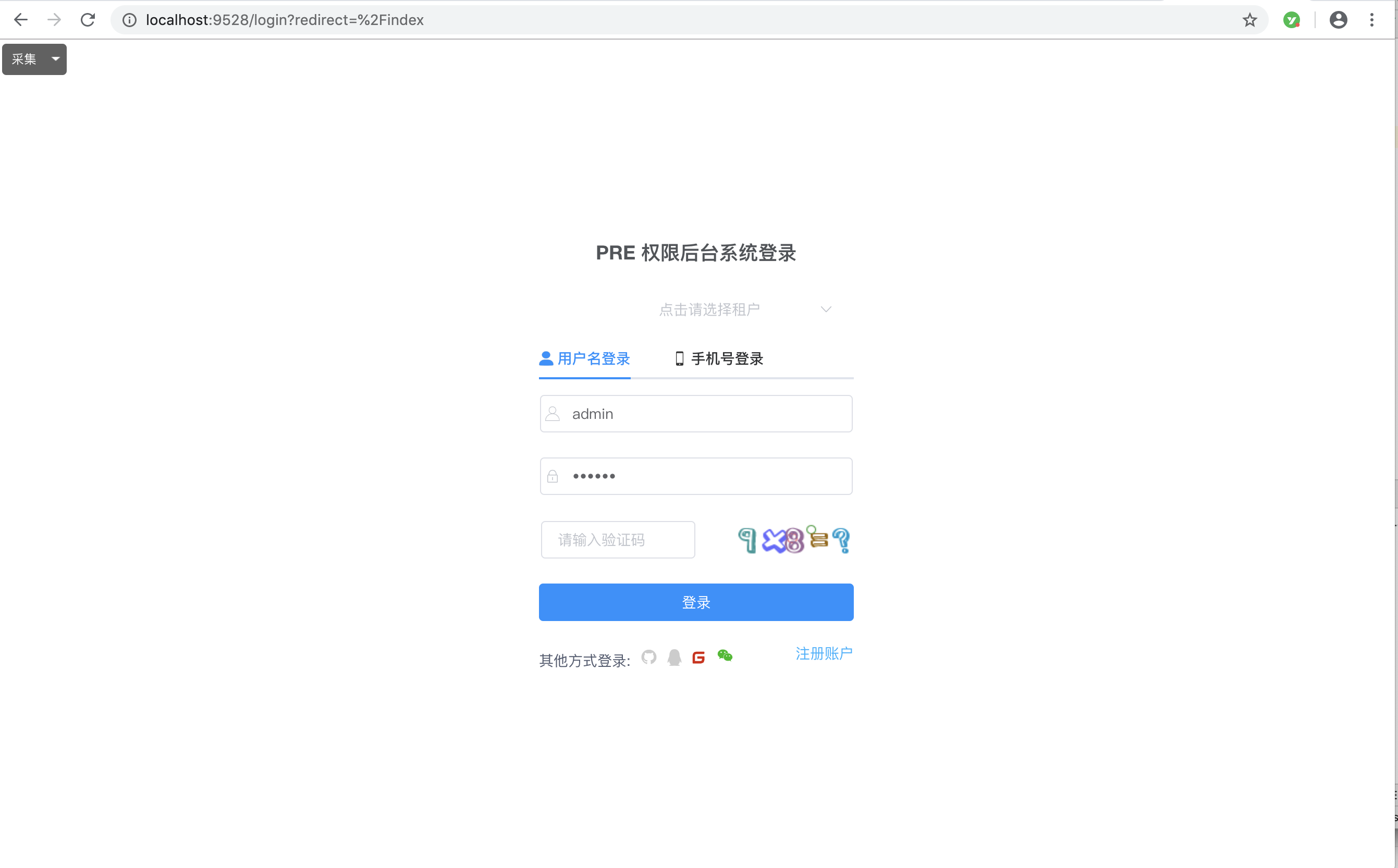
启动后,浏览器会自动打开前端页面:

输入账号密码
admin/123456
即可成功登录进入系统
## 4. 特殊情况
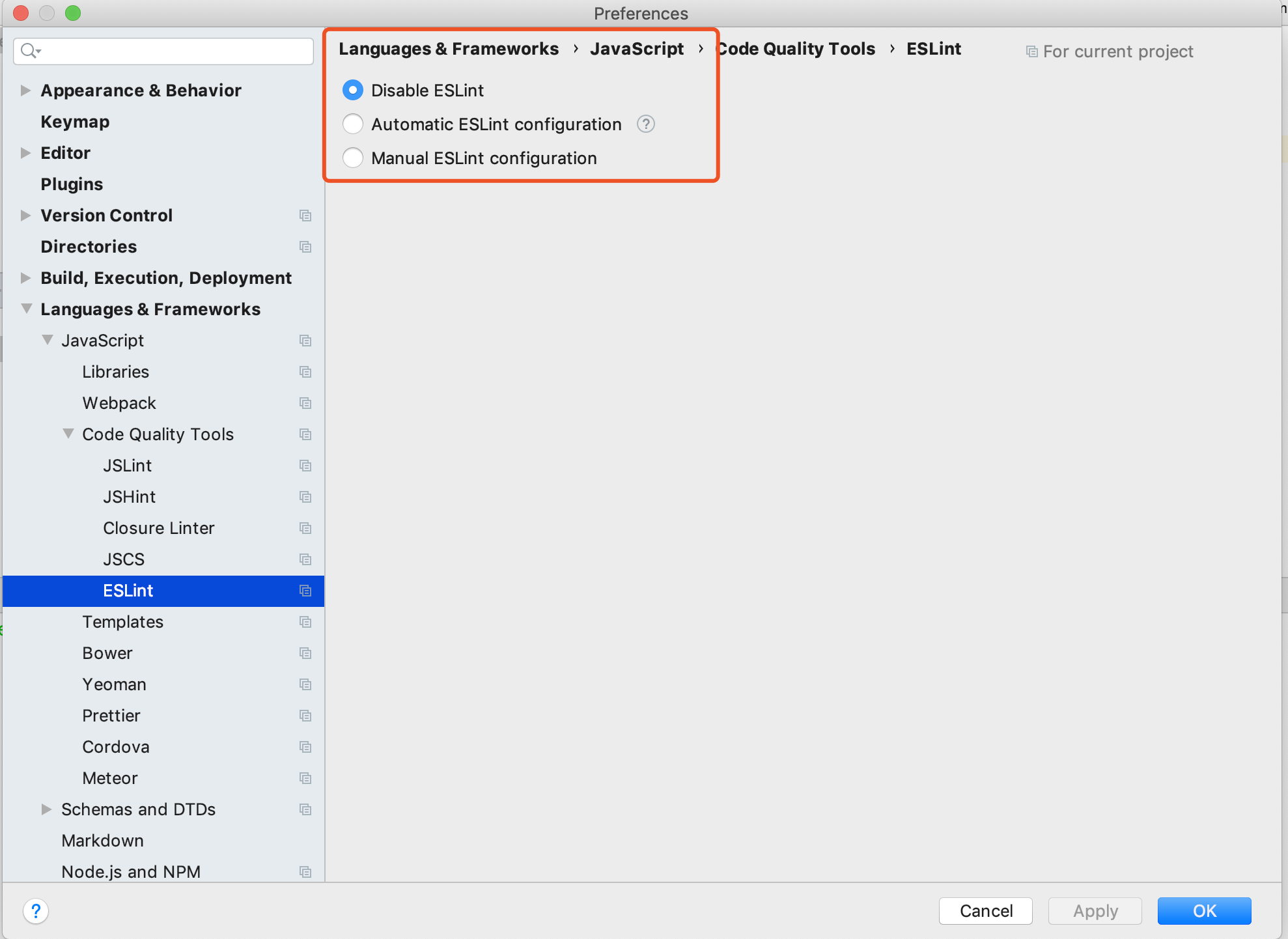
如果在npm install出错情况下,关闭eslint即可

- 快速了解
- 1. 项目简介
- 2. 系统核心业务架构
- 3. 系统技术架构
- 使用教程
- 导入项目
- 1. 环境准备
- 2. 后端项目
- 3. 前端项目
- 开发文档
- 后端开发文档
- 1. 项目目录结构
- 2. 如何二次开发
- 3. 数据权限实现
- 4. 如何控制权限
- 5. 操作日志介绍
- 6. 如何获取当前登录用户信息
- 前端开发文档
- 1. 项目目录结构
- 2. 如何二次开发
- 更新日志
- 第三方登录说明
- 搭建教程
- 第一章.基础框架搭建
- 1.1.整体架构预览
- 1.2.基础架构搭建
- 1.3.配置文件
- 第二章.架构完善
- 2.1.搭建upms模块
- 2.2.参数统一化
- 2.3.异常处理
- 第三章.完善登录流程
- 3.1.表结构设计
- 3.2.引入安全框架
- 3.3.引入JWT
- 3.4.完善登录
- 3.5.演示登录
- 3.6.整合图形验证码
- 7.7.完善验证码登录
- 第四章. 前端系统搭建
- 4.1.前端基础架构搭建
- 4.2.封装Axios