1.项目初始化
项目分为三端。
1.项目前台web端,也就是呈现给用户的端口和页面。
2.项目管理后台admin端,供管理人员使用的端口和页面,用来实现数据的更新和维护。
3.服务端server端,供前后端开发调用接口的端口。
我们将三端内容创建,并将我们需要的工具包在npm工具中安装下来。
首先在桌面或其它非中文路径创建一个文件夹mine-node
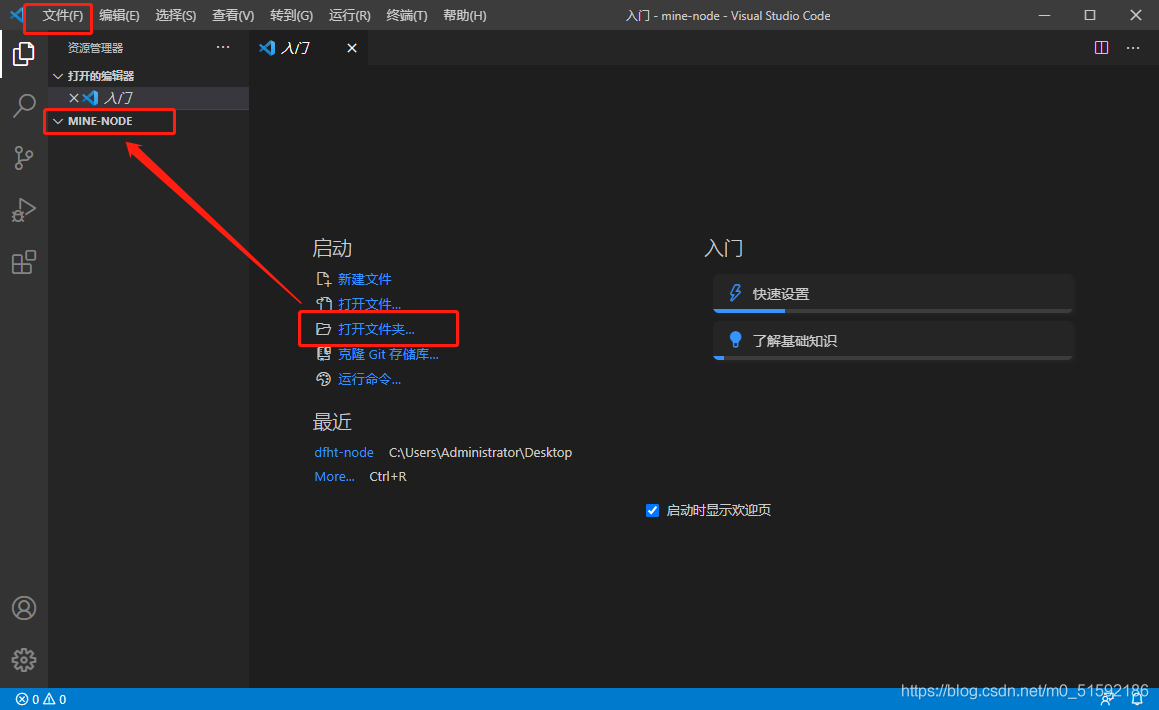
在vscode打开此文件夹

