#### 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-4.优化后端接口,前端使用axios实现接口功能
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-1.工具和本地环境
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-2.启动项目
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-3.路由、模型与数据库操作
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-4.跨域且传输数据,并优化后端接口
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-5.用户登录(一),密码的bcrypt(hash)加密与验证
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-6.用户登录(二),token验证
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-7.分类的模型关联和通用CRUD接口
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-8.使用mavoneditor(vue的markdown编辑器),并批量上传图片
###### 1.制作admin端页面
大家对前端不熟悉的话可以参考我之前的文章
> 技能学习:学习使用Node.js +
> Vue.js,开发前端全栈网站-2.启动项目
>
> * * *
>
> 技能学习:学习使用Node.js +
> Vue.js,开发前端全栈网站-3.element-ui和路由的安装和使用
>
> * * *
>
> 技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-4.使用axios,并创建接口上传数据到mongodb数据库
里面介绍了相关启动项目的包和element前端样式框架等。
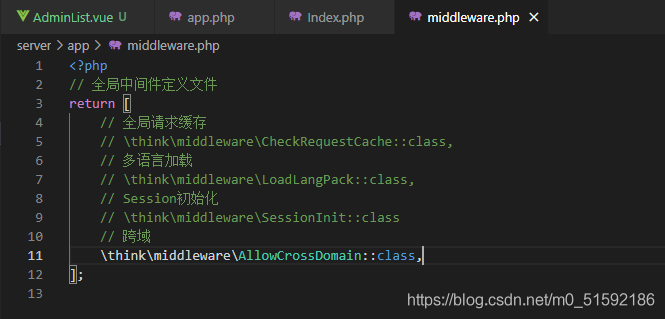
###### 2.tp6解决跨域
~~~
\think\middleware\AllowCrossDomain::class,
~~~
一行代码,tp6封装好的,真方便啊.

###### 3.优化后端接口,改为restful风格接口
增删改查数据分别使用post/delete/put/get定义接口函数和地址,前端就可以以同一个接口地址直接用这四个方法进行单个数据的增删改查.
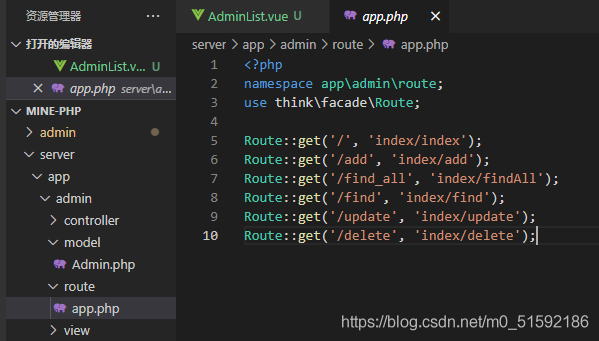
地址修改前:

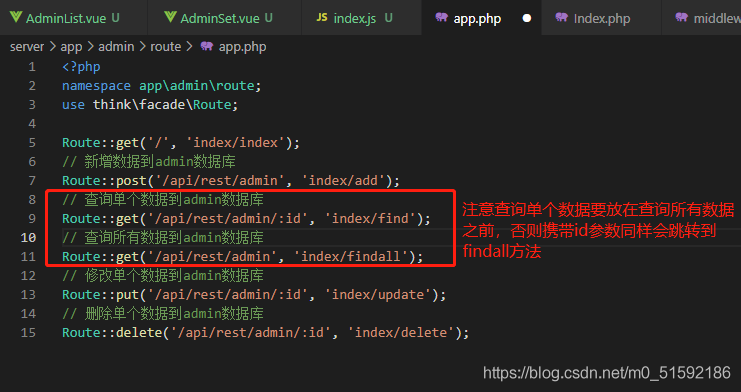
地址修改后:

