#### 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-8.使用mavoneditor(vue的markdown编辑器),并批量上传图片
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-1.工具和本地环境
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-2.启动项目
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-3.路由、模型与数据库操作
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-4.跨域且传输数据,并优化后端接口
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-5.用户登录(一),密码的bcrypt(hash)加密与验证
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-6.用户登录(二),token验证
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-7.分类的模型关联和通用CRUD接口
> 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-8.使用mavoneditor(vue的markdown编辑器),并批量上传图片
mavoneditor的安装与基本使用方法https://codechina.csdn.net/mirrors/hinesboy/mavoneditor。
###### 1.安装并引入包
安装:
~~~
npm install mavon-editor --save
~~~
全局引入:

###### 2.使用


此时编辑器可以使用并关联数据。
###### 3.批量上传图片
直接复制粘贴图片可以显示,但有两点问题:
(1)图片文件过大时,上传速度过慢并使接口超载。
(2)文件名相同时回覆盖之前的图片,并且重启服务器图片无法显示。
所以我们需要使用接口将图片上传到服务器。
~~~
<!-- 上传表单数据前选择并判断图片格式并加入文件数组@imgAdd
上传表单数据前可以删除图片@imgDel,数据层删除后不会上传到服务器 -->
<mavon-editor ref=md @imgAdd="$imgAdd" @imgDel="$imgDel" v-model="model.content" />
~~~
methods方法中:
~~~
// 绑定@imgAdd event
$imgAdd(pos, file){
//判断图片格式
const isJPG = file.type === 'image/jpeg' || file.type === 'image/png' || file.type === 'image/jpg' || file.type === 'image/gif' ;
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传格式必须为常用图片格式,如png,jpg,gif等');
}
if (!isLt2M) {
this.$message.error('上传图片大小不能超过 2M');
}
if(isJPG && isLt2M){
// 缓存图片信息
this.img_file[pos] = file;
}
},
// 删除图片
$imgDel(pos){
delete this.img_file[pos];
},
~~~
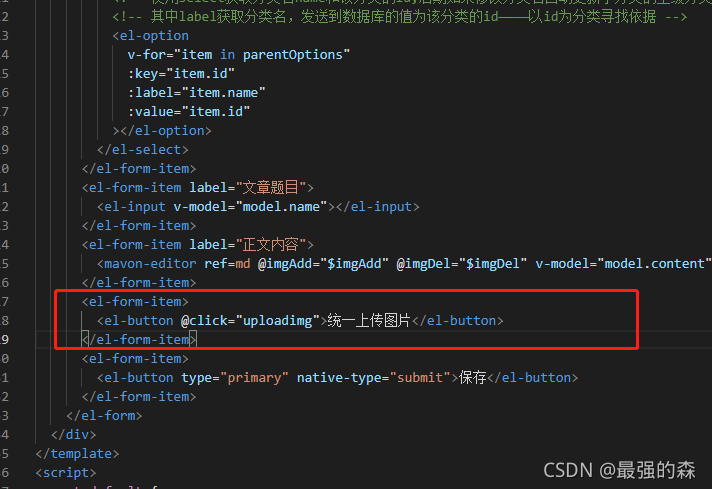
图片上传与表单不要同时上传,因为后期修改文章时多数情况不会修改图片:
~~~
<el-button @click="uploadimg">统一上传图片</el-button>
~~~

