技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-1.工具和本地环境
相关文章:
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-1.工具和本地环境
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-2.启动项目
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-3.element-ui和路由的安装和使用
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-4.使用axios,并创建接口上传数据到mongodb数据库
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-5.mongoodb数据库的“删、改、查”操作
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-6.mongoodb数据库无限层级的数据关联(子分类)
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-7.mongodb数据库关联多个分类(关联多个数据)
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-8.server端使用通用CRUD接口
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-9.图片上传
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-10.vue的富文本编辑器(vue2-editor)
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-11.动态添加分栏上传多组数据
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-12.账号登录(账号管理)
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-13.web端开发
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-1.生产环境编译
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-vue.js devtools谷歌插件下载与安装
1.前言
为什么学习Node.js?
Node.js 是一个基于 Chrome V8 引擎的 JavaScirpt 运行环境。
Node.js 运行环境是引领前端开发人员的“一道光”,让前端开发人员仅利用已掌握的 js 语言就可以实现对网站服务器环境的搭建与运行。打破了以往前后端分工合作、交流对接的惯性习惯。
相对于传统PHP、JAVA开发,Node.js 附带的npm更方便、快捷地让前端开发人员更快、更方便地使用和获取其他前端大神封装好的 js 类库和精美UI样式库,舍去不同语言和不同编码的切换过程。
本系列文章在bilibili《全栈之巅》课程学习过程中作学习记录而写,将学习过程中卡顿的问题整合并上网搜集资料留下学习日记,多数逻辑在全栈之巅课程习得,特此说明并支持全栈之巅大佬的课程。
作为一个专业打工人,最开始本UI设计师学习了PHP的TP后台框架、前端各种样式框架(类似layui , bootstrap),最终完成的页面参差不齐,代码混乱不堪,直到见识了 Node.js,才知道一个项目可以如此美丽。由此,现在以个人接单网站项目记录学习过程并分享给大家。此过程比较漫长,会持续更新直到项目上线,文章分节以单个功能或一个页面模块为单位,尽量不让大家看着心烦。
2.环境与工具
1.Node.js
官网下载 http://nodejs.cn/,环境与语言不同,没什么改动,只是不断完善,所以下载最新版就好了。

根据自己的情况下载。

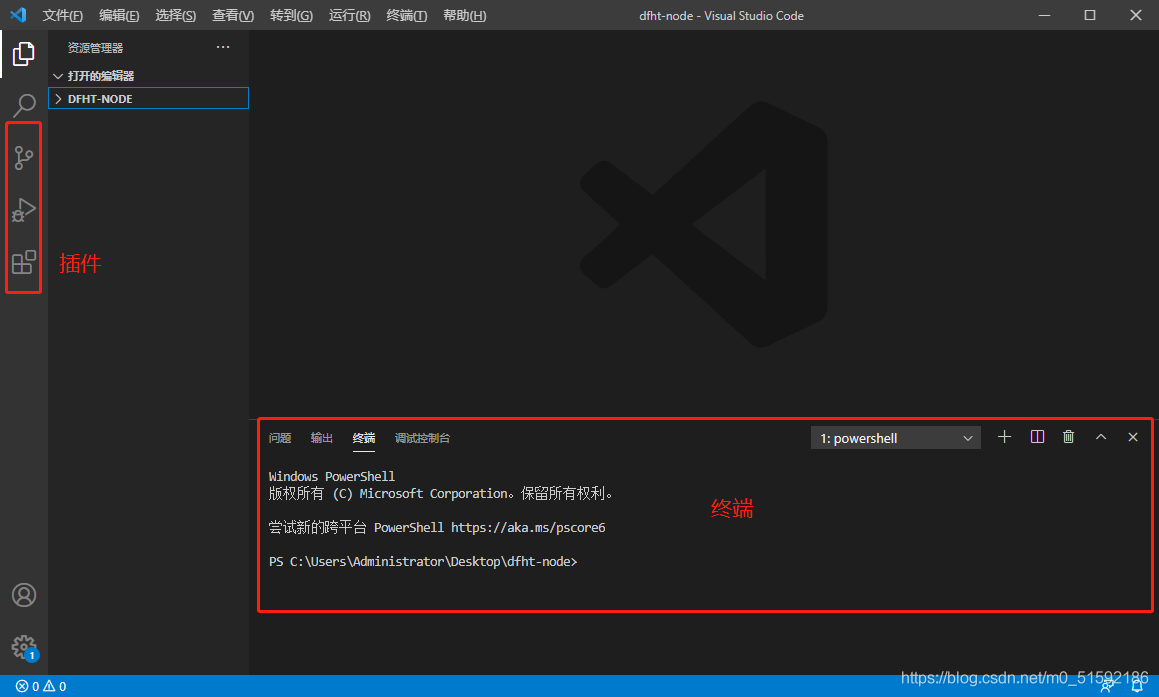
2.VScode编辑器
Visual Studio Code,以前不太详细学习前端,发现许多前端大神都使用vscode编辑器,就像后端大佬使用webstorm一样。其中包含各种方便的插件,下方还可方便使用cmd窗口进行环境、类包的搭建与安装。最主要的是编写代码过程中提示功能是非常强的。

