## 1. flex 弹性概念
* 弹性盒子是一种用于按行或按列布局元素的一维布局方法。元素可以膨胀以填充额外的空间,收缩以适应更小的空间
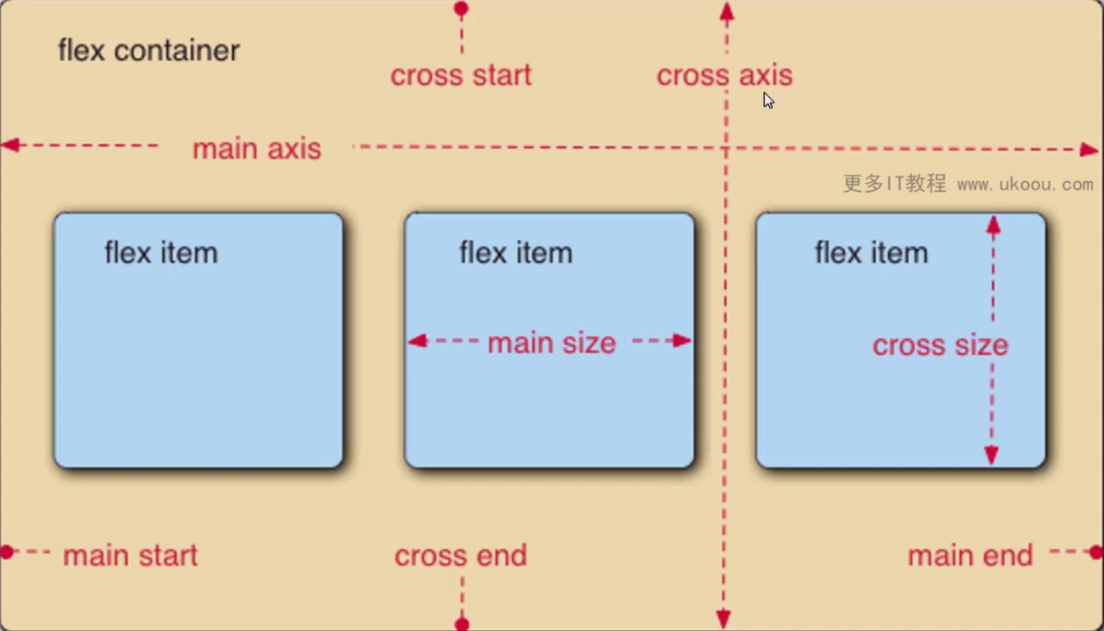
## 2. 主轴与交叉轴

1. 主轴更换起始点
```
<style>
.main{
width: 500px;
height: 500px;
background-color: pink;
display:flex;
flex-direction:row-reverse
}
.main div{
width:100px;
height:100px;
background:tomato;
border:1px solid black
}
</style>
```
```
<div class="main">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
```
2. 交叉轴更换起始点
```
<style>
.main{
width: 500px;
height: 500px;
background-color: pink;
display:flex;
flex-direction:column-reverse
}
.main div{
width:100px;
height:100px;
background:tomato;
border:1px solid black
}
</style>
```
```
<div class="main">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
```
## 3. 换行与缩写
### 1. 换行