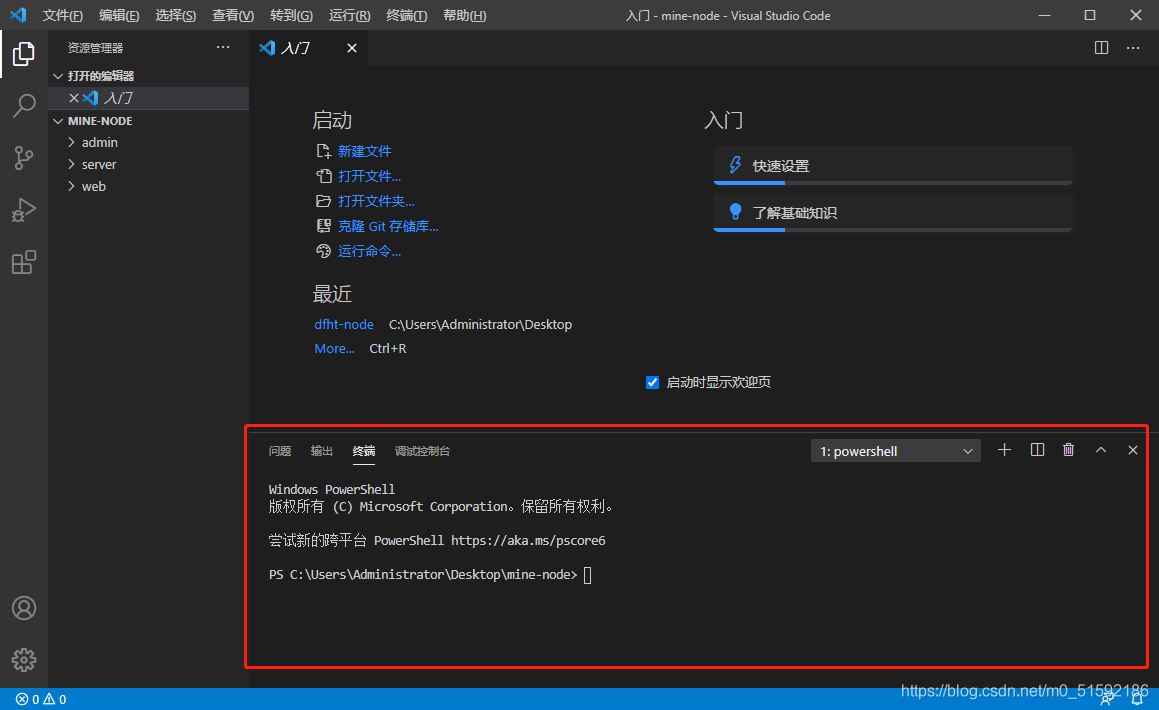
如果界面没有终端窗口,在菜单栏"查看"中点选终端,把这个窗口召唤出来:)

创建server端
1.面板输入mkdir server,服务端不用使用前端框架,直接创建项目文件夹即可。
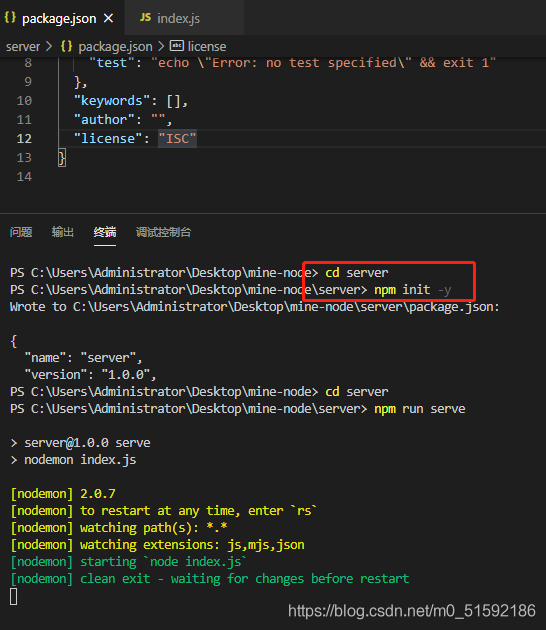
2.进入server文件夹(cd server)。
3.初始化项目(npm init -y)。
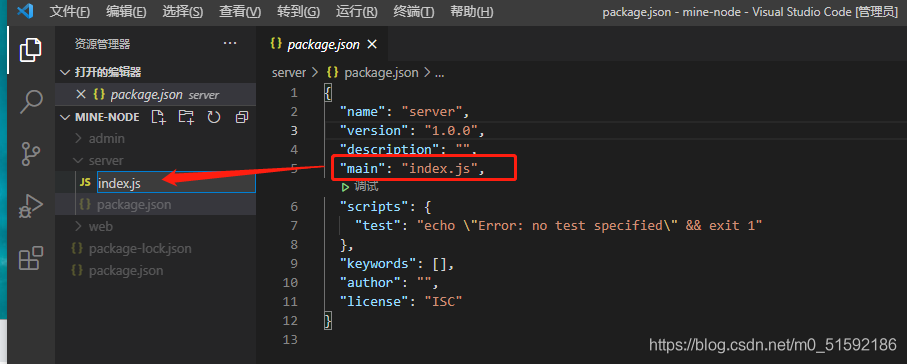
4.根据初始化后生成的package.json文件中可看到已经设定好的关于main的入口文件index.js,针对此我们在server文件夹创建一个index.js入口文件。

