### **1. 将页面划分成一个个小块**
### **2. 利用 ob_flush() 与 flush() 将缓冲区的内容提前输出给浏览器**
### **3. 浏览器在一个请求中不断接收并渲染到页面,逐个小块显示**
#### 注意:JS 部分,不需要立刻执行的部分,可以最后再 eval 进来
### **主要步骤:**
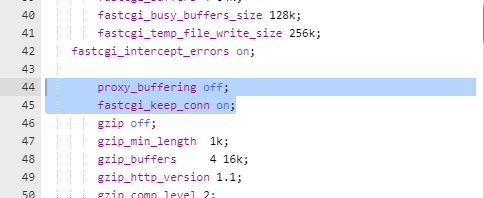
1. 配置 Nginx,添加如下配置并关闭 gzip
```
proxy_buffering off;
fastcgi_keep_conn on;
gzip off;
```

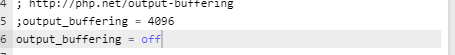
2. 配置 PHP
将`output_buffering = 4096`注释,添加`output_buffering = off`

3. 小demo
```
public function bigPipe()
{
// 测试 BigPipe
ob_end_clean(); //清除输出缓存并且关闭缓存
echo str_pad(' ', 256);//输出256字节空格(在ie浏览器下要接受大于256个字节才会输出显示)
for ($i = 0; $i < 5; $i++) {
echo '<br/>abc___' . $i;
if(ob_get_level()>0) {
ob_flush() ;
}
flush();
sleep(1);//等价与u_sleep(1000000)//暂停的时间以微秒计。1微秒(micro second)是百万分之一秒。
}
}
```