3.npm的淘宝镜像
node.js是自带npm的,我们不用单独对npm进行下载。但是其是从国外进行下载,在网速不佳情况下会非常慢,所以要使用淘宝镜像提速。其他相关操作和原理大家自行百度就好,我用不到的东西就不跟大家提了。
下篇文章进行环境搭建时我们说如何使用npm。
`npm config set registry https://registry.npm.taobao.org`
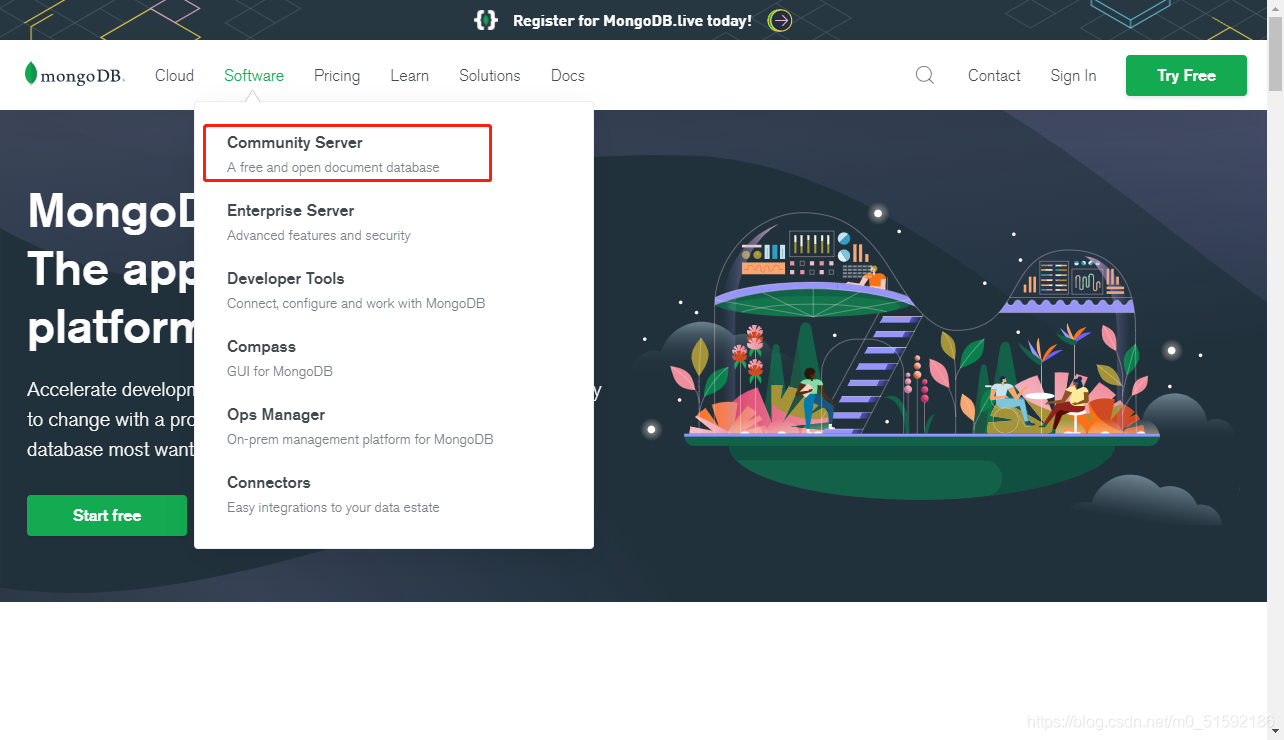
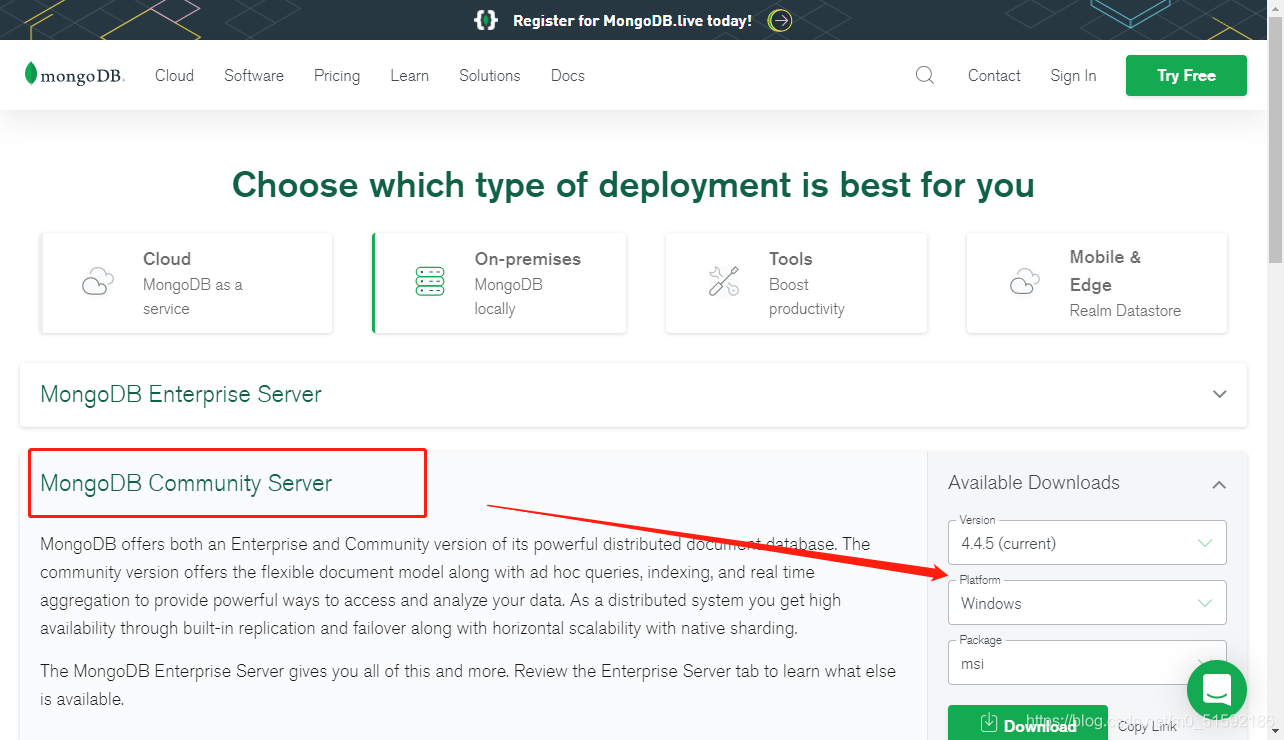
4.mongodb 数据库
mongodb官网https://www.mongodb.com/。

根据自己电脑安装

相对于 MySQL,mongodb 数据库操作语言更便捷,MySQL 每一步都需要一个命令行进行操作。主要是好多前端大神使用 nodejs 都用这个数据库,像我这还在学习的傻子也不敢随便把 MySQL 用上,大家可以试试,不过尝试尝试新东西心情会好些
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