5.每次我们调用接口时都需要启动服务端,要想启动服务端就需要通过这个index.js入口文件进行server项目启动。
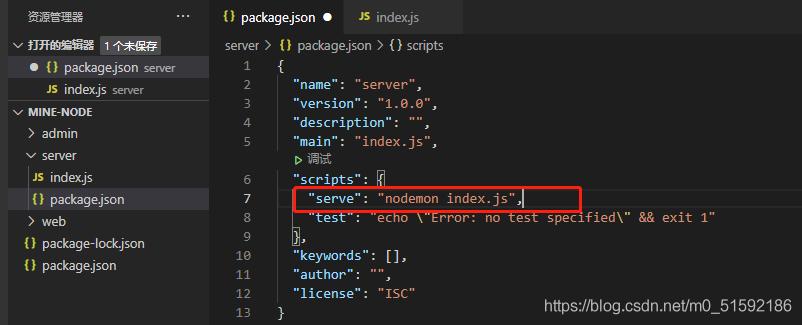
此时在package.json的scripts中设置:
```
{
"scripts": {
"serve": "nodemon index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
}
```

6.nodemon是启动node项目的工具,在终端面板输入npm i -g nodemon,-g是全局安装,因为所有项目启动基本都需要这个工具。
7.安装nodemon并且在package.json设置成功后,就可以在终端输入npm run serve启动服务端项目了。
8.根据界面生成的端口号,浏览器进入页面即可。
使用场景:mine-node项目中
cd server
npm run serve
server端后续模块见文章——技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-4.使用axios,并创建接口上传数据到mongodb数据库

创建web端
由于我们使用vue开发web端,所以使用vue创建该web端项目。
1.终端输入npm i -g @vue/cli,安装vue脚手架。
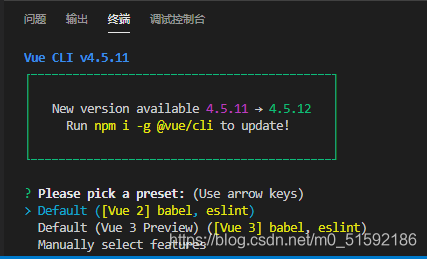
2.终端输入vue create web回车,安装web项目文件夹。

选择版本默认安装再次回车即可,没用过vue的朋友就下载2x,时间久网上解答多。
如果安装过程出现npm报错,把vscode关闭,右键以管理员身份运行。
3.安装完成后,web端的项目初始化就完成了,开启端口的方式与server端相同(npm run serve)。
4.根据界面生成的端口号,浏览器进入页面即可。
创建admin端
与web端相同创建过程。
2.安装淘宝镜像
上篇文章说到npm是从国外地址下载文件,所以我们需要使用国内的淘宝镜像提升下载速度,并且更稳定。
1.终端输入安装命令:
```
npm config set registry https://registry.npm.taobao.org
```
2.终端验证是否安装成功命令:
```
npm config get registry
```
3.关于cnpm
阿里巴巴的淘宝团队把NMP官网的文件、插件包都同步到了在中国的服务器,提供给我们从这个服务器上稳定下载资源。于是cnpm插件就诞生了,意思就是中国的npm。
1.cnpm的作用与npm的淘宝镜像功能相似,也是提供安全、稳定、快速的下载环境。
2.在npm上下载文件有时会失败,使用cnpm会成功,但是这种情况非常少,而且在CSDN平台上就能找到失败原因(多数情况是因为npm大神上传了新的安装方式,或更新插件时出了bug)。
3.使用cnpm前最好把npm卸载,这两者是不可以混用的。
4.其实我们只要安装了淘宝镜像,下载速度就已经提升,而且不需要再进行npm的替换。
所以在这里我就不展示cnpm的安装方法来,大家有需求CSDN平台很容易就能给大家解决
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