路由地址加入/rest表示此类函数使用restful风格接口.
以新增数据接口为例,地址为:localhost:3000/admin/api/rest/admin.
修改接口函数:
增:
~~~
public function add()
{
// 获取前端传值
$data = request() -> param();
// return $data;
// 使用模型格式化传来的数据
$admin = new Admin;
// 利用模型将数据传到数据库
$admin->save([
'username' => $data['username'],
'password' => $data['password']
]);
// 返回结果
return '新增数据成功';
}
~~~
查:
~~~
public function findall(){
// 如果没有id传入,查找数据表中所有数据
$admins = Admin::select();
// 返回查找到的数据
return $admins;
}
public function find()
{
// 获取前端传值
$id = request() -> param();
$admins = Admin::find($id);
// 返回查找到的数据
return $admins;
}
~~~
改:
~~~
public function update()
{
// 获取前端传值
$data = request() -> param();
// return $data;
// 静态方法直接更新
$admin = Admin::update($data, ['id' => $data['id']]);
return '修改数据成功';
}
~~~
删:
~~~
public function delete()
{
// 获取前端传值
$id = request() -> param();
// 查找
$admin = Admin::find($id);
$admin->delete();
return '删除数据成功';
}
~~~
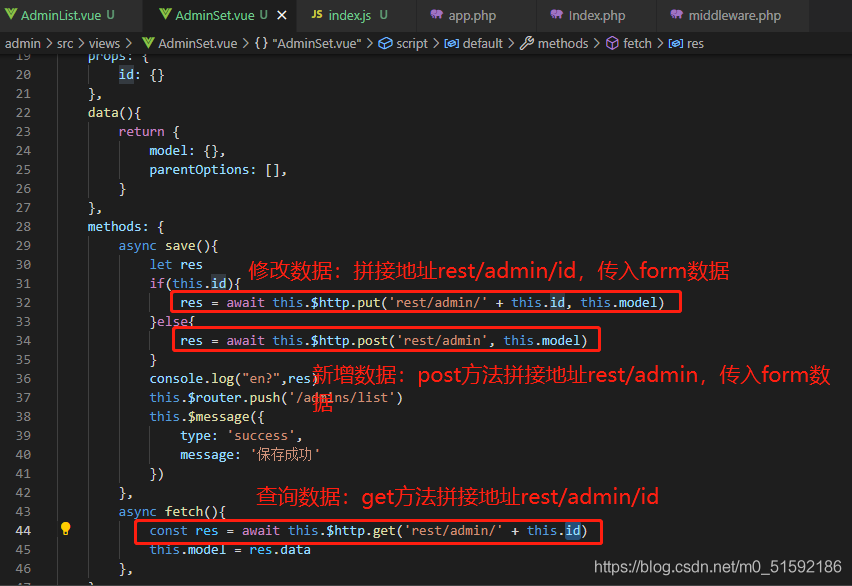
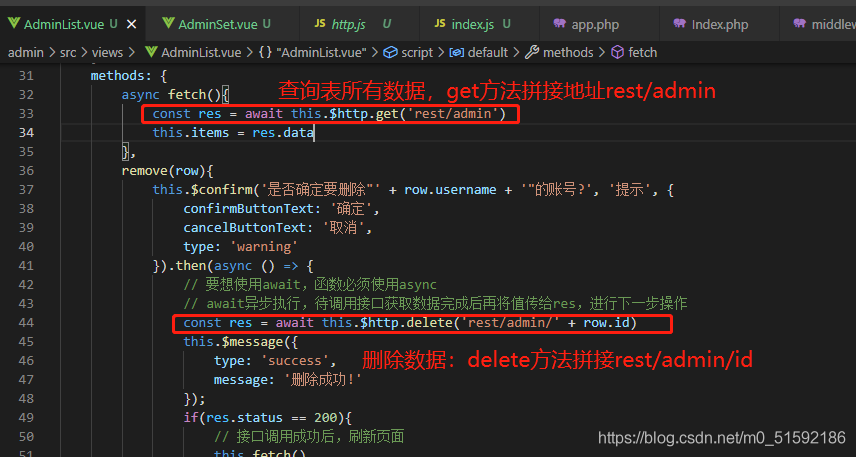
###### 4.前端axios根据接口地址调用接口
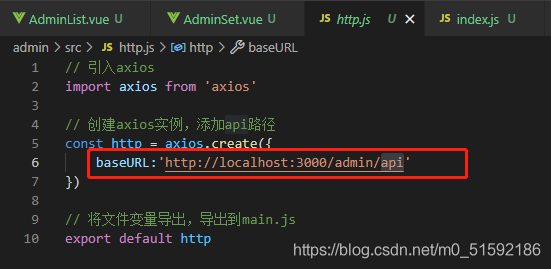
admin端接口路由前缀:

axios方法使用http拼接接口方法地址:


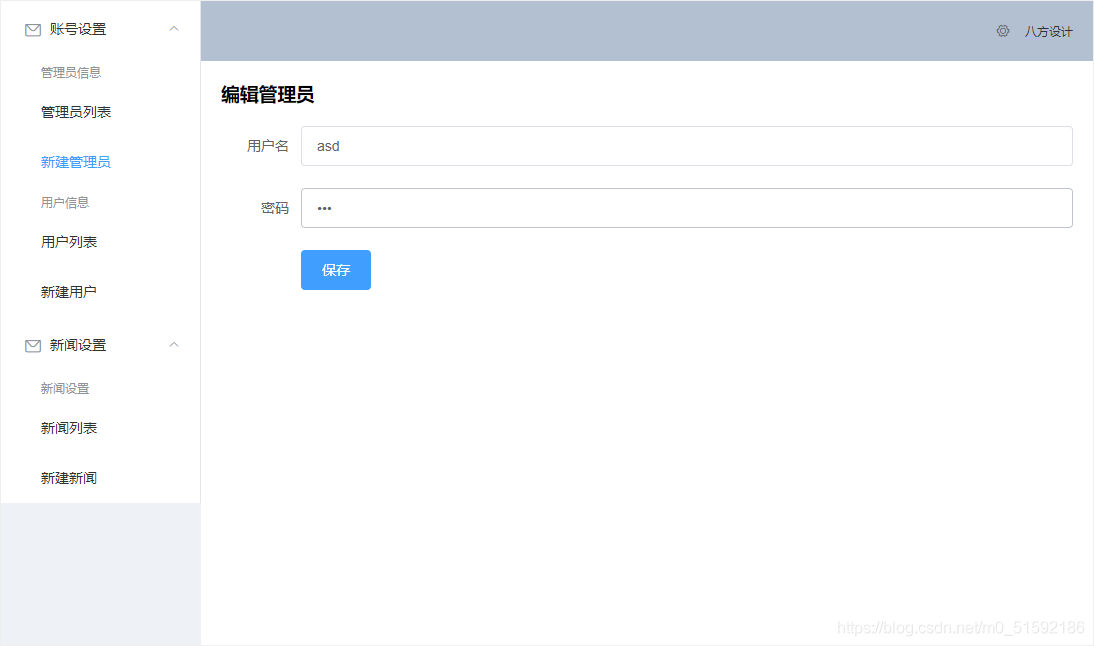
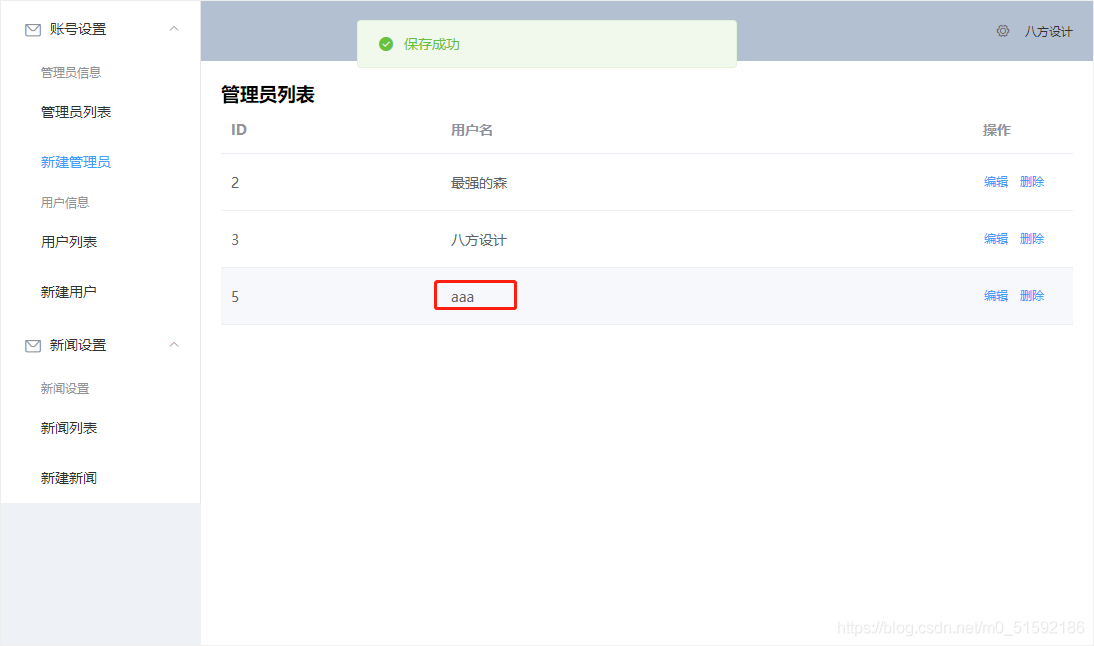
最终页面:



到此前后端数据交互完成,由于前两个系列文章前端写的都很细,在本php系列文章就不准备耗时间重新编写前端页面了,之后待php项目完成,准备出一个php全栈项目视频,到时候我会将整个网站的前后端搭建过程展示给大家.
下篇文章做用户的登录.
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
