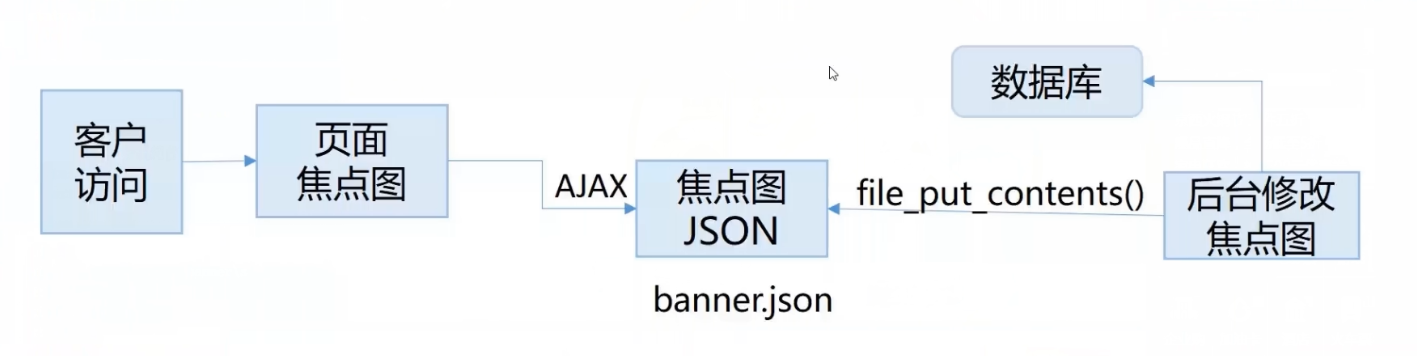
### **将更新频率极低且读取几率高的数据缓存为文件,获取时不再查询数据库而是直接读取和解析文件内容(适合新闻类网站)**
#### **将焦点图查询结果保存在 JSON 文件中,该文件存放于 public 文件夹目录下,前端请求时,只要请求这个 JSON 文件即可,无需请求数据库**
1. 首次查询焦点图
```
public function getBannerJson($num = 5)
{
$banner = Banner::where('status', 1)->limit($num)->order('id DESC')->select()->toJson();
return $banner;
}
```
2.将查询结果保存在 JSON 文件中(下列代码中,该文件存放路径为 `public/json/banner.json`)
```
public function toJsonFile($json)
{
return file_put_contents($_SERVER['DOCUMENT_ROOT'] . '/json/banner.json', $json);
}
```
3.前端请求时,使用ajax进行请求,直接请求 JSON 文件
```
//首页的轮播图
$.ajax({
url: "/json/banner.json",
type: "get",
dataType: "json",
async: false,
success: function (json) {
if (json != null) {
console.log(json)
for (var i = 0; i < json.length; i++) {
$('.mainpage-slideshow-top .banner').append('<a href="' + json[i].url + '"><img src="' + json[i].url + '" alt="' + json[i].title + '"></a>');
}
}
},
error: function () {
console.log("AJAX fail");
}
});
```