上传图片的方法使用formdata二进制格式:
~~~
async uploadimg(){
// 上传图片
// 第一步.将图片上传到服务器.
var that = this
var formdata = new FormData();
for(var _img in that.img_file){
formdata.append(_img, that.img_file[_img]);
}
let img_res;
img_res = await that.$http.post('upload', formdata);
console.log('res', img_res.data)
for(var img in img_res.data){
console.log('1', img_res.data[img][0])
console.log('2', img_res.data[img][1])
// img2Url方法是mavoneditor批量上传图片的方法,
// 第一个值为图片序号,第二个为文件名
// 对应后端接口,所以后端接口需要返回此格式的对应多维数组
that.$refs.md.$img2Url(img_res.data[img][0], img_res.data[img][1]);
this.$message({
type: "success",
message: "保存图片成功",
});
}
},
~~~
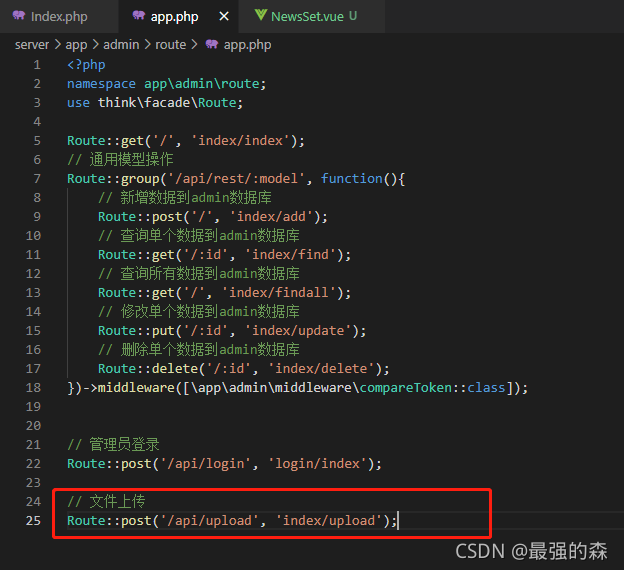
编写上传图片接口:
(1)定义路由

(2)编辑接口
~~~
public function upload()
{
// 获取表单上传文件
$files = request() -> file();
// return $files;
$savename = [];
foreach($files as $index => $file){
// 默认上传方法
// $savename[] = \think\facade\Filesystem::putFile( 'topic', $file);
$savename[$index][0] = $index;
// 我们上传的图片是需要显示在页面中的,
// 所以放在public中
$savename[$index][1] = 'http://127.0.0.1:3000/storage/'.\think\facade\Filesystem::disk('public')->putFile( 'topic', $file);
// 默认生成的路径中有\\,将其改为/
$savename[$index][1] = str_replace("\\", "/", $savename[$index][1]);
}
return $savename;
}
~~~
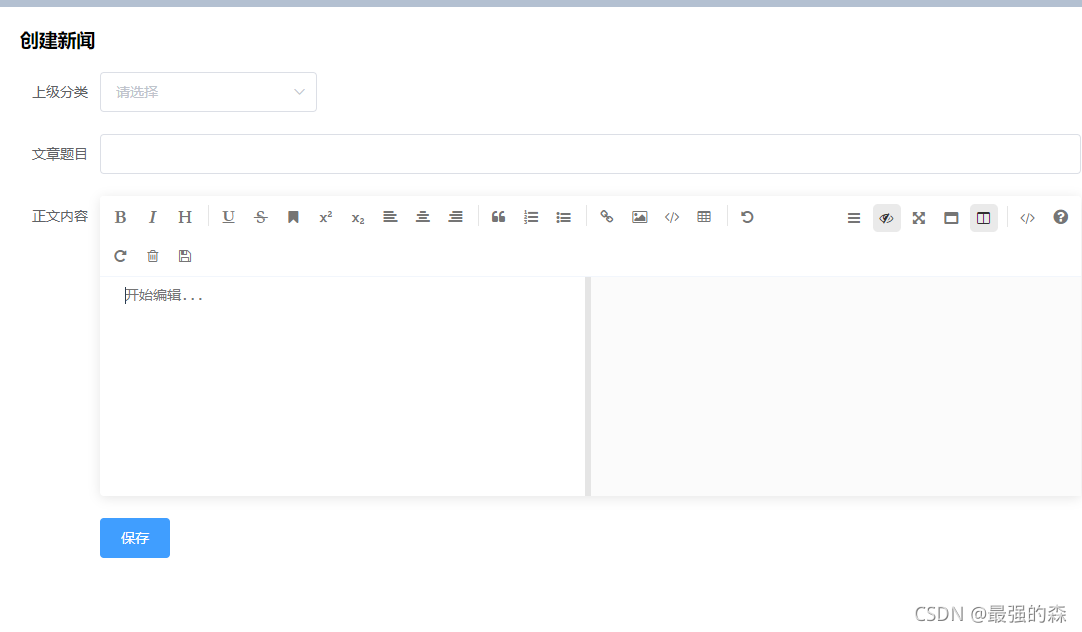
此时页面:

上传图片测试:

显示上传图片成功后,图片就可以永远显示在页面了。
到此图片上传完成。
最后上一下所有代码,大家卡住的地方可以查错:
NewsSet.vue:
~~~
<template>
<div>
<h1>{{ id ? "编辑" : "创建" }}新闻</h1>
<el-form
label-width="80px"
style="margin-top: 20px"
@submit.native.prevent="save"
>
<el-form-item label="上级分类">
<el-select v-model="model.parent_" multiple>
<!-- 使用select获取分类名name和该分类的id,后期如果修改分类名自动更新子分类的上级分类 -->
<!-- 其中label获取分类名,发送到数据库的值为该分类的id————以id为分类寻找依据 -->
<el-option
v-for="item in parentOptions"
:key="item.id"
:label="item.name"
:value="item.id"
></el-option>
</el-select>
</el-form-item>
<el-form-item label="文章题目">
<el-input v-model="model.name"></el-input>
</el-form-item>
<el-form-item label="正文内容">
<mavon-editor ref=md @imgAdd="$imgAdd" @imgDel="$imgDel" v-model="model.content" />
</el-form-item>
<el-form-item>
<el-button @click="uploadimg">统一上传图片</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" native-type="submit">保存</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
props: {
id: {},
},
data() {
return {
model: {
parent: [],
},
parentOptions: [],
img_file: {}
};
},
methods: {
async uploadimg(){
// 上传图片
// 第一步.将图片上传到服务器.
var that = this
var formdata = new FormData();
for(var _img in that.img_file){
formdata.append(_img, that.img_file[_img]);
}
let img_res;
img_res = await that.$http.post('upload', formdata);
console.log('res', img_res.data)
for(var img in img_res.data){
console.log('1', img_res.data[img][0])
console.log('2', img_res.data[img][1])
that.$refs.md.$img2Url(img_res.data[img][0], img_res.data[img][1]);
this.$message({
type: "success",
message: "保存图片成功",
});
}
},
async save() {
// 上传其他数据
let res;
if (this.id) {
res = await this.$http.put("rest/news/" + this.id, this.model);
} else {
res = await this.$http.post("rest/news", this.model);
}
console.log("en?", res);
this.$router.push("/news/list");
this.$message({
type: "success",
message: "保存成功",
});
},
async fetch() {
const res = await this.$http.get("rest/news/" + this.id);
this.model = res.data;
},
async fetchParentOptions() {
const res = await this.$http.get("rest/category");
this.parentOptions = res.data;
},
// 绑定@imgAdd event
$imgAdd(pos, file){
const isJPG = file.type === 'image/jpeg' || file.type === 'image/png' || file.type === 'image/jpg' || file.type === 'image/gif' ;
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传格式必须为常用图片格式,如png,jpg,gif等');
}
if (!isLt2M) {
this.$message.error('上传图标图片大小不能超过 2M');
}
if(isJPG && isLt2M){
// 缓存图片信息
this.img_file[pos] = file;
console.log(this.img_file)
}
},
$imgDel(pos){
delete this.img_file[pos];
},
},
created() {
this.id && this.fetch();
this.fetchParentOptions();
},
};
</script>
~~~
upload接口函数:
~~~
public function upload()
{
// 获取表单上传文件
$files = request() -> file();
// return $files;
$savename = [];
foreach($files as $index => $file){
// $savename[] = \think\facade\Filesystem::putFile( 'topic', $file);
$savename[$index][0] = $index;
$savename[$index][1] = 'http://127.0.0.1:3000/storage/'.\think\facade\Filesystem::disk('public')->putFile( 'topic', $file);
$savename[$index][1] = str_replace("\\", "/", $savename[$index][1]);
}
return $savename;
}
~~~
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
